github 프로젝트 배포
- 개인 레포지토리 프로젝트를 배포할 일이 있어 알아보고, 배포하면서 발생한 에러까지 해결
1. 라이트하게 확인만 먼저 해보자

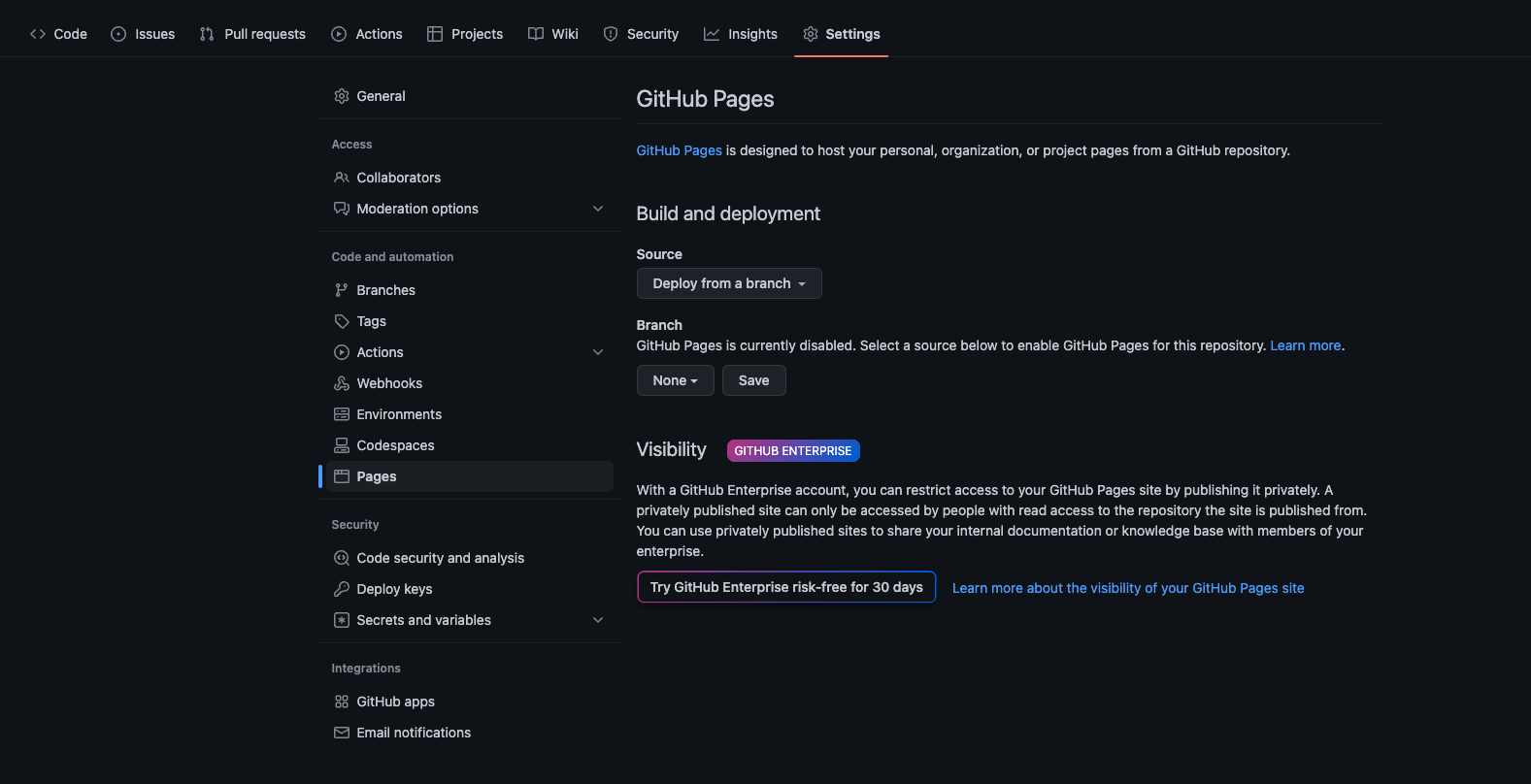
- 첫화면 - 레포지토리에 setting 메뉴에서 Pages탭을 선택
- Source는 브랜치 내용을 deploy 할것이니 기본 세팅으로 두고 브랜치만 한번 확인해보자.
- main, none 두개만 존재한다.
- 다른 구글링 내용은, 브랜치 선택하고 save 하면 pages가 나온다고 하는데, 나는 저장을 해도 해당 내용은 나오지 않았음(아래에서 처리하면 생김)
2. 프로젝트에서 설치 및 수정
- package.json 수정
{
"homepage": "https://{github ID}.github.io/{repository 이름}/",
...
"script":{
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
}
}- 위 내용 추가
- gh-pages 설치
npm install gh-pages --dev -save 3. 배포
npm run deploy 실행
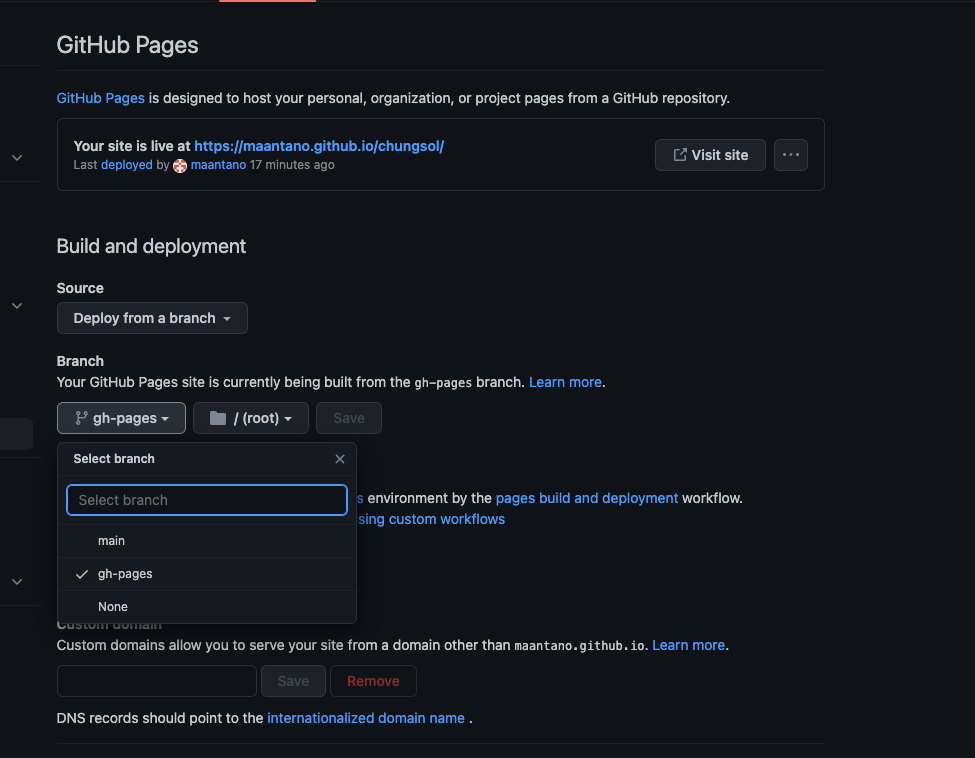
- 명령어 실행후 다시 setting - pages 가보면

