
2주차 과제2️⃣
Requirement
- 자신만의 스타일로 프로필 만들기
필수사항 : 반응형을 고려해서 만들 것
Coding
HTML5
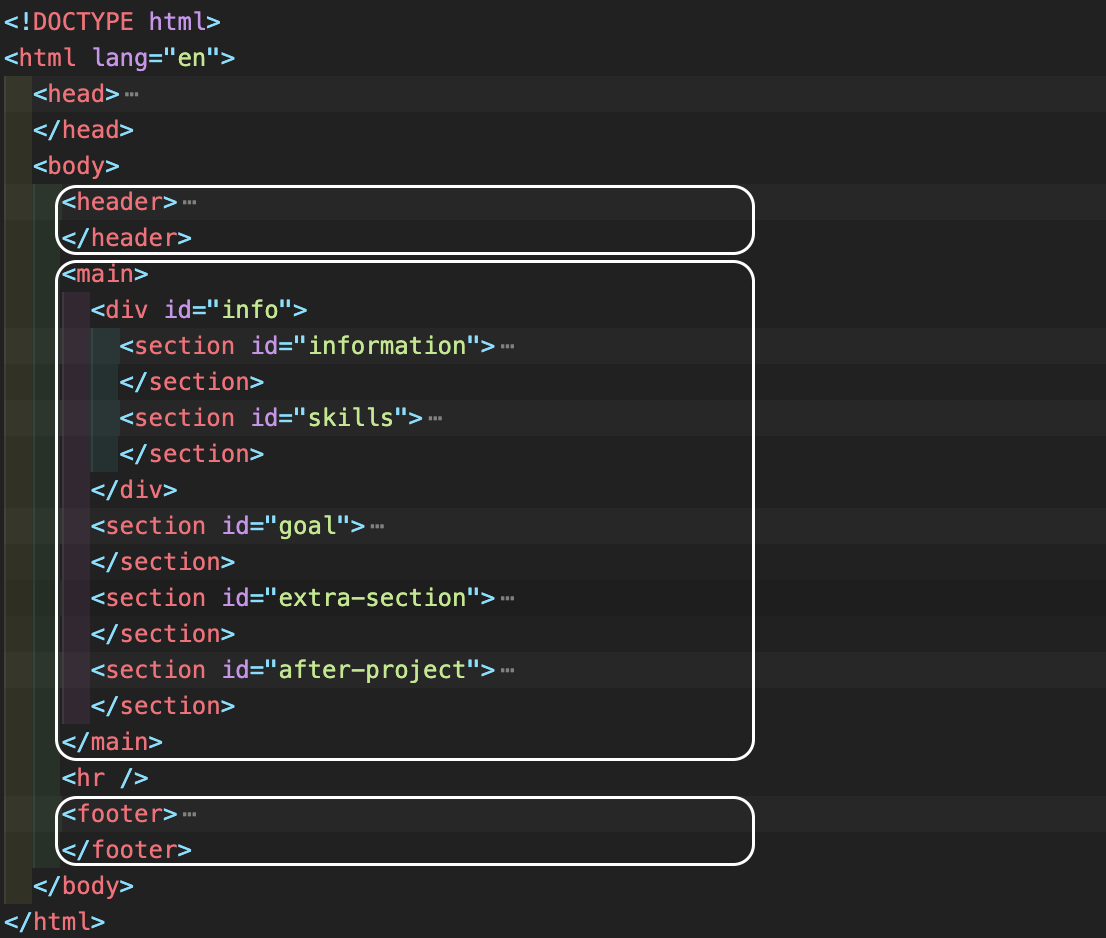
레이아웃 구조

CSS Style 적용
link 요소를 활용하여 외부 CSS 스타일시트를 연결했다.
<link rel="stylesheet" href="profile.css" />Font 적용
구글폰트를 활용하여 font style를 적용했다.

<!-- HTML5 -->
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link href="https://fonts.googleapis.com/css2?family=Black+Han+Sans&family=Hahmlet:wght@300&display=swap"
rel="stylesheet"/>
<!-- CSS3 -->
font-family: "Black Han Sans", sans-serif;<img>로 Icon 삽입
src 특성을 통해 포함하고자 하는 이미지로의 경로를 지정한다.
(icon은 Font Awesome에서 제공해주는 무료 이미지 사용)

