12.26 2일차, 자 오른쪽이 클릭이야.
새싹 2일차, 첫 수업은 Xcode 설명, UIKit 기초 설명으로 이루어졌다.
Xcode 설명
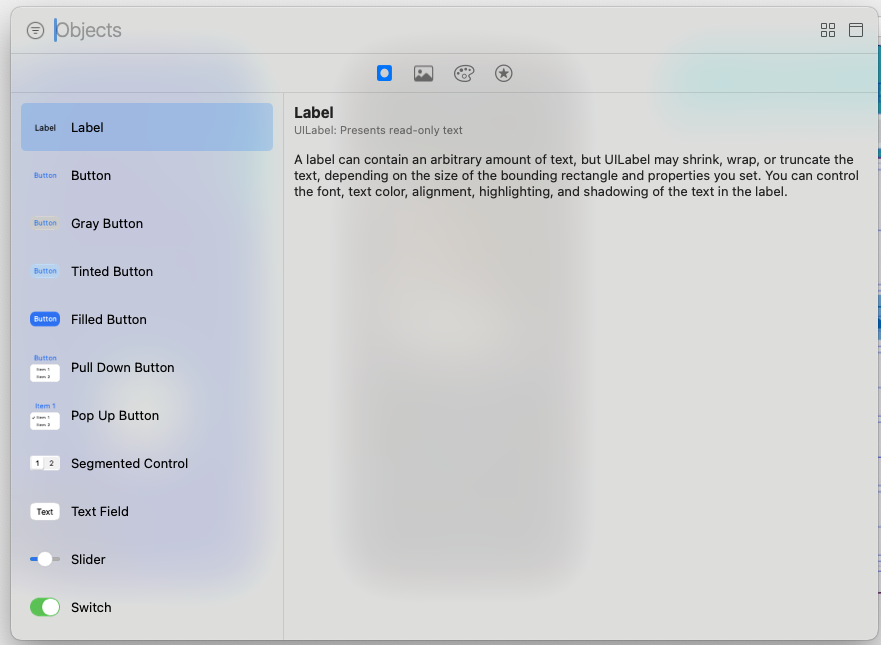
object library

inspector
-
오른쪽 영역
-
attribute inspector: 그 중 아래 사진 부분으로, 뷰의 속성을 담당함

-
Label - lines: 몇번째줄까지 보여질지
Label
-
click 안되는 텍스트 영역
→ How to 범위 알려주는 네모 치기

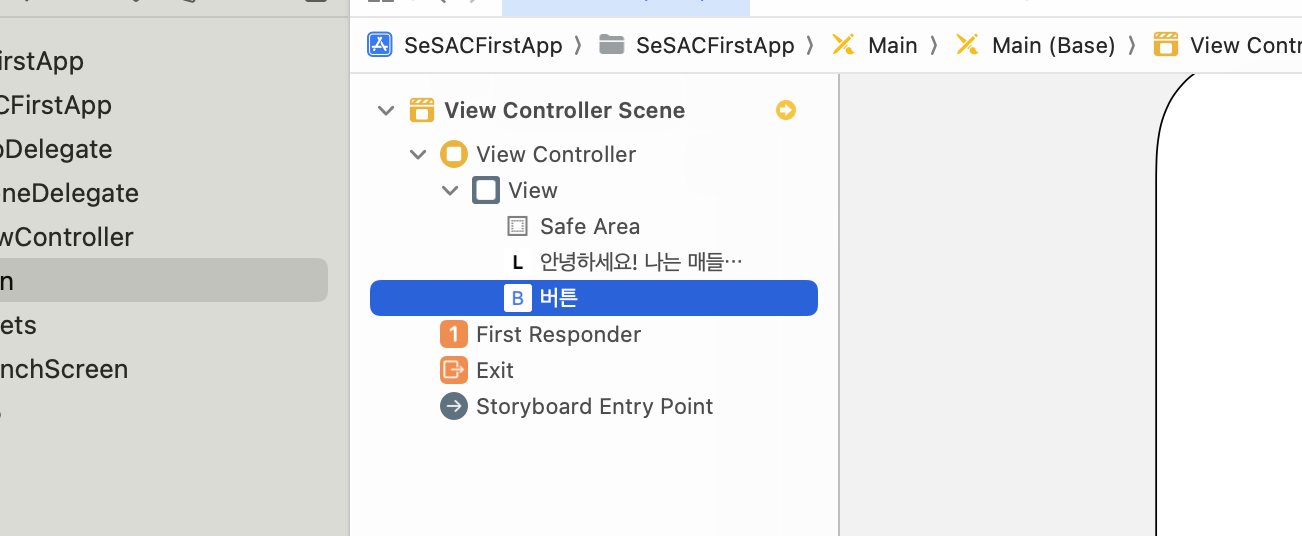
- 왼쪽 영역은 Outline.
- Outline의 아래에 있을수록 뷰 (계층구조 기준) 위에 있는 것
(🚨 가끔 섞이는 버그 있음)

Entry Point
- 앱의 진입지점을 나타냄.
- entry point 없을 때 생기는 에러
Failed to instantiate the default view controller for UIMainStoryboardFile 'Main' - perhaps the designated entry point is not set?
→ view controller(화면 위 scene 노랑 버튼) → inspector → is Initial View Controller를 체크한다.

