
WWDC23, Apple 세계 개발자 컨퍼런스가 2023년 6월 6일 새벽에 열렸다. 다양한 업데이트와 더불어 Vision Pro라는 신제품을 알리며 개발자와 디자이너들에게 큰 주목을 받고 있다.
https://developer.apple.com/videos/play/wwdc2023/10076/
이 영상에서는 애플의 디자인팀이 공간 컴퓨팅 앱을 위한 UI(사용자 인터페이스)에 대한 설명을 해준다.
이 글은 위 영상을 영문학과 출신 개발자가 해석하고 정리한 내용이다.
이 글에서 "이 플랫폼 = vision pro OS"를 가리킨다.
🌞
공간 컴퓨팅 앱을 위한 훌륭한 인터페이스를 디자인하는 방법을 알아보세요. 기존 화면 기반 지식이 어떻게 쉽게 VisionOS를 위한 훌륭한 경험을 만드는지 공유할 것입니다. UI 구성 요소, 재료 및 타이포그래피에 대한 지침을 살펴보고 친숙하고 읽기 쉽고 사용하기 쉬운 경험을 디자인하는 방법을 알아보십시오.
UI Foundations
App icons

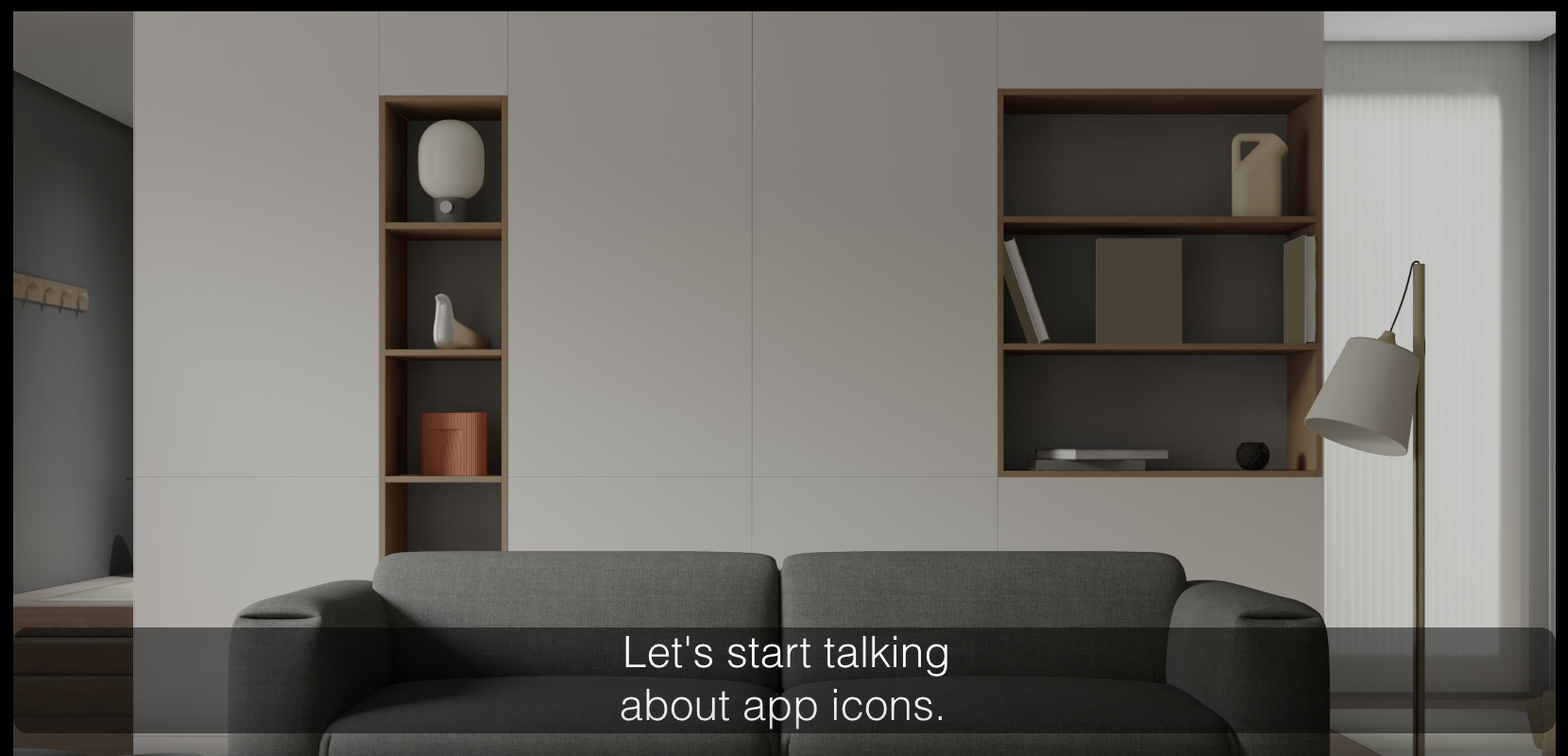
우리는 홈 뷰를 더 친숙하게 하기 위해서, 앱 아이콘을 3D로 만들어 공간에 realistic하게 만들었다.
사용자가 아이콘을 바라보면, 아이콘은 확장되고, 비주얼 이펙트로 specular 하이라이트와 그림자 효과를 통해 레이어 사이에 미묘한 깊이를 준다.

