
Css
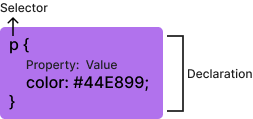
CSS(Cascading Style Sheets)의 약자이며 웹페이지를 꾸미려고 작성하는 코드이다. 일반적으로 stylesheet = Cascading StyleSheet(CSS)
- Cascading: '위에서 아래로 흐른다'는 뜻으로 계단식으로 적용된다는 의미로 사용
- 선택자에 여러 스타일이 적용될 때 스타일 충돌을 막기 위해서 우선수위에 따라 적용할 스타일을 결정
Cascading Style 의 원칙
- Style Priority : style 규칙의 중요도와 적용 범위에 따라 우선순위가 결정되고 그 우선순위에 따라 위에서 아래로 스타일 적용
- 우선순위
- User Style : 시스템(IOS, Window)에서 만든 스타일
- Creator Style : css file
!important → inline style → id style → class, attribute, pseudo-class style → tag style → 부모 요소에 의해 상속된 속성 style - Browser Style : chrome
CSS

Box model
marigin/padding: top → right → bottom → left
Flex
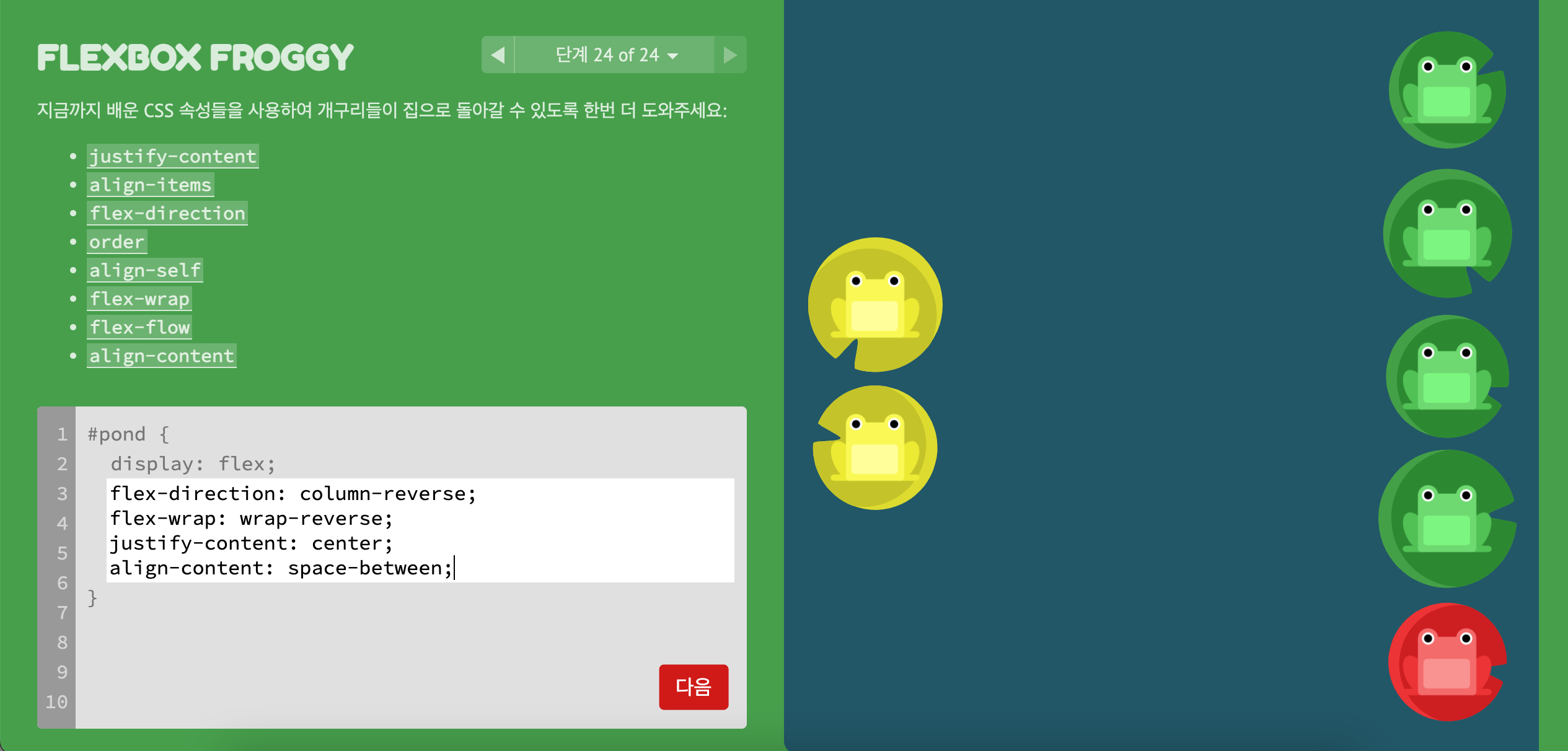
CSS flexbox 속성 배우기 게임: Flexbox Froggy
Flex의 기본 방향은 row, justify-content의 방향은 가로, align-items의 뱡향은 세로
Flex의 방향이 column일 경우 justify-content의 방향이 세로로, align-items의 뱡향이 가로로 바뀐다.
