1. 앱 동작 원리
- 사용자의 관심을 항상 기다리고, 관심이 가는 곳으로 리소스를 몰아주고, 사용하는 데에 편리하게 만든다.
- 앱이 사용자의 관심을 받을 때 = 포그라운드,
못 받을 때 = 백그라운드 - 🌟 따라서 개발자는 앱의 상태가 변경됨에 따라 대응할 수 있는 앱을 만들어야 한다.
🐹 앱의 수명주기 Life Cycle
크게 2 가지로 나뉜다.
- Process LifeCycle
- 앱이 설치되고 종료되는,,
- UI LifeCycle
- 포그라운드로 들어가서 active 상태가 되는,
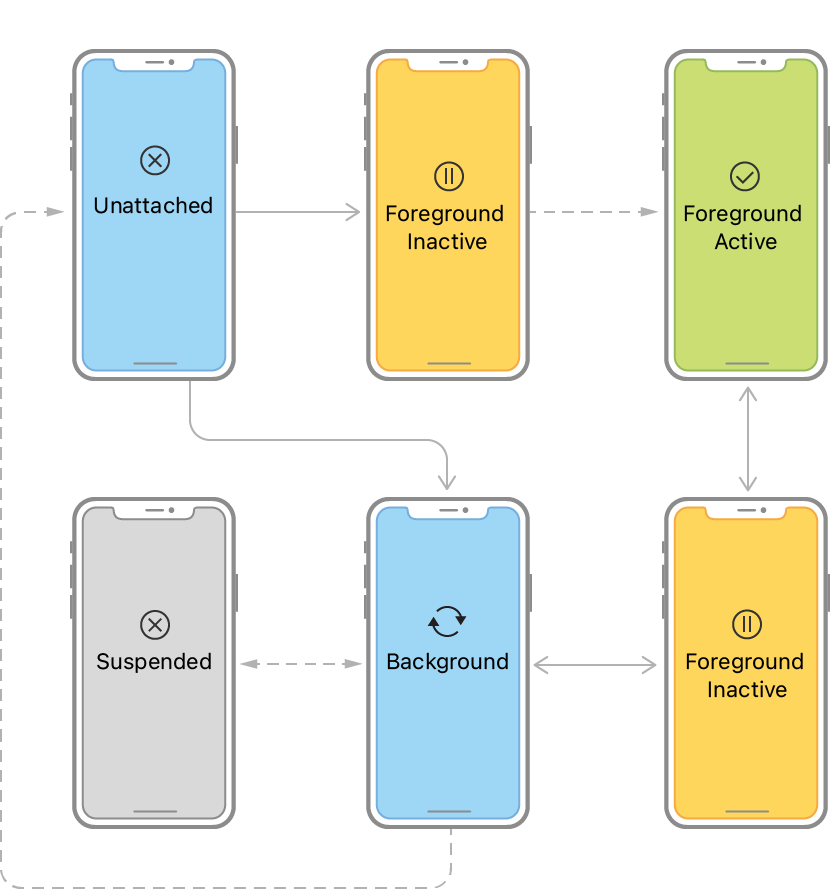
iOS 13 이후,
근데, iOS 13부터 멀티 윈도우를 제공하면서,
위와 같이 관리하지 않고, 요렇게 변형된다.

거의 비슷하지만, 이전에는 하나의 스크린에 대해서만 적용되었다면,
이제는 멀티윈도우로 여러개의 스크린을 관리할 수 있음!
https://developer.apple.com/documentation/uikit/uiscenedelegate
🧐 그렇다면, 개발자는 어떤 일을 해야하나?
- 앱이 포그라운드로 들어갈 때
- 이니셜 UI를 준비한다
- 사용자와의 인터랙션 준비
- 포그라운드를 떠날때
- 데이터 저장
- 앱의 작업을 최소화할 준비
- 백그라운드 들어갔을 때
- 앱의 작업을 중단
- 메모리 비우기
- 현재 상태 저장해놓고 다음을 준비
2. 뷰의 역할, 그리는 방법
👻 뷰의 역할
- 앱에서 갖고 있는 데이터를 사용자에게 보여준다.
- 사용자의 인터랙션을 받아서 앱에게 알려준다.
