😍
프로젝트에서 오랜만에 개발을 다시 시작하니까 얼마 없지만,,잃어버린 머슬메모리들을 주워담는 중이다.
Picker에 대해 알아보자
Picker가 뭐야
우선 블로그로 글을 작성하면 공식 문서 한번쯤은 봐줘야겠다는 생각이 든다.
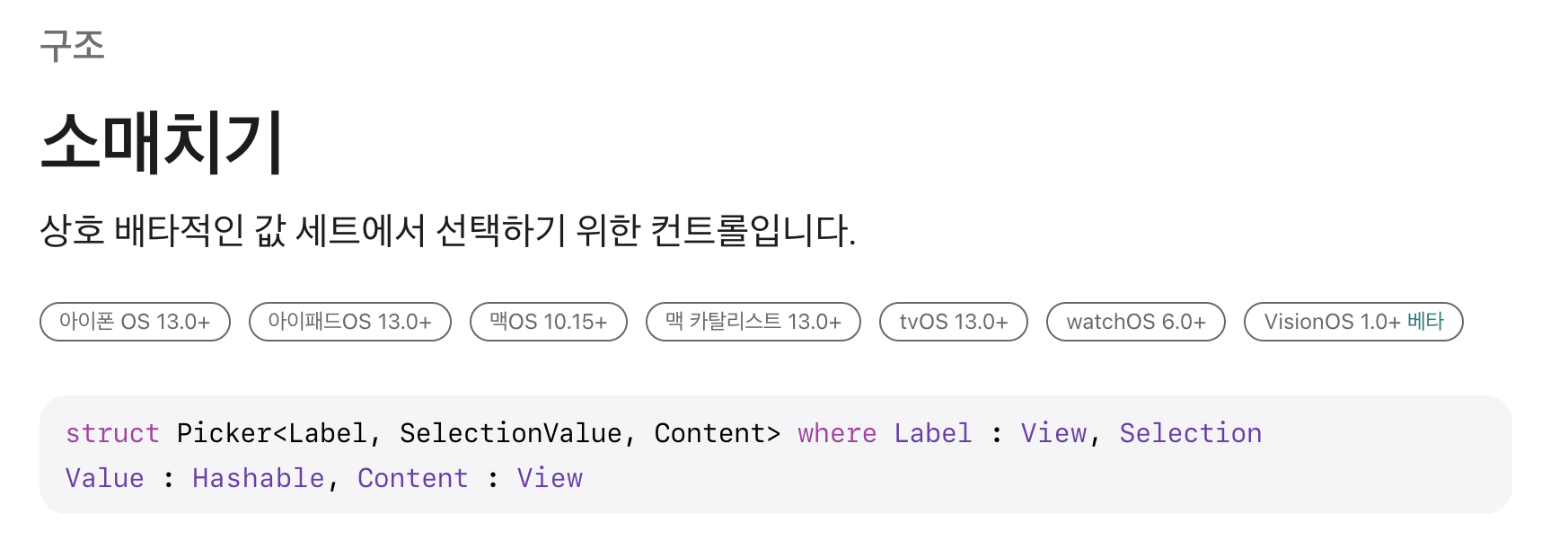
공식문서를 들여다보자.

