
React Calender
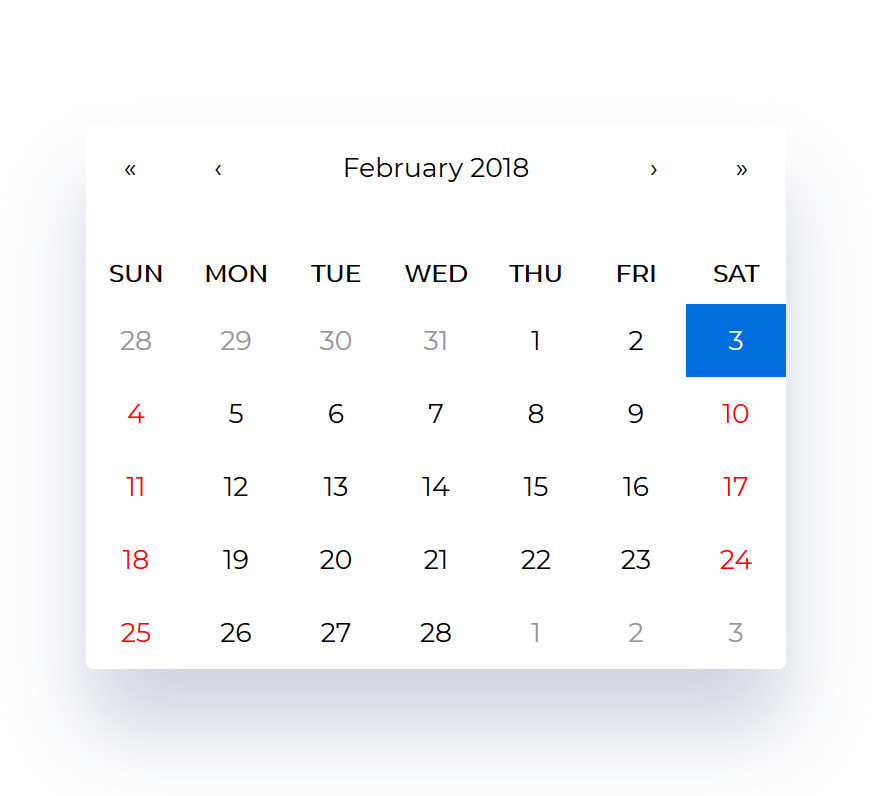
React Calendar
- 일, 월, 년 또는 수십 년 선택
- 범위 선택 지원
- 거의 모든 언어 지원
- moment.js가 필요 없음

Installation and Usage
$ npm install react-calendarimport React, { useState } from 'react';
import Calendar from 'react-calendar';
function MyApp() {
const [value, onChange] = useState(new Date());
return (
<div>
<Calendar onChange={onChange} value={value} />
</div>
);
}➕ If you want to use default React-Calendar styling to build upon it, you can import React-Calendar's styles by using :
import 'react-calendar/dist/Calendar.css' ;React Weekly Calendar
$ npm install @daypilot/daypilot-lite-reactimport React, { useState } from 'react';
import { DayPilotCalendar } from "@daypilot/daypilot-lite-react";
const Calendar = () => {
const [config, setConfig] = useState({
viewType: "Week"
});
return (
<div>
<DayPilotCalendar {...config} />
</div>
);
}
export default Calendar;본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