- 변경 된 내용 확인 가능
- 브랜치 gh-pages로 변경 후 save
- 위 url에 배포된것 확인 가능
에러.
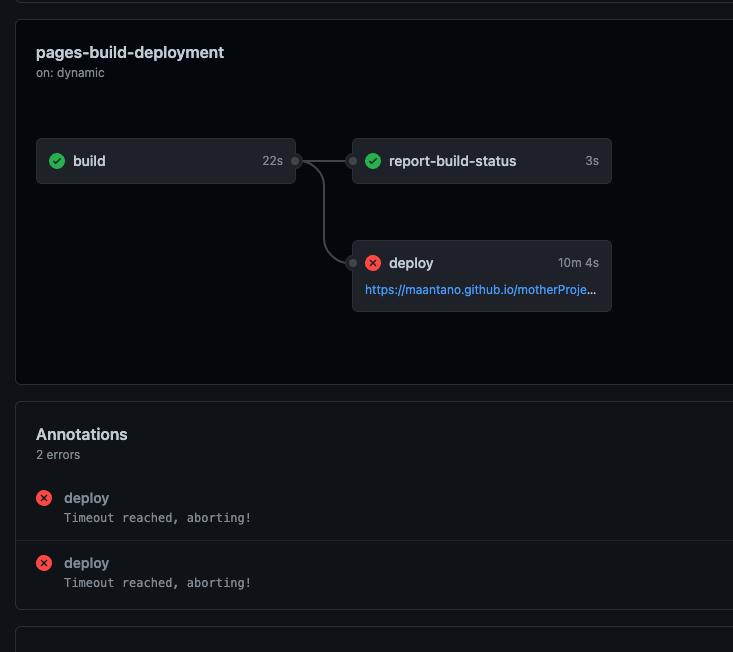
에러1

- 다른 레포지토리를 배포하려 했는데, 위처럼 계속 timeout이 되고 deploy가 정상적으로 되지 않음.
- 이메일로 배포가 정상적으로 되지 않았다고 노출됨
--> 이거는 구글링 해도 정확한 이유를 모르겠고 내가 해당되는 오류가 나오지 않음, 그래서 새로 레포지토리 만들고 프로젝트 만들어서 소스 옮기고 위에 과정 진행 했더니 정상적으로 배포🤢
에러2
배포 되고 나서 흰화면에 아무런 컴포넌트가 노출되지 않음, element를 봐도 root 아래에 아무것도 없음
react-router-dom 오류
- 경로를 수정해줘야함!
<Link>컴포넌트
<li>
<Link to={`${process.env.PUBLIC_URL}/center`} className="on"></Link>
</li>
<li>
<Link to={`${process.env.PUBLIC_URL}/center2`}></Link>
</li>
<li>
<Link to={`${process.env.PUBLIC_URL}/center3`}></Link>
</li>Router.jsx
<BrowserRouter>
<Routes>
<Route path={process.env.PUBLIC_URL + "/"} element={<Home />} />
<Route
path={process.env.PUBLIC_URL + "/introduce"}
element={<Introduce />}
/>
</BrowserRouter>- BrowserRouter 가 동작안되고, HashRouter를 사용해야한다고 글이 보였지만, 관련 없는듯!
- 링크 관련된 부분은 모두 수정필요!