ㅋㅋㅋㅋㅋ장난하나
영어로 살펴보도록 하자
그러니깐 서로 상관없는 값들의 세트를 선택할 때 사용하는 게 picker이다.
enum Flavor: String, CaseIterable, Identifiable {
case chocolate, vanilla, strawberry
var id: Self { self }
}
@State private var selectedFlavor: Flavor = .chocolate요렇게 Flavor enum을 만들어놓고, 얘네가 Picker에 뜨는 선택지가 되도록 해보자.
사용할때는,
List {
Picker("Flavor", selection: $selectedFlavor) {
Text("Chocolate").tag(Flavor.chocolate)
Text("Vanilla").tag(Flavor.vanilla)
Text("Strawberry").tag(Flavor.strawberry)
}
}이렇게 text와 enum case들을 tag로 연결해준다.
언제 다 나열하나, 싶으면 반복문을 사용하면된다.
Picker("Flavor", selection: $selectedFlavor) {
ForEach(Flavor.allCases) { flavor in
Text(flavor.rawValue.capitalized)
}
}
이렇게 picker에 태그를 자동으로 할당한다. -> Identifiable 프로토콜을 준수하기 때문에 가능하다고 한다!
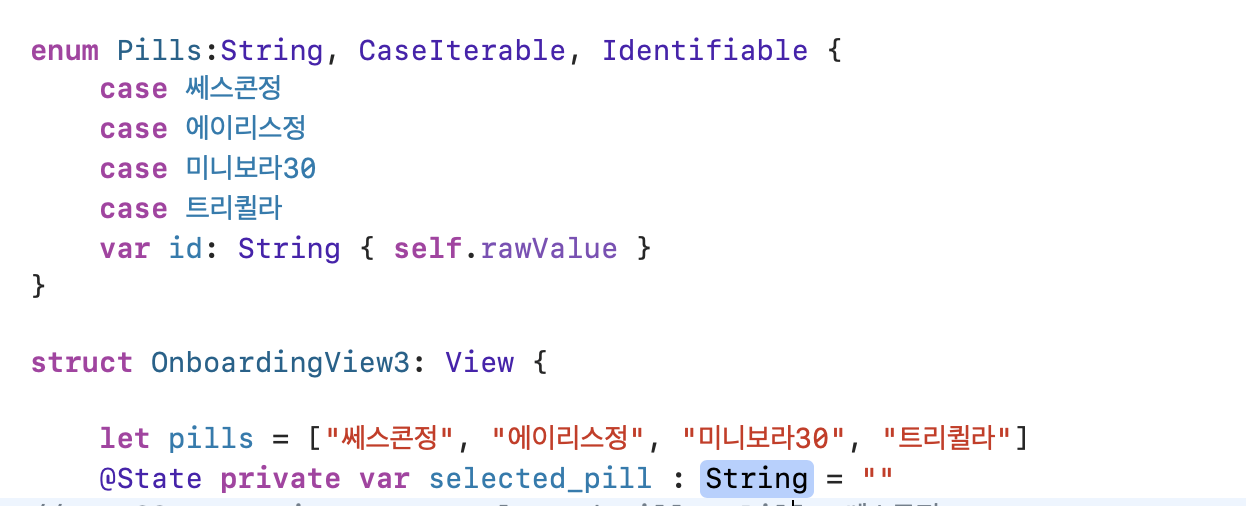
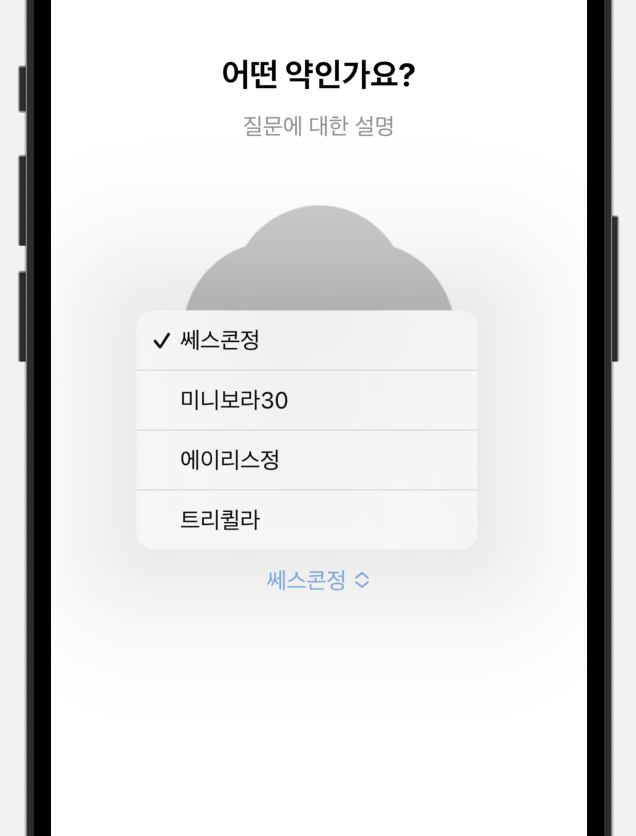
내 프로젝트에 적용해보자. 약을 고르는 선택지 Picker를 만들어야 한다.
사용할 데이터 enum은 다음과 같다.

