https://developer.apple.com/videos/play/wwdc2023/10034/?time=294
이 글은 위 영상을 해석 및 정리한 글입니다 🫧

아래 글에 등장하는 "이 플랫폼" = Vision Pro를 말한다!🥽
영상은 애플의 Accessibility 팀의 Dan Golden, Drew Haas의 공간 컴퓨팅의 접근성에 대해 이야기한다.
순서는 다음과 같다.
- Overview: 이 플랫폼에서 사용할 수 있는 몇 가지 접근성 기능
- Vision: 시각장애인이나 저시력을 가진 사람들을 지원하기 위해 앱에서 할 수 있는 일
- Motor, Cognitive, Hearing: 그런 다음 공간 컴퓨팅에서 운동, 인지 및 청각 접근성
Overview
우리는 모두를 위해 이 몰입형 플랫폼을 설계했다.
공간 컴퓨팅 경험이 놀라운 시각적 기능과 다양한 손 입력으로 구축되는 경우가 많지만, 이를 활용하기 위해서는 비전이나 물리적 움직임이 필요하지 않다.
사실, 이러한 경험들은 시각장애인이나 저시력, 제한된 이동성 또는 사지 차이를 가진 사람들에게 엄청나게 영향을 미칠 수 있는 잠재력을 가지고 있다.
예를 들어, 시각장애인은 디스플레이에 무엇이 표시되는지 볼 필요 없이 실제 세계와 상호 작용할 수 있다.
따라서 앱을 구축할 때는 모든 사람이 즐기고 혜택을 받을 수 있도록 모든 능력을 갖춘 사람들을 염두에 두는 것이 중요하다.

Apple에서는 기술에 대한 액세스가 기본적인 인권이라는 것을 인식하고 있으며, 이 플랫폼에는 1세대 제품에 포함된 액세스 기능 중 가장 큰 목록이 포함되어 있다.
동적 유형 지원, 대비 증가 및 음성 콘텐츠 기능과 같이 이미 알고 있고 사랑하는 많은 기능을 인식할 수 있다.
그리고 우리는 특히 공간 컴퓨팅을 위한 우리의 주요 보조 기술을 다시 구상했다.
우리는 이러한 기능에 매우 흥분하고 있으며, 개발자로서 여러분이 만들고 있는 경험에 모든 사람이 포함되도록 함으로써 도움을 줄 수 있다.
Vision
- 앱에서 시각장애인이나 저시력을 가진 사람들을 지원할 수 있는 방법
비전 접근성에 대해 논의할 때 고려해야 할 사항
- VoiceOver 지원
- 시각 디자인
- 모션
VoiceOver Accessibility
VoiceOver는 모든 Apple 플랫폼에서 사용할 수 있는 내장 화면 판독기이며, 이 제품에도 도입하게 되어 기쁘다.
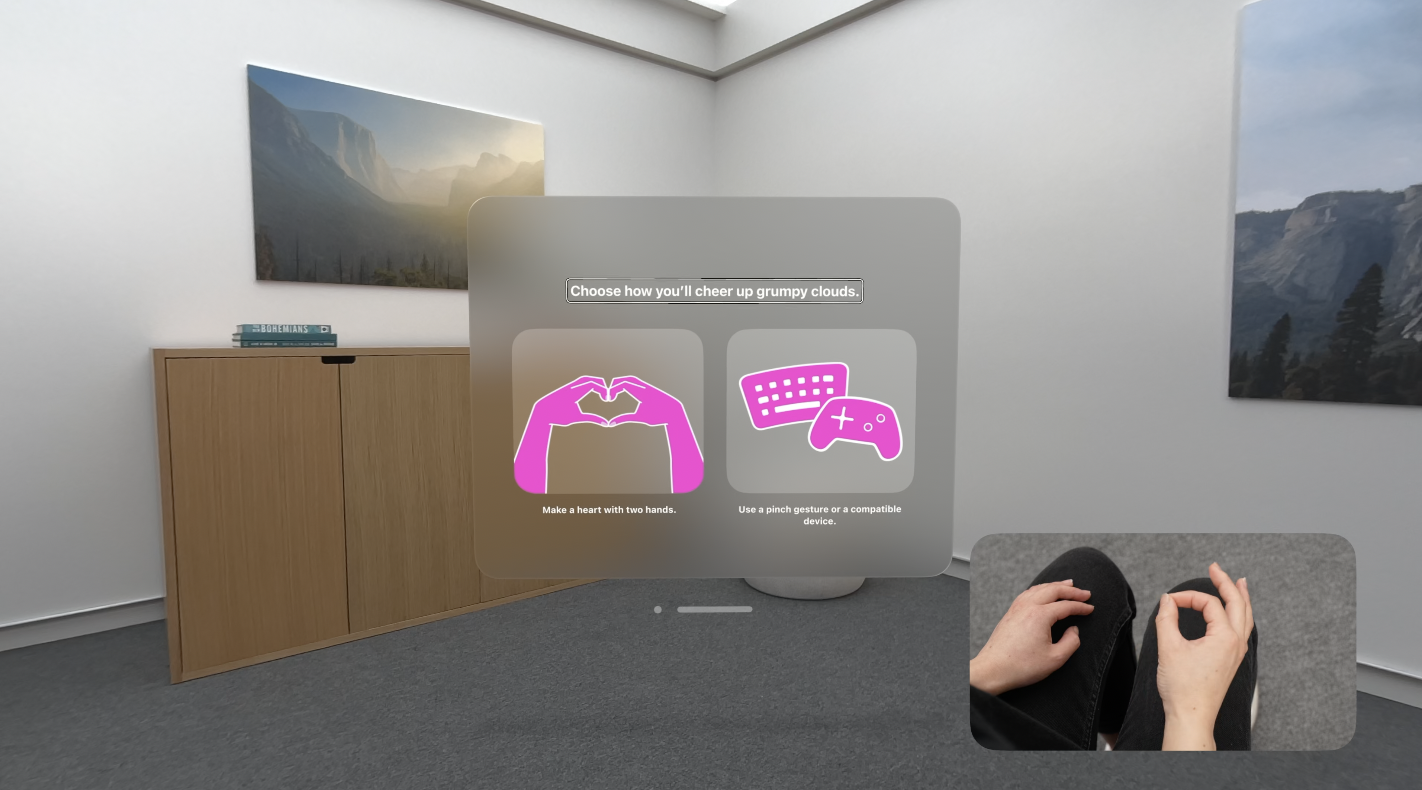
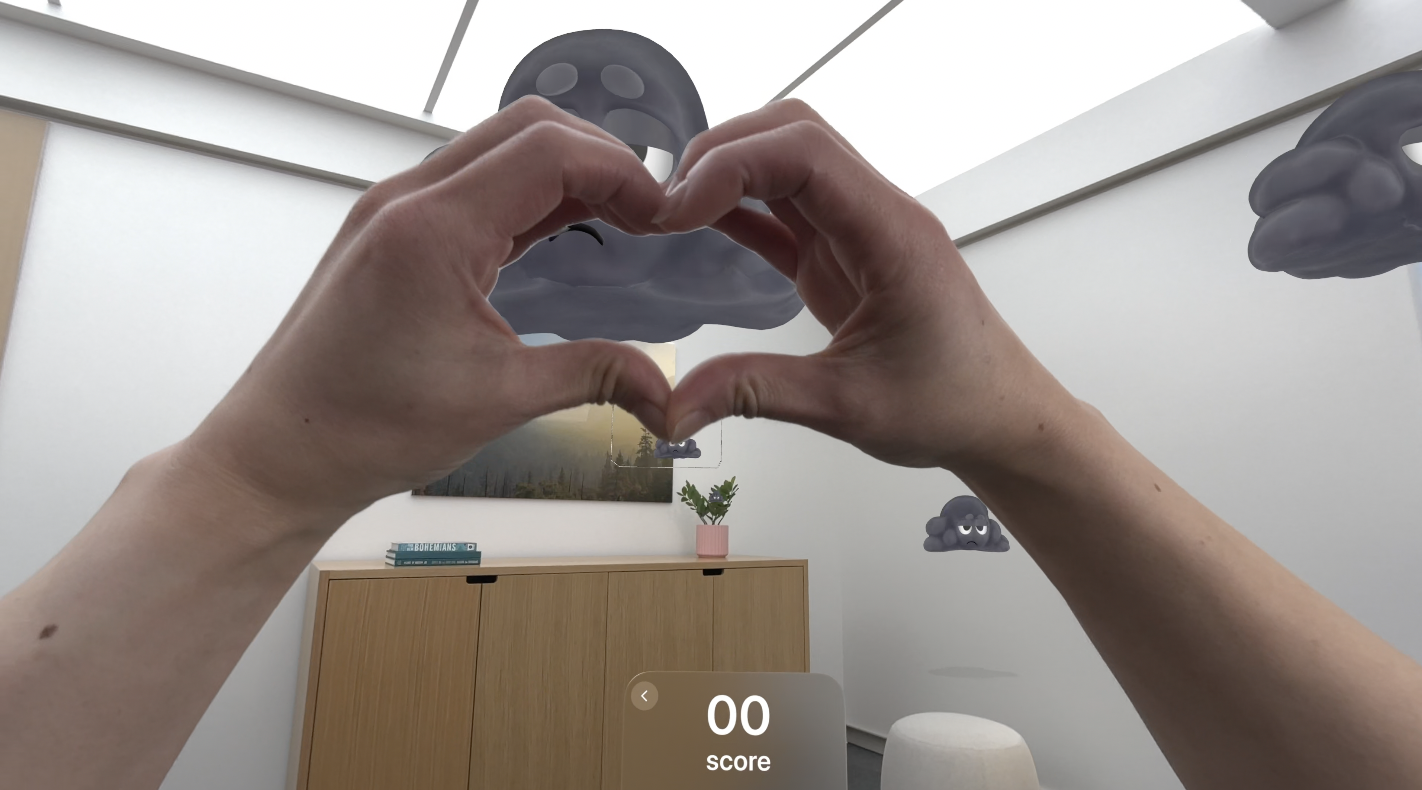
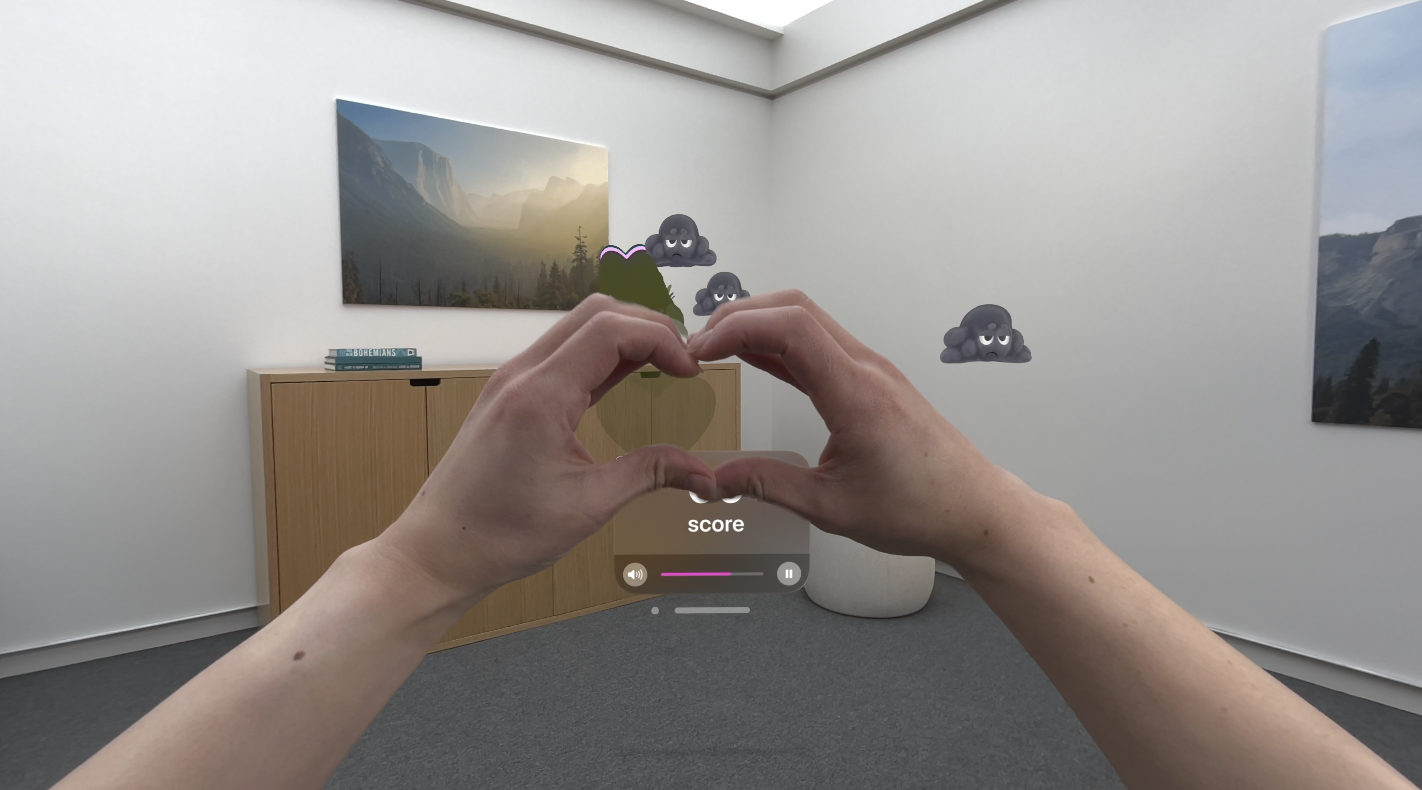
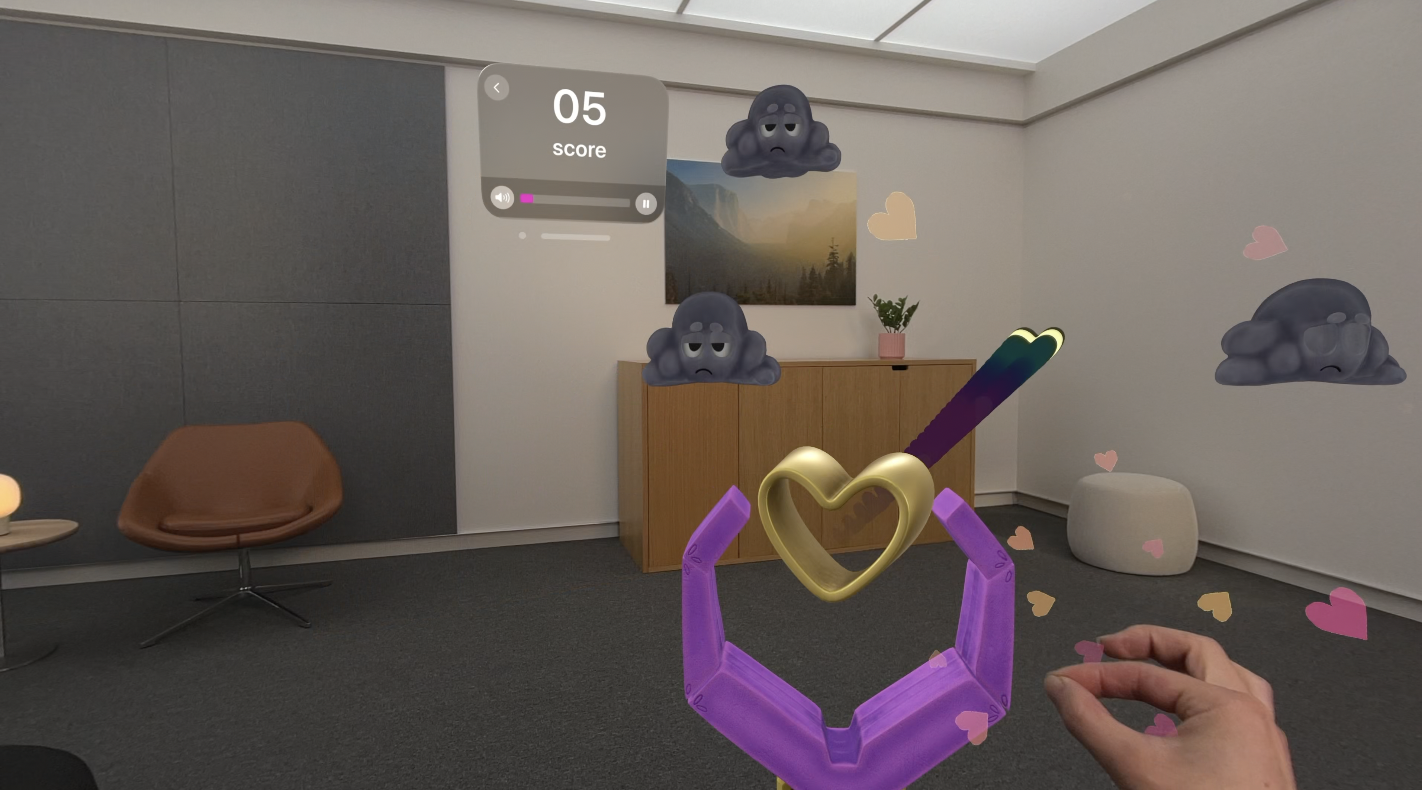
드류와 저는 ARKit과 RealityKit을 활용한 Happy Beam이라는 정말 재미있는 앱을 개발하고 있다.
앱에서, 여러분은 심술궂은 구름을 행복하게 만들기 위해 손으로 하트 제스처를 만든다.