<img src="img/newspaper-solid.svg" alt="newspaper icon" />List 작성
<!-- HTML5 -->
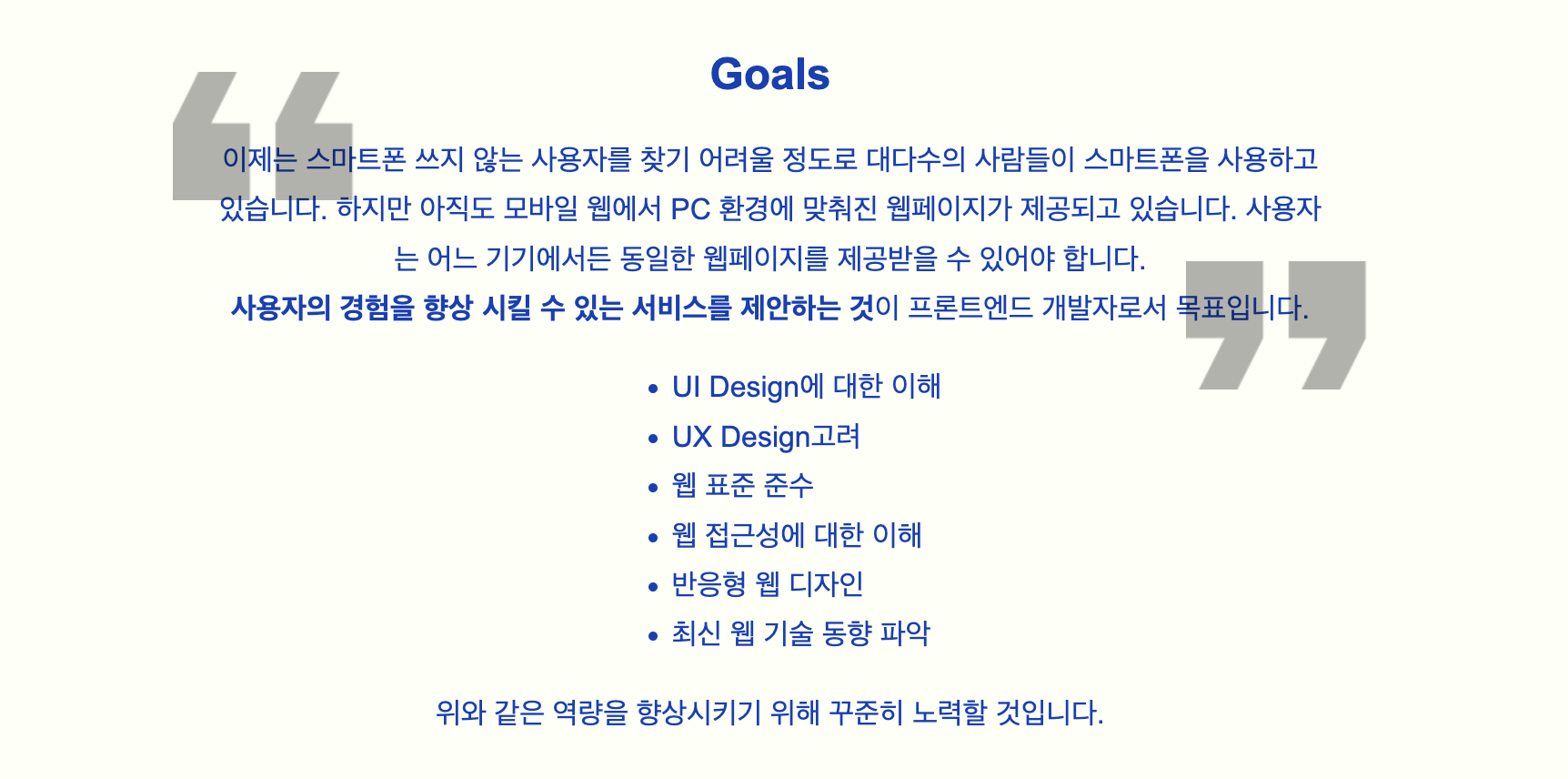
<ul id="goal-list">
<li>UI Design에 대한 이해</li>
<li>UX Design고려</li>
<li>웹 표준 준수</li>
<li>웹 접근성에 대한 이해</li>
<li>반응형 웹 디자인</li>
<li>최신 웹 기술 동향 파악</li>
</ul>
<!-- CSS3 -->
<!-- 행간 조정 -->
line-height: 1.7em; Table 작성
<!-- HTML5 -->
<table id="hellokitty">
<thead>
<tr>
<th colspan="2">♥︎ Hello Kitty ♥︎</th>
</tr>
</thead>
<tbody>
<tr>
<td class="table-title">생일</td>
<td class="table-text">11월 1일</td>
</tr>
<tr>
<td class="table-title">태어난 곳</td>
<td class="table-text">영국 교외</td>
</tr>
<tr>
<td class="table-title">가족</td>
<td class="table-text">아빠, 엄마, 쌍둥이 동생 미미</td>
</tr>
<tr>
<td class="table-title">몸무게</td>
<td class="table-text">사과 3개</td>
</tr>
<tr>
<td class="table-title">매력</td>
<td class="table-text">엄마가 만들어준 리본</td>
</tr>
</tbody>
</table>CSS3
Position를 활용하여 인용 기호 원하는 곳에 배치