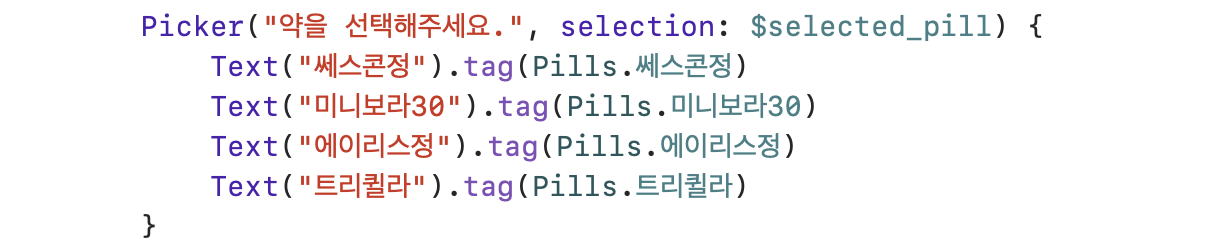
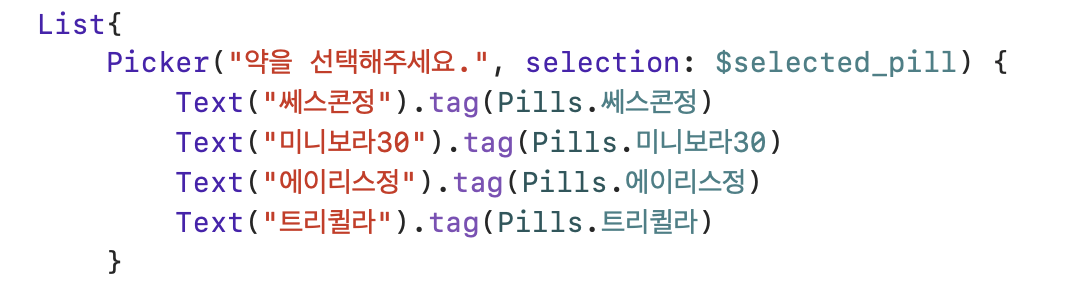
1) Picker 내에 선택지 나열하는 방법


2) List를 묶어주는 방법


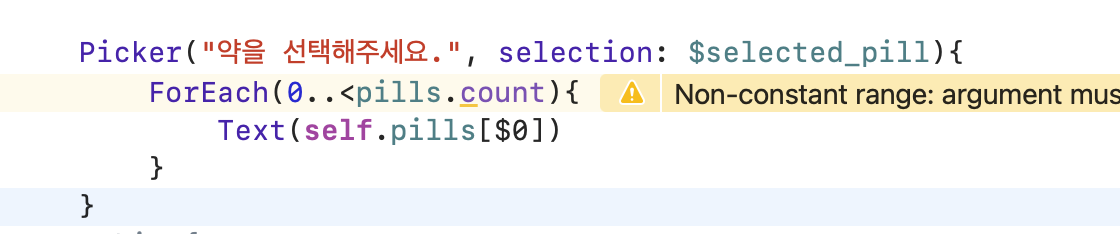
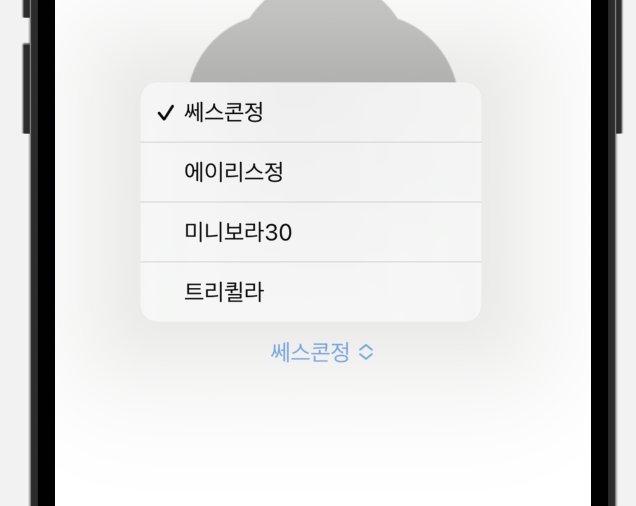
3) ForEach 반복문을 사용하는 방법