LaunchScreen(Splash)
- 안드로이드에서는 스플래시화면이라고 함
시간을 늘려보자!
//AppDelegate
func application(_ application: UIApplication, **didFinishLaunchingWithOptions** launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
return true
}
// 😪 3초 재우기
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
sleep(3)
return true
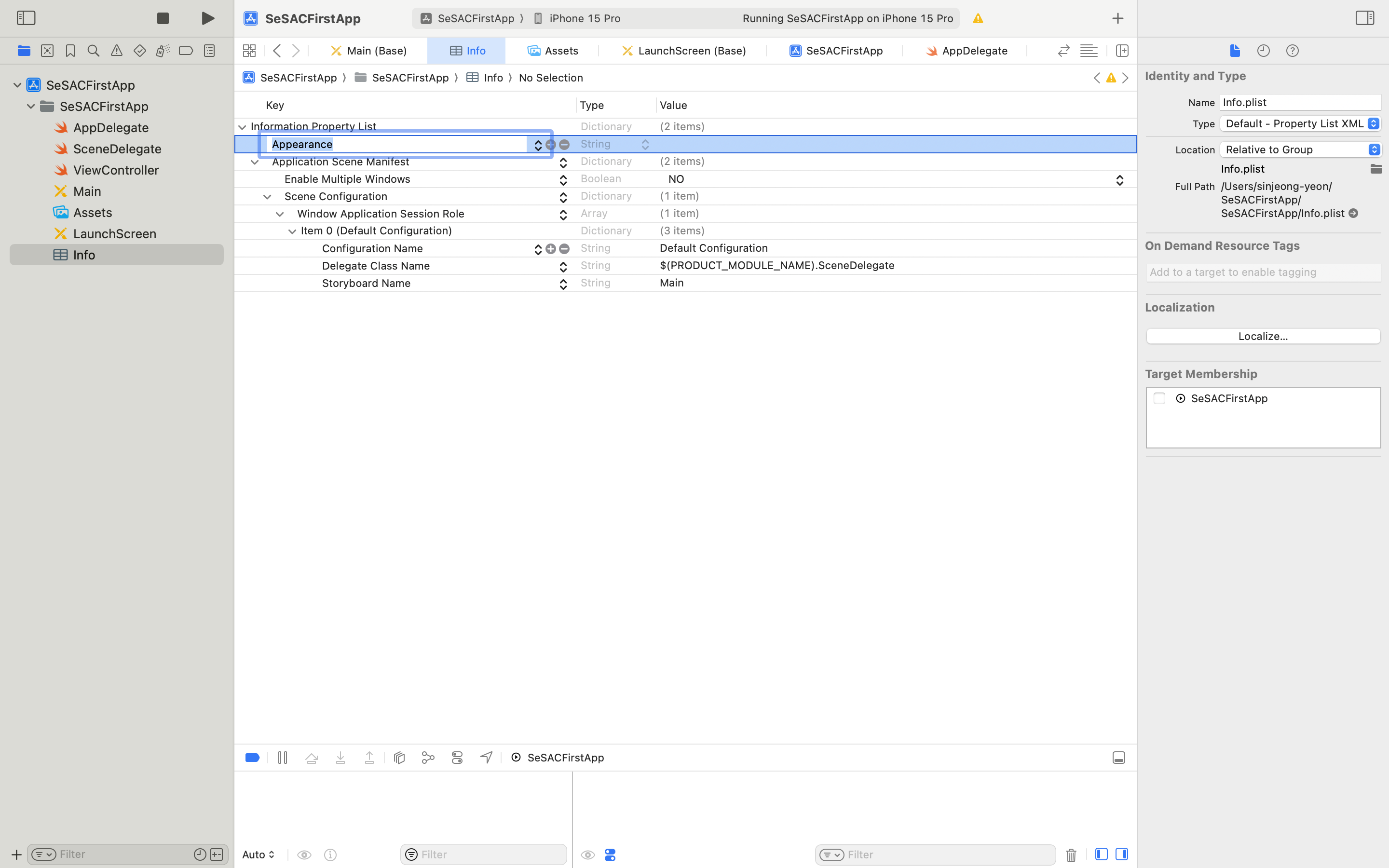
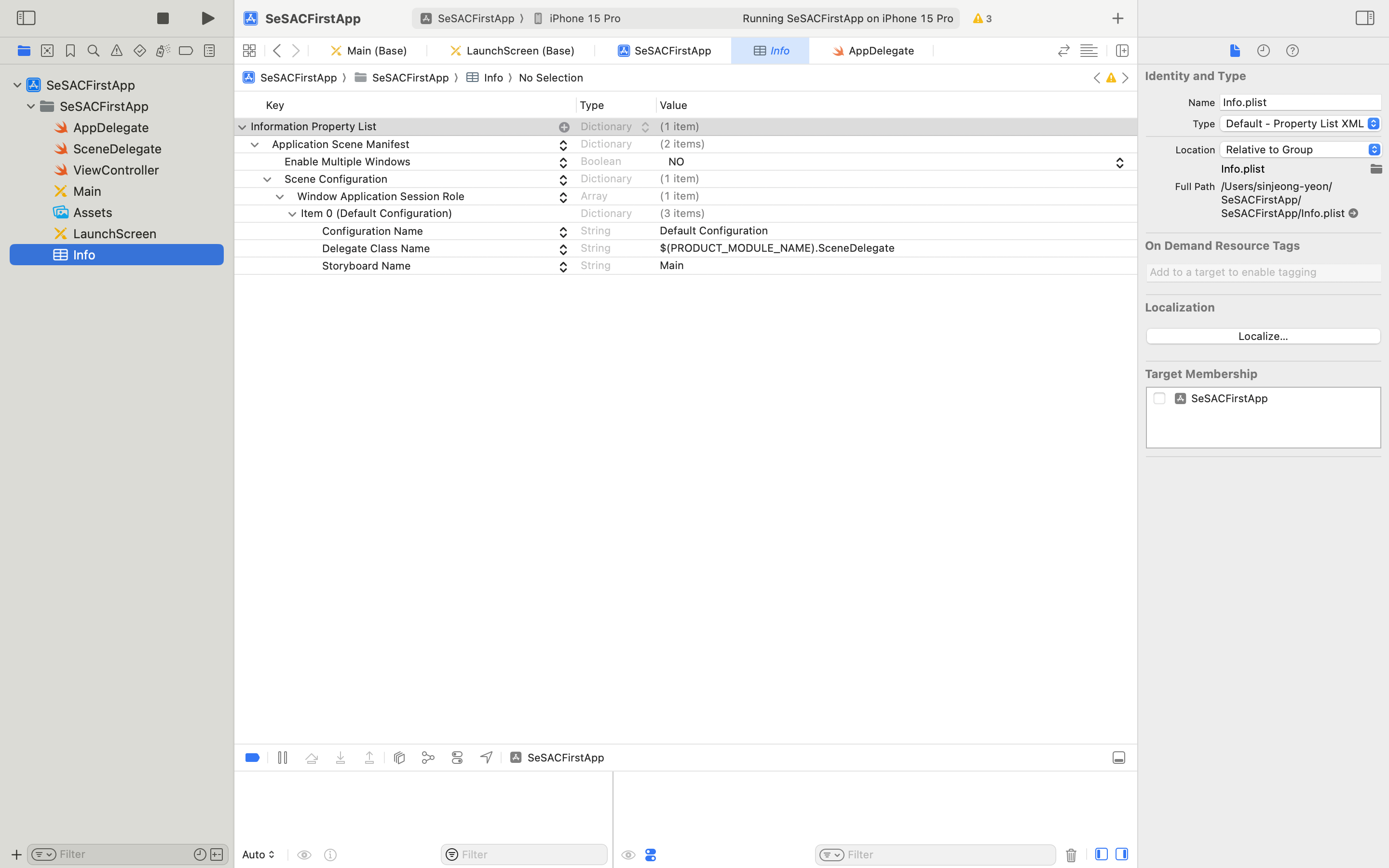
}info property list
- 개인정보, 하드웨어 정보, 권한 동의 문구 들어가는 공간
- 🚨 위치 바꾸면 문제 생길 수 있음
- 요약임(찐은 타겟쪽 설정)