🌟뷰 그리는 방법
UI의 역사
- ui를 코드로 그릴 수 있고, user interface builder로 구성할 수도 있다.
- 이전에 스티브 잡스가 애플에서 쫓겨난 이후 넥스트 회사와 합병하면서, ui를 그리는 기술(드래그 해서 하는거) = Nib
- Xib = xml
- storyboard = uikit
- 네이버에서도 원래는 코드로 뷰를 그렸지만, 점점 애플의 신기술을 차용해간다.
- 장단점이 있어서, 번갈아가며 사용해야 한다! 장단점도 잘 알고 있어야 한다.
- swiftUI = 애플이 가장 밀고 있는 방식, 점점 개발자들도 전환해야 한다.
면접에서도 잘 물어보는 질문!
UIKit (Storyboard)
- 장점
- 뷰를 위한 코드를 적게 작성할 수 있다.
- 뷰를 직관적으로 이해하기 쉽다.
- 뷰 작업 속도가 빠르다.
- 단점
- 작업 내용을 보기가 어렵다. → 컨플릭 났을 때, xml을 보고 수정하는 게 빡셈
- 재사용성이 낮다.
- 뷰 동적 변화에 있어서 제약이 있음.
UIKit (Code)
- 장점
- 작업 내용을 보기 쉽다.
- 재사용성이 높다.
- 동적 변화에 제약이 덜 하다.
- 단점
- 뷰를 위한 코드가 많이 들어간다.
- 뷰를 직관적으로 바로 이해하기 어렵다.
- 뷰 작업 속도가 느기다.(재사용성이 높아짐에 따라, 속도 향상 가능)
SwiftUI
- 장점
- 작업 내용을 보기가 쉽다.
- 재사용성이 높다.
- 뷰를 위한 코드를 적게 작성 가능하다.
- 뷰를 직관적으로 이해하기 쉽다.
- 뷰 작업 속도가 빠르다,
- 단점
- 현재 대부분 프로젝트는 UIKit 기반
- iOS 버전별로, 되는 UI가 있어서, 분기를 태워서 버전별로 관리해주어야 한다.
💡 결론
- UIKit 에서 스토리보드 vs Code 간 장단점 알아야 함!