PickerStyle
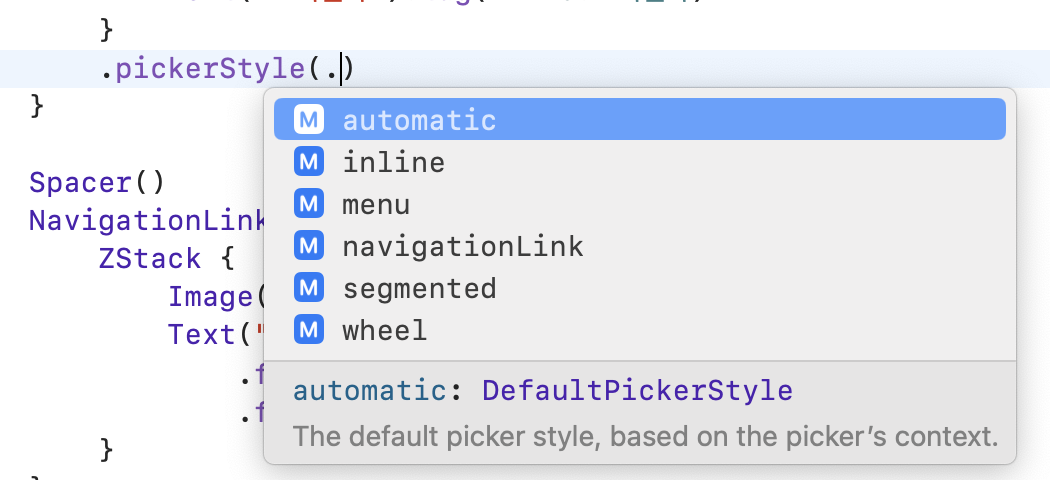
picker에는 기본적으로 여러가지 스타일을 적용할 수 있다.