이 앱에서 VoiceOver 환경을 개선할 수 있는 방법
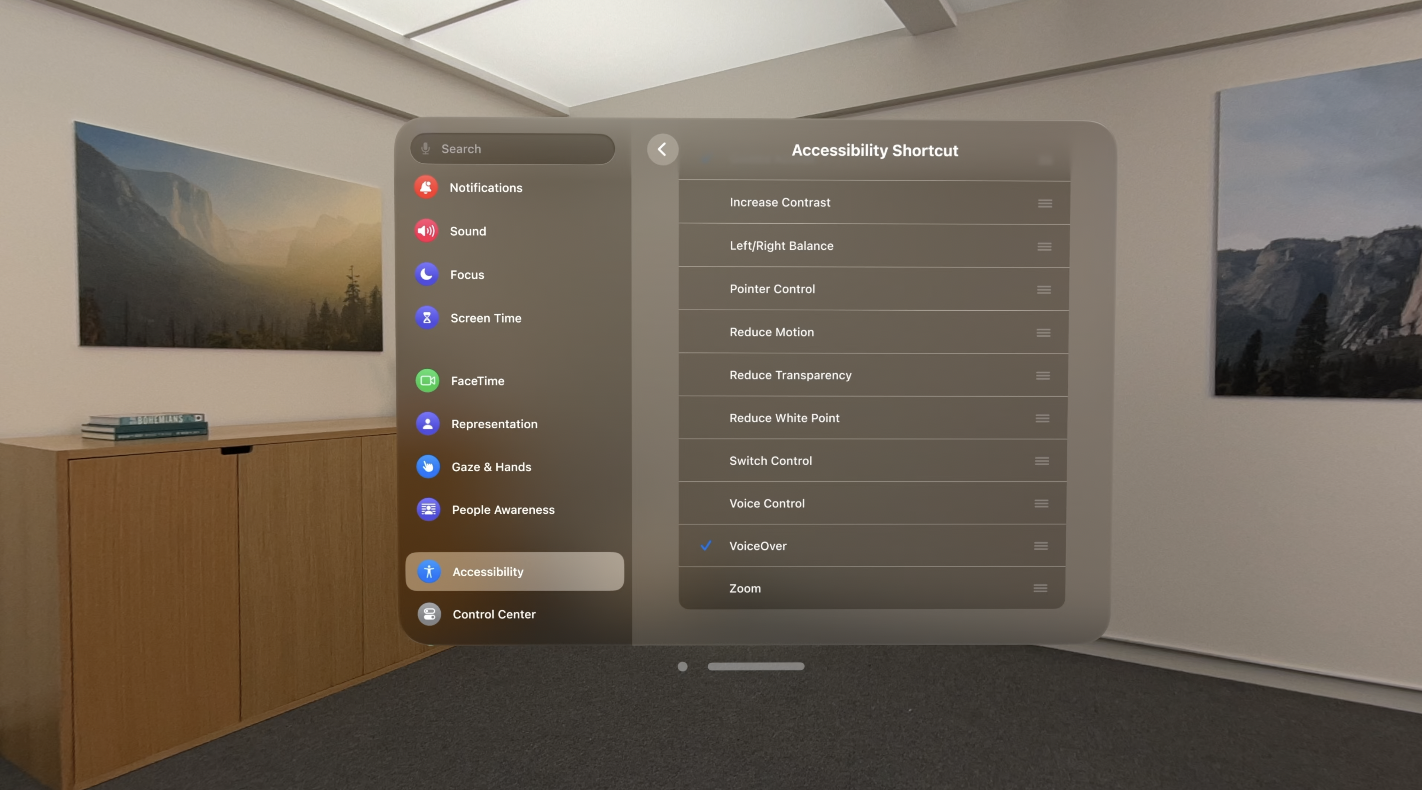
계속해서 설정 > 내게 필요한 옵션 > 내게 필요한 옵션 바로 가기에 VoiceOver를 추가하여 디지털 크라운을 세 번 누를 때마다 VoiceOver가 켜지거나 꺼진다.

이는 앱의 접근성을 테스트할 때 유용한 도구이다. 앱을 열고 디지털 크라운을 세 번 눌러 보이스오버를 킬 수 있다.

이 플랫폼에서, 보이스오버는 다른 손의 다른 손가락 핀치를 사용하여 다른 동작을 수행한다.
기본적으로 오른쪽 집게 손가락을 잡아 포커스를 다음 항목으로 이동할 수 있다.
초점을 이전 항목으로 옮기려면, 오른쪽 가운데 손가락을 꼬집어라.
댄아이템을 활성화하려면, 오른쪽 약지나 왼쪽 검지를 꼬집어라.
VoiceOver의 기본 제어 기능에 대해 잘 알고 있으므로, 이제 앱의 나머지 부분에 대해 살펴보겠습니다.

이 앱은 SwiftUI를 사용하여 구축되었다. 그래서 우리가 사용하는 많은 표준 컨트롤은 이미 액세스할 수 있으며 Swift를 채택하기 위해 신경을 썼다. 적절한 접근성 정보를 보장하기 위해 나머지 보기에 대한 UI의 접근성 수정자가 VoiceOver에 제공되고 있다.
자세한 내용은 SwiftUI 접근성에 대한 설명을 참조하십시오
들리는 소리는 VoiceOver가 상호 작용할 다른 항목을 찾을 수 없다는 것을 나타낸다. 그래서 VoiceOver는 클라우드에 액세스할 수 없다.

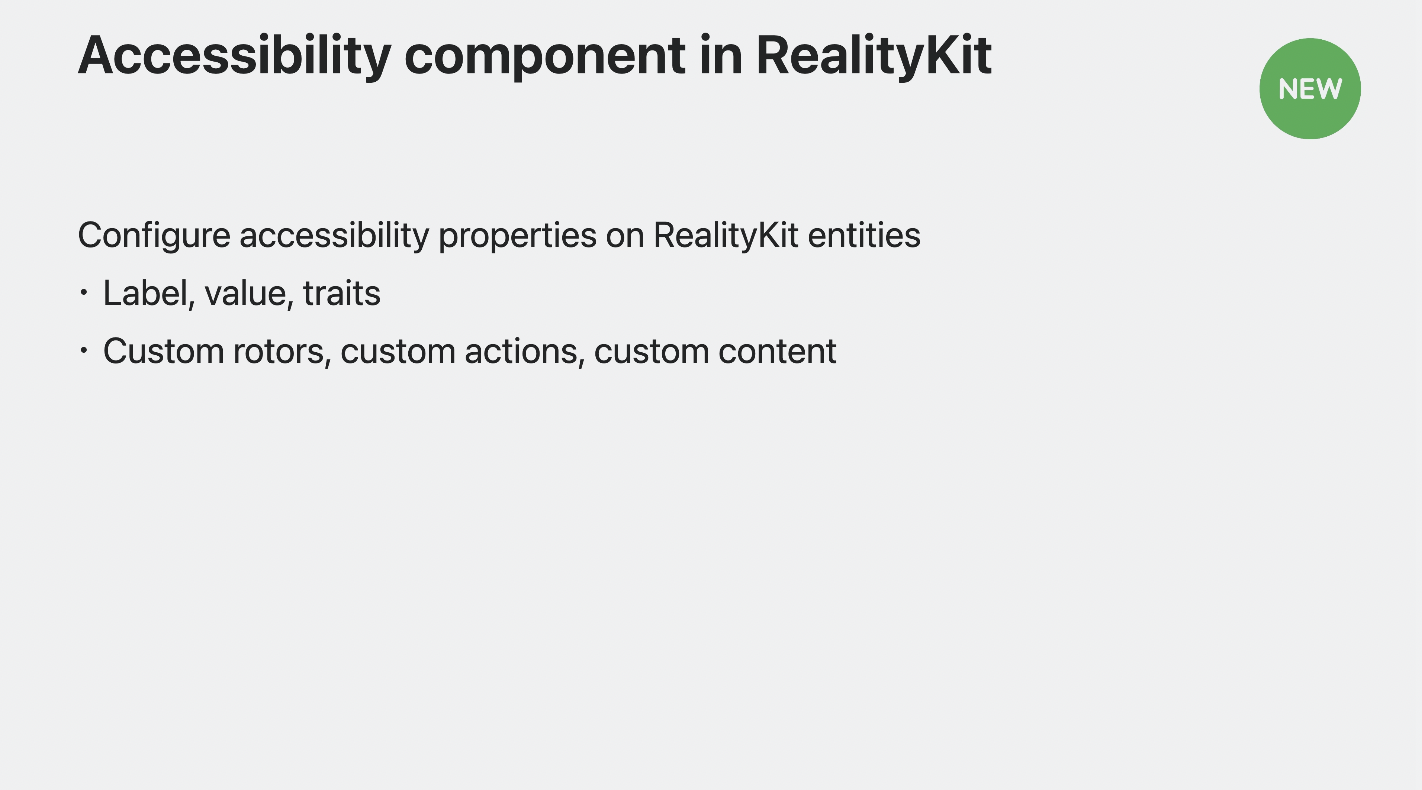
클라우드는 RealityKit를 사용하여 생성되므로 RealityKit에서 사용할 수 있는 새로운 접근성 구성 요소를 사용하여 이 문제를 해결할 수 있다.
내게 필요한 옵션 구성 요소를 사용하여 RealityKit 엔티티의 내게 필요한 옵션 속성을 지정할 수 있다.
내게 필요한 옵션 레이블, 값 및 특성뿐만 아니라 사용자 정의 로터, 사용자 정의 컨텐츠 및 사용자 정의 작업도 구성할 수 있다.
또한 활성화 및 조정 가능한 작업과 같은 시스템 내게 필요한 작업을 구성할 수 있다.