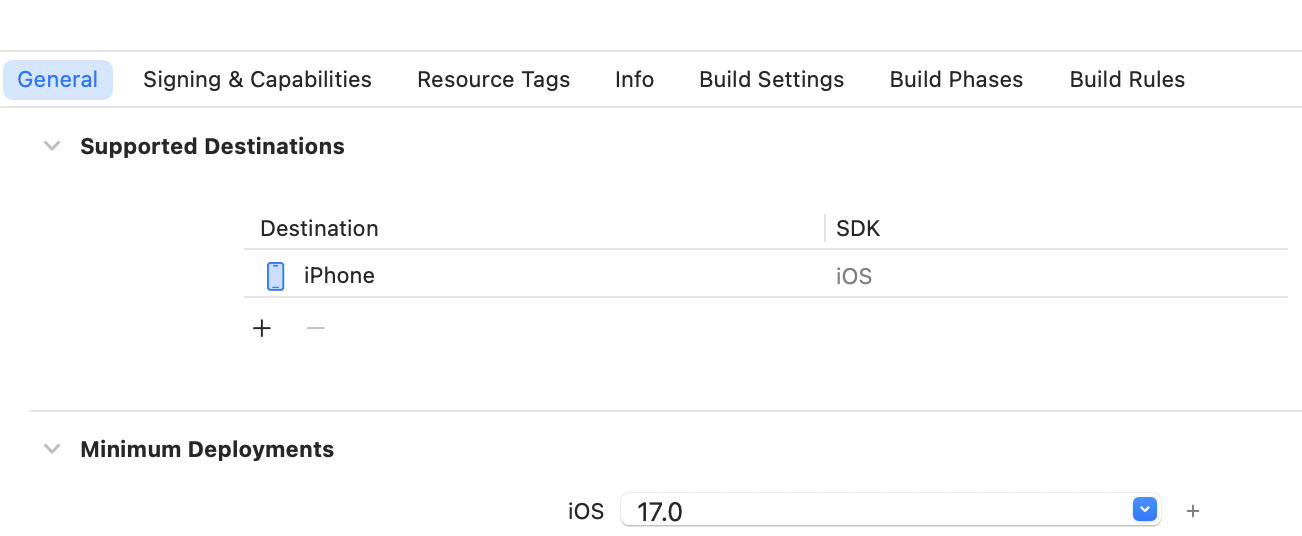
지원 기기 설정 관련

💡 iPhone & iPad 지원 기기 설정 관련 Tip
- 아이폰 & 아이패드 모두 호환
아이폰, 아이패드 모두 적합한 레이아웃 형태의 앱
출시 이후 iPhone용, iPad용으로 전환 불가능!- 아이폰
아이패드에서 아이폰 레이아웃으로 보임
출시 이후 iPhone & iPad 전환 가능- 아이패드
아이폰에 다운로드, 사용 불가능
출시 이후 iPhone & iPad 전환 가능
App Thinning, Slicing
- Asset의 3배수가 왜 나오는가?
- ex) AppIcon같은 앱이어도 기기별로 앱스토어에 올라가는 크기가 다름. 사용되는 리소스가 다르기 때문.
- 이미지 3개씩 갖고 있으면 용량? → 각 기기에 맞는 해당 이미지만 사용함. 알아서 분류해서 사용함.
⇒ App Thinning 기술
Image
- content mode에 대한 이해
- scale to fill: 크기에 맞게 확대
- aspect fit: 비율에 맞게 넣기
- aspect fill: 비율에 맞게 확대
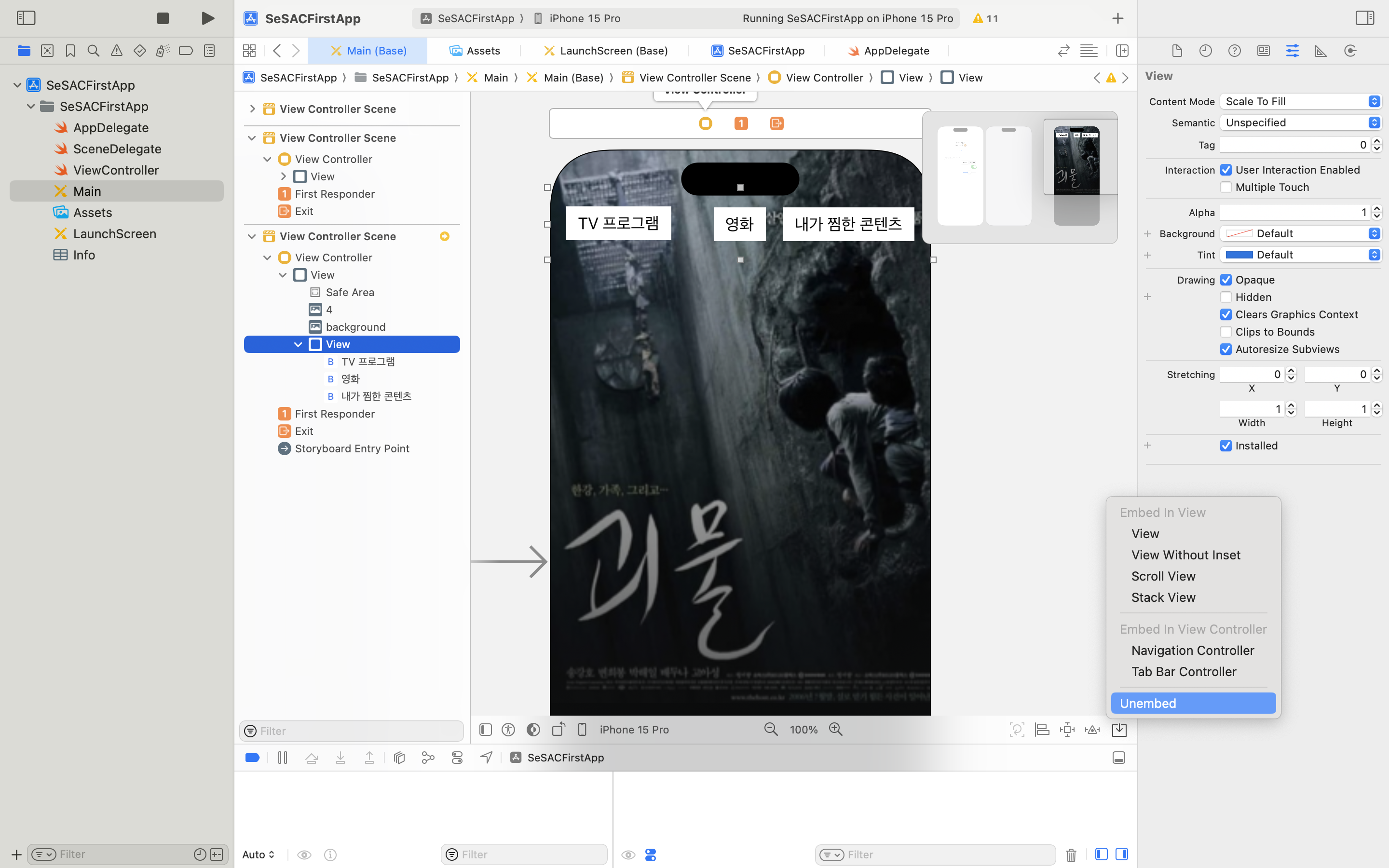
Embed & Unembed

-
in view: 공백 포함
-
in view without inset: 공백없이 딱맞게
UI 관계: View 상속
textfield → inspector에서 보이는
아래 ~ 위까지의 타이틀이 상속받은 것들
(태초) View에서 Control을 상속받아 TextField가 됨

→ 통합적인 이게 UIKit이다,,,
+눌러서 나오는 애들이 다 UIKit 안에 있는 것들이다,,
UITextView
- TextField인데 이제 "여러 줄"인 것,,

action
버튼같은 컴포넌트에 액션 추가
- control + 트랙패드 드래그
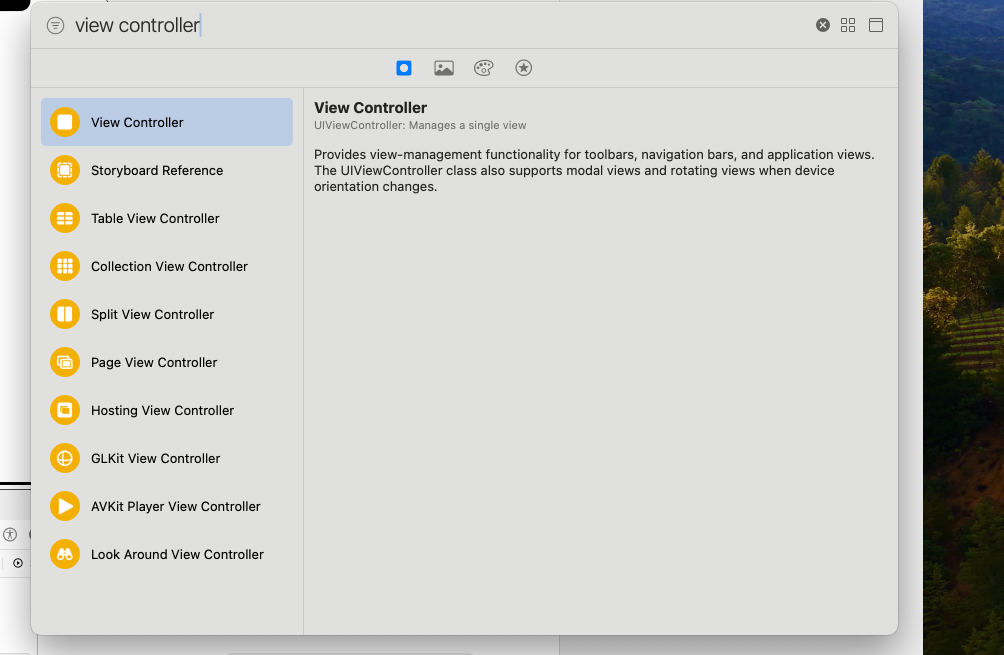
ViewController
종류, 구분점을 알자!
- 가장 기본 Controller, 화면 직접 구성 배치 가능