automatic

inline

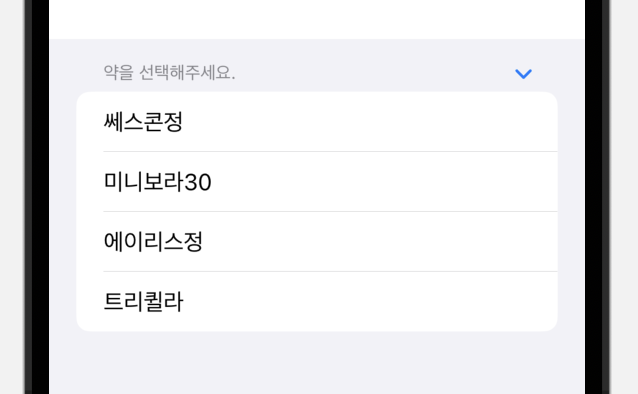
menu

navigationlink

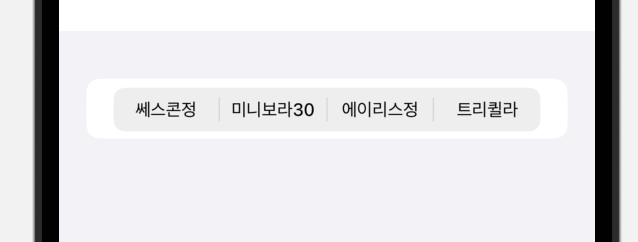
segmented

얘는 선택지가 한 2개정도로 적을때 사용해야겠다.
wheel

custom을 해보아요
to be continued
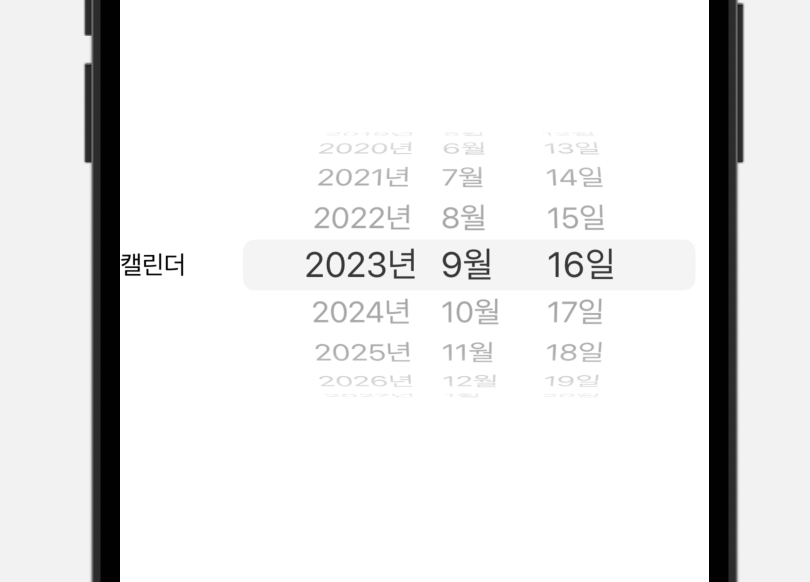
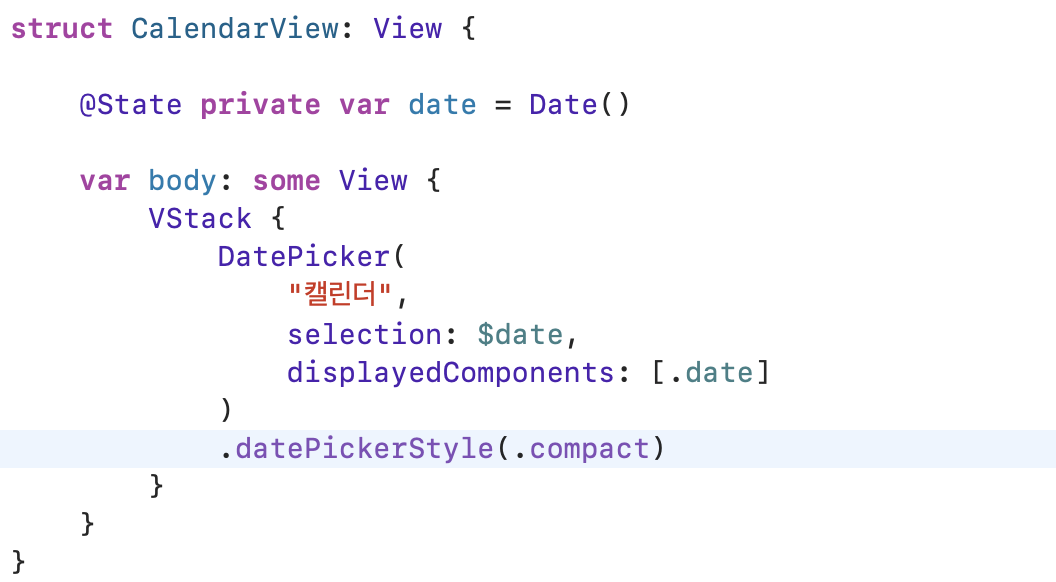
DatePicker
날짜 정하는거다. 빠르게 구현해보자

