
프론트의 form으로 백에게 데이터 보내기
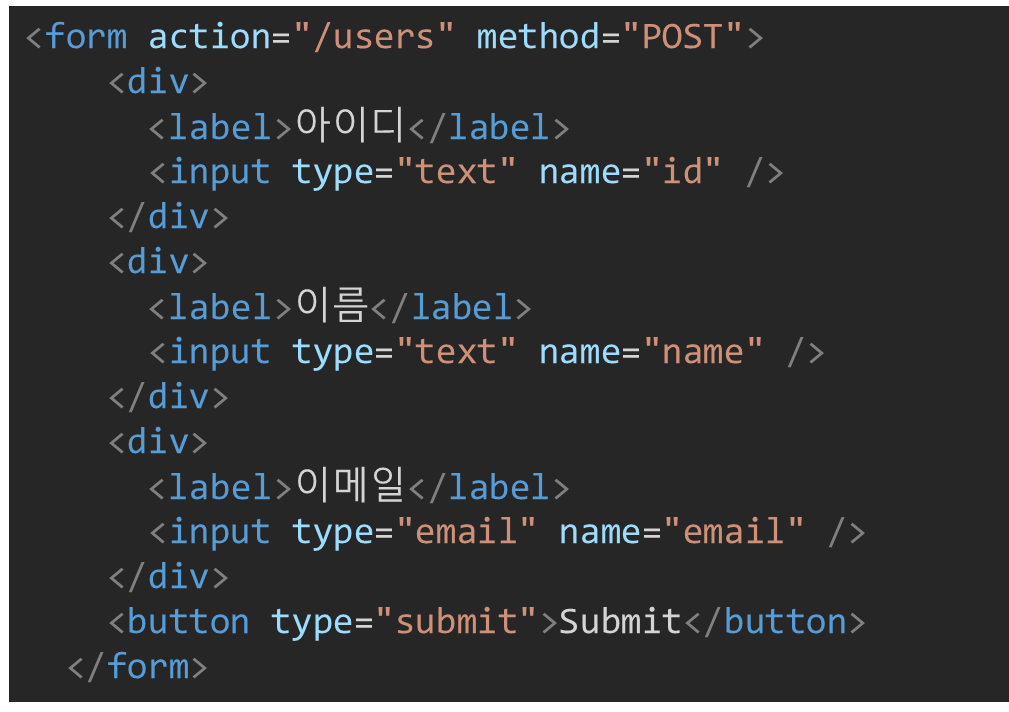
- Users.ejs 에 form 추가하기
- Form
- Action 속성: 보내고자 하는 주소 값이 됩니다.
- Method 속성: 보내는 method 설정
- Input 의 name 속성은 서버에서 받을 때의 필드 값이 됩니다.
- 버튼 type 으로 submit 을 하면 해당 폼의 내용을 지정한 방식 + 주소로 전달 합니다!

데이터가 안들어온다?!
- 이럴 때 편하게 사용하기 위해서 body-parser 라는 모듈을 사용합니다
- Form 에서 전송 된, 정보를
req.body에 담아서 obj 로 전달해 주는 역할을 합니다 - Body-parser 를 사용하지 않으면 아래와 같은 코드로 데이터를 body 에 넣은 다음, 인코딩 처리 까지 해줘야 한다 -> 자동으로 처리해줘서 편리함

