🥟
iOS 앱의 이미지 선택 기능: ImagePicker의 진화와 사용법
iOS 앱 개발을 하다 보면 사용자로부터 이미지를 받아와야 할 경우가 많다.
사진 앱에서 사진을 선택하거나 카메라로 촬영한 이미지를 앱에 가져오는 기능은 다양한 앱에서 필수적인 기능 중 하나인데, 이 글에서는 iOS에서 이미지 선택 기능을 구현하는 방법과 이를 위한 다양한 컴포넌트, 그리고 관련된 권한 설정 및 제약사항에 대해 자세히 알아보자!
ImagePicker의 변천사
이미지 선택 기능을 구현하기 위해 iOS 개발자들은 주로 UIImagePickerController를 사용해 왔다. 그러나 iOS 14 이후, Apple은 새로운 PHPickerViewController를 도입했다. 이 변화는 사용자의 프라이버시 보호를 강화하고 더 나은 사용자 경험을 제공하기 위한 목적에서 비롯되었다. 또한, YPImagePicker와 같은 타사 라이브러리를 사용하여 인스타그램과 같은 UI를 쉽게 구현할 수 있다.
권한 설정
iOS 앱에서 카메라나 갤러리에 접근하기 위해서는 사용자의 권한이 필요하다. iOS는 사용자의 프라이버시를 중요시하기 때문에, 앱이 카메라나 사진 앨범에 접근하기 전에 사용자로부터 명시적인 허가를 받아야 한다. 다른 기능들과 마찬가지로 Info.plist 파일에 필요한 권한을 요청하는 키를 추가함으로써 이 권한을 요청할 수 있다.
실습

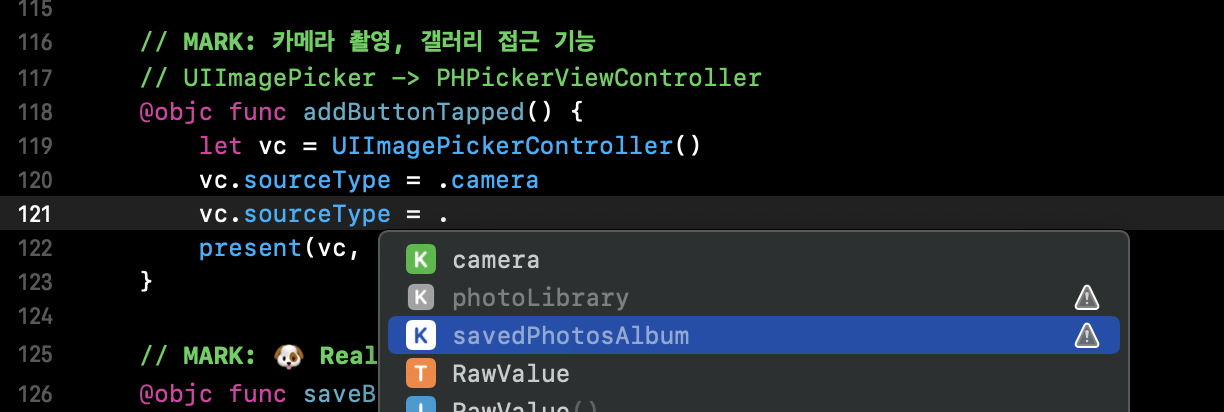
위 사진에서 PHPickerView로 대체된(deprecated) 기능들을 볼 수 있다.
그리고 UIImagePickerController의 sourceType을 설정하지 않으면 디폴트로 앨범이 열린다.
iOS 시뮬레이터에서는 카메라 기능을 사용할 수 없으며, 런타임 이슈가 발생할 가능성이 있다. 따라서 실제 디바이스에서의 테스트가 중요하다.
// MARK: 카메라 촬영, 갤러리 접근 기능
// UIImagePicker -> PHPickerViewController
@objc func addButtonTapped() {
let vc = UIImagePickerController()
//vc.sourceType = .camera
present(vc, animated: true)
}🧐 엥 근데 아직 권한 허용을 안받았는데, 그래도 앨범이 잘 뜨는걸 확인할 수 있다.

🔑 Out of Process
이전에는 전체 권한을 허용받아서, 앨범 전체에 대한 권한을 허용받았다면,
iOS 14 이후로는, 앱이 사용자의 전체 사진 라이브러리에 대한 권한을 요청하지 않고도 필요한 몇 개의 사진을 선택할 수 있게 되었다.
이는 'Out of Process'라는 방식을 통해 이루어지며, 앱은 사용자가 선택한 사진에 대해서만 접근할 수 있다.