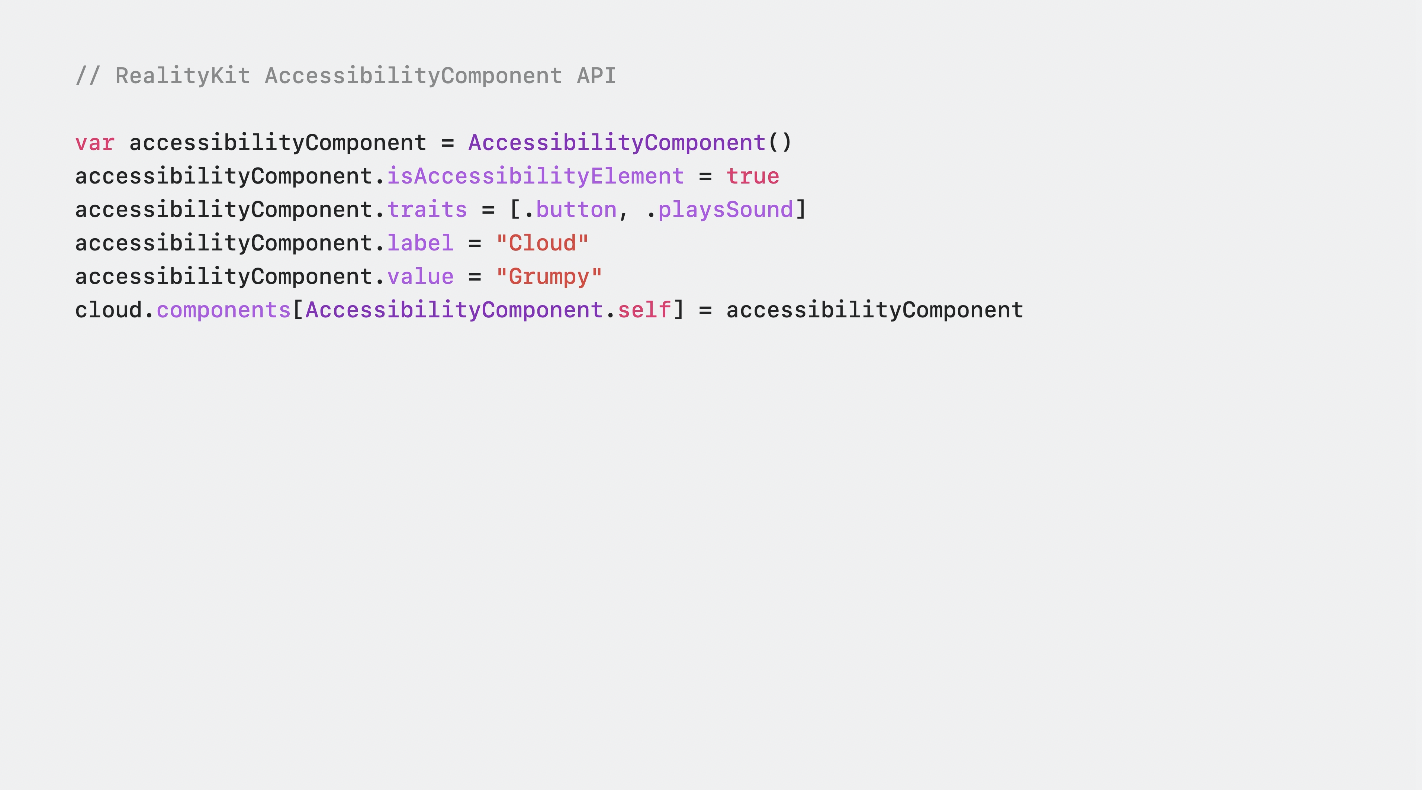
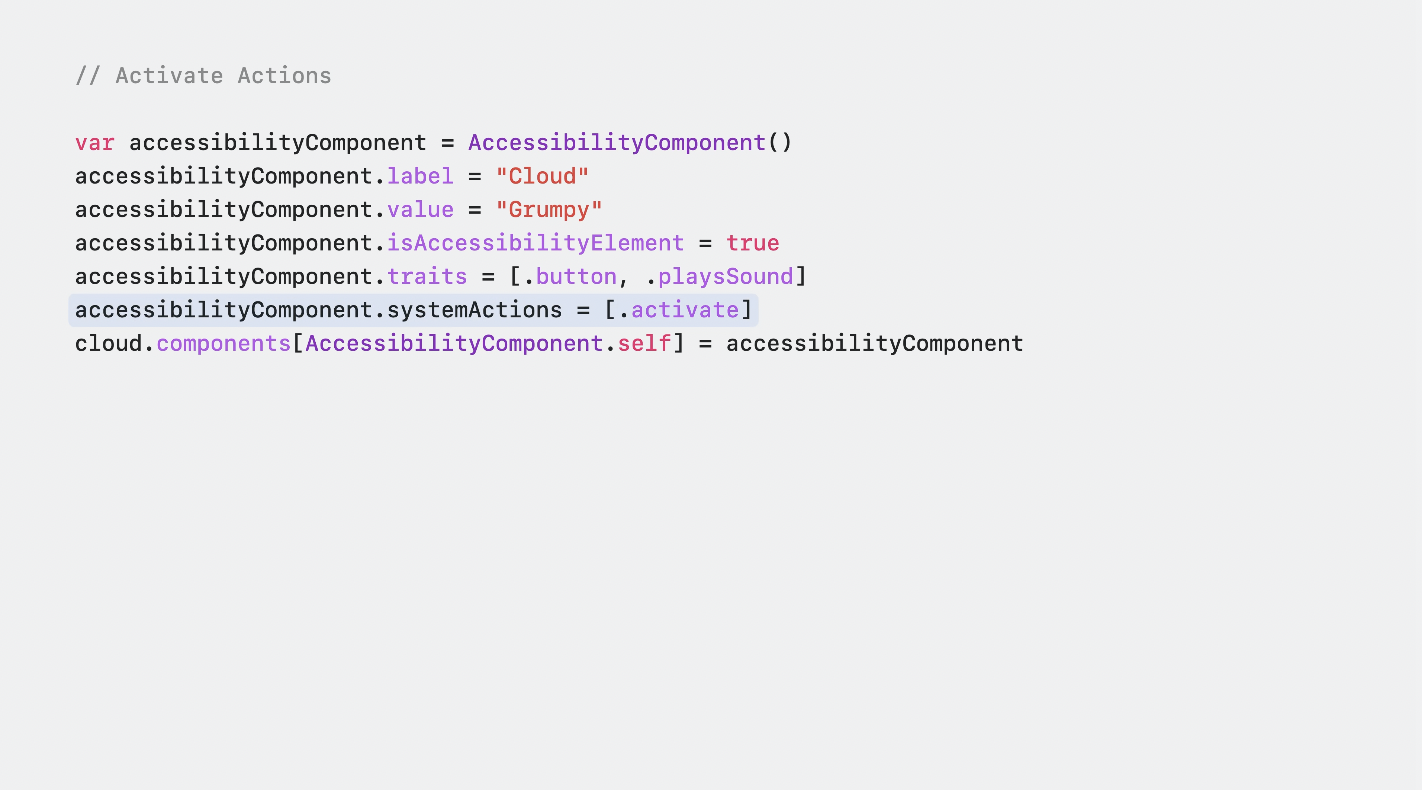
클라우드에 액세스할 수 있도록 하려면 먼저 새 내게 필요한 옵션 구성 요소를 만든 다음, isAccessabilityElement를 true로 설정하여 보조 기술에 클라우드를 탐색할 수 있어야 함을 나타낸다.
다음으로, 우리는 클라우드에 버튼 특성을 부여하여 스위치 제어 및 음성 제어와 같은 기술이 이 클라우드가 사용자-대화형 항목임을 이해하도록 할 것이다.
구름이 행복하게 변하면 소리를 내기 때문에 우리는 또한 그것에 소리 특성을 부여할 것이다.
그런 다음 레이블 속성을 통해 클라우드에 이름을 지정하고 클라우드의 심술궂거나 행복한 상태를 설명하는 값을 지정할 수 있다.

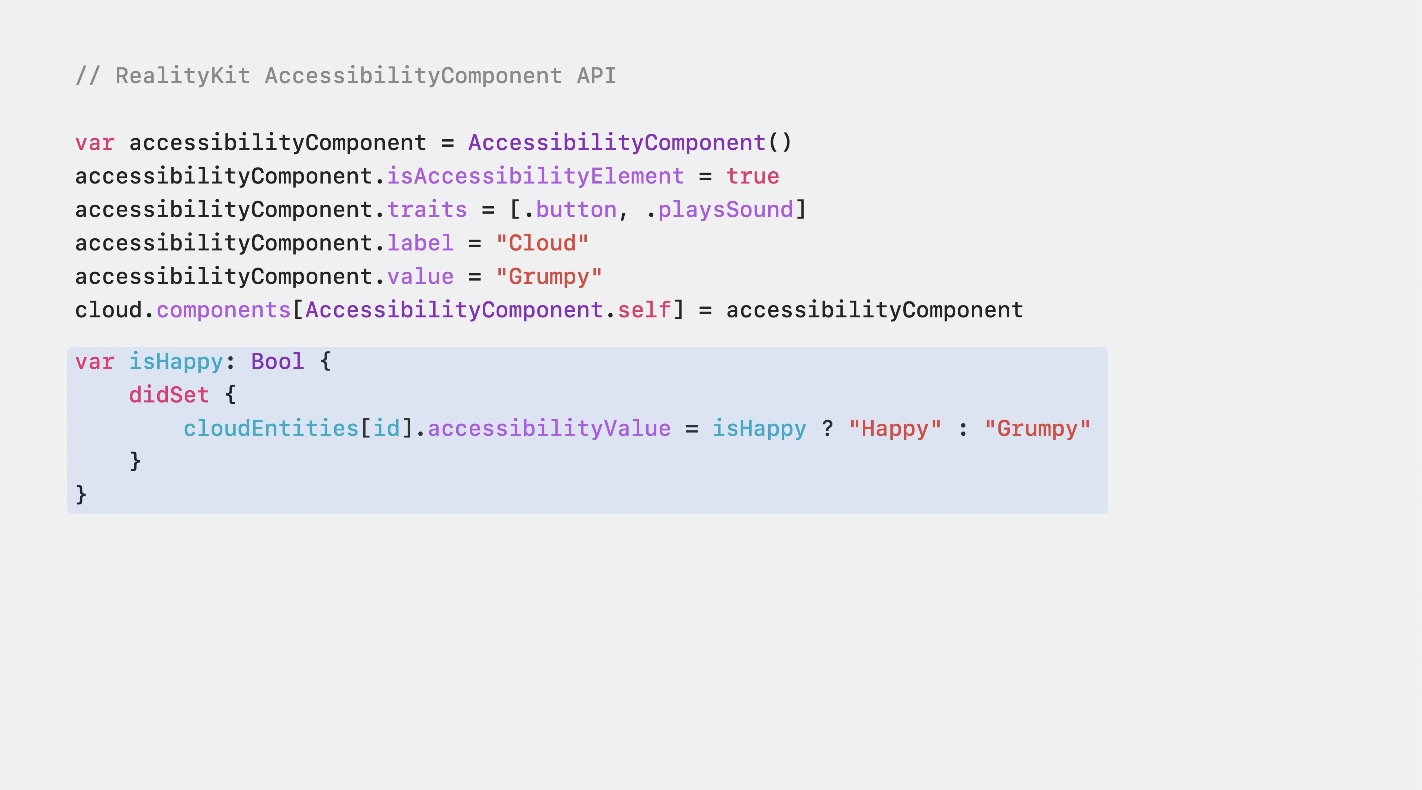
앱의 상태가 업데이트될 때마다 내게 필요한 구성 요소에서 관련 속성을 업데이트해야 한다.
여기서는 isHappy 변수의 didSet 핸들러에서 편의성 속성 중 하나를 사용하여 클라우드의 접근성 값을 업데이트하고 있다.
편의 속성을 사용할 때마다 내게 필요한 옵션 구성 요소의 쿠어 응답 속성이 그에 따라 업데이트된다.
레이블과 값은 String 리터럴을 사용하여 만들 수 있는 LocalizedStringResources로 저장되지만 런타임에 제공한 현지화된 값으로 자동 확인된다.
마지막으로 엔티티 구성 요소 목록에 구성 요소를 설정합니다. 이제 클라우드에 액세스할 수 있어야 하는 앱을 살펴보겠습니다. -> 우리는 구름을 탐색할 수 있고 구름의 상태가 우리에게 전달된다. VoiceOver는 Spatial Audio를 사용하여 객체의 위치에 대한 단서를 제공한다. 그래서 우리 중 한 명에게 하트 제스처를 보내서 구름을 행복하게 바꿔보자.

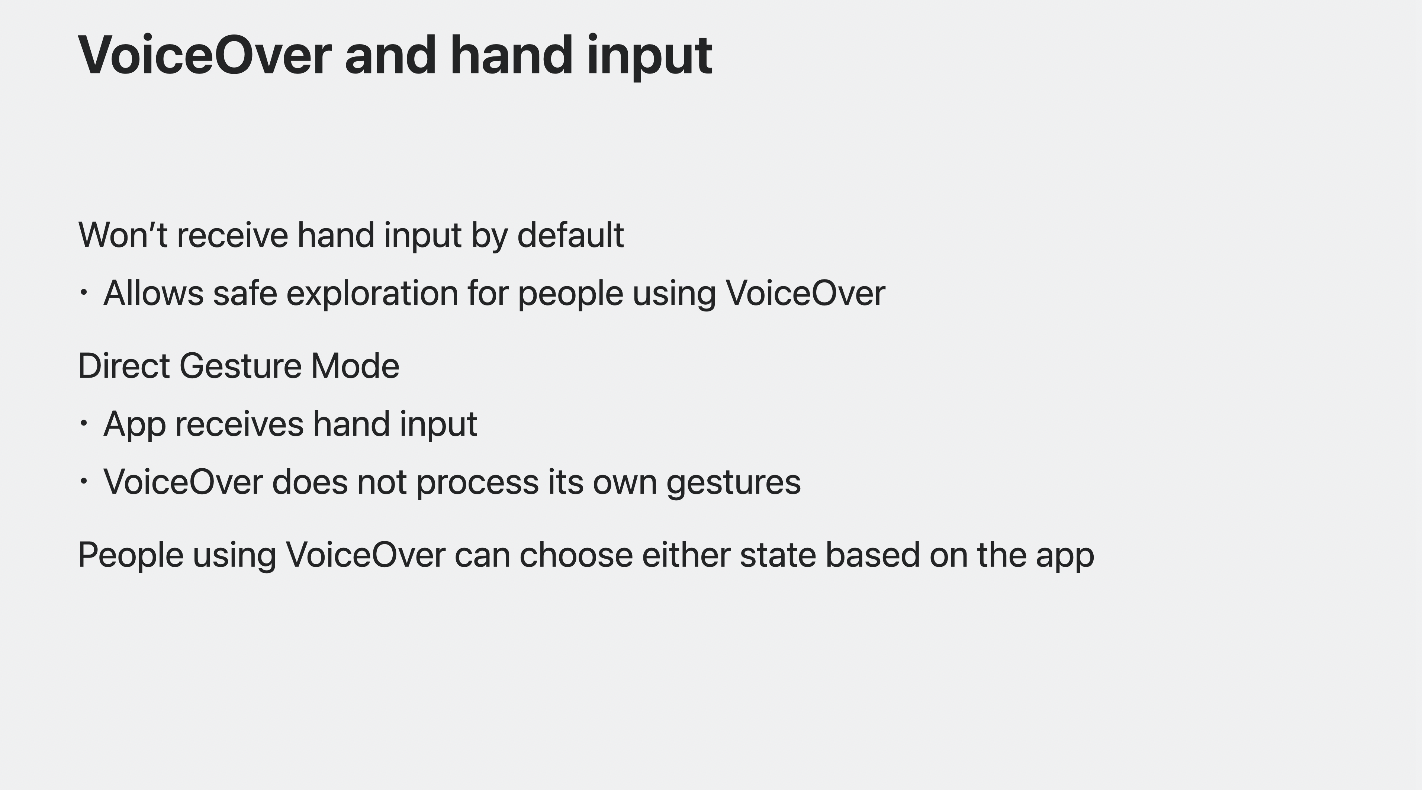
우리는 방금 그 구름에게 하트를 보여주었지만, 여전히 구름이 행복하게 변하진 않았다. VoiceOver를 사용하도록 설정하면 앱이 기본적으로 수동 입력을 수신하지 않기 때문이다. 이 기능은 다른 사용자가 보이스오버 제스처를 수행하는 동안 앱이 실수로 작업을 수행하지 않도록 하여 안전하게 탐색할 수 있도록 하기 위한 것이다.

이 플랫폼에서 VoiceOver에는 새로운 직접 제스처 모드가 포함되어 있으며, VoiceOver가 활성화되면 VoiceOver는 표준 제스처를 처리하지 않고 대신 앱에서 직접 손 입력을 처리할 수 있다.
사람들은 직접 제스처 모드와 VoiceOver의 기본 상호 작용 모드 모두에서 앱을 실행하도록 선택할 수 있으며, 각 경우에 염두에 두어야 할 접근성 고려 사항이 있다.