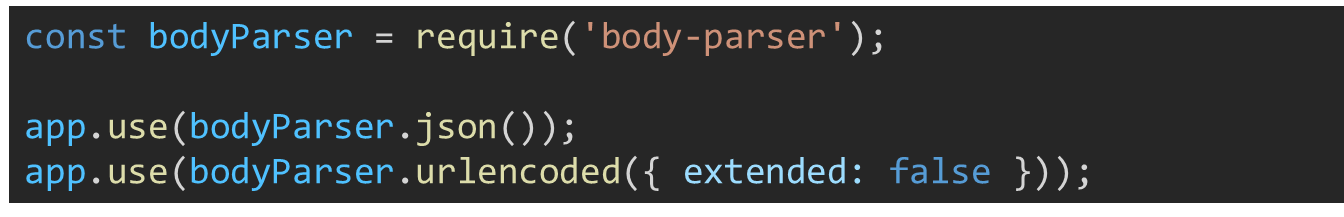
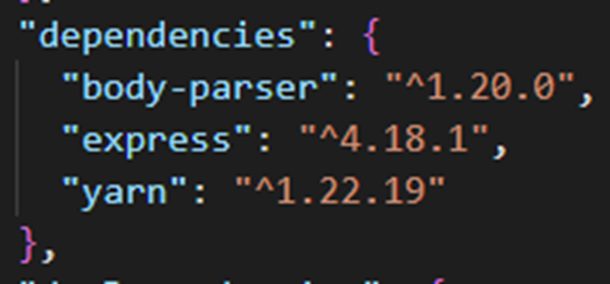
Body-parser 설치
Npm install body-parser --save- Body-parser 는 실제로 프로젝트를 배포한 상태에서도 서버 통신에 사용 되므로 --save-dev 가 아닌 --save 옵션으로 설치해야 합니다!

- Json() 은 json 형태로 데이터를 전달한다는 의미 입니다!
- Urlencoded(url-encoded) 옵션은 url 처럼 데이터를 변환하면localhost:4000/posts?title=title&content=content 해당 데이터를 json 형태 { “title”: “title, “content”: “content” } 라고 전달 합니다.
Extended: false!
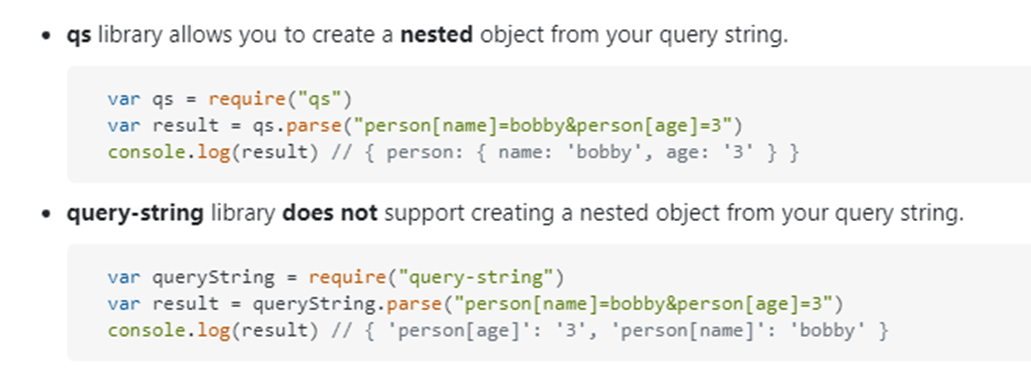
- query 로 들어온 문자열을
- true 외부 모듈인 qs 모듈로 처리 (qs 모듈 설치 필요, npm i qs)
- False express 내장 모듈인 queryString 모듈로 처리
- False 옵션은 중첩된 객체 허용 X (https://sjh836.tistory.com/154)

- 하도 많이 써서 이제는 express 에 기본 기능으로 추가가 되었습니다.

- 단, express 4.16 이상에서만 먹힙니다!