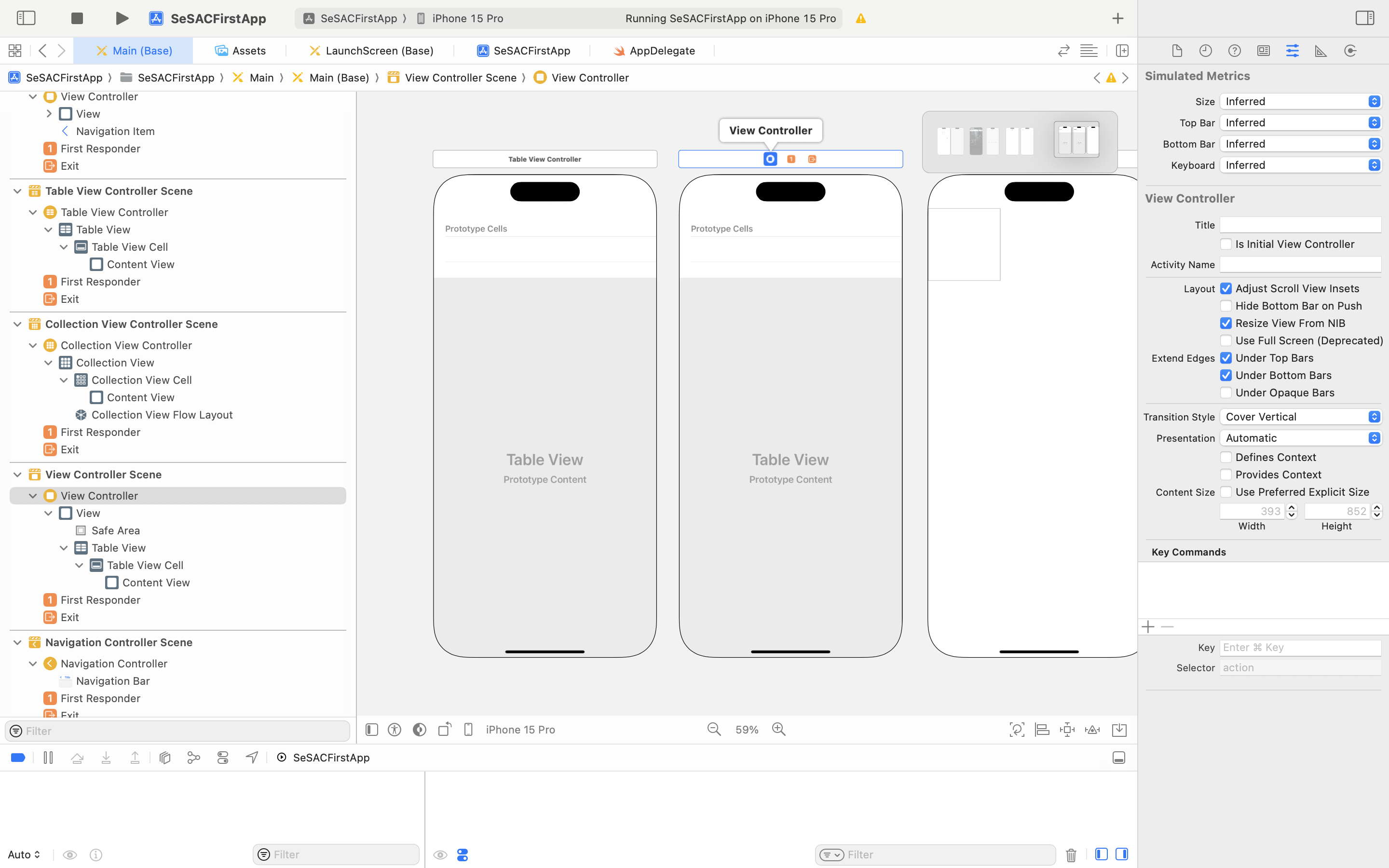
TableViewController
- 밑에 깔린 애가 뷰가 아니라 테이블 뷰
- 리스트 형태의 테이블 관리
- 같은 구조로 구성된 대량의 데이터 화면에 나열
CollectionViewController
- 밑바탕이 뷰가 아니라 컬렉션뷰
- 여러 열, 행으로 구성됨
-> 근데 걍 viewcontroller에서 테이블뷰 컴포넌트들 넣어도 됨

