
프로젝트 환경 설정
- React 18.2 + TS + Vite + npm 으로 통일 필수 (*Org 내 boilerplate 레포 참고)
- 그 외 css, 전역상태관리는 Tailwind CSS, SWR 권장 (필수 X)
TypeScript
TypeScript란 JavaScript를 포함하는 Superset(상위집합)으로 브라우저, 운영체제에 상관없이 이용 가능한 오픈 소스 프로그래밍 언어이다. 대규모 JavaScript 애플리케이션 개발을 목적으로 2012s년에 Microsoft에 의해 개발되었다.
브라우저 환경 뿐만 아니라, Node.js 서버 환경 또는 ECMAScript 3 이상을 지원하는 모든 JavaScript 엔진에서 실행되는 깨끗하고 간단한 JavaScript 코드로 컴파일 된다.
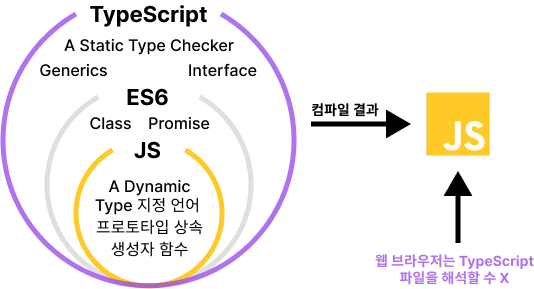
JavaScript Superset
JavaScript, ECMAScript를 포함하는 Superset(수퍼셋)으로 JavaScript 또는 ECMAScript에서 지원하지 않는 기능을 지원한다.

- Strongly Typed(엄격한 타입 관리)
- 컴파일 시점에서 type 검사
- Interface
- type 검사 요구
- Generics
- class나 함수가 사용될 때 type 설정
Transpiler
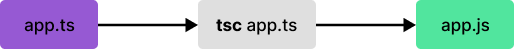
TypeScript 파일(ts)은 웹 브라우저에서 바로 해석될 수 없어, 브라우저에서 해석 가능한 언어인 JavaScript로 변경되어야 한다. 즉, TypeScript를 JavaScript로 변환해야 웹 브라우저가 처리할 수 있다.

그래서 TypeScript가 JavaScript로 출력되기에 컴파일러가 아닌, Transpiler(트렌스파일러)로 불리며, 이러한 언어를 Meta Language(메타언어)라고 한다.
TS Playground
TS Playground를 통해 가볍고 빠르게 온라인상에서 TypeScript를 테스트해 볼 수 있다. TypeScript 코드가 JavaScript 코드로 변환되는 결과를 실시간으로 확인할 수 있다.
Build tools
CRA(Create React App)
CRA는 Facebook에서 제공하는 React 애플리케이션을 더 쉽게 생성하고 설정할 수 있는 도구이다. React를 사용하여 웹 애플리케이션을 개발할 때, 초기 설정을 수동으로 수행해야 하지만, CRA를 사용하면 초기 설정을 자동으로 수행할 수 있다.
- CRA를 사용하면 React 애플리케이션을 생성하고, 빌드하고, 개발 서버를 실행할 수 있음
이를 통해 사용자는 빠르게 React 애플리케이션을 개발할 수 있으며, Webpack과 Babel과 같은 도구의 설정을 수동으로 수행할 필요가 없어 초보자인 경우에는 어려운 환경설정을 대신해서 간편하게 React 개발을 시작할 수 있음
# npx 저장소에서 create-react-app 패키지를 이용해 프로젝트를 생성
$ npx create-react-app [프로젝트 이름]
# 프로젝트 실행
$ cd [프로젝트 이름]
$ npm startVite
Vite(프랑스어로 "Quick"를 의미)는 빠르고 간결한 모던 웹 프로젝트 개발 경험에 초점을 맞춰 탄생한 빌드 도구이다.
- 개발 시, 네이티브 ES Module을 넘어 Hot Module Replacement (HMR)과 같은 다양한 기능을 제공
- 번들링 시, Rollup 기반의 다양한 빌드 커맨드를 사용할 수 있음
이는 높은 수준으로 최적화된 정적(Static) 리소스들을 배포할 수 있게끔 하며, 미리 정의된 설정(Pre-configured)을 제공
# 프로젝트 생성
$ npm create vite@latest
# or npm 6.x
$ npm create vite@latest [프로젝트 이름] --template react-ts
# 프로젝트 실행
$ cd [프로젝트 명]
$ npm install
$ npm run devTailwind CSS
Tailwind CSS는 쉽게 말해 엄청나게 많은 utility(유틸리티) 클래스로 이루어진 CSS 프레임워크이다. HTML 요소의 class 속성에 설정해주는 것만으로도 스타일링이 가능하다.
*utility class: 딱 한 가지 일만 하는 매우 적은 양의 CSS 코드를 담고 있는 클래스
- Install Tailwind CSS
$ npm install -D tailwindcss postcss autoprefixer
$ npx tailwindcss init- Add Tailwind to your PostCSS configuration
// postcss.config.js file
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
}
}- Configure your template paths
// tailwind.config.js file
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
}- Add the Tailwind directives to your CSS or JS
/* css */
@tailwind base;
@tailwind components;
@tailwind utilities;
/* app.js */
import "tailwindcss/tailwind.css";- Start your build process
$ npm run dev➕ Use Icon
$ npm install @heroicons/react
$ npm install @headlessui/react참고문서,
TypeScript, https://yamoo9.gitbook.io/typescript/
CRA, https://strap.tistory.com/53#article-1--cra-(create-react-app)
Vite, https://ko.vitejs.dev/guide/
Tailwind CSS, https://tailwindcss.com/
https://wonny.space/writing/dev/hello-tailwind-css
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.

덕분에 좋은 정보 얻어갑니다, 감사합니다.