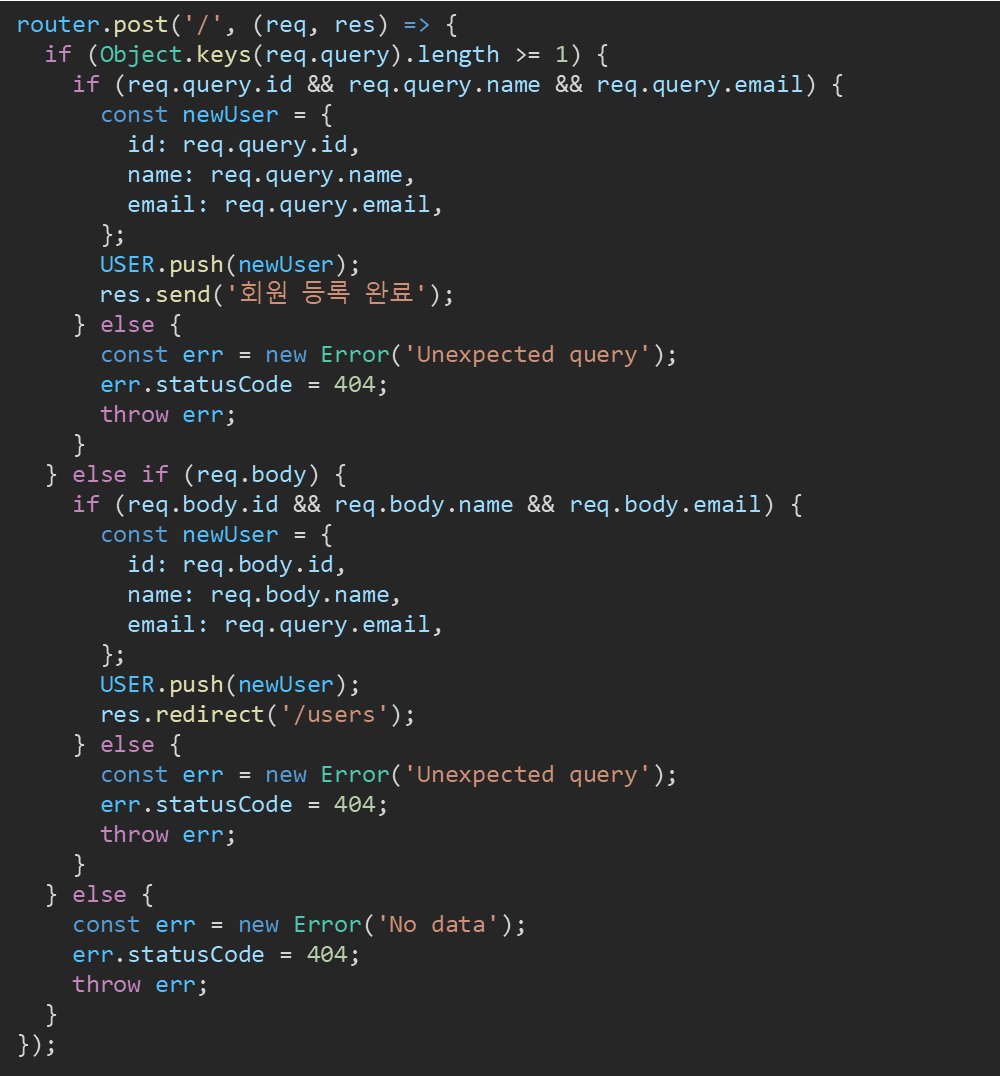
Req.body를 처리
- 이제 form 에서 전달 된 정보는 req.body 를 통해 들어 옵니다! -> 해당 데이터 처리를 위한 코드 추가!
- Req.query 값은 전달하지 않아도 빈 객체를 전달 하는데 빈 객체는 if 문에서 true 값을 리턴 하므로 다른 방식으로 예외 처리하기!
- 회원 가입이 완료 되면, 다시 회원 목록 페이지를 보여 주도록 res.send 대신
res.redirect사용


form은 데이터를 서버로 보내기 위한 태그
- 그렇기 때문에 기본 속성 값에 url 주소를 받기위한 action 과, 타입을 받기 위한 method 를 가지고 있습니다.
- 그렇다면, form 없이 Back-end 로 데이터를 보내는 방법은?
- XMLHttpRequest
- JQuery
- Fetch()
Fetch
- 브라우저에서 서버 사이드 통신을 위해 2015년 ES6 에서 추가된 기능입니다.
- 기존의 XMLHttpRequest 의 문제점을 개선하고 Promise 를 기본으로 내장하여 서버 통신을 코드를 백엔드 코드와 비슷하게 짤 수 있습니다!