Page
- 여러 페이지 관리
- 다음, 이전 페이지 형태로 정보 제공
- 그 온보딩 점점점이랑 책 넘기는 거 다 기본임
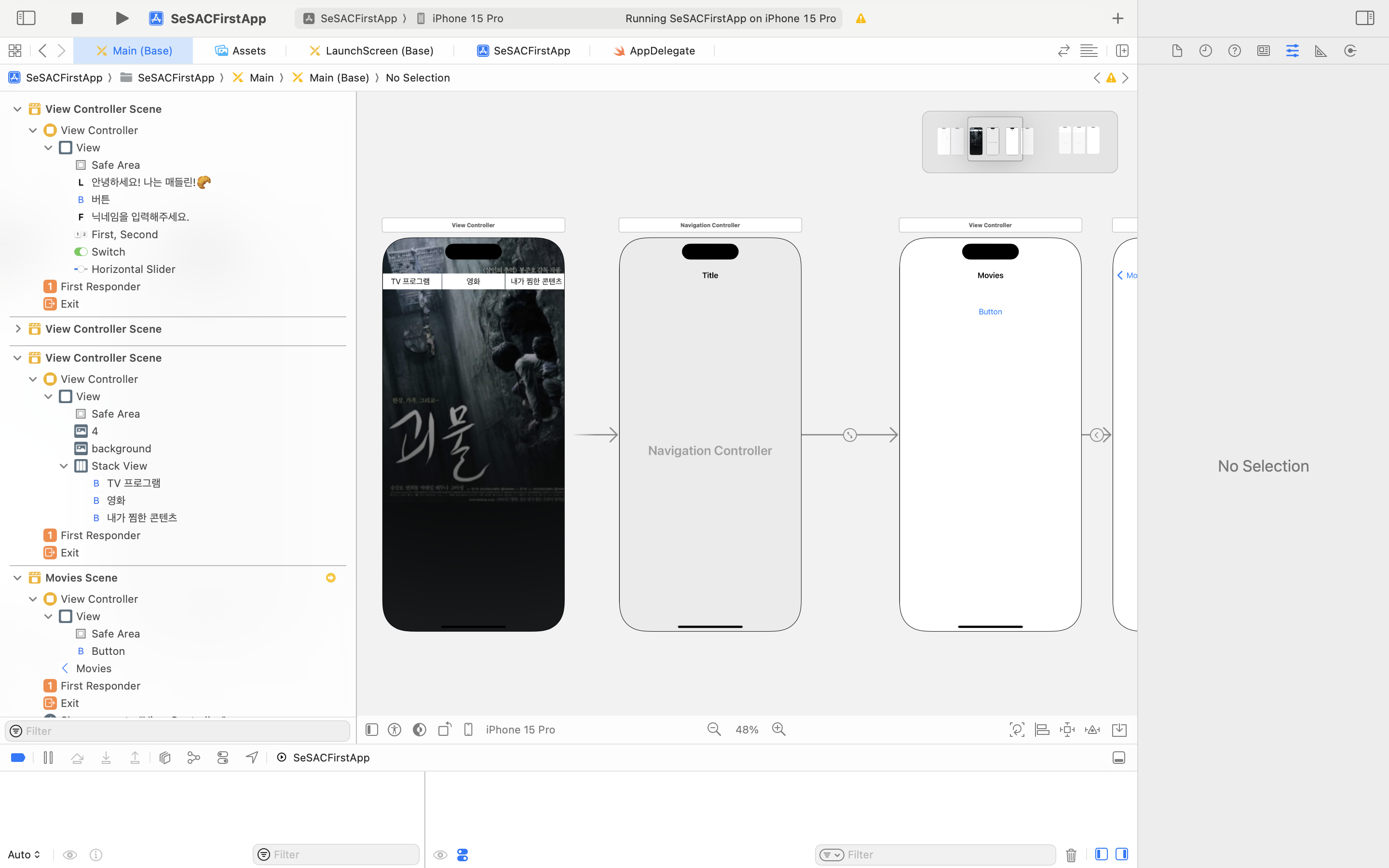
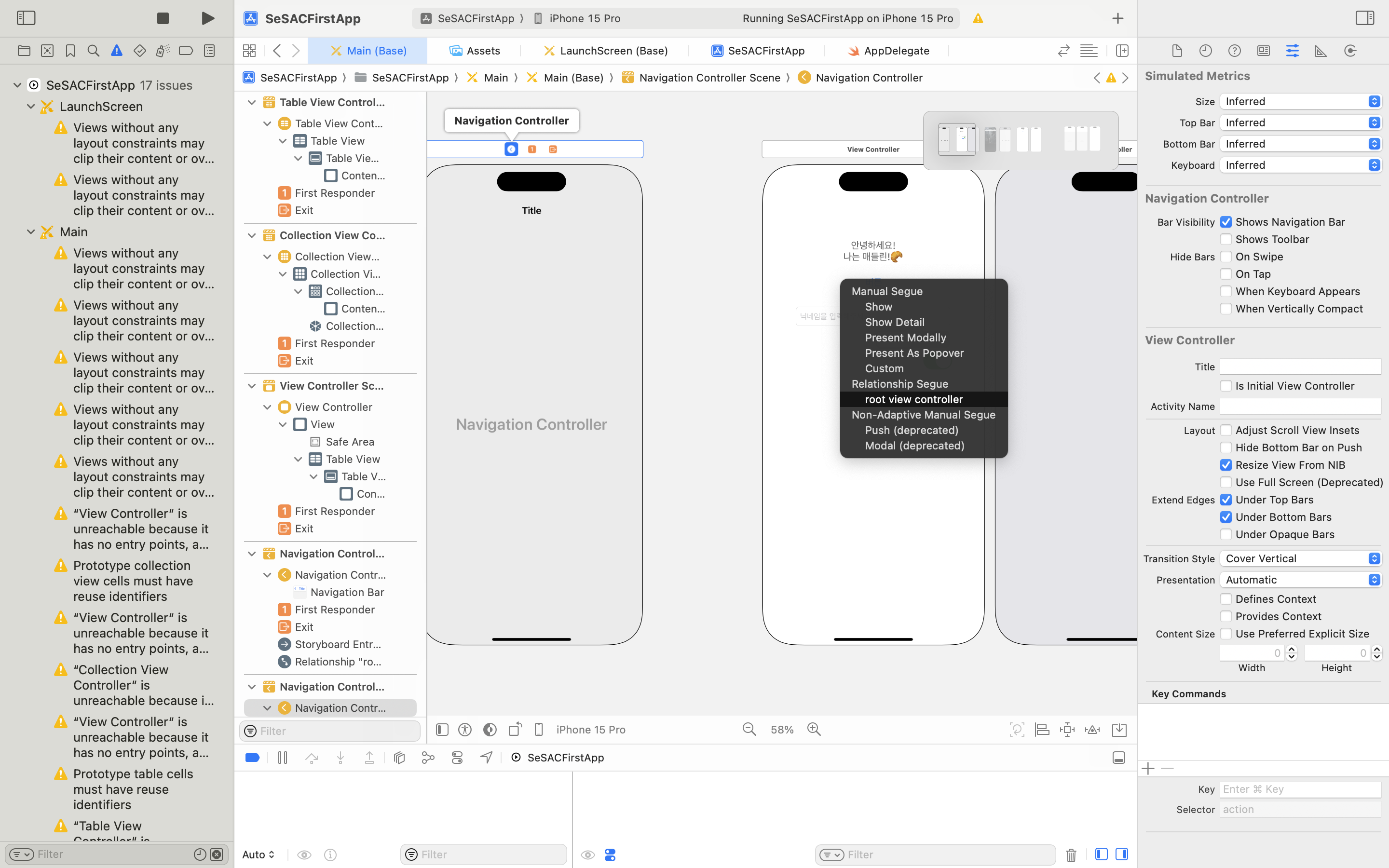
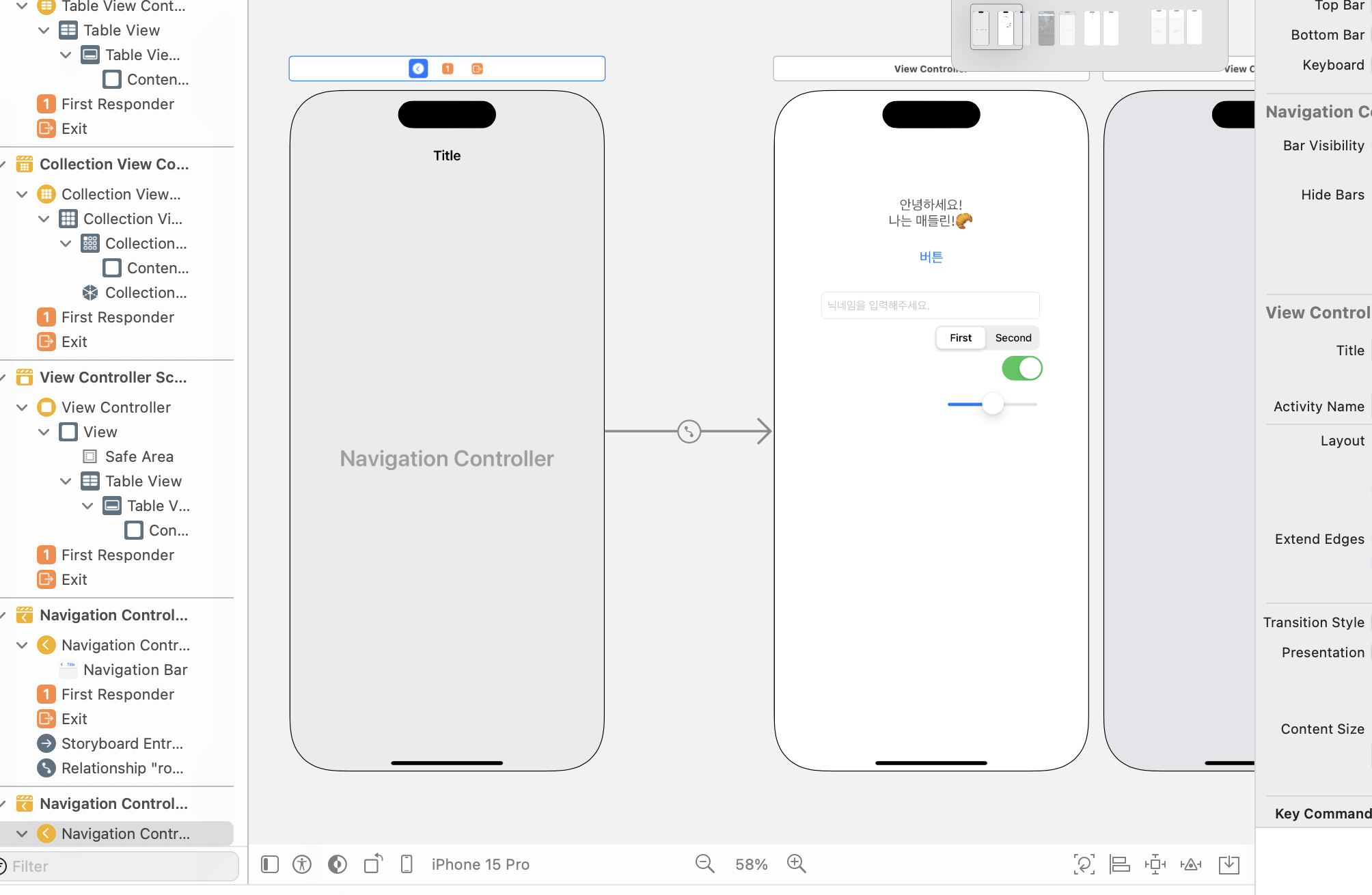
NavigationController
- Embed, Root(첫화면) - child(백버튼 있는 애들)
- 드릴 다운 인터페이스: 파고 들어간다!
- 설정화면에서 각 항목 클릭하면 다음 화면으로 넘어가는데, 백버튼으로 이전화면 경로도 알려줘
- 한번에 못들어가고, 단계별로 진입해야됨
- 수직적 화면 관리
- 드릴 다운 인터페이스: 파고 들어간다!
- Push, Pop
- 다음 화면으로 들어가는거 == push
- 나오는거 == pop
- NavigationController(ViewController아님): 그릇같은 애
- 아래 저 회색화면은 뷰가 아닌것이다,,