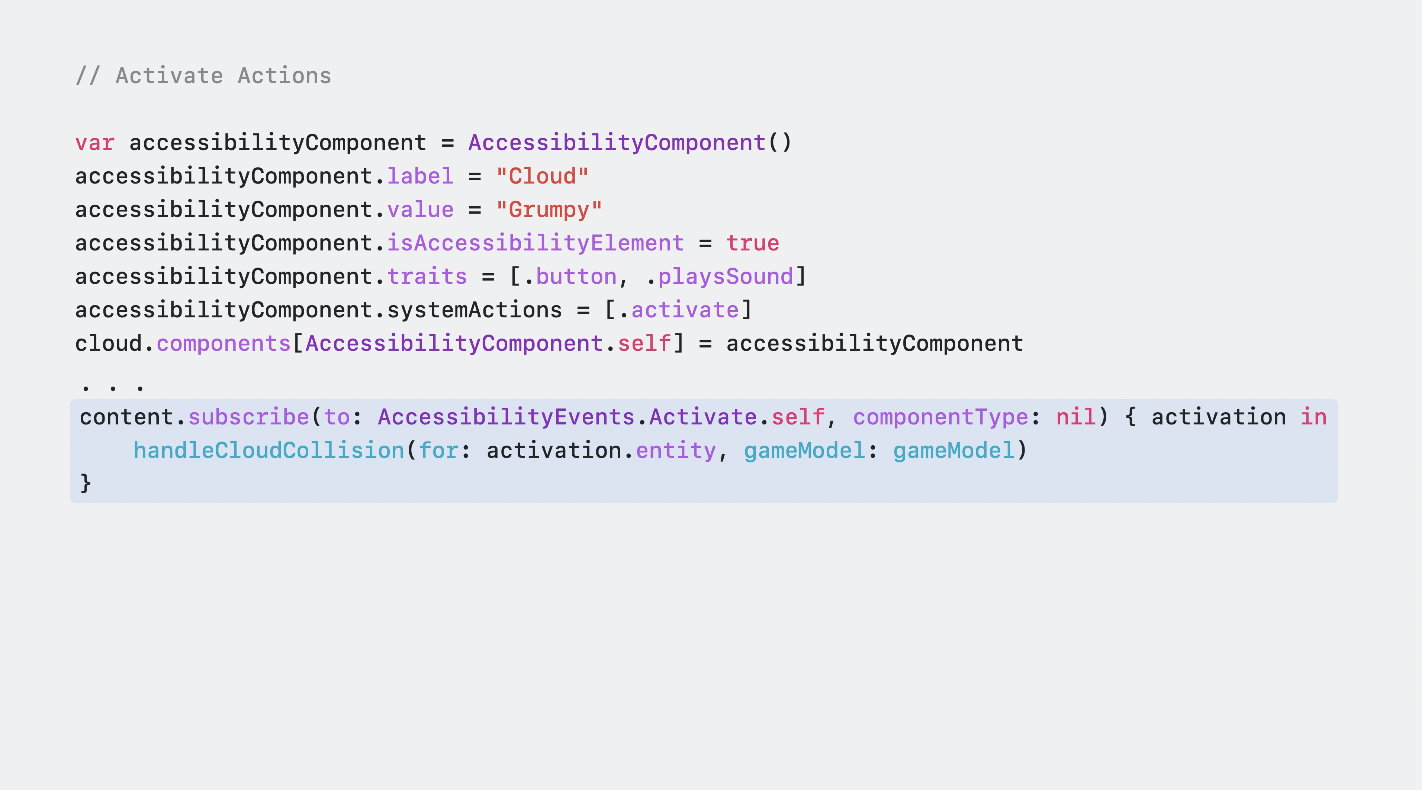
VoiceOver의 기본 상호 작용 모드에 대해 이야기하는 것으로 시작해보자. VoiceOver를 사용하여 클라우드를 행복하게 전환할 수 있도록 활성화 작업을 추가한다. 이를 위해 내게 필요한 옵션 구성 요소의 systemActions 속성에 활성화 작업을 추가한다. 그런 다음 Reality View 내의 콘텐츠에 대한 활성화 이벤트를 구독한다.

콜백에서 활성화 이벤트를 수신할 때마다 게임 모델을 업데이트하여 관련 클라우드의 상태가 적절히 업데이트되도록 할 것이다.
액션이 추가된 우리 앱을 다시 한번 살펴보자.

이제 VoiceOver를 사용하여 클라우드를 행복하게 전환할 수 있습니다. 내게 필요한 옵션 구성 요소는 사용자 지정 작업, 사용자 지정 로터 및 사용자 지정 콘텐츠와 같은 추가 API도 제공합니다.(Custom actions, Custom rotors, Custom content) 이것들은 당신의 앱에서 접근성을 향상시키기 위한 훌륭한 도구들이다.
자세히 알아보려면 해당 주제에 대한 토크 세션을(wwdc 사이트) 확인하십시오.
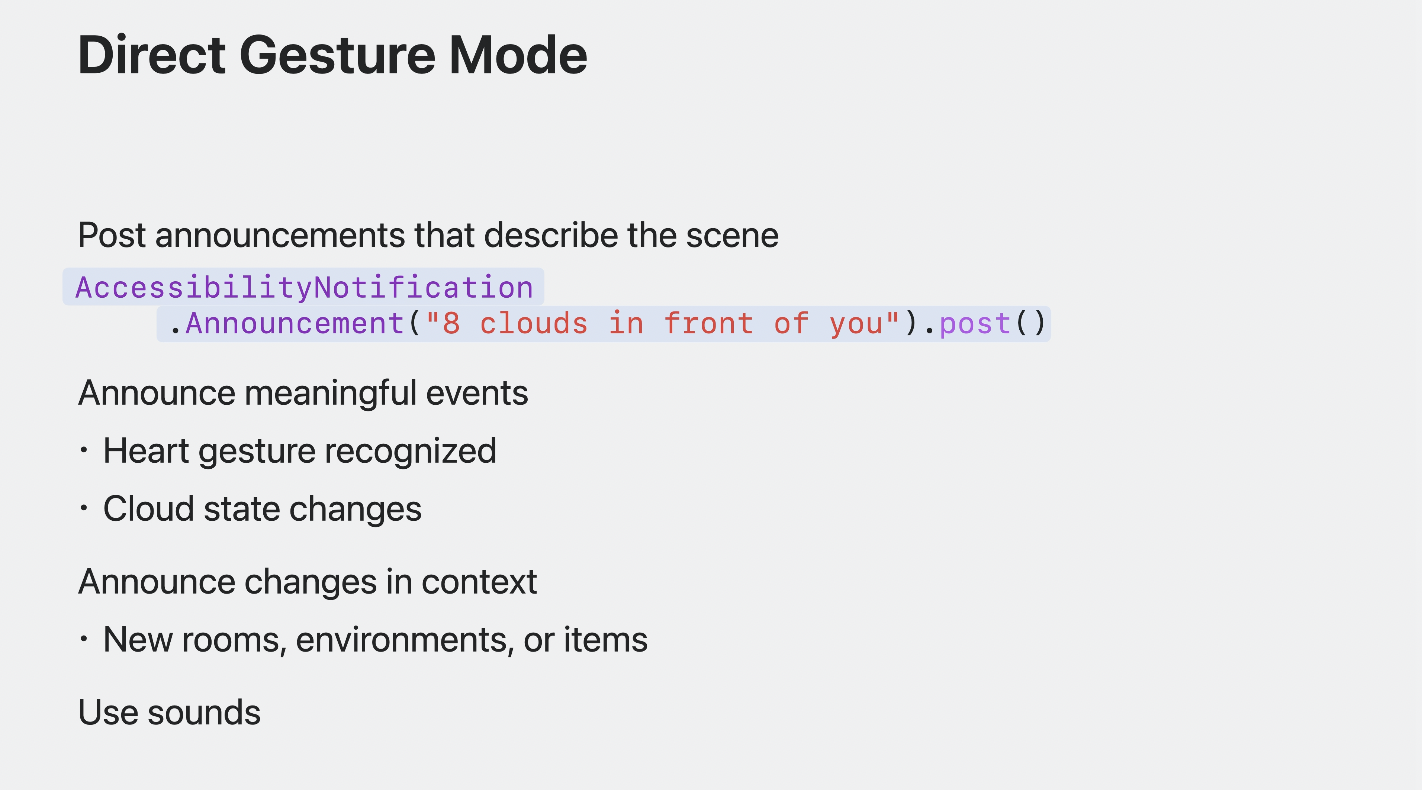
Gesture Mode
이 플랫폼에서 보이스오버를 사용하면서 앱과 상호 작용할 수 있는 새로운 방법이다. 직접 제스처 모드에서는 VoiceOver의 활성화 작업을 사용할 수 없으므로 대신 사용할 수동 입력 상호 작용에 대한 피드백을 제공해야 한다.
구름이 나타나면 그들과 그들의 세계에서의 위치를 설명하는 공지를 게시하는 것으로 시작해보자.

이를 위해 알림 유형이 포함된 내게 필요한 옵션 알림을 새로 만들고 대화할 문자열을 전달한 다음 알림의 게시 기능을 호출한다. 공간 경험에서, 어떤 아이템이 사용 가능하고 어디에 위치하는지에 대한 정보를 제공하는 것이 중요하므로, 이것은 우리 앱에서 중요한 발표가 될 것이다. 하트 제스처가 인식되거나 구름이 심술궂은 모습에서 행복한 모습으로 바뀔 때마다 공지를 올리자. 항상 VoiceOver에 의미 있는 이벤트를 공지하여 무슨 일이 일어나고 있고 어떤 상호 작용이 수행되고 있는지 명확하게 확인해라.
예를 들어, 완전히 몰입할 수 있는 앱에서 새로운 방이나 환경에 들어갈 때마다 VoiceOver로 변경된 내용을 발표하고 세상에서 사용할 수 있는 모든 새로운 항목을 설명해야 합니다. 또한 동작을 수행할 때 소리를 활용하는 것도 고려해야 합니다. 클라우드가 행복해 질 때 해피빔에서 재생되는 소리는 우리가 클라우드의 시각적 변화를 볼 수 없더라도 앱이 즐겁고 공간적으로 느끼도록 하는 좋은 방법이다.

몇 가지 공지사항을 추가하여 마지막으로 앱을 살펴보겠습니다. 게임이 시작되면 왼손 집게손가락으로 3번 핀치를 누른 상태에서 다이렉트 제스처 모드를 활성화합니다. 그리고 나서, 우리는 구름을 행복하게 만들고 모든 상호작용에 대한 피드백을 얻을 수 있는 하트 제스처를 만들 수 있다.
✨ 보이스오버: 셋, 둘, 하나. 해피빔. 위에 구름 세 개가 있고 앞에 구름이 오른쪽에 있어요. 직접 제스처를 사용할 수 있습니다. 크라운을 AC- 캐스팅 빔으로 누릅니다.
우리는 그것들이 수행되는 동안 모든 상호작용에 대한 몇 가지 훌륭한 피드백을 그곳에서 받았다. 우리 앱은 VoiceOver를 지원하기 위해 형성되고 있다. 그러나 VoiceOver와 함께 앱을 사용하지 않는 저시력의 사람들을 지원하기 위해, 특히 사용자 지정 구성 요소나 컨트롤을 구축하는 경우에는 할 수 있는 일이 많다.

다른 모든 Apple 플랫폼과 마찬가지로 특히 내게 필요한 옵션 설정에서 사용할 수 있는 최대 크기의 동적 유형 변경에 앱이 응답하는지 확인해라. 이렇게 큰 크기로 수평으로 배치하는 대신 수직으로 배치함으로써 이득을 얻을 수 있는 UI가 있는지 앱을 감사하십시오. 또한 전경색과 배경색 사이에 최소한 4대 1의 대비 비율을 사용해야 합니다. 자세한 내용은 wwdc20 "앱을 시각적으로 액세스할 수 있도록 설정"을 확인하십시오.
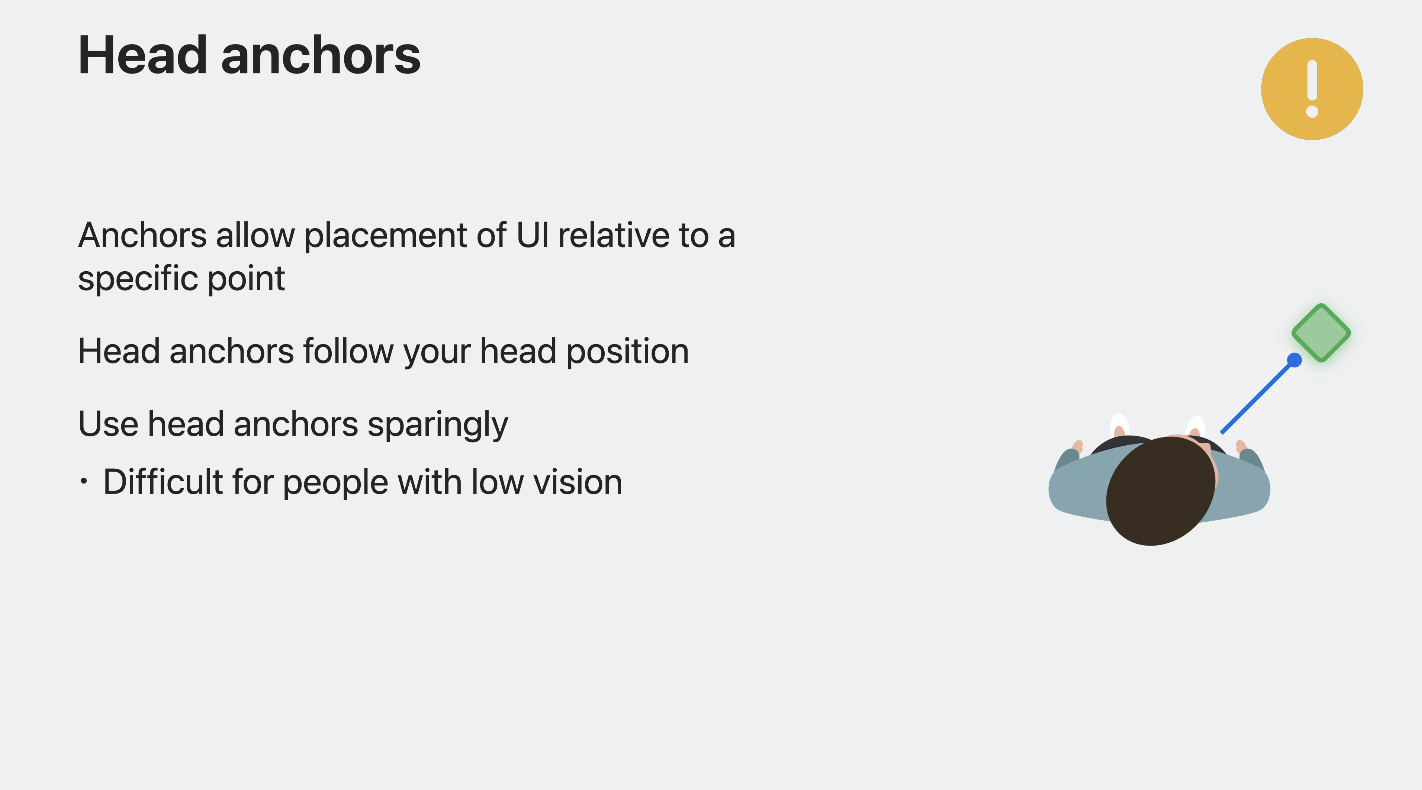
Anchors

공간 경험에서 앵커는 손이나 세계의 특정 위치와 같은 다른 앵커 포인트에 관련된 콘텐츠를 배치하는 데 사용될 수 있다. 컨텐츠가 디스플레이의 동일한 위치에 나타나도록 가상 카메라에 고정되도록 구성할 수도 있습니다. 다른 애플 플랫폼의 리얼리티 키트에서는 카메라 앵커에 익숙할 수 있지만, 이 플랫폼에서는 주변을 둘러볼 때 콘텐츠가 머리를 따라가기 때문에 시력이 낮은 사람들에게 다르게 영향을 미칠 수 있다. 헤드앵커는 피하고 저시력을 가진 사람들이 콘텐츠를 읽거나 세부사항을 볼 수 있도록 사용을 자제해야 한다. 또한 줌 렌즈도 헤드 고정되어 있기 때문에 접근성 줌 기능을 사용하는 사용자는 헤드 고정된 콘텐츠를 줌 렌즈 내부에 쉽게 배치할 수 없습니다.