justify-content 속성
flex-start: 요소들을 컨테이너의 왼쪽으로 정렬flex-end: 요소들을 컨테이너의 오른쪽으로 정렬center: 요소들을 컨테이너의 가운데로 정렬space-between: 요소들 사이에 동일한 간격을 둠space-around:요소들 주위에 동일한 간격을 둠
align-items 속성
align-items는 컨테이너 안에서 어떻게 모든 요소들이 정렬하는지를 지정한다.
flex-start: 요소들을 컨테이너의 꼭대기로 정렬flex-end: 요소들을 컨테이너의 바닥으로 정렬center: 요소들을 컨테이너의 세로선 상의 가운데로 정렬baseline: 요소들을 컨테이너의 시작 위치에 정렬stretch: 요소들을 컨테이너에 맞도록 늘림
align-self는 개별 요소에 적용할 수 있는 또 다른 속성이다. 이 속성은 align-items가 사용하는 값들을 인자로 받으며, 그 값들은 지정한 요소에만 적용한다.
align-content 속성
align-content는 여러 줄들 사이의 간격을 지정한다.
flex-start: 여러 줄들을 컨테이너의 꼭대기에 정렬flex-end: 여러 줄들을 컨테이너의 바닥에 정렬center: 여러 줄들을 세로선 상의 가운데에 정렬space-between: 여러 줄들 사이에 동일한 간격을 둠space-around: 여러 줄들 주위에 동일한 간격을 둠stretch: 여러 줄들을 컨테이너에 맞도록 늘림
flex-direction 속성
row: 요소들을 텍스트의 방향과 동일하게 정렬row-reverse: 요소들을 텍스트의 반대 방향으로 정렬column: 요소들을 위에서 아래로 정렬column-reverse: 요소들을 아래에서 위로 정렬
flex-wrap 속성
nowrap: 모든 요소들을 한 줄에 정렬wrap: 요소들을 여러 줄에 걸쳐 정렬wrap-reverse: 요소들을 여러 줄에 걸쳐 반대로 정렬
flex-flow : flex-direction속성 flex-wrap속성
flex-direction과 flex-wrap이 자주 같이 사용되기 때문에, flex-flow가 이를 대신할 수 있다. 이 속성은 공백문자를 이용하여 두 속성의 값들을 인자로 받는다.
예를 들어, 요소들을 가로선 상의 여러줄에 걸쳐 정렬하기 위해 flex-flow: row wrap을 사용할 수 있다.
order
order 속성을 각 요소에 적용하면 순서를 바꿀 수 있다. order의 기본 값은 0이며, 양수나 음수로 바꿀 수 있다.

Layout
Position
static요소를 일반적인 문서 흐름에 따라 정적으로 배치relative요소를 일반적인 문서 흐름에 따라 배치하고, 자기 자신을 기준으로top,right,bottom,left의 값에 따라 오프셋을 적용absolute가장 가까운 부모 요소를 기준으로 상대적으로 배치fixedsticky
pseudo-class
:active사용자가 마우스로 링크를 클릭(누르는 순간부터 떼는 시점까지)하고 있는 상태:hover사용자의 마우스 커서가 링크 위에 올라가 있는 상태:visited사용자가 한 번이라도 이 링크를 통해 연결된 페이지를 방문한 상태focus키보드나 마우스의 이벤트(event) 또는 다른 형태로 해당 요소가 포커스(focus)를 가지고 있는 상태
Grid
Grid는 테이블과 마찬가지로 그리드 레이아웃은 세로 열과 가로 행을 기준으로 요소를 정렬할 수 있다.
CSS Grid 속성 배우기 게임: gridgarden
Grid 속성 설명 사이트 : Grid 총정리
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
