React
1.A Cure for useState Hell

Do you ever find yourself in React useState hook hell?Yeah, this good stuff:솔직히 더럽긴 하죠 :) 그래서 대안점으로 useReducer를 사용해보라고 하네요,There is a more powerful al
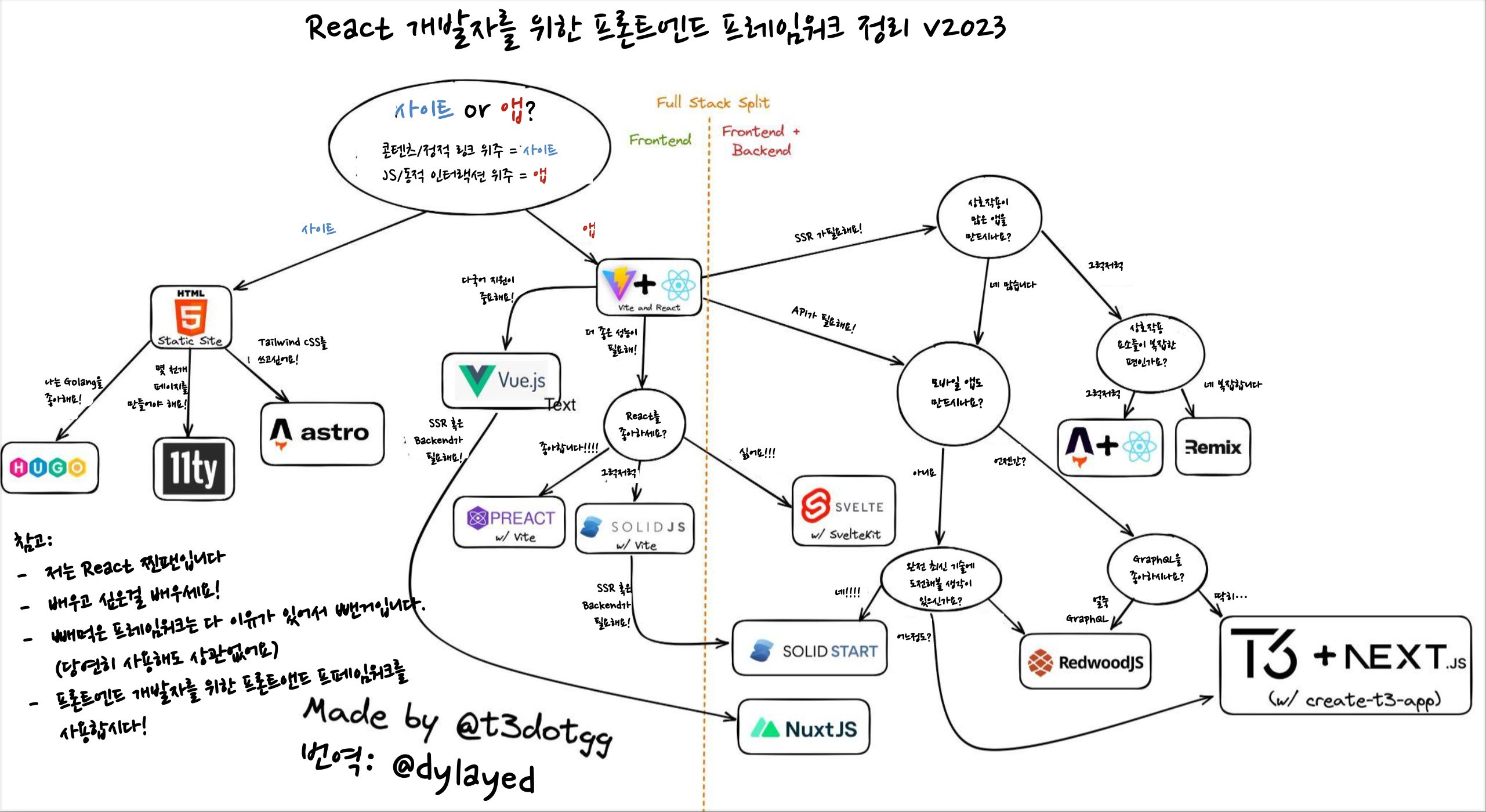
2.React 개발자를 위한 프론트엔드 프레임워크 정리

이직이든 디벨롭이든 사이드 프로젝트는 필수인거같다.어떻게 무슨 프레임워크를 써야할지 모르겠는데 좋은 글이 있어 가져왔다.너무 막연하게 최신 기술들이 뭐뭐더라 그러니 이거 써봐야저 저거 써봐야지도 좋지만?뭔가 한눈에 보이고 정리가 잘 되어 있어 스택 선택에 도움이 된거같
3.useState를 사용하면서 저지를 수 있는 흔한 실수

useState는 가장 자주 사용하는 리액트 훅입니다. 자주 사용하기 때문에 몇 가지 흔한 실수를 경험하곤 합니다.당신은 아마도 그중 일부를 경험했을 것입니다 (인지하지 못했더라도). 불필요하거나, 중복되거나, 모순되는 상태를요. 이 때문에 실제로는 쓸모없는 useEf
4.useMemo란?

useMemo는 컴포넌트의 성능을 최적화시킬 수 있는 대표적인 react hooks중 하나다.useMemo에서 Memo는 Memoization을 뜻함.Memoization은동일한 계산을 반복해야 할 때, 이전에 계산한 값을 메모리에 저장함으로써 동일한 계산의 반복 수행
5.렌더링이란?