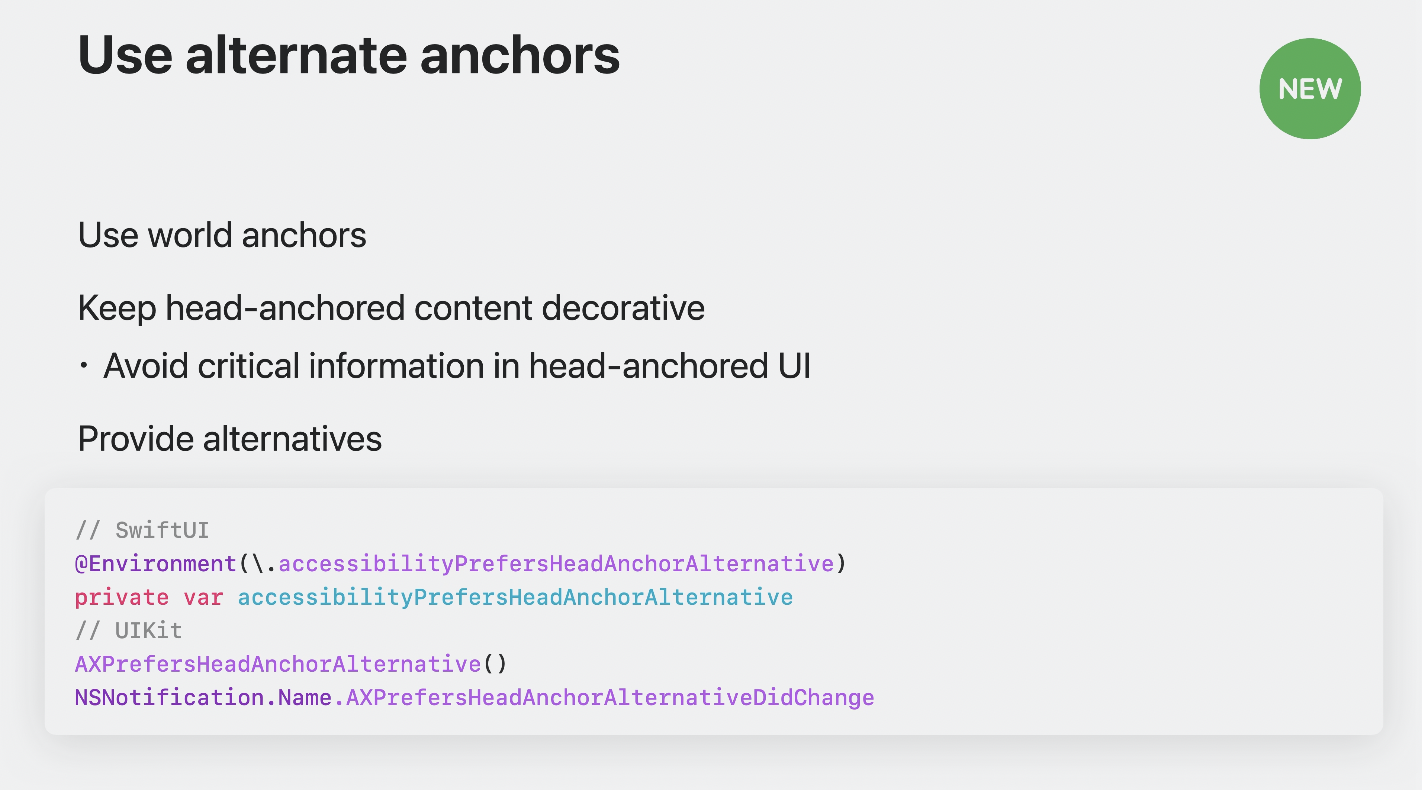
대신 월드 앵커를 사용하거나 지연 후 콘텐츠를 게으르게 이동하는 것을 고려하십시오. 헤드 앵커를 사용해야 하는 경우는 드물지만 내용을 장식적으로 유지한다. 중요한 정보는 헤드 앵커형 콘텐츠를 통해서만 액세스할 수 있어야 한다. 헤드 앵커가 앱에서 최고의 메인스트림 경험이 될 수 있는 경우에도 헤드 앵커에 대한 대안을 항상 제공하십시오. 새로운 접근성 Swift의 Head Anchor Alternative Environment 변수 선호UI 및 AX 선호접근성 프레임워크의 HeadAnchor Alternative API는 대체 앵커를 사용해야 하는 시기를 알려줍니다. 당신의 앱이 헤드 앵커를 사용하는 모든 곳에서 이러한 API를 관찰하세요.
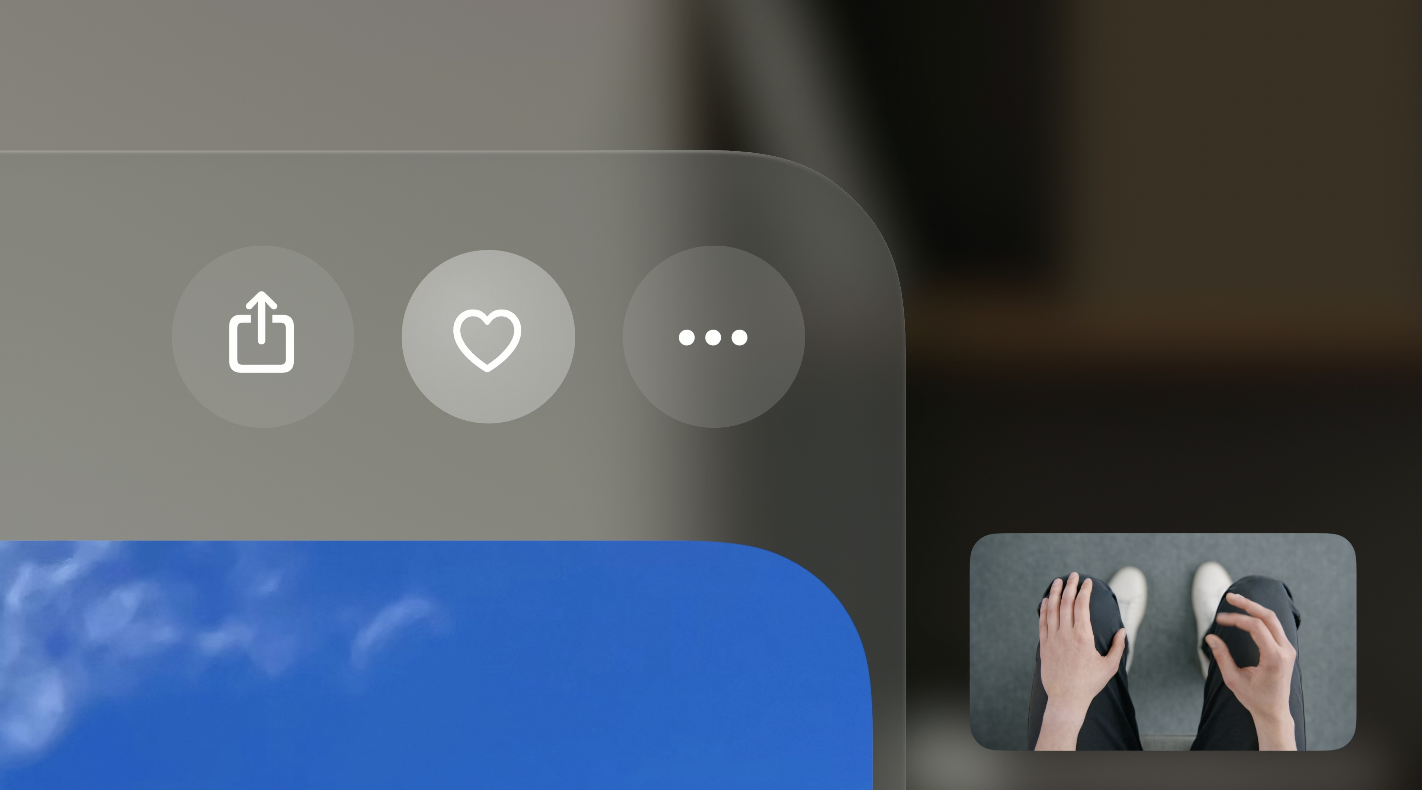
우리는 이 API를 우리 스스로 시스템에 도입하기 위해 신경을 썼다. 기본적으로 Control Center는 접힌 상태로 헤드 고정됩니다. 여러분이 주위를 둘러보면, 컨트롤 센터가 여러분을 따라오는 것을 볼 수 있습니다.

(초록색 점을 말하는 듯 하다)
이 설계를 통해 어디서나 Control Center에 쉽게 액세스할 수 있지만, 일부 사용자에게는 어려울 수 있습니다. Zoom도 헤드 앵커라고 아까 말씀드렸잖아요. 이것은 시력이 낮은 사람들을 위해 콘텐츠를 확대하는 기능이다. Zoom(줌)이 활성화되어 있거나 다른 사용자가 헤드 앵커보다 대체품을 선호한다고 표시한 경우, Control Center(제어 센터)는 Y축을 중심으로 자유롭게 이동합니다.

여기서, 여러분이 고개를 위로 기울이면 줌 렌즈가 여러분의 머리를 따르지만, 제어 센터는 그렇지 않다는 것을 알 수 있습니다. 확대/축소 렌즈 내부에 제어 센터를 배치하고 이 센터와 상호 작용할 수 있습니다.
Motion
앱에서 모션 사용을 염두에 두는 것도 중요합니다. 모션은 어떤 사람들에게는 아찔할 수 있고, 헤드셋을 착용하는 것은 미묘한 모션 효과가 사용되는 경우에도 특히 거슬리는 경험이 될 수 있다.

앱을 통해 사람을 빠르게 움직이거나 튕기거나 파도와 같은 움직임을 수반하는 모션의 사용을 피하십시오. 줌 애니메이션, 하나 이상의 축을 따라 이동하는 애니메이션, 회전 또는 회전 효과, 지속적인 배경 효과도 피해야 한다.

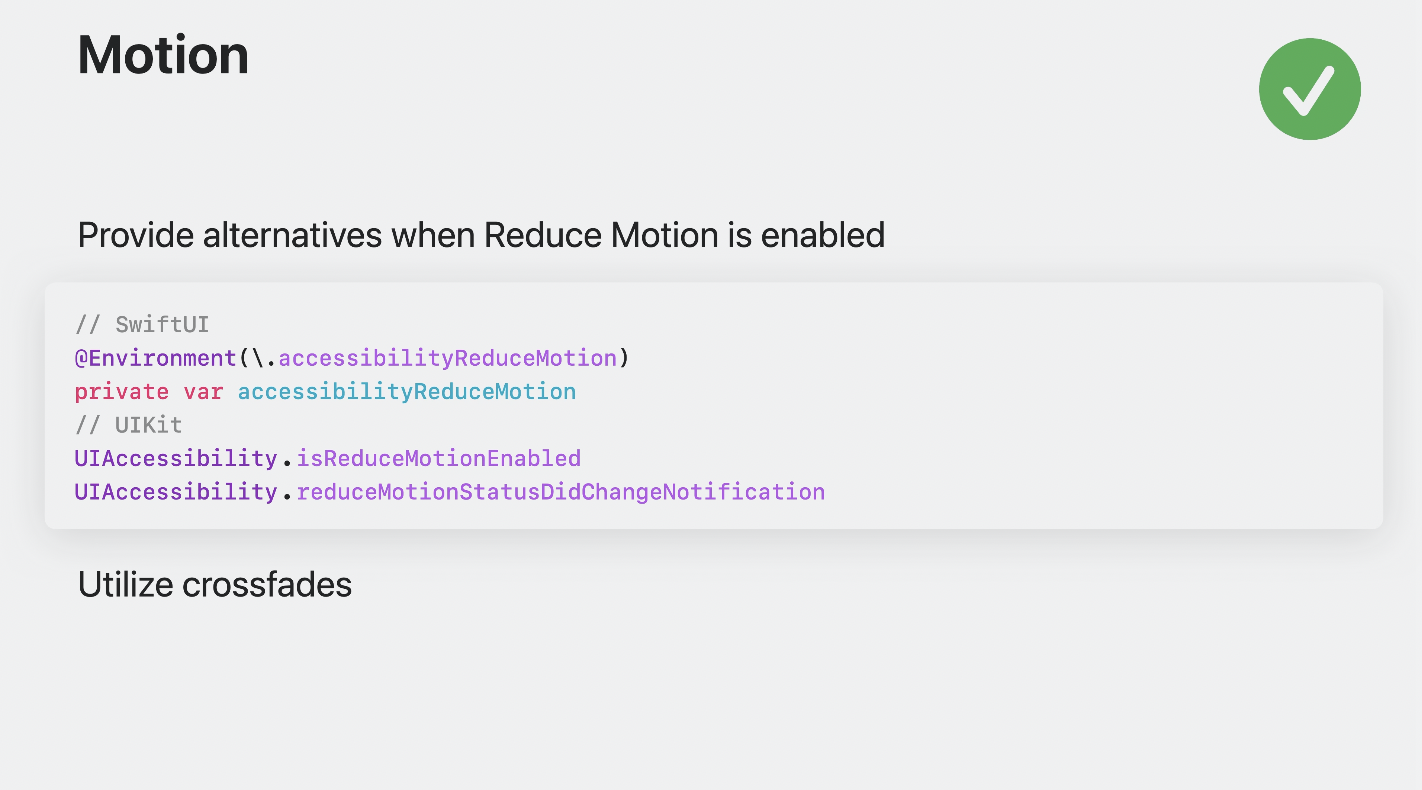
모션 줄이기가 활성화된 경우 항상 이러한 유형의 애니메이션에 대한 대안을 제공합니다. Swift의 접근성ReduceMotion Environment 변수를 사용하여 Reduce Motion이 활성화되어 있는지 확인할 수 있습니다UI. UIKit에서 UIAccessibility.isReduceMotionEnabled를 쿼리하고 해당 알림을 사용하여 기본 설정에 대한 변경 사항을 확인할 수 있습니다. 앱에서 모션에 적합한 대체 기능을 찾는 데 문제가 있다면 크로스페이드를 사용하는 것을 고려해 보십시오.