DatePickerStyle
.compact

.automatic

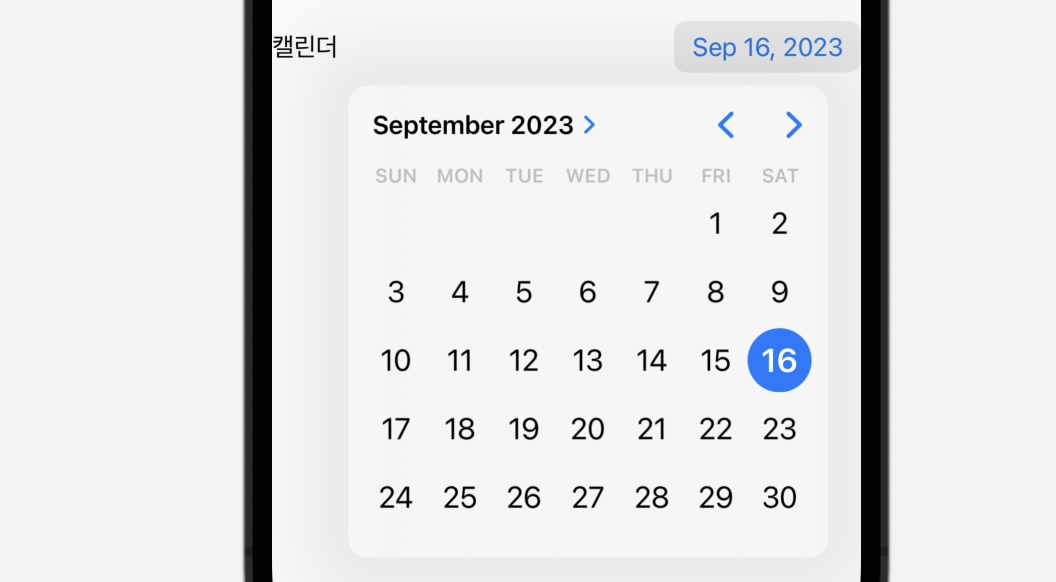
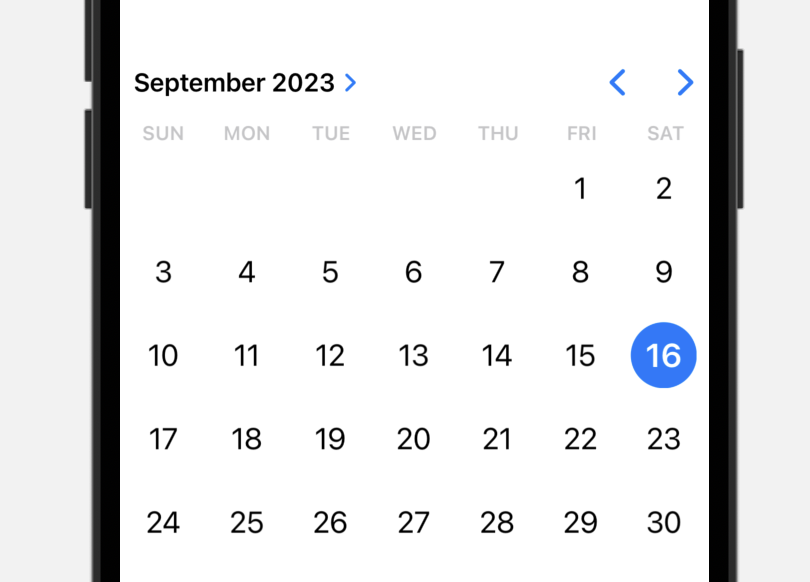
.graphical

.wheel

날짜를 한국어로 바꿔보자
.environment(\.locale, .init(identifier: "ko_KR"))locale 설정 -> 얘를 추가하면된다!