💡

Responder Chain 이해하기
앱을 사용하면서 화면을 탭하거나 스와이프하는 모든 행동은 단순해 보이지만, 실제로는 iOS의 복잡한 이벤트 처리 시스템을 거치게 된다. 이 시스템을 이해하는 것은 앱 개발에서 중요한 부분 중 하나인데, 특히 Responder Chain에 대해 알아보자.
(👥 면접이나 채용과제에서도 종종 등장하는 키워드라고 한다)
Responder Chain이란?
Responder Chain은 사용자의 인터랙션(탭, 스와이프 등)을 앱이 어떻게 처리하는지에 대한 시스템이다.
사실 사용자가 화면을 탭할 때, 직접적으로 텍스트 필드나 버튼을 탭하는 게 아니라, 그냥 디스플레이를 탭하는 거다.
그럼 iOS 시스템이 이를 어떤 컴포넌트가 처리해야 할지 결정해야 한다.
Responder Chain의 작동 원리
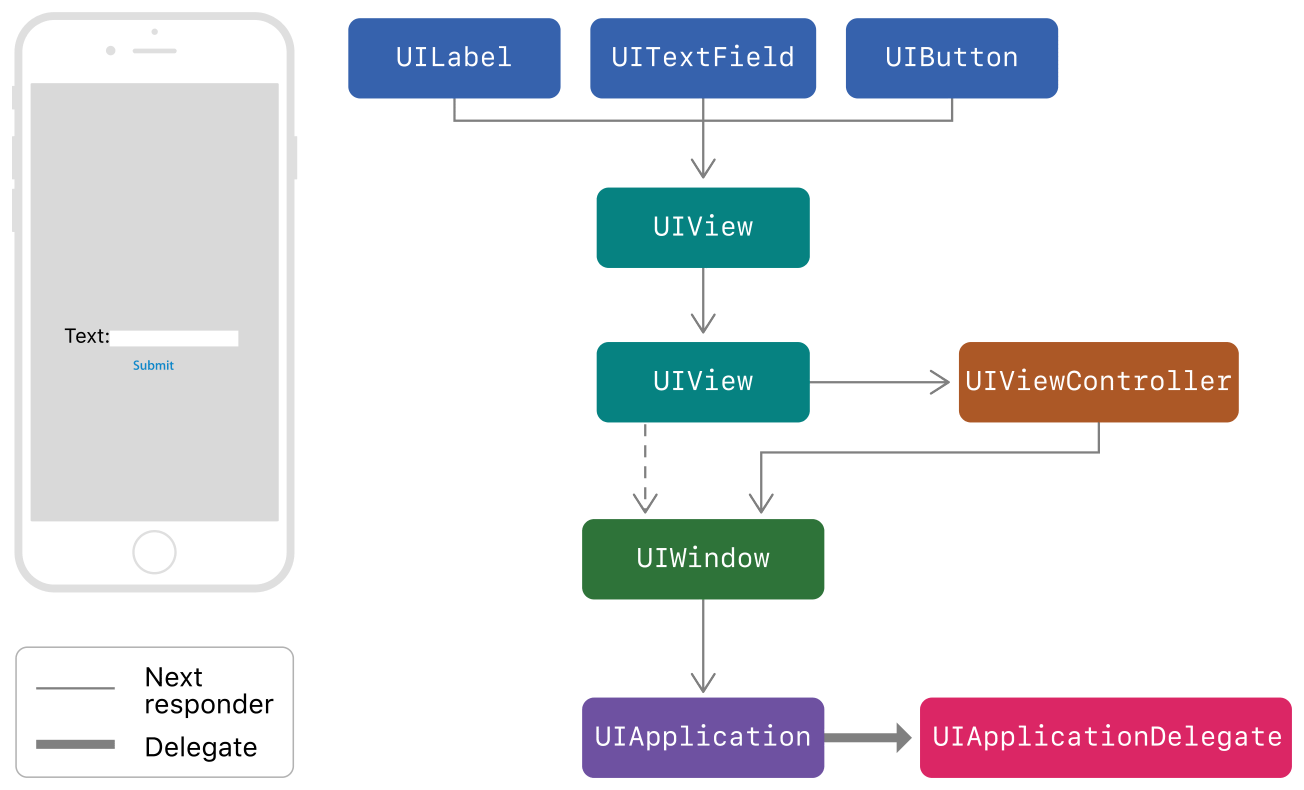
Responder Chain은 이벤트를 처리할 객체를 찾는 일종의 검색 경로다.
사용자가 화면의 "특정 부분"을 탭하면, iOS는 그 탭이 발생한 위치에 있는 뷰부터 시작해서 상위 뷰로 이벤트를 전달한다.
만약 해당 이벤트를 처리할 수 있는 객체(Responder)를 찾지 못하면, 이는 계속 상위로 전달되어 앱의 최상위 객체(보통은 뷰 컨트롤러나 앱 자체)까지 이동할 수 있다.
실제 예시: ViewController에서의 Responder Chain
//
// Created by Madeline on 2/14/24.
//
import UIKit
class ViewController: UIViewController {
let textField = UITextField()
override func viewDidLoad() {
super.viewDidLoad()
}
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
textField.becomeFirstResponder()
// MARK: 키보드 내려가게
// textField.resignFirstResponder()
}
}
ViewController 예시에서 볼 수 있듯이,
textField는 사용자가 입력을 시작하자마자 반응하는 객체이다.
viewDidAppear 메소드 내에서 textField.becomeFirstResponder()를 호출함으로써, 화면이 나타나자마자 바로 해당 텍스트 필드가 입력을 받을 수 있도록 포커스를 맞춘다.