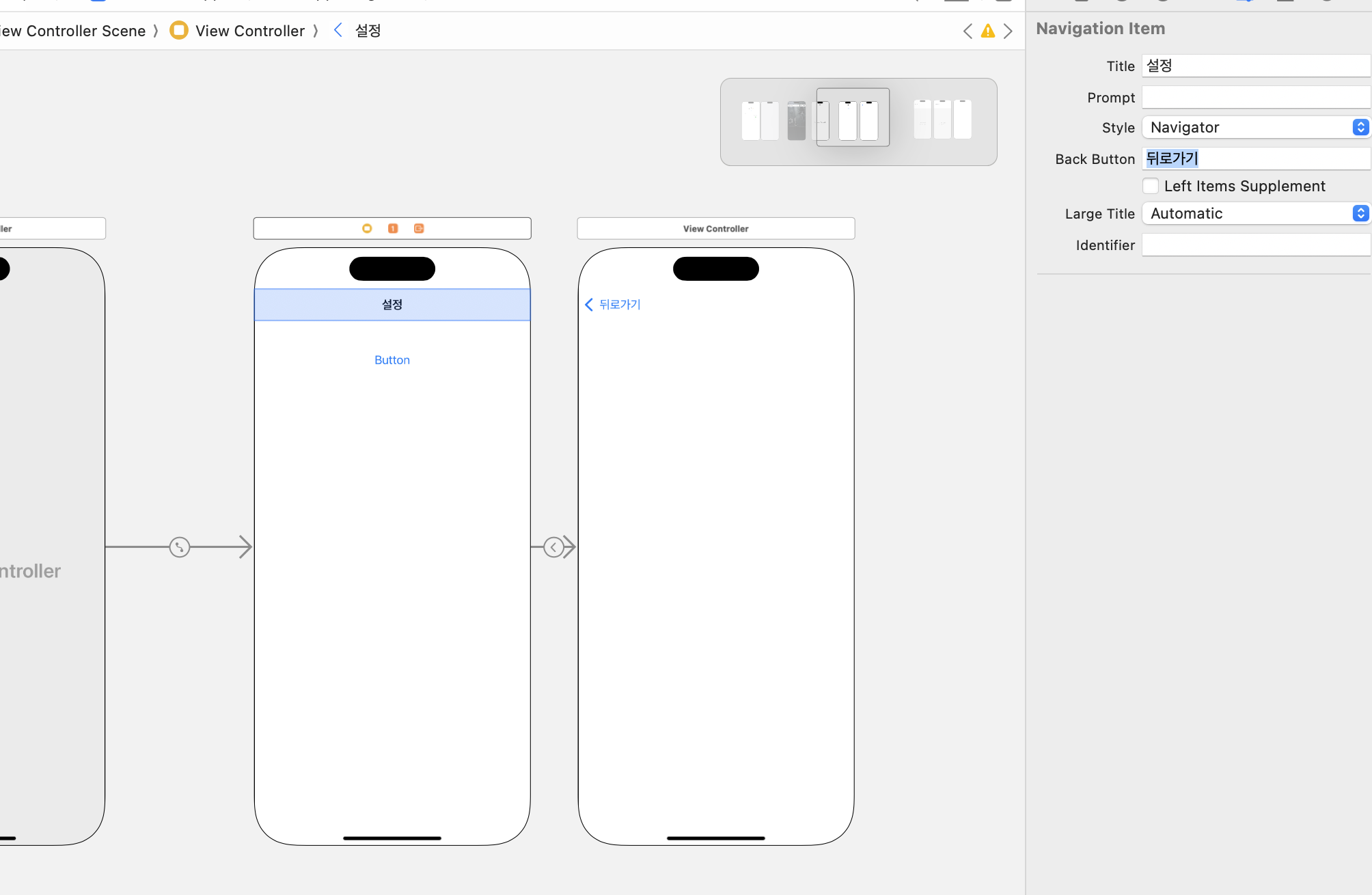
back버튼 수정하고 싶으면 그 이전뷰에서 수정하기

얘는 일괄적으로 디자인 설정하고 싶으면 바꾸면 됨 컬러같은거
헷갈릴 수 잇음
뷰가 아니라서 텍스트 수정하고 그런거 없음
내용은 각 화면에서 처리

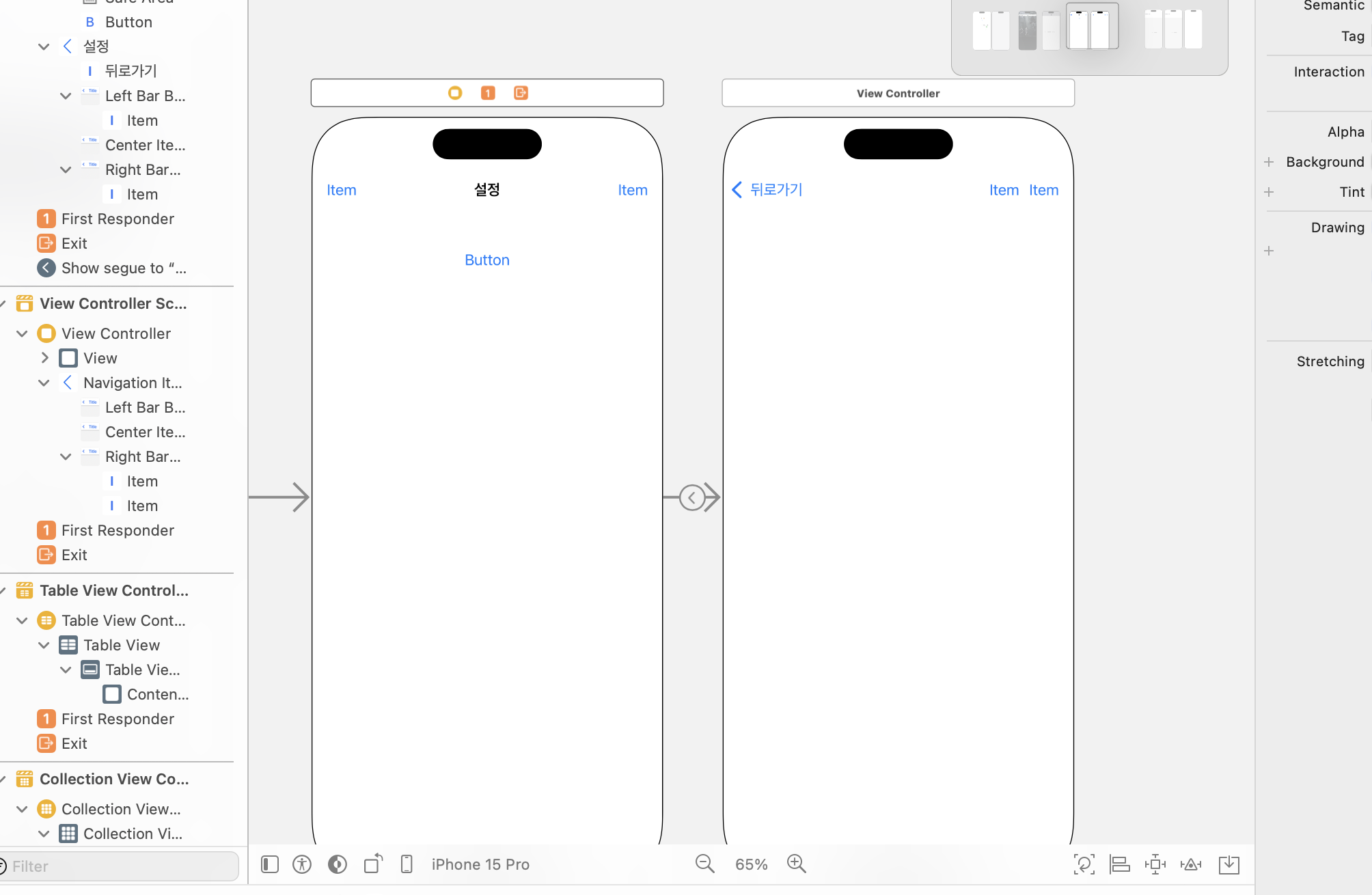
NavigationItem
- left navigationbar item / title / right navigationbar item
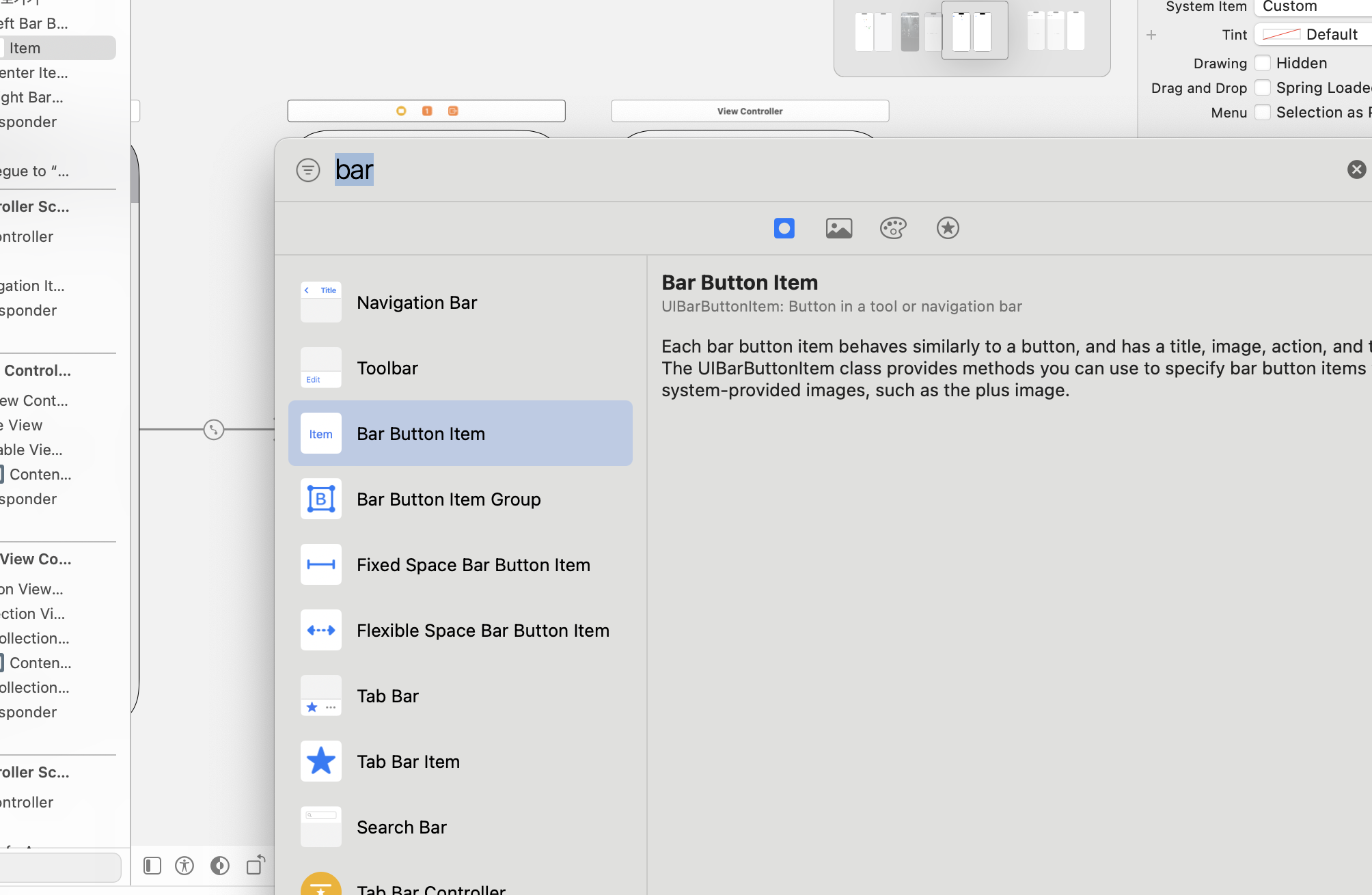
걍 버튼 말고 bar button item!!!


