
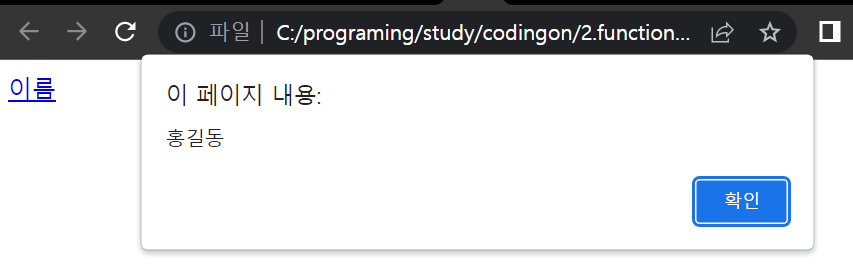
문제1. a 태그를 이용해 '이름' 을 누르면 '홍길동' 알림메세지가 뜨게 만들어주세요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="javascript:alert('홍길동')">이름</a>
</body>
</html>

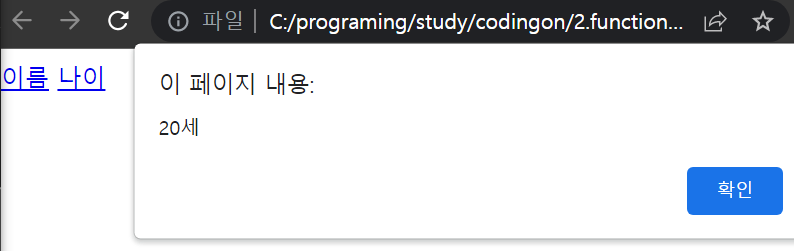
문제2. a 태그를 이용해 '이름' 을 누르면 '홍길동'이, '나이'를 누르면 '20세' 라는 알림메세지가 뜨게 만들어주세요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="javascript:alert('홍길동')">이름</a>
<a href="javascript:alert('20세')">나이</a>
</body>
</html>
문제3.😂😂틀림 ㅋㅋ
<a href ="javascript:test(숫자, 숫자);">눌러봐</a>
위의 a 태그를 참고해주세요.
두 개의 숫자 인자를 받는 test 함수를 만들고, 두 인자를 더해서 알림메세지를 띄우는 함수를 만들어주세요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function test (a, b){
alert(a+b);
}
</script>
<a href = "javascript:test(1,2);">눌러봐</a>
</body>
</html>문제4.
눌러봐
위의 a 태그를 참고해주세요.
test 함수에서 testing 함수를 실행해주세요.
testing함수의 리턴값을 test함수에서 받아주세요.
testing함수에서 받은 리턴값을 test함수에서 alert로 띄워주세요.
testing 함수에서는 test함수가 보내 준 두 숫자형태의 인자를 곱해서 리턴해주세요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function test (a, b){
alert(testing(a, b));
}
function testing(a, b){
return(a*b);
}
</script>
<a href = "javascript:test(400,2);">눌러봐</a>
</body>
</html>