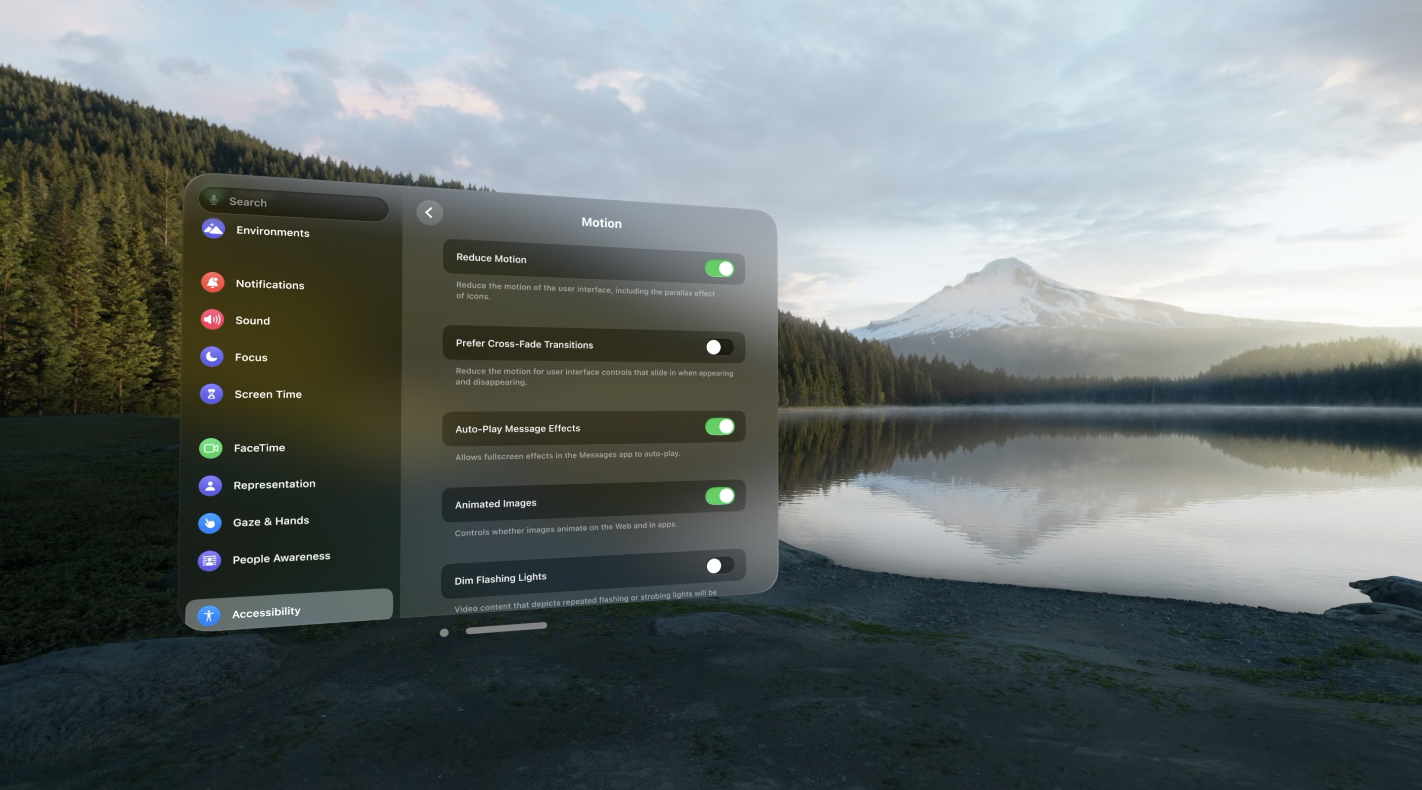
다음은 시스템에 Reducate Motion을 채택한 예입니다. 물이 배경에서 지속적으로 잔물결을 일으키므로, 여기 마운트 후드 환경에서 물을 봐라. Reduct Motion을 켜면 물이 정적으로 리플 효과를 나타내도록 변경되어 모션을 사용하지 않고도 유사한 시각적 효과를 얻을 수 있다.

이는 앱에서 시각 접근성을 개선할 수 있는 몇 가지 방법에 대한 개요이지만, 운동, 인지 및 청각 접근성에 대해 논의할 때 고려해야 할 사항이 여전히 많습니다.
Motor
이제 여러분의 공간 경험의 시각적 접근성을 향상시킬 수 있는 의미 있는 방법에 대해 알게 되었기 때문에, 신체적, 운동적 기능, 인식 및 청각에 영향을 미치는 장애를 가진 사람들에게 포함될 수 있는 앱을 만드는 방법에 대해 공유하고 싶은 것이 많습니다.
먼저 모터부터 시작합시다! 기본 입력 시스템은 눈과 손의 조합에 의해 구동됩니다.

예를 들어, 눈으로 버튼을 보고 손으로 꼬집으면 버튼이 활성화되는 선택 이벤트가 전송된다. 그러나 모든 사람이 이러한 신체적 행동을 수행할 수 있는 것은 아니다. 우리의 접근성 기능은 눈, 손 또는 두 가지 모두의 사용에 영향을 미치는 장애인을 위한 대체 입력 방법을 제공한다.

Dwell Control
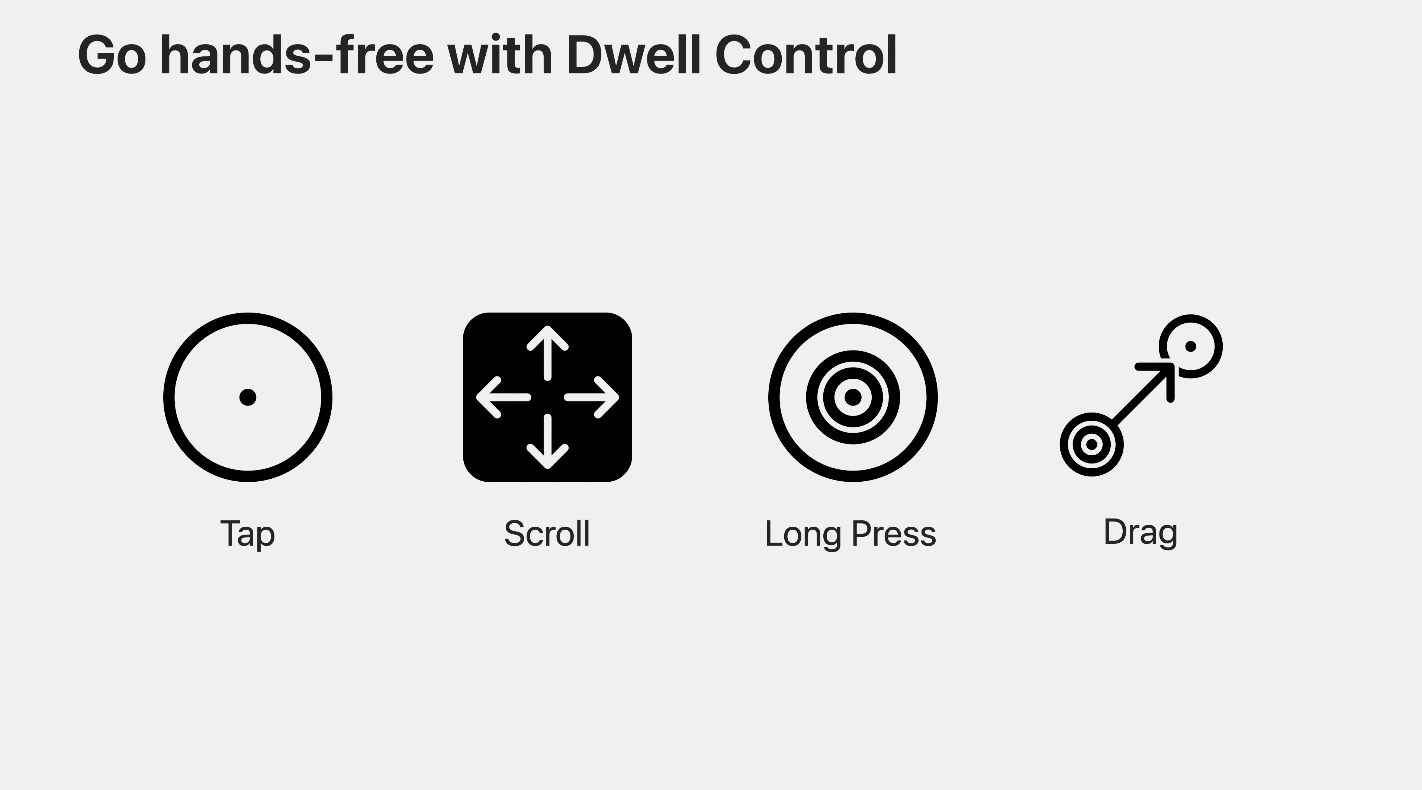
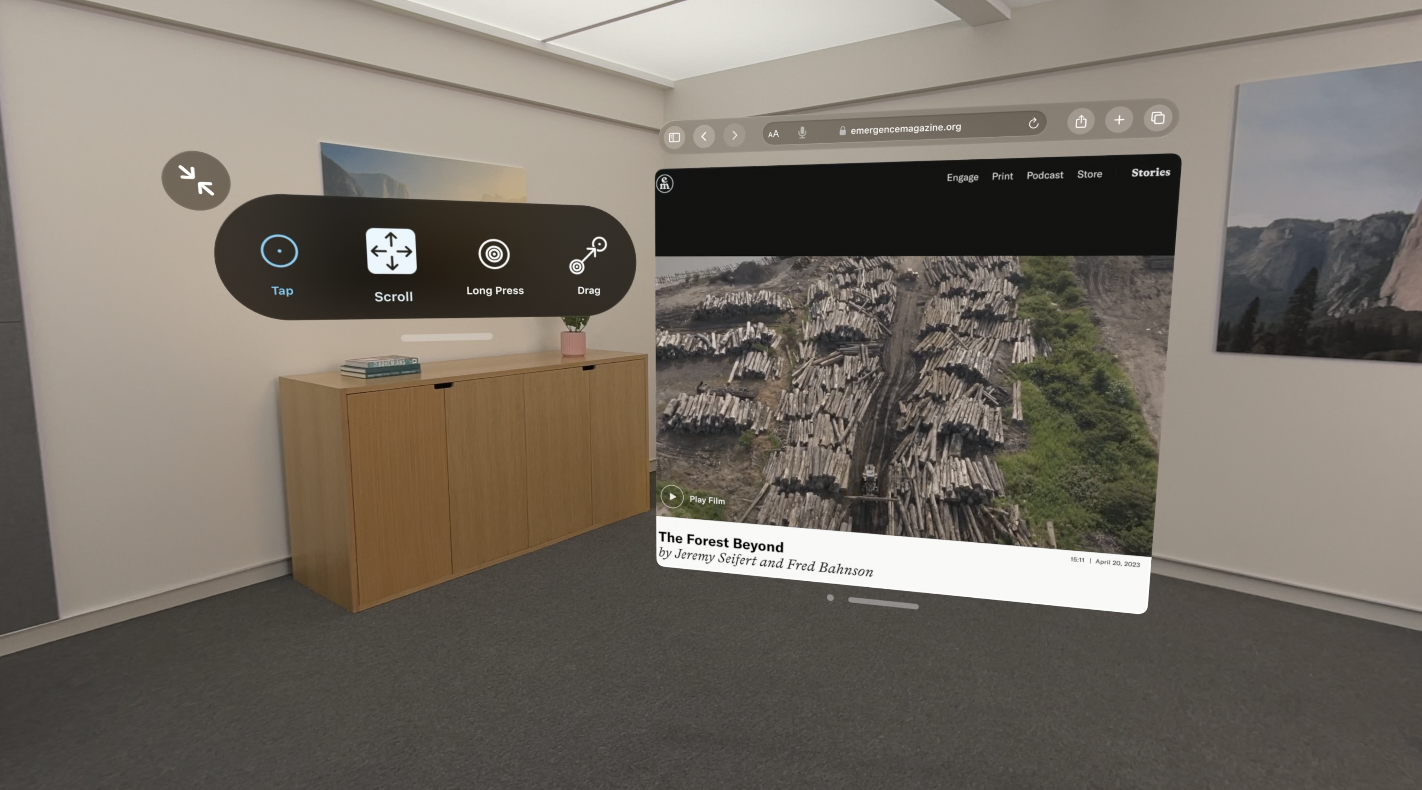
드웰 제어 접근성 기능을 사용하면 사용자가 손을 사용하지 않고 UI를 선택하고 상호 작용할 수 있습니다. 드웰 컨트롤은 탭, 스크롤, 길게 누르기 및 드래그와 같은 제스처를 지원한다. 드웰 컨트롤을 사용하는 사용자가 제외되지 않도록 이 제스처 세트로 앱을 전체 기능으로 설계해야 합니다.

드웰 컨트롤 메뉴를 이용해 제스처 모드를 전환하면 효율성을 희생하지 않고 숙박시설을 이용해 기기를 조작할 수 있다.
이것은 사람들에게 기본값이 아닌 입력을 사용하더라도 마찰이 없는 경험을 제공하기 위한 것입니다.