NavigationController 설정
초반엔 씬 선택 → 아래 공유버튼 → embed in viewcontroller - navigation
근데 저 화살표 지웠는데 다시 넣고 싶어
rootview controller


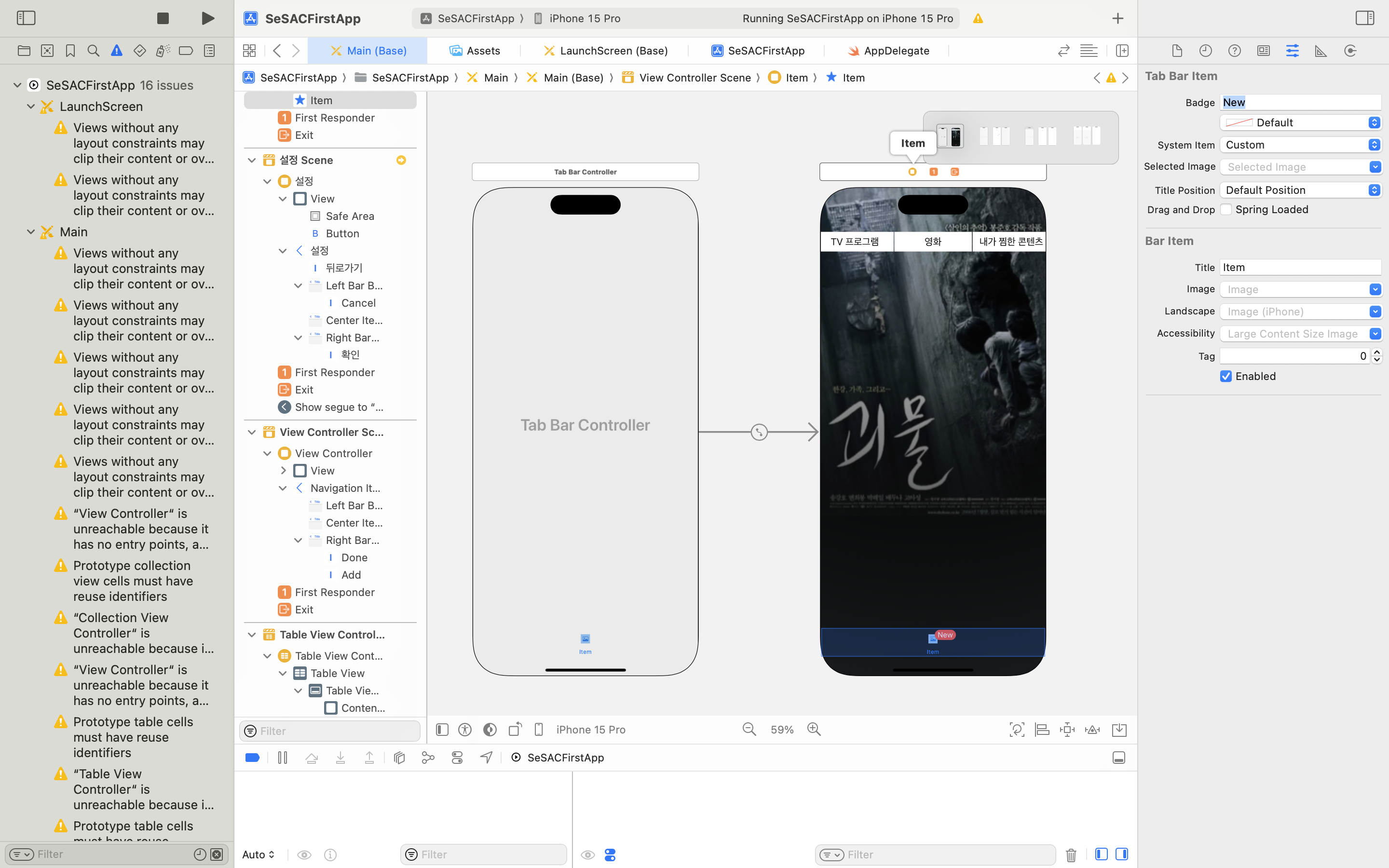
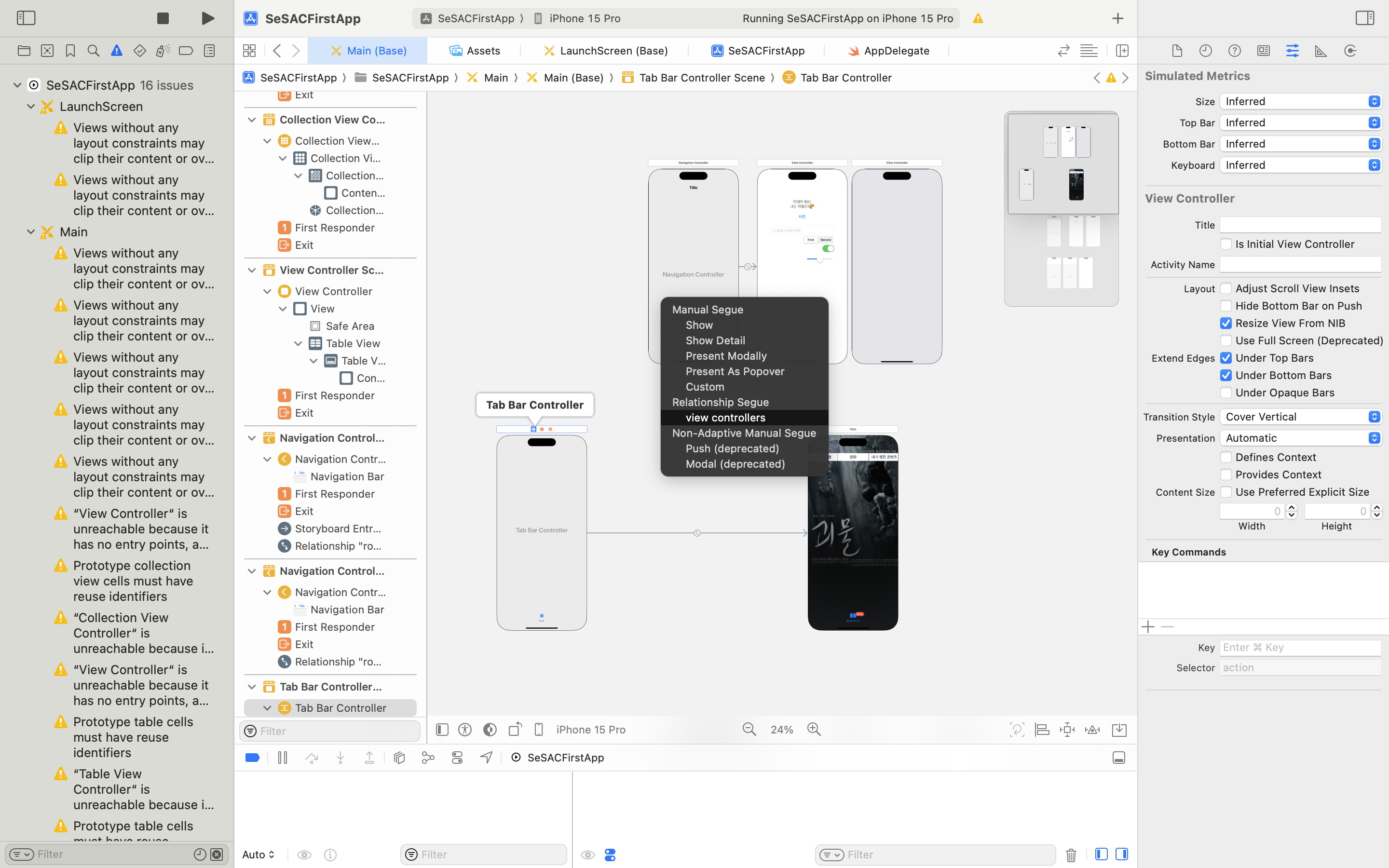
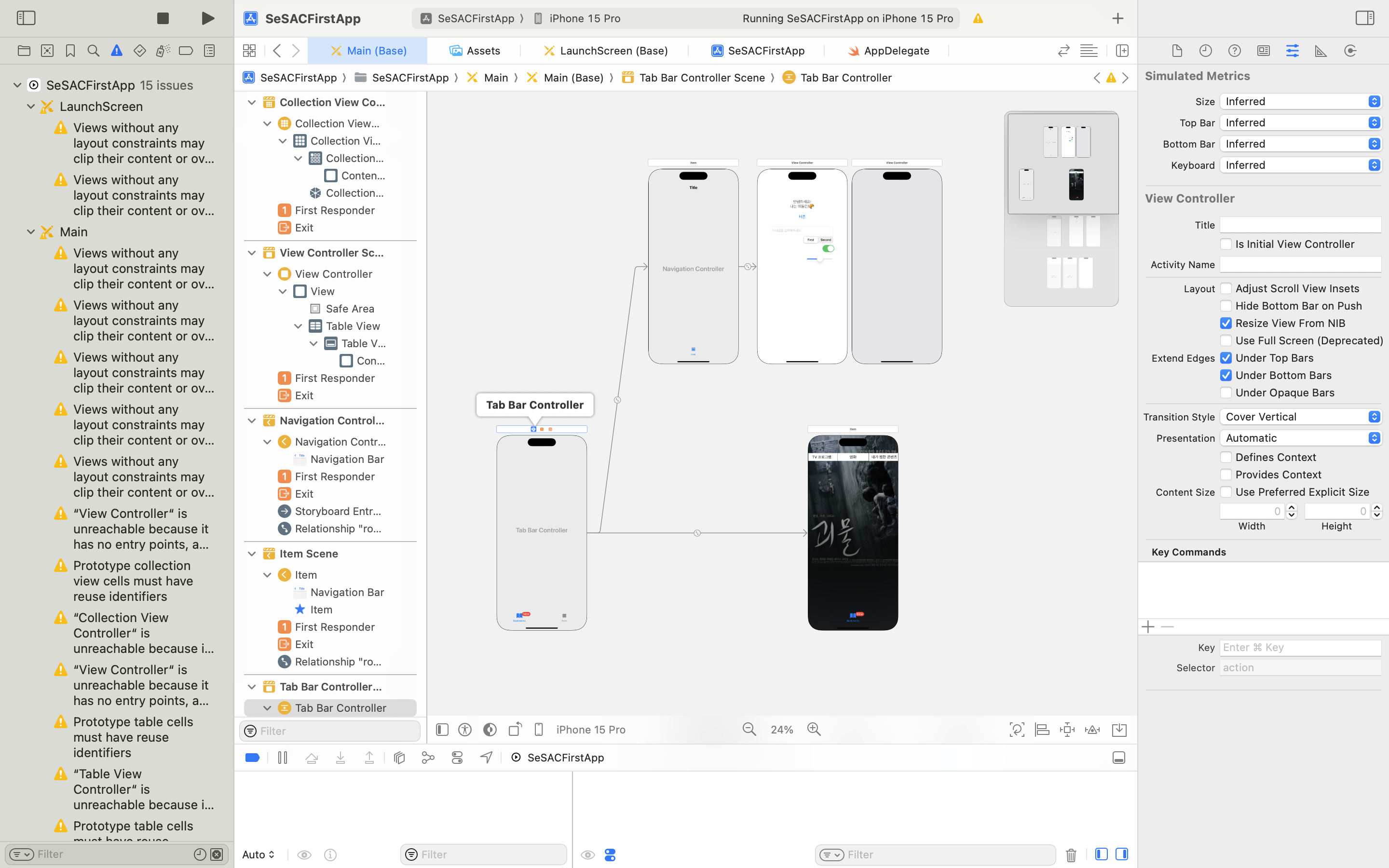
TabBarController
- 아래 탭바 있는거
(NavigationController의 특성과 동일함)
TabController → Bar → TabBarItem
- 근데 얘는 수평적임(드릴 다운 아니고 1에서 5로 바로 갈 수 있음)
How to 추가하는 법

Badge!

탭 바에 여러 뷰 연결

결과:


SwiftUI vs UIKit
-
둘 다 할 것
-
둘 다 iOS 화면 구성하는 것,,
-
UIKit(Storyboard, code based)
- Storyboard
- 기업의 대략적 40%가 아직 사용, 이전 기능들 유지보수할 때 볼 것임(생각보다 많이 씀), 결제, 리뷰 작성, … 채용 과제도 이걸로 가끔 나옴 → 레거시까지 하면 60~70% 느낌
- 유일한 화면 구성방법(이었던 것,,)
- 그래서 레퍼런스가 절대적으로 많음
- 여러 플랫폼에 대응 취약 - 각 플랫폼 마다 Kit이 있었음.
- Storyboard
-
SwiftUI
- iOS 13이상 지원
- 2~3년 이후 전망
- 여러 플랫폼 대응 강점
Light Mode / Dark Mode
info.plist - Appearance - Light/Dark