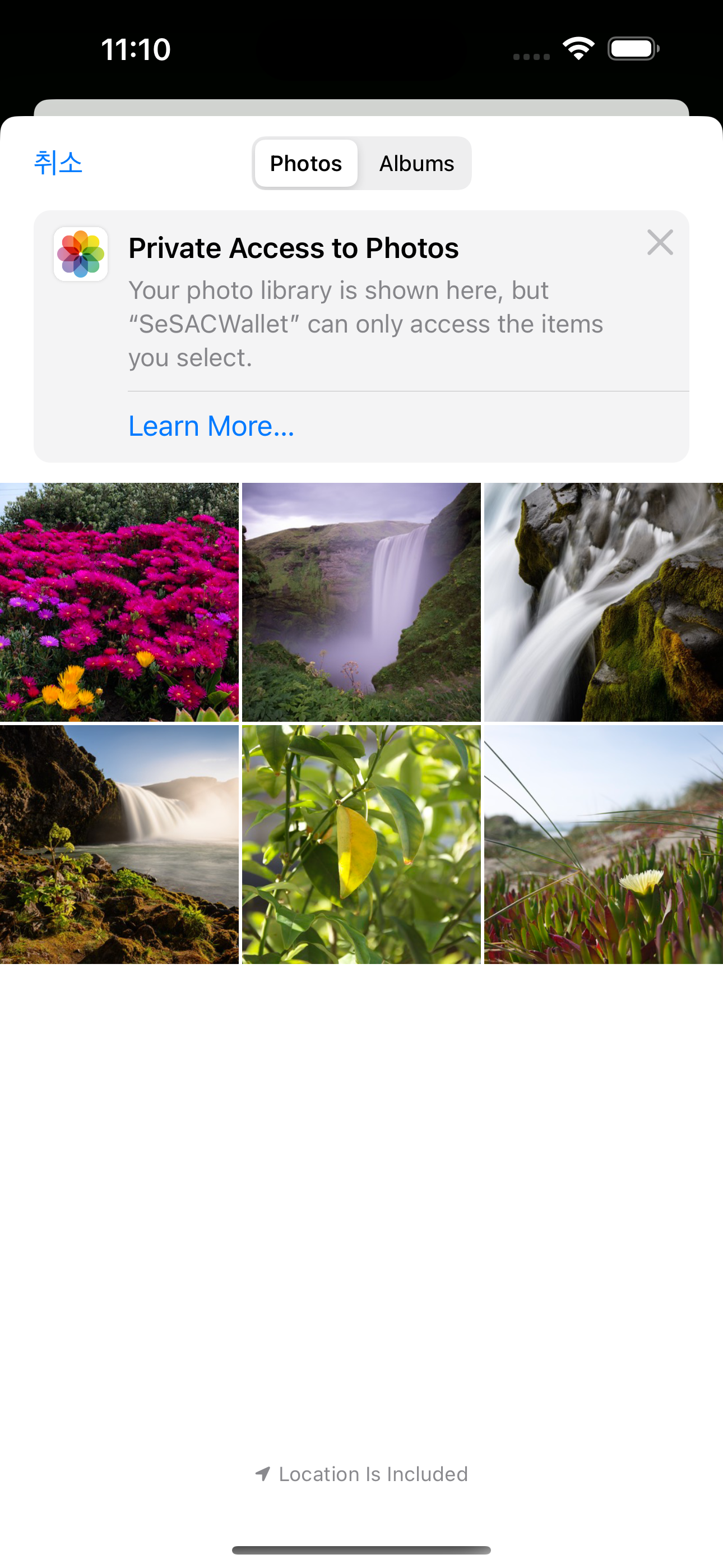
이 방식으로, 사용자는 앱이 자신의 전체 사진 라이브러리에 접근하는 것을 허용하지 않아도 된다. 그리고 사용자에게 보여지는 화면은 마치 권한을 얻은 것처럼 보인다. 그래서 단순히 갤러리에서 사진을 가져오는 기능은 권한을 따로 물어보지 않아도 된다!
단, 선택한 사진에 대한 정보만 앱에 들어온다. 진짜 사진만 딱
선택한 사진에 관련된 메타데이터(위치, 카메라정보, 날짜, ...)는 권한이 필요하다.
갤러리에서 유저가 선택한 사진에 대해서는 권한 설정을 하지 않아도 된다!
단, 사진에 있는 메타 데이터 등 추가 정보를 얻기 위해서는 권한이 필요함
이미지 선택 로직과 Delegate 채택
이미지 선택 기능을 구현할 때는 UIImagePickerControllerDelegate와 UINavigationControllerDelegate 프로토콜을 채택해야 한다.
아래 코드는 사용자가 이미지를 선택하거나 취소했을 때의 로직을 구현하는 방법을 보여준다.
// MARK: 카메라 촬영, 갤러리 접근 기능
// UIImagePicker -> PHPickerViewController
@objc func addButtonTapped() {
let vc = UIImagePickerController()
// MARK: 이미지 선택 - delegate & protocol 채택
vc.delegate = self
present(vc, animated: true)
}vc.delegate = self 요렇게 이 코드와
delegate → UIImagePickerControllerDelegate, UINavigationControllerDelegate 프로토콜 선택하는 코드를 추가해준다.