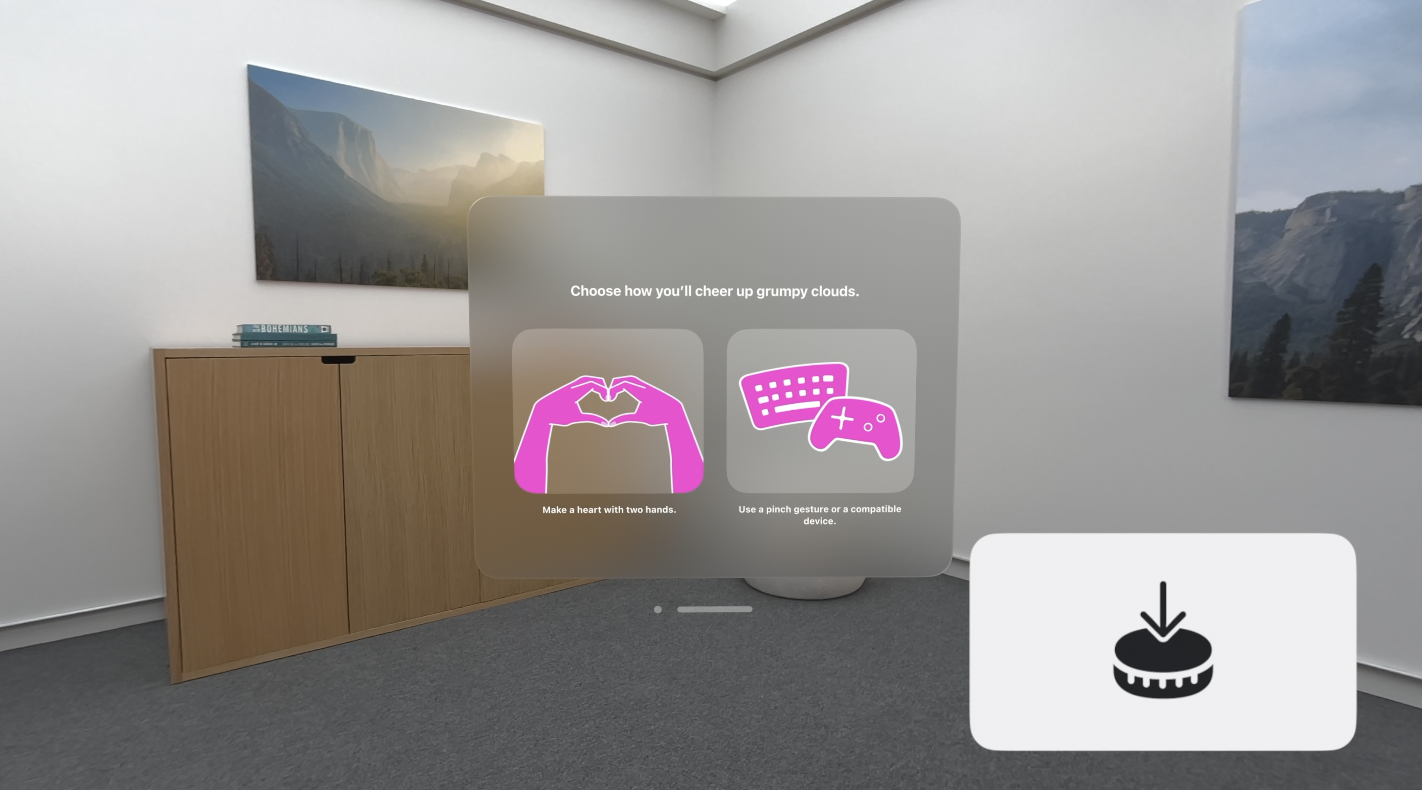
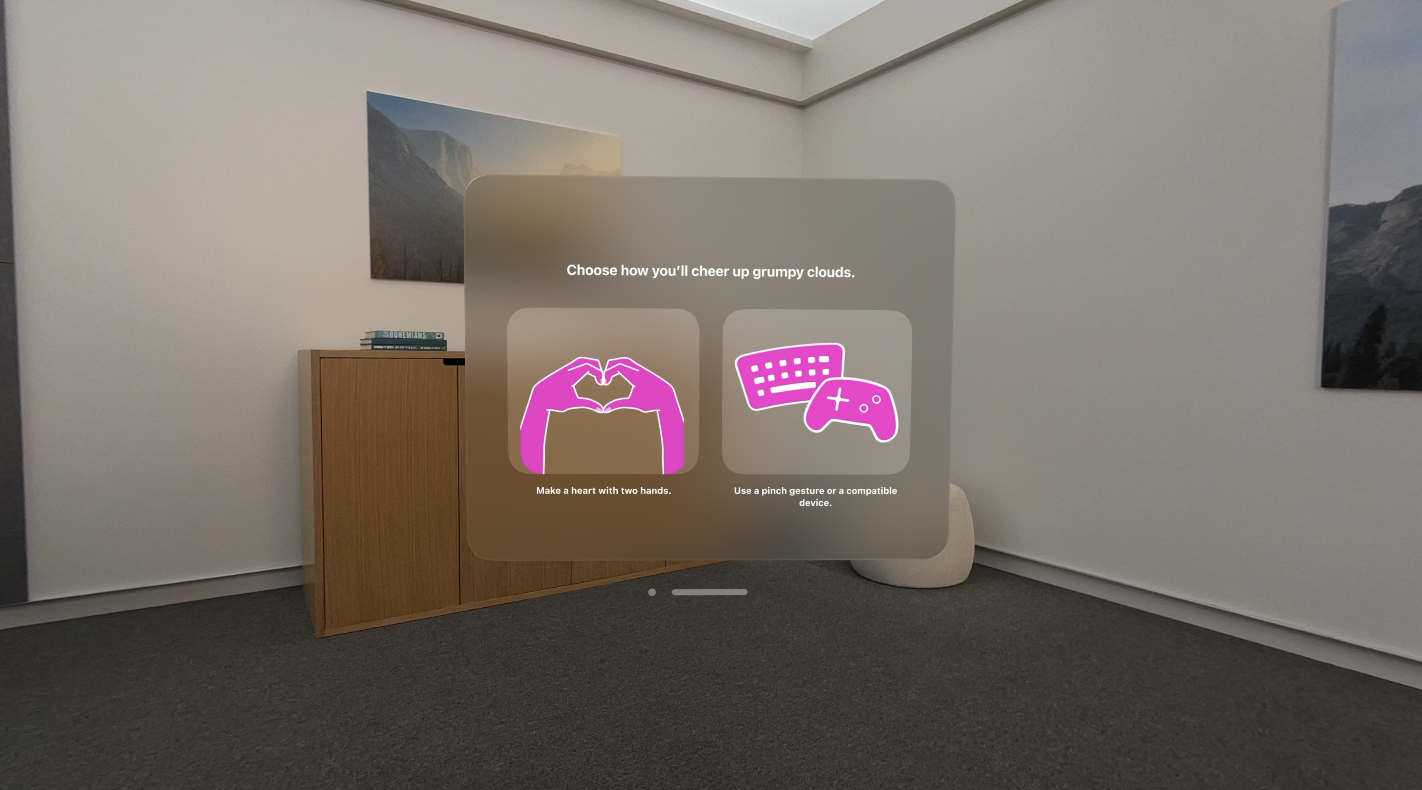
Happy Beam 앱이 다양한 입력을 지원하도록 설계되어 드웰 컨트롤을 사용하여 완전히 재생할 수 있도록 하는 방법을 살펴보겠습니다. 해피빔이 출시되면 플레이어는 먼저 심술궂은 구름들을 어떻게 격려할지 선택할 것이다.
이 앱에서 사용할 수 있는 input: 두 손을 하트 모양으로 사용하고 구름을 겨냥 or 키보드 및 게임 컨트롤러와 같은 블루투스 액세서리

turret : 저 새총같이 생긴 것
이러한 입력을 가지고 놀 때 이 하트 터렛을 사용하여 해피 빔이 발사됩니다. 그 포탑은 또한 탭 앤 드래그 제스처에 반응하는데, 이것은 한 손으로 놀 수 있다는 것을 의미한다. 그리고 드웰 컨트롤을 사용하는 사람들은 포탑 위에서 모든 기능을 수행할 수 있습니다.
따라서 Happy Beam이 지원하는 것처럼 다양한 입력을 지원할 수 있도록 앱을 계획하고 설계하십시오. 이것은 실수로 사람들을 배제하지 않도록 하는 가장 좋은 방법이다.
Pointer Control
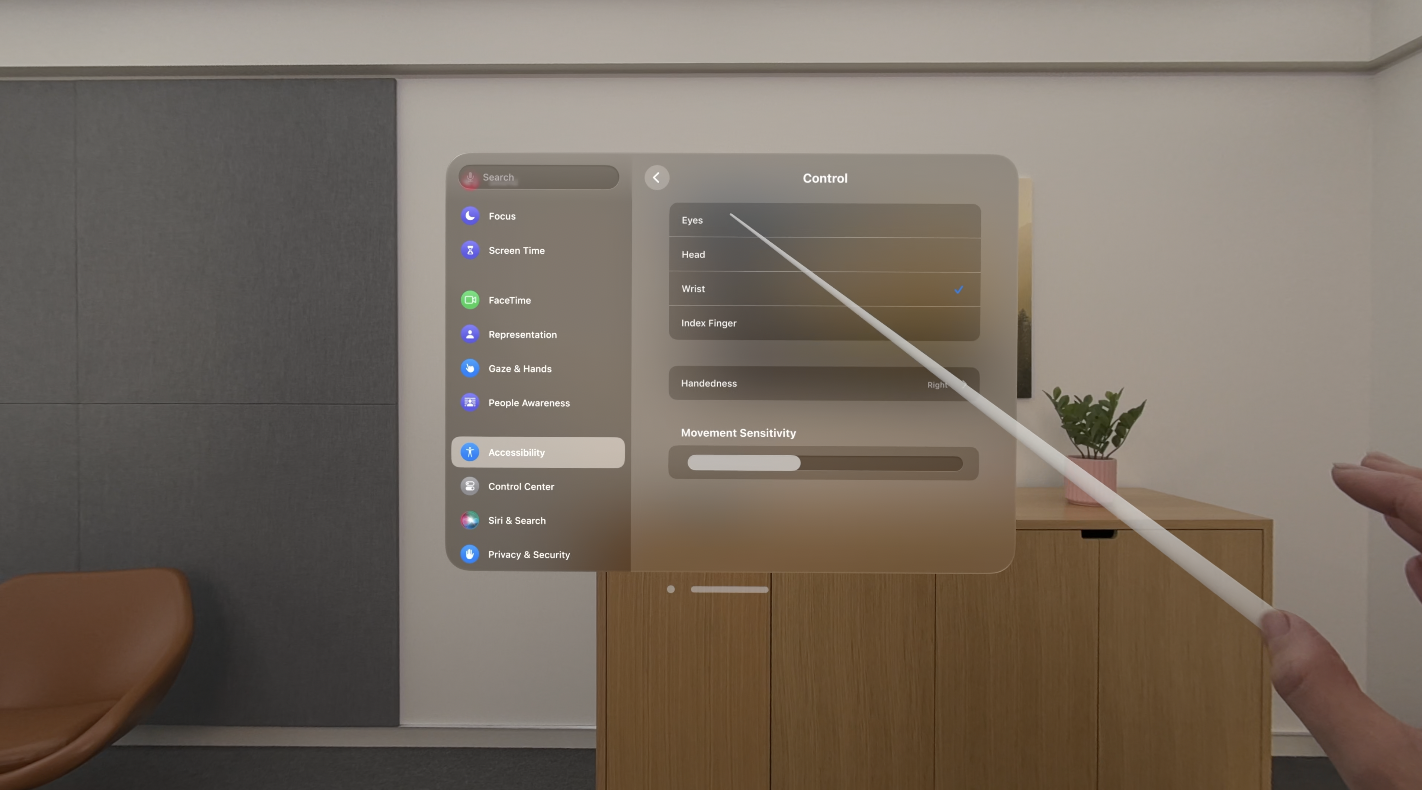
드웰과 함께 사용할 수 있는 또 다른 접근성 기능이다. 이 기능은 입력 경험을 변환하여 사람들이 눈을 사용하는 대신 다른 입력 소스를 사용하여 시스템 초점을 제어할 수 있도록 한다.

눈이 기본이지만, 여기서 사용자는 머리 위치, 손목 위치 또는 검지로 구동되도록 시스템 초점을 변경할 수 있습니다.

포인터 제어는 입력 신호를 헤드 위치를 따르도록 변경할 수 있으므로 카메라 고정 콘텐츠를 사용하지 마십시오.
월드 앵커를 사용하거나 카메라 앵커 콘텐츠에 대한 대안을 제공해야 하는 또 다른 이유이다. 드웰 제어와 포인터 제어는 자체적으로 또는 결합된 기능 세트를 활용하여 사람들이 장치와 상호 작용하는 방식에 많은 유연성을 제공한다. 이러한 기능은 시스템을 사용하기 위한 물리적 요구 사항을 수용한다.

앱을 사용하는 다른 사용자가 어떤 종류의 장애를 가질 수 있는지 모르기 때문에 물리적 상호 작용을 위한 여러 가지 방법을 허용해라.
공간 경험은 콘텐츠와 상호 작용할 수 있는 새로운 차원의 방법을 가능하게 한다. 스위치 컨트롤에는 월드 스페이스에서 카메라의 위치를 조정할 수 있는 새로운 메뉴 옵션이 있다.


여기서는 스위치 컨트롤이 있는 키보드를 사용하여 새 카메라 위치 수정기를 활성화한다. 이것은 당신이 신체를 물리적으로 움직이지 않고 당신의 공간 위치를 아래로 이동시킨다.

모든 사람이 자신의 환경에서 편안하게 또는 자유롭게 움직일 수 있는 것은 아니다. 이러한 카메라 위치 옵션은 스위치 제어에 사용할 수 있지만 사용자가 특정 방식으로 자신의 위치를 지정해야 하는 경험이 있는 경우 이를 무시하는 옵션을 제공한다.
Cognitive
다음으로, 저는 인지적 접근성과 그들이 정보를 배우고, 기억하고, 처리하는 방법에 영향을 미치는 장애를 가진 사람들을 어떻게 지원할 수 있는지에 대해 이야기하겠다.
Guided Access

Guided Access는 시스템을 단일 앱으로 제한하여 집중력을 높이는 인지 접근성 기능입니다. 그것은 다른 앱의 배경을 만들고, 산만할 수 있는 장식적인 UI를 제거하고, 누군가를 경험에서 벗어나게 할 수 있는 하드웨어 버튼 이벤트를 억제함으로써 산만함을 최소화하는 것을 목표로 한다.

이런 식으로 시스템을 조정할 수 있는 것은 누군가가 주의를 산만하게 하거나 옆길로 빠지는 경우 없이 현재 작업에 집중하는 것을 더 쉽게 만들 수 있다.
Guided Access를 사용하고 사용자 지정 제한 API를 구현하는 방법에 대해 자세히 알아보려면 작년의 제 강연인 wwdc22 "접근 가능한 단일 앱 모드 환경 만들기"를 확인하십시오.
Best Practices 모범 사례
인지 접근성에 대한 몇 가지 모범 사례를 따름으로써 모든 사람들, 특히 장애가 있는 사람들에게 앱을 더 쉽게 사용할 수 있습니다.
1) 어떤 사람들은 앱의 복잡성을 해소하는 데 조금 더 도움이 필요하다. 복잡한 손동작을 필요로 하는 상호작용은 사람들이 이해하고 유지하기 어려울 수 있다.
2) SwiftUI와 같은 Apple의 UI 프레임워크를 사용하여 일관되고 친숙한 시각적 경험을 만들 수 있다. 이렇게 하면 동일한 UI 프레임워크를 사용하여 구축된 다른 앱을 사용했을 가능성이 높기 때문에 사용자가 앱을 편안하게 사용해야 하는 시간이 줄어든다.
3) 사람들이 시간을 들여 몰입하고 여러분이 제공하는 모든 것을 경험할 수 있도록 해라. 사람들에게 경험을 강요할 필요는 없다.