#goal {
position: relative;
}
#quote-left {
position: absolute;
top: 5em;
left: 19em;
}
#quote-right {
position: absolute;
top: 11.5em;
right: 19em;
}Flex 속성을 활용하여 레이아웃 배치
display: flex;
flex-direction: row;
justify-content: space-evenly;Grid 속성을 활용하여 레이아웃 배치
display: grid;
grid-template-columns: repeat(3, 1fr);Media Query 적용
@media screen and (max-width: 982px) {
header {
margin-left: 1em;
}
#info,
#extra-section,
#extra-table {
display: block;
}
#goal {
padding: 3em 3em;
}
#quote-left {
left: 2em;
}
#quote-right {
right: 2em;
}
#interest ul {
display: table;
margin-left: auto;
margin-right: auto;
text-align: left;
}
table {
margin-left: auto;
margin-right: auto;
}
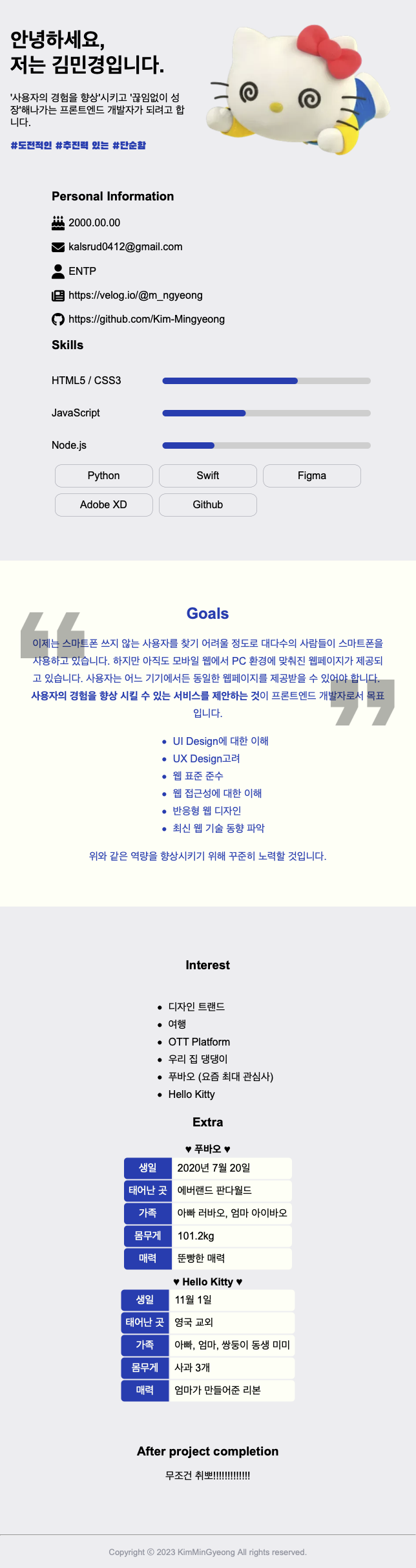
}Result

Media Query 적용(max-width: 982px)

GitHub
🫠 느낀점
수업시간에 HTML로 프로필 뼈대를 만들었지만 나라는 사람이 제대로 표현되지 않아것 같아 보안하고자 하였다. 막상 프로필을 작성하려니 무슨 내용을 적어야 할지 몰라서 마음가는대로 작성해 보았다.디자인 초안을 잡지않고 바로 CSS를 작성하다보니 시간이 오래 걸렸다.
이전에 웹사이트를 만들 때 프레임워크를 사용하여 만들다 보니 미디어쿼리를 쓰지 않아도 됐었다. 이번 과제를 통해서 미디어 쿼리를 사용하여 반응형 웹 페이지를 디자인하였다. 작은 웹 페이지에서도 좌우로 스크롤 없이 하단 스크롤만 이용하여 웹 페이지를 읽을 수 있도록 디자인하였다.
다음 시간에 JS를 배우고 나서 프로세스바에 JS를 적용하여 프로세스바가 동적으로 채워지게 디자인을 변경해야겠다.
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
