
서버를 구동하는 전부
- express 모듈 불러오기
- 모듈을 server 변수에 담아주기
- 서버를 켜준다.
const express = require('express'); // express 프레임워크 불러오기
const server = express(); // 모듈을 server 변수에 담아주고
const PORT = 4000;
// 미들웨어~~~~
server.listen(PORT, () => { // 서버 켜주는 것
console.log(`The express server is running at ${PORT}.`);
});미들웨어
- 통신의 시작과 끝 사이에 있음
Router
- 주소에 대한 파일을 나눠 주는 것이 routing이다.
- 기본 라우터라는 것을 메인 페이지를 담당한다는 것을 말한다.
const router = require('./routes/index'); - 주소별로 라우팅을 관리해준다는 것이 routing의 기본 개념
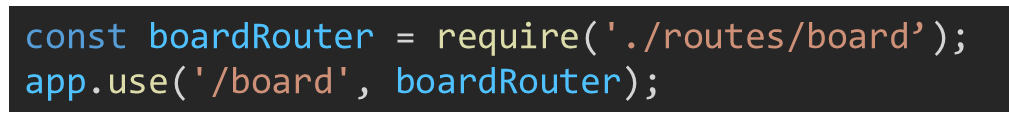
모듈화
- Board.js로 라우팅
const express = require('express');
// express에서 제공하는 Router를 변수에 담기
const router = express.Router();
//실제 기능들
module.exports = router; // 모듈화 시켜서 내보내기 - App.js에 해당 모듈 불러오고 주소 라우팅 설정

name 이라는 키 값에 담겨서 보내진다.
form 태그에 데이터를 담아서 전송할 때
app.badyParser라는 모듈로 통해서 바디
프론트 레벨에서 (필수 값일 경우 사용)required 속성이 있으면 브라우저에서 체크해준다.
required 속성을 안 넣으면 백엔드에서 체크해줘야 한다.
render와 redirect
render 는 템플릿을 불러오고, redirect 는 URL로 이동합니다. URL 로 이동한다는 건 그 URL 에 맞는 views 가 다시 실행될테고 여기서 render 를 할지 다시 redirect 할지 결정할 것 입니다. 이 점에 유의해서 사용하신다면 상황에 맞게 사용하실 수 있을 겁니다.