이건 Responder Chain의 일부로,
becomeFirstResponder 호출은 시스템에 "이 객체가 지금 사용자로부터의 입력을 받아들일 준비가 되었다"고 알리는 것이다.
💻
특히 Responder Chain은 개발자가 고려할 수 있는 "이 앱이 유저의 인터랙션을 어떻게 표현하는가?"에 대한 UX라고 생각하는데,
유저는 텍스트 필드를 탭하는게 아니라 사실상 디스플레이 액정을 탭하는 것이다.
그래서 유저가 텍스트 필드를 탭했을 때 키보드가 올라오는 등의 반응을 줄 수 있지만,
마치 탭한 것처럼 자연스러운 반응을 주는게 좋은 UX일 수 있겠다.
아무래도 사용자가 입력을 기다리는 요소(텍스트필드)가 자동으로 반응하면 더 직관적이고 편리한 경험을 제공한다고 느낄 것이다.
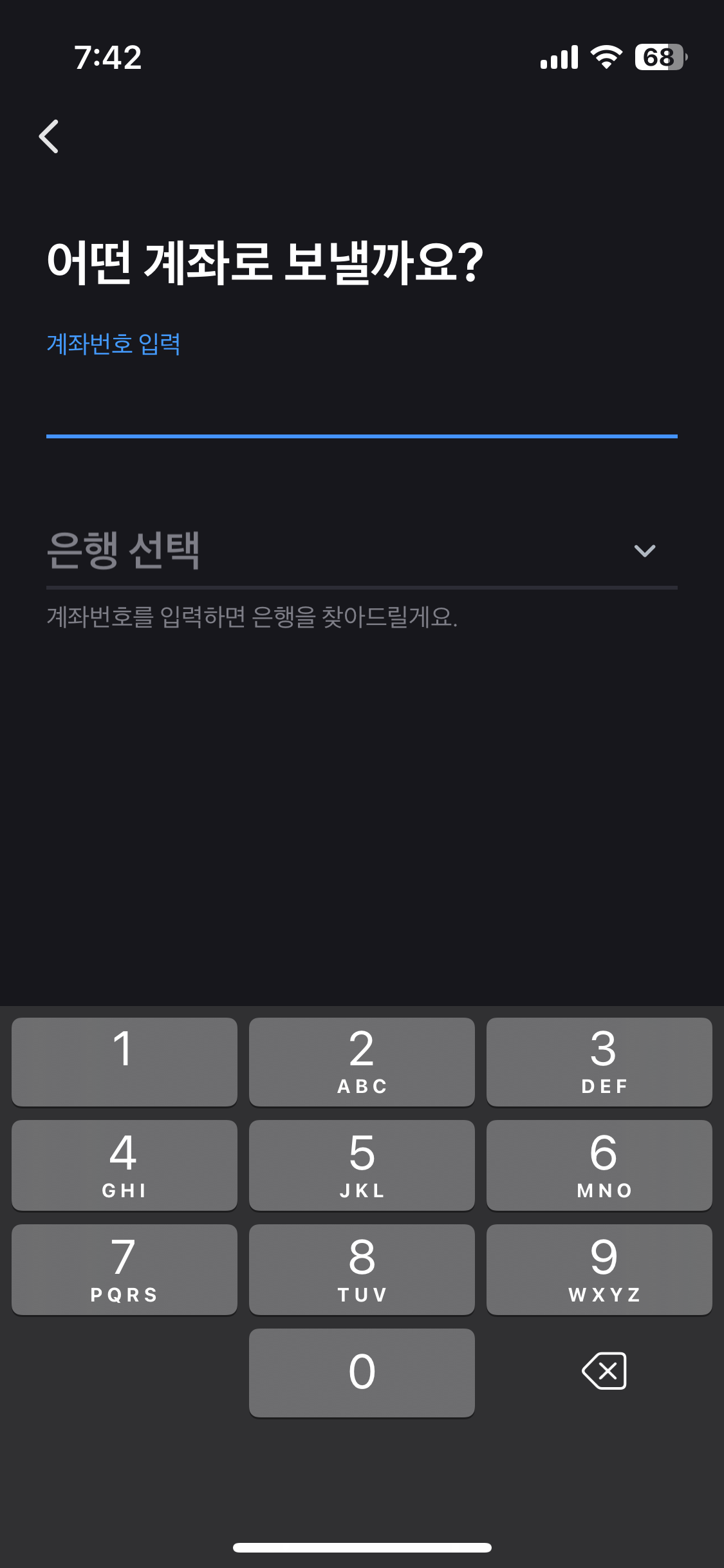
사용자가 입력 화면에 들어가자마자 키보드가 자동으로 올라오면, 바로 내용을 입력할 수 있어 효율적인거다.
위 사진은 토스의 송금화면인데, 위 화면에 진입하자마자 계좌번호 입력 텍스트필드가 탭되며 키보드가 올라온다.
결론
Responder Chain은 사용자의 간단한 탭부터 시작해 앱이 어떻게 반응할지 결정하는 복잡한 과정을 관리한다. 개발자로서 이 시스템을 이해하고 적절히 활용하는 것은 사용자에게 매끄럽고 직관적인 인터랙션을 제공하는 데 필수적일 것이다. ViewController의 예시처럼, 적절한 시점에 포커스를 관리하고, 사용자의 행동에 자연스럽게 반응하는 앱을 만드는 것이 중요하다.
사실 코드 한 줄 추가하는 것에 불과한데, 어느 시점에, 어떤 반응을 제공하냐를 고려했다는 좋은 UX를 제공할 수 있다는 점이 흥미롭고 재밌따.