그렇다면 좋은 아이콘을 어떻게 디자인할까?
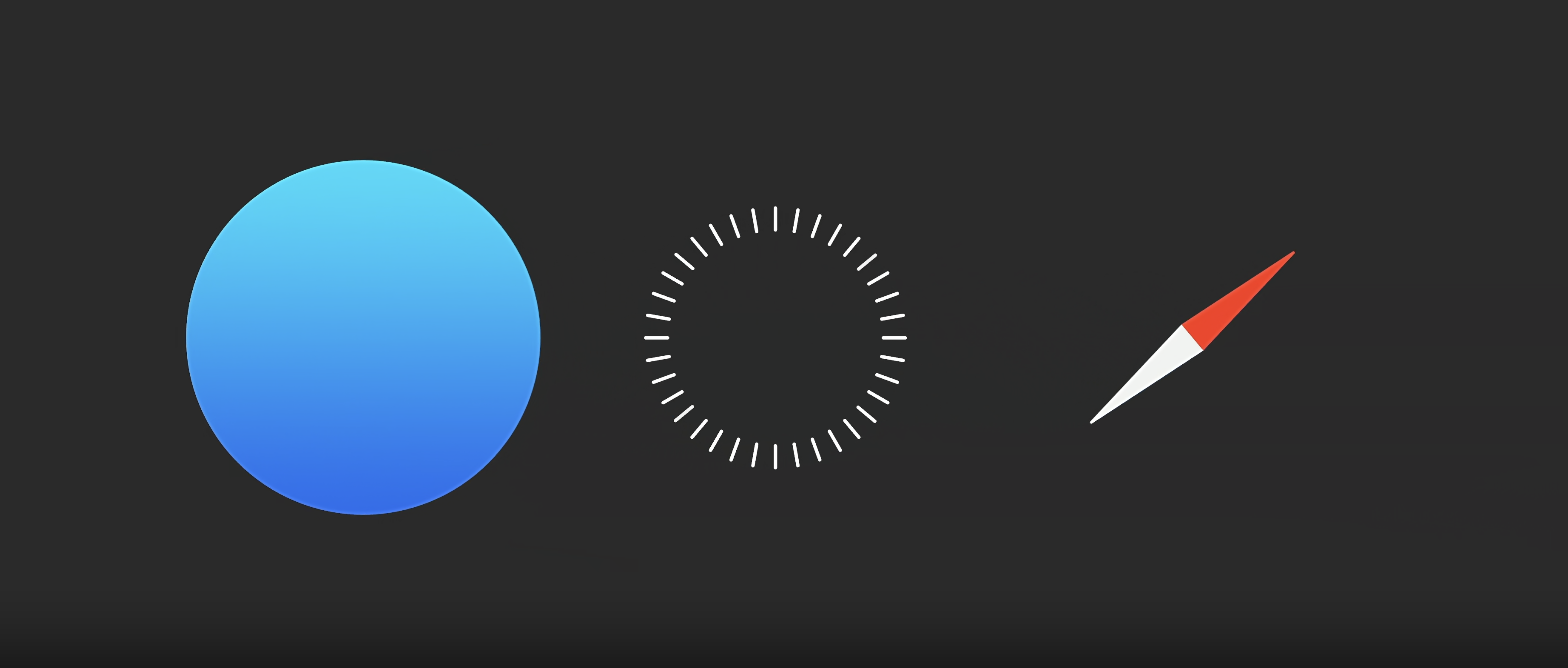
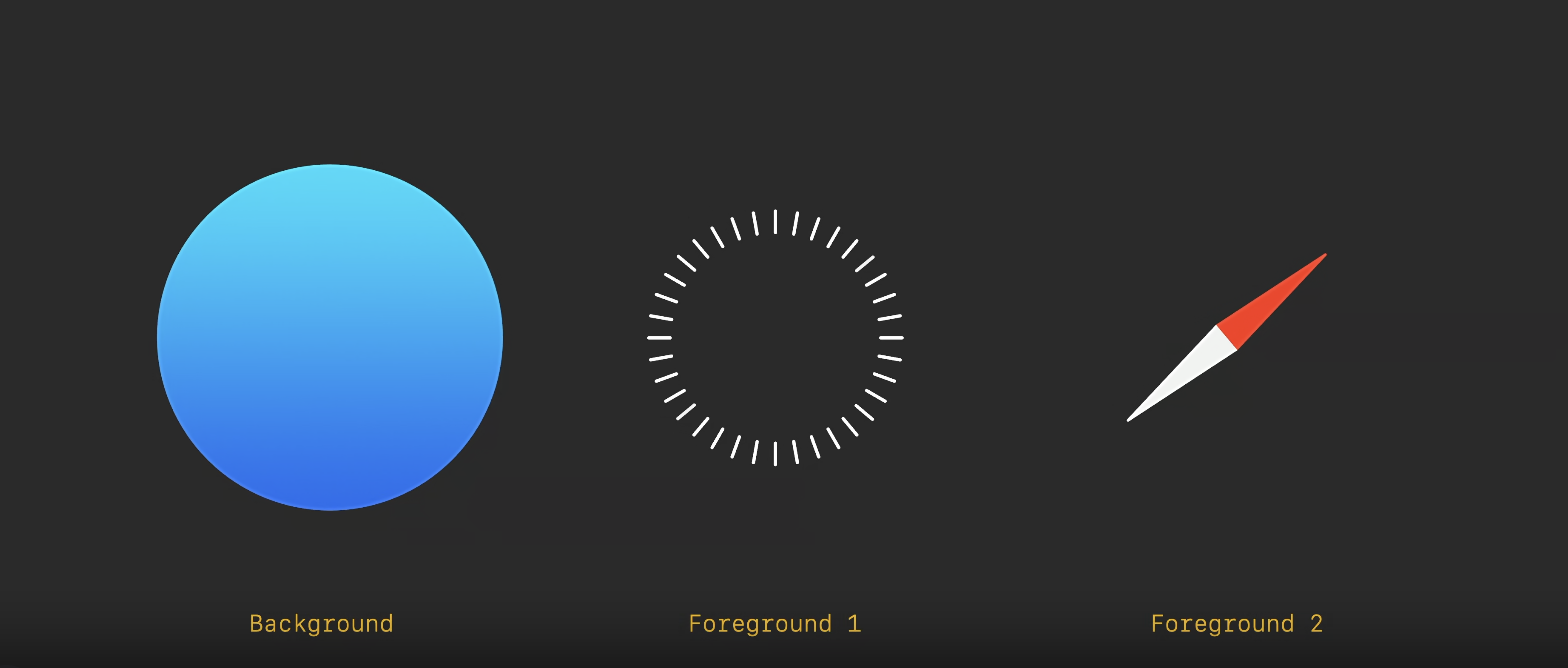
첫번째로, multiple layers를 사용해라. 다른 플랫폼은 시차(parallax) 효과를 주기 위해 레이어를 사용한다.
모든 앱 아이콘은 최대 3개의 레이어를 가질 수 있다.