몰입형 콘텐츠는 집중력과 주의력을 증진시킬 수 있으며, 이는 감각 처리 장애가 있는 사람에게 편안한 환경을 조성하는 환상적인 방법이다.
모든 사람이 같은 속도로 정보를 처리하는 것은 아니므로 어떤 사람들은 경험을 통해 일하는 것을 선호하거나 약간의 추가 시간이 필요할 수도 있다는 것을 기억하세요.
Hearing
저는 청각 장애인이나 청각 장애인들에게 접근과 숙소를 제공하는 최고의 방법들을 공유하고 싶다. 사람들을 공간 경험에 몰입시키는 방법으로 오디오와 음성을 사용하는 것은 일반적이다. 청각 장애가 있거나 청각 처리 장애가 있는 사람들에게 가장 영향력 있는 것 중 하나는 콘텐츠에 액세스할 수 있도록 양질의 캡션을 제공하는 것아다.

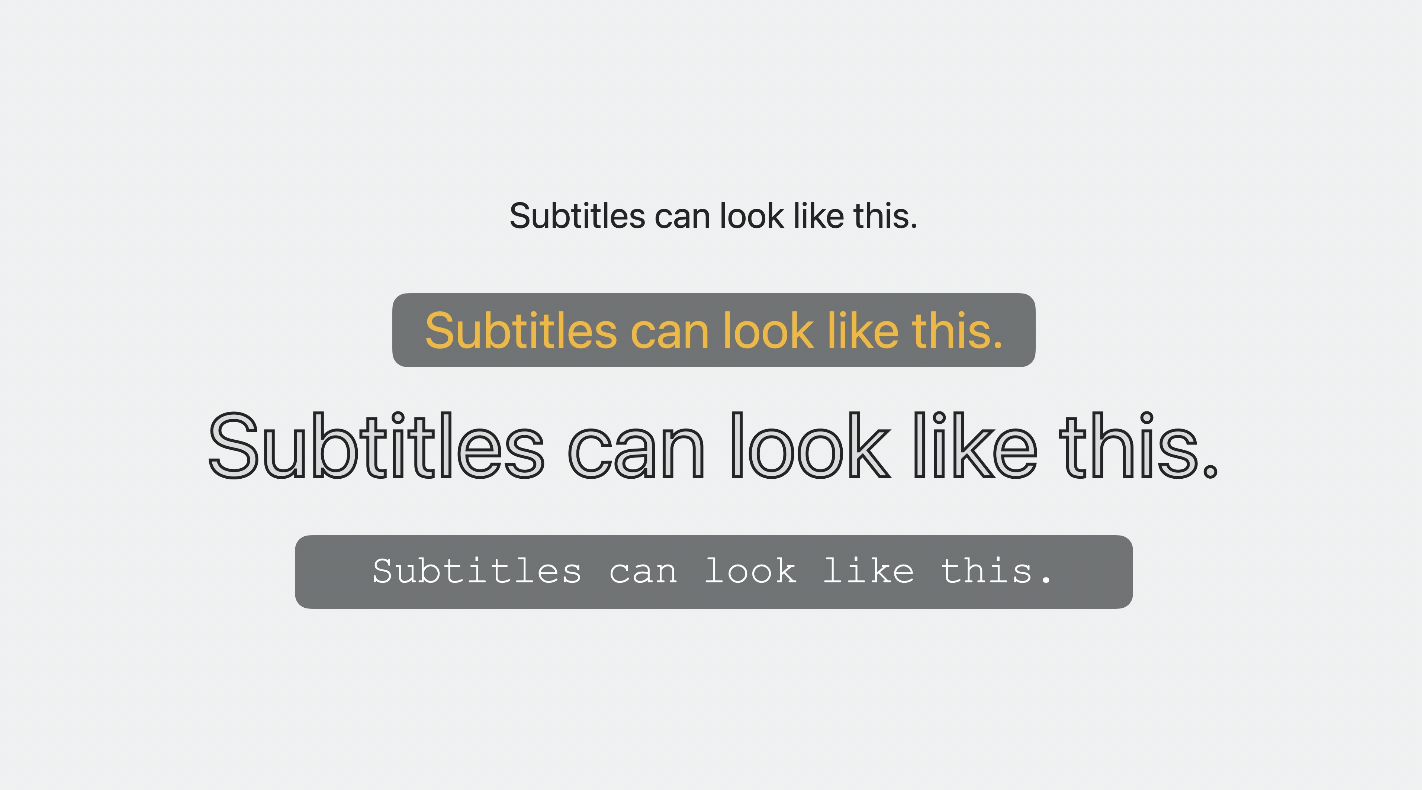
편안한 독서 경험은 단어별로 나타나고 장시간 독서 시 읽기 피로와 메스꺼움을 유발할 수 있는 롤업 캡션을 사용하는 대신 문구를 한 번에 렌더링하고 읽기 쉬운 팝업 캡션을 사용하여 쉽게 만들 수 있다.

사람들이 장치에서 캡션의 시각적 모양을 사용자 지정할 수 있다는 사실을 알고 있었나요? 캡션은 텍스트 크기, 글꼴 및 색상뿐만 아니라 스트로크 윤곽선 또는 배경과 같은 항목을 수정하여 광범위하게 사용자 지정할 수 있다. 이러한 옵션을 사용하면 캡션을 쉽게 보고 읽을 수 있도록 사용자 지정할 수 있다.
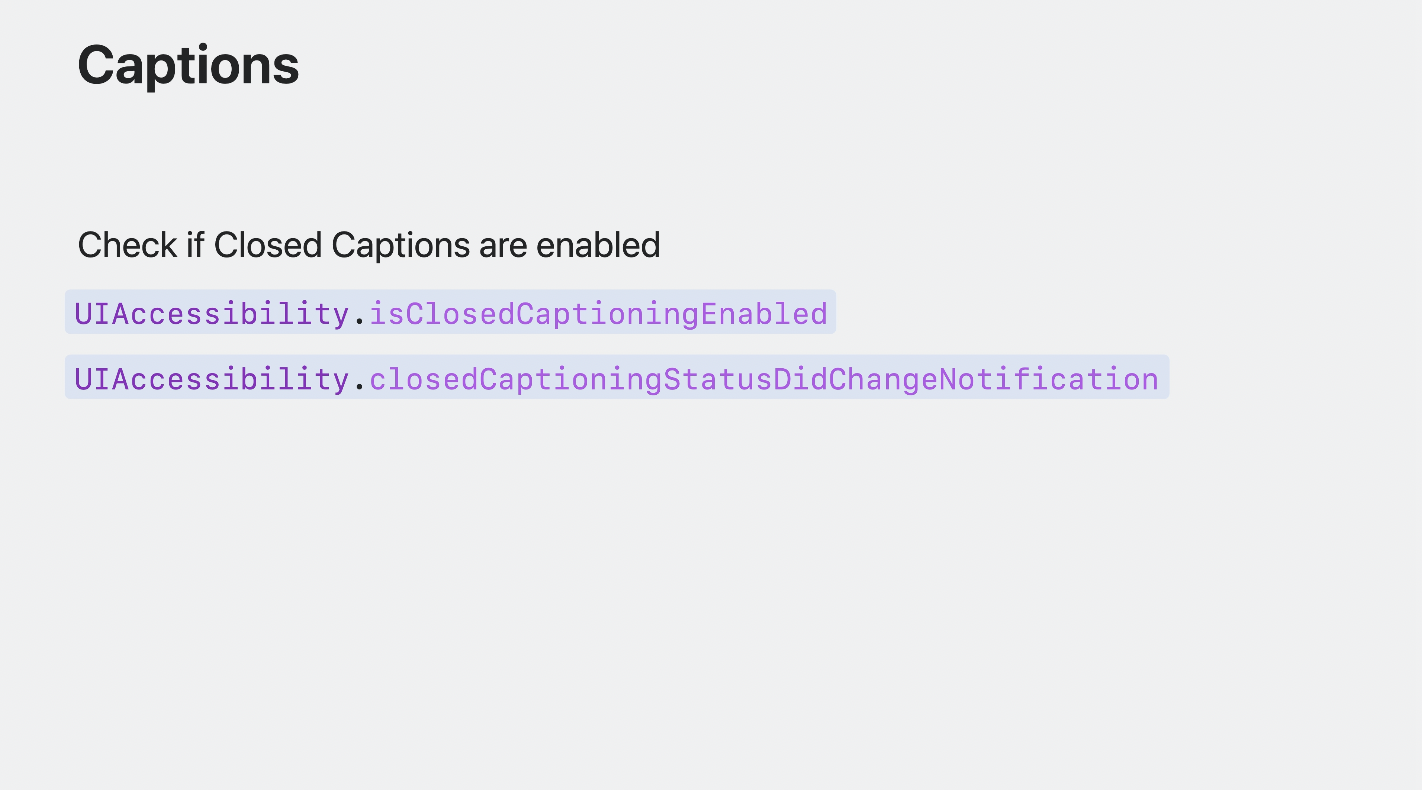
Built-in caption support
AVKit 및 AV Foundation은 앱에 캡션을 제공하기 위한 기본 제공 지원을 제공한다. 이러한 프레임워크는 자동으로 캡션 모양과 시각적 스타일을 처리한다.
독자적인 캡션 시스템을 구현하고 있기 때문에 AV Foundation을 사용하지 않는 경우 두 가지 API에 대해 알아야 한다.
-
isClosedCaptionEnabled API

내게 필요한 옵션 설정에서 다른 사용자가 이미 캡션을 설정했는지 여부를 확인하려면 이 옵션을 사용한다. 앱에 별도의 캡션 설정이 있는 경우 이 API를 사용하여 캡션의 기본 상태를 알려야 합니다. 이런 식으로 자막에 의존하는 사람들은 자막에 바로 접근할 수 있다. -
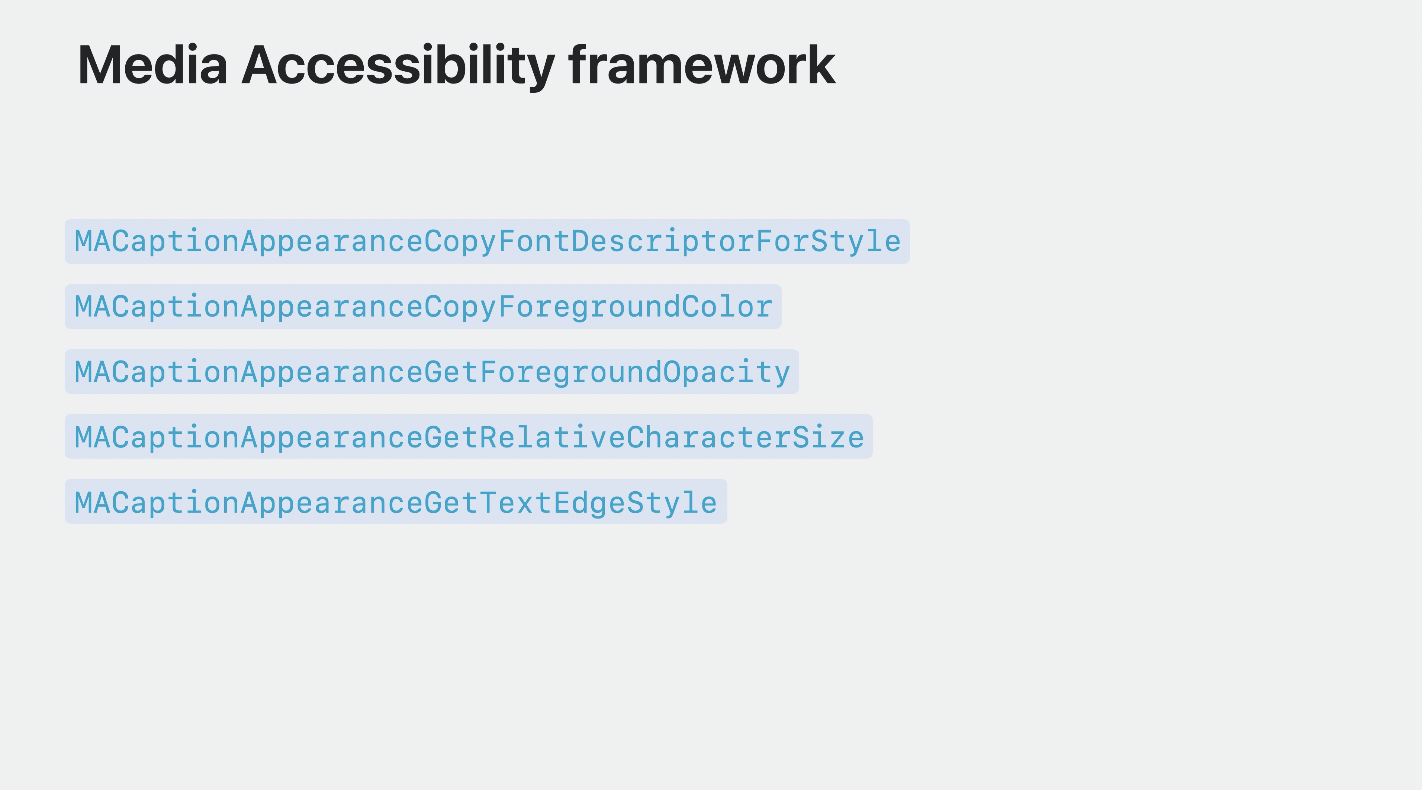
Media Accessibility framework

각 스타일 속성에 개별적으로 액세스할 수 있는 API가 있는 미디어 접근성 프레임워크에서 찾을 수 있다. 전체 시스템에서 일관된 읽기 환경을 유지하려면 이러한 스타일을 확인하고 캡션에 적용해야 한다.
캡션을 제공하기 위해 어떤 방법을 선택하든, 당신은 그들의 품질에 대한 높은 기준을 가져야 한다.
캡션은 음악과 효과음을 포함한 모든 오디오 콘텐츠를 나타내야 한다.
또한 사용자에게 기본적으로 "가장 가까운 오디오 소스가 사용자 뒤에 있을 수 있음을 명심하십시오."라고 말하면서, 방향성이 사용자의 경험에 중요한 경우 오디오가 어느 공간에서 나오는지 표시하는 것이 유용하다.
인상적인 접근성 경험은 모든 사람들과 그들의 필요를 고려하는 것에서 비롯된다.