
JavaScript

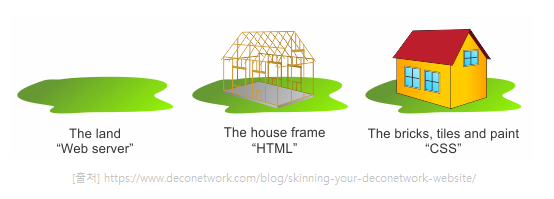
- HTML은 건물의골조,구조를짓는역할,
- CSS는 건물에 디자인을 입혀 예쁘고 근사하게 꾸며주는 역할,
- JavaScript(JS)는 엘레베이터와 같은 동적인 시스템을 구축하는 역할
HTML: 웹브라우저에서 웹페이지 및 문서가 어떻게 구조화되고 표시되는지를 규정
CSS: HTML로 만들어진 문서의 스타일을 지정하는 방식을 규정
동적기능: 웹페이지에서 특정 버튼을 클릭, Enter 등 이벤트 처리, 슬라이드 메뉴, 팝업창과 같은 동작
동적처리: 동적 기능들을 수행하는 것
- 웹문서가 여러 기능들을 할 수 있도록 도와주는, 웹문서에서 쓰이는 언어.
- 웹문서가 단순히 정보를 보여주기만 하는 것이 아니라 여러 기능,동작들을 할 수 있게 한다.
- 즉, JavaScript를 추가함으로써 정적인 웹문서의 내용을 동적으로 바꿀 수 있게 된 것.
jQuery
- jQuery: JavaScript라이브러리
- 라이브러리: 자주사용하는 객체, 함수 등의 자원을 모아둔 집합. jQuery는 단순함, 사용의 용이성 등 여러 장점이 있어 JavaScript를 쉽게, 단순화해서 사용할 수 있게 되었다.