Delegate 프로토콜을 채택했으니, 핵심적인 함수 몇개도 사용해보자.
didFinishPickingMediaWithInfo

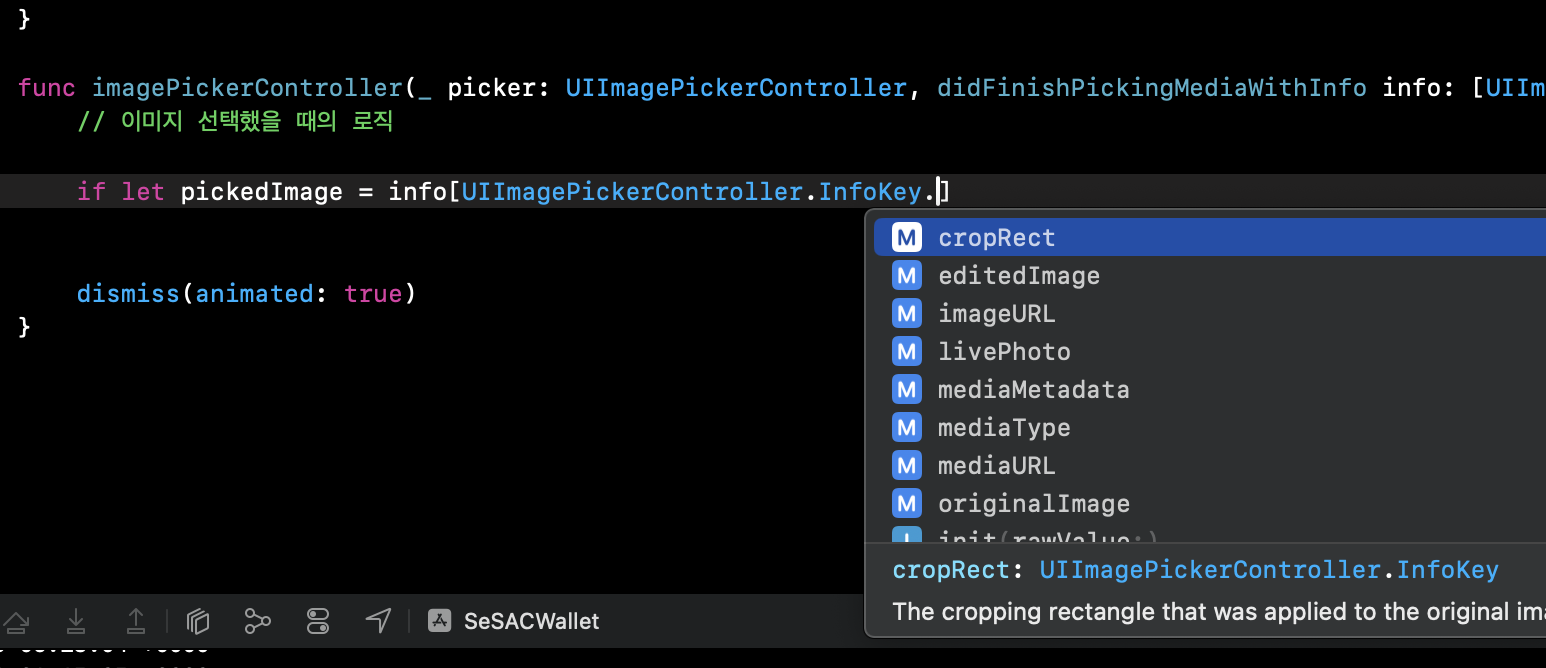
어떤 이미지 정보를 가져올지 다음과 같이 선택할 수 있다.
코드는 아래와 같다.
extension AddViewController: UIImagePickerControllerDelegate, UINavigationControllerDelegate {
func imagePickerControllerDidCancel(_ picker: UIImagePickerController) {
// 취소했을 때의 로직
dismiss(animated: true)
}
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
// 이미지 선택했을 때의 로직
if let pickedImage = info[UIImagePickerController.InfoKey.originalImage] as? UIImage {
photoImageView.image = pickedImage
}
dismiss(animated: true)
}
}그러면 다음과 같이 원하는 곳에 앨범에서 선택한 이미지가 들어간다.

편집 기능
가져온 이미지를 편집하는 기능과 화면도 기본으로 제공한다.
vc.allowsEditing = true요렇게 한 줄만 추가해주고,
편집한 이미지를 이미지뷰에 띄우려면, 기존에 original Image로 설정했던 데이터를 editedImage로 바꾸기만 하면 된다!
// 편집한 이미지
if let pickedImage = info[UIImagePickerController.InfoKey.editedImage] as? UIImage {
photoImageView.image = pickedImage
}
편집된 "해저케이블 먹는 상어"사진이 잘 올라간 것을 볼 수 있따!
이러한 다양한 컴포넌트와 설정을 통해 iOS 앱 개발자들은 사용자로부터 이미지를 효율적으로 받아올 수 있으며, 이를 통해 더욱 풍부한 앱 경험을 제공할 수 있다.