- 현재 많은 회사에서 UIKit 기반 프로젝트 사용하고 있어서, UIKit을 꼭 알아야함
- 그리고, 애플에서 앞으로 미래의 UI로 생각하는 기술인 SwiftUI도 꼭 알아야함
- 결국, UIKit / SwiftUI 둘다 알아야함
3. View, Model 사이의 관계
Model
- 데이터
View
- 데이터 표현 객체
배경설명
- 애플에서는 기본적으로 MVC(Model-View-Controller) 패턴을 가이드 함
- 하지만, 개발자들이 실무 진행간에, MVC 를 가이드대로 안씀 → 개발 부채가 쌓임
- 더 좋은 구조가 무엇이고, 반복가능하면서 지속가능한 방법이 무엇인지 꾸준히 고민
- 그래서 나온
- 디자인 패턴들 MVVM, MVP, VIPER, Ribs,
- 아키텍처에 대한 고민들, 특히, 클린 아키텍처
- 멀티 모듈 아키텍쳐
- 그래서 나온
4. 오토 레이아웃
-
기존 프레임 기반 레이아웃의 문제
- 동적으로 뷰를 위치 시킬수 없음
- 스크린별로 일일이 계산해주어야 함
-
이름에서 알수 있듯이 자동으로 의도를 정해주면, 알아서 위치하게 되는 기술
-
Constraint(제약사항)를 통해서 오토레이아웃을 적용
-
적용시, 뷰는 아래의 두개를 기준을 충족 시켜야함
- 위치를 알수 있어야 함
- 크기를 알수 있어야 함
하위 속성을 잡고 컨트롤 → 뷰에 드래그 한 후, constraint 적용
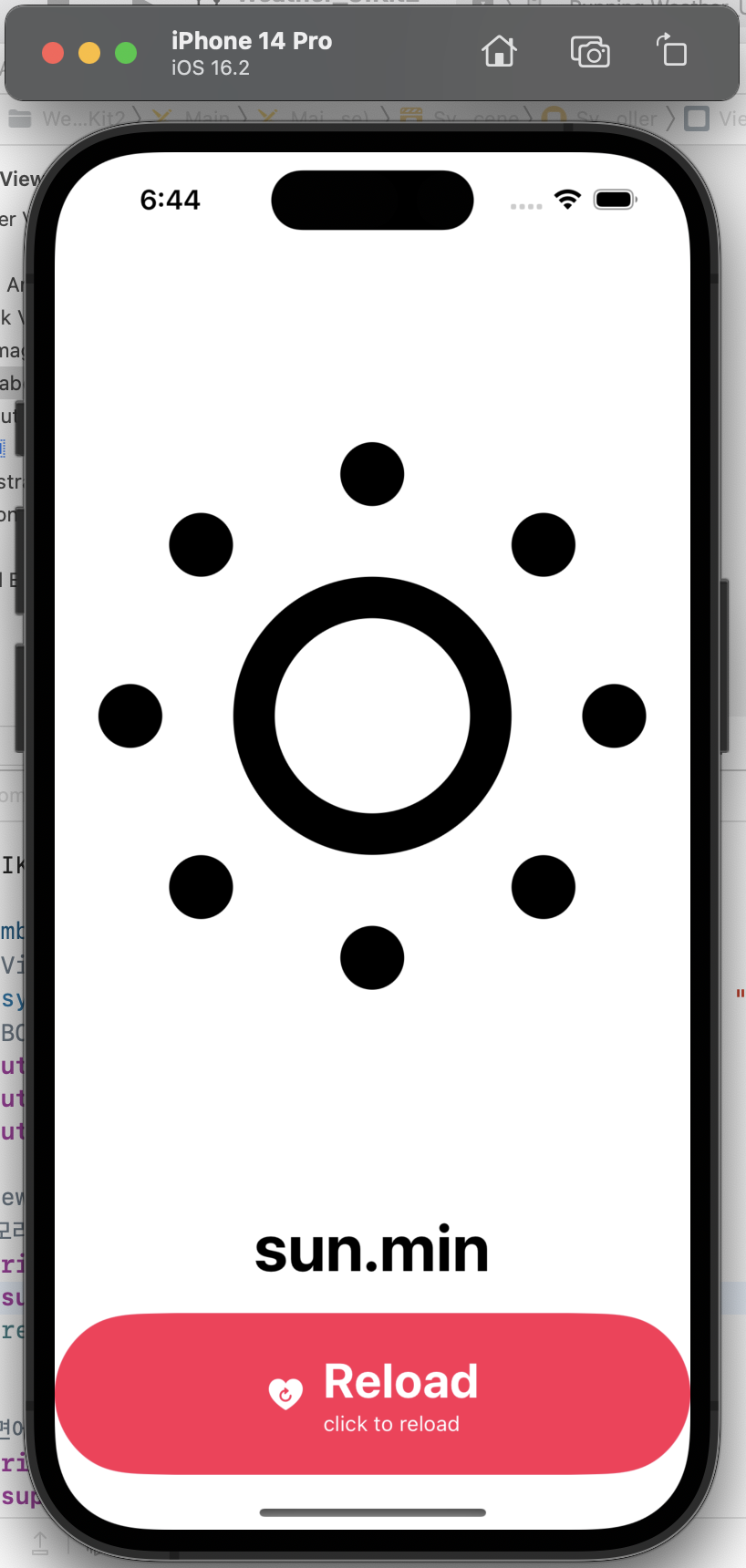
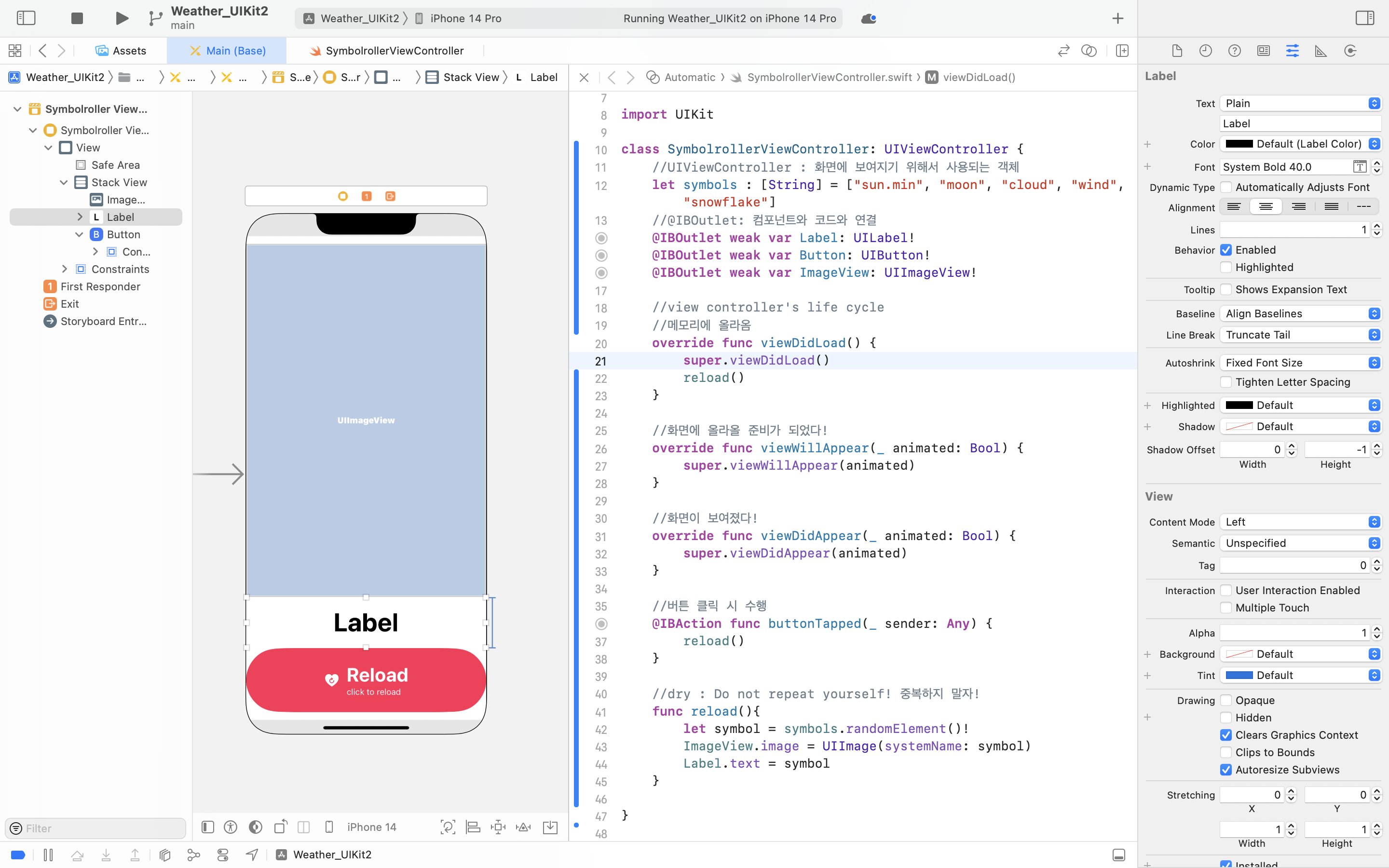
5. MiniProject(1) - SymbolRoller
🧼 view controller's life cycle
- UIViewController : 화면에 보여지기 위해서 사용되는 객체
- viewDidLoad()
- 메모리에 올라옴
- viewWillAppear()
- 화면에 올라올 준비가 되었다!
- viewDidAppear()
- 화면이 보여졌다!
@Interface Builder
- @IBOutlet: 컴포넌트와 코드와 연결
- @IBAction: 클릭이 되었을 때의 함수
//
// SymbolrollerViewController.swift
// Weather_UIKit2
//
// Created by 신정연 on 2023/05/29.
//
import UIKit
class SymbolrollerViewController: UIViewController {
//UIViewController : 화면에 보여지기 위해서 사용되는 객체
let symbols : [String] = ["sun.min", "moon", "cloud", "wind", "snowflake"]
@IBOutlet weak var Label: UILabel!
@IBOutlet weak var Button: UIButton!
@IBOutlet weak var ImageView: UIImageView!
//view controller's life cycle
//메모리에 올라옴
override func viewDidLoad() {
super.viewDidLoad()
ImageView.image = UIImage(systemName: "cloud")
}
//화면에 올라올 준비가 되었다!
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
}
//화면이 보여졌다!
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
}
}🥹 결과물