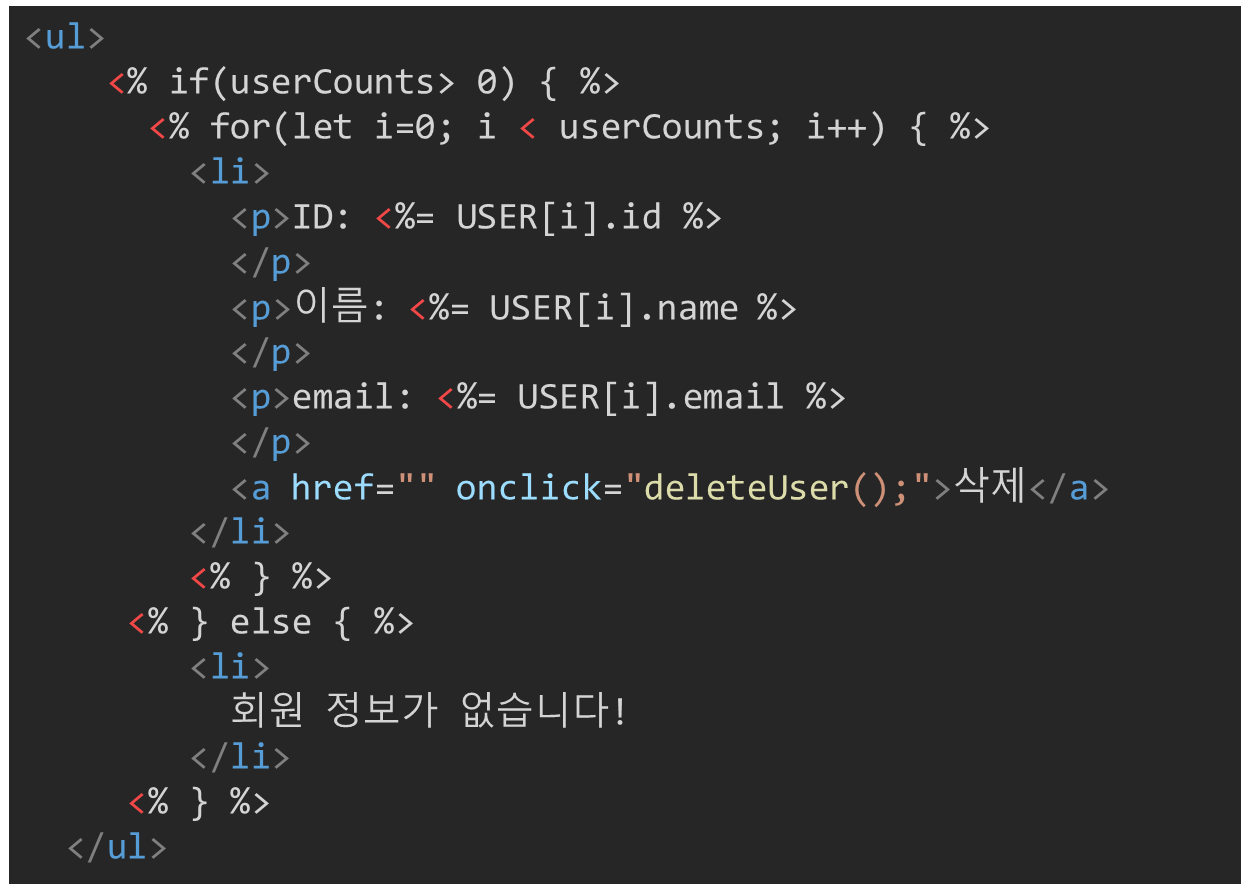
Fetch를 이용해서 삭제기능 구현
- 삭제 기능 자체는 이미 Back-end API에 잘 구현이 되어 있습니다
- 우리가 할 일은 fetch 를 이용해서 back-end 에 요청만 잘 보내면 됩니다!
- 삭제 버튼은 간단하게
<a>태그로 구현 <a>태그에 onclick 으로 삭제 함수를 연결 -> 해당 함수에서 fetch 로 삭제 api 요청!