리엑트 개발을 하다보면, 렌더링이 된다. 상태가 바뀌면 렌더링을 새로 한다.렌더링이 뭔데..?? 렌더링이 뭔지 알아보자:)리엑트는 "렌더링과정"을 통해 실제 브라우저 DOM을 업데이트할 범위를 결정하고 반영한다.여기서 렌더링과정은 "Trigger", "Render",
6.Tailwind 설치 가이드, 설정

프론트 엔드 개발자로 나는 css 도 완벽히 모르는게 맞다 :( 근데 이것저것 듣는것은 많아서 요즘 뭐가 대세래~ 요런 것들은 주워듣는 편이다.Tailwind는 너무 자주 들어 귀에 익어 있는 프레임 워크고 설치라도 해보고 맛이라도 봐보려고 한다.공식 : https&#
7.Webpack (React + Typescript + Webpack) 사용기

웹팩 막연히 강력하다고 들어보던 웹팩 이제 사용해보려 한다.웹팩 공식 Github 에서는 웹팩을 '모듈(module)'을 위한 '번들러(bundler)' 라고 한다.webpack is a bundler for modules. The main purpose is to b
8.css Animation(transform, transition, translate) 비슷하잖아..

animation이 있어야 @keyframes를 사용할 수 있고,@keyframes안에 transition과 transform에 대한 다양한 효과들을 설정할 수 있다.translate는 단순 transform method 중 하나이고 위치 이동을 한다.@keyframe
9.-webkit-animation 이란?

@-webkit-keyframes 속성에서 설정한 애니메이션의 이름이다. 이름을 설정해야 애니메이션을 재생할 수 있다.0 : 애니메이션을 재생하지 않는다(기본값).숫자와 단위 : 애니메이션을 한 번 재생하는 데 걸리는 시간이다. 초(s)와 밀리초(ms) 단위를 사용한다
10.React portal

부모 컴포넌트 DOM 계층 구조 바깥에 있는 DOM 노드에 자식을 렌더링 하는 기술이러한 구조의 파일이라고 가정했을 때 실제로 렌더링하면 아래와 같이 보여진다.렌더링 완료 된 화면 및 HTML.컴포넌트 구조 상 Parent 아래에 Child가 있어야 할 것 같지만 그렇
11.Github 프로젝트 배포 (에러 해결 포함)

개인 레포지토리 프로젝트를 배포할 일이 있어 알아보고, 배포하면서 발생한 에러까지 해결첫화면 - 레포지토리에 setting 메뉴에서 Pages탭을 선택Source는 브랜치 내용을 deploy 할것이니 기본 세팅으로 두고 브랜치만 한번 확인해보자.main, none 두개
12.[리액트 에러 React Error] Warning: validateDOMNesting(...): <div> cannot appear as a descendant of <p> (sovled)

이 에러는 리액트 개발에 사용하는 jsx에서 발생한다.<p>태그 안에 <div>를 썼거나<p> 태그 안에 또 <p> 태그를 썼을 때 해당 에러가 발생하게 된다.내가 발생한 에러는 elements를 감싸고 있는 <p> 태그를 찾아서 <sp
13.[React] POST & GET - Axios 통신

431에러가 계속 발생했다.Header Requset가 너무 커서 계속 서버 에러가 발생했다.1\. 크롬 쿠키 캐시 삭제2\. "start": "react-scripts --max-http-header-size=1024 start",이것 저것 해봤지만, 계속 발생했다.
14.[React] nivo차트 -tooltip커스텀

계속 에러가 발생했다 데이터 형식이 잘못되어 아예 에러가 발생하고 렌더링이 안되거나 툴팁을 건들면 계속 에러가 발생하고,,답은 당연히 구글링하면 다 나온다 :)에러 계속 발생,,,,형식이 바뀐것인지 모르겠으나, datum으로 받아줘야한다!!!
15.[React] 엑셀 업로드 기능

엑셀 업로드 생각보다 간단하네,,,ㅎㅎbookVBA: true 이 옵션이 없어 글자가 깨져 나왔다.
16.[React] navigate() - 최상단 으로 이동 하지 않을때

이동 할떄, 페이지 상단으로 넘어가질 않아....완전 간단히 신기하게 해결하는거였넵:)너무 구리잖아..ㅎㅎ
17.[React] 엑셀 업로드(xlsx,csv-UTF-8) 에러 발생 - solved

CSV 파일이고 UTF-8 형식인데, 업로드된 파일을 사용하면 한글이 깨져서 나왔다.뭐가 문제인지,,, ChatGpt 가 도와줬다요로케 해결해야했다.
18.[React] react-redux , redux, redux-toolkit 사용법

리덕스 부터 시작을 해서 toolkit까지 사용해봤는데,,ㅎㅎ결국엔 toolkit으로 기계처럼 사용하고 있네요ㅎ카운터가 가장 보편화된 예시인데, 실제로 사용하면서 비동기처리를 필요했던 부분이 있는데 내용은 차후에 다시 정리해봐야겠다상태 관리를 위해서 Redux를 사용하
19.[React] Clean up 함수

모든 페이지의 렌더링 시점에 setIsModalOpen(false)를 실행하는 것이다.처음 이 방법을 생각하고 확실한 방법이다.다만, 페이지가 추가된다면 잊지 않고 해당 페이지에 setIsModalOpen(false)를 작성해야만 하는 문제가 있다.React의 clas
20.mysql에서 테이블 데이터 json 파일로 만들기

python 패키지 설치w