각 레이어는 사각형 이미지 형태로, 사이즈는 1024x1024 pixel이다.

2개의 Foreground 레이어는 모두 투명한 배경이어야 한다.
Backgroung 레이어는 edge to edge square 이미지로 디자인해라.
그러면 모든 레이어들이 원형 마스크 circular mask에 의해 잘릴 수 있다.
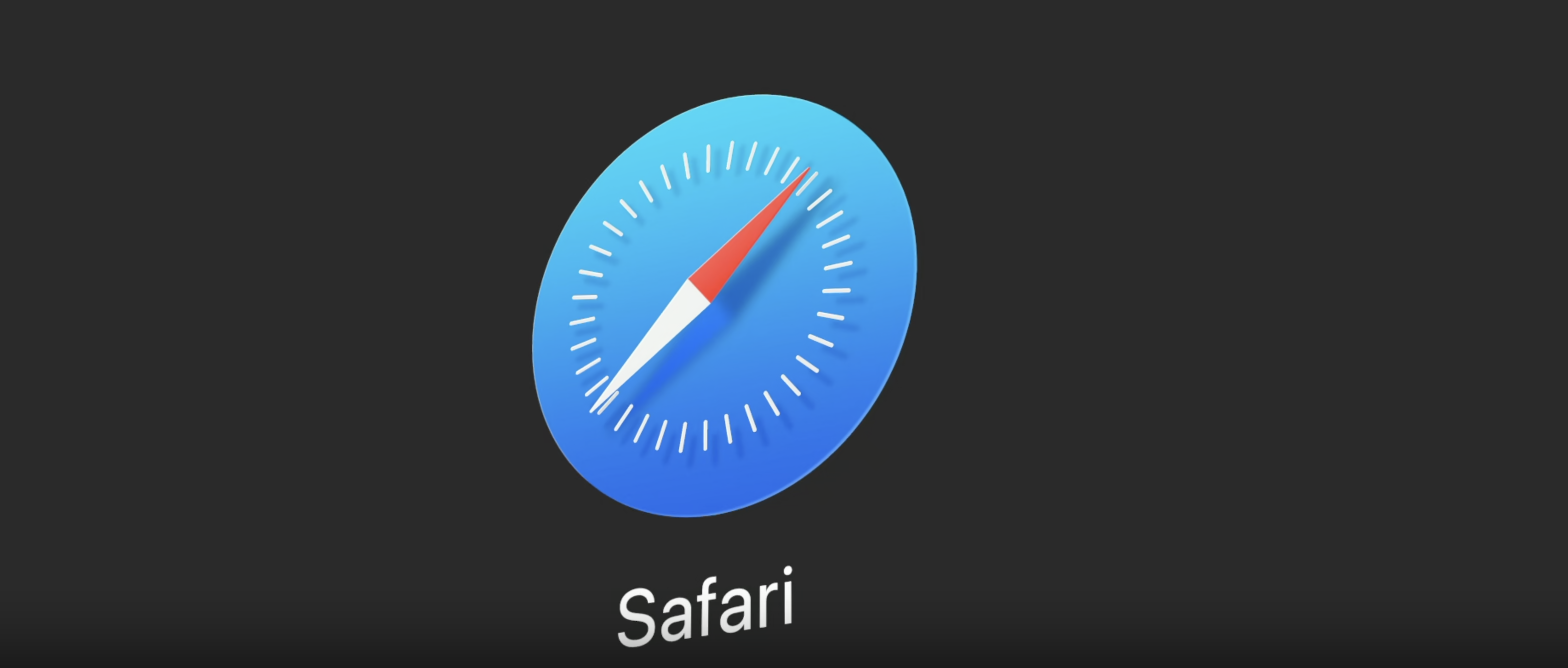
마지막으로 레이어들이 합쳐지면, 유리 레이어가 자동으로 깊이를 더하고, specular 하이라이트, 그림자를 적용한다.

그래픽들은 center로 맞추고, edge 모서리에 너무 가깝지 않게 주의한다.(확장했을 때 center에 맞지 않아 보인다.)
+semi-transparent 세미-투명 픽셀을 너무 많이 사용하지 않게 한다.
Materials 재질
앱 아이콘을 누르면 앱이 실행된다.
이 때 사용자의 장소가 어디든지 앱이 쉽게 위치해야 한다.
Apps should be easy to place, use, view
- 쉽게 위치해야 하고
- 쉽게 사용할 수 있어야 하고
- 어떤 조명 조건이든 쉽게 볼 수 있어야 한다.
따라서 glass material이라는 새로운 visual language 를 만들었다.

사용자의 물리적인 장소에 자연스럽게 존재하는 것처럼 보인다.
그리고 glass material 의 독특한 속성은 사람들의 주변의 빛을 받아오고, 가상의 콘텐츠(앱)을 시스루로 보여준다.

또 specular 하이라이트와 그림자가 크기와 위치를 더 강력하게 보여준다.
이 glass material 은 UI를 보여주는 캔버스 역할을 한다.
여기에 보여줌으로써 앱들의 UI에 물리적 속성의 감각을 더해준다.
중요한 것은, 사람들이 이 glass material 뒤에 어떤 앱이나 혹은 사람들이 있는지 알 수 있어야 한다.
따라서 좋은 공간적 경험을 주기 위해서는, 주변을 잘 인지하는 것이 중요하다.
Avoid opaque windows
- 불투명한 윈도우는 피해라!
- solid volor를 피해라!
불투명한 윈도우가 너무 많으면 제한적으로 보일 수 있고, 인터페이스가 무거워 보인다.
Glass material

Glass는 색 균형과 대조를 적용하며, 빛에 동적으로 반응한다. -> 유저의 공간의 한 부분이 될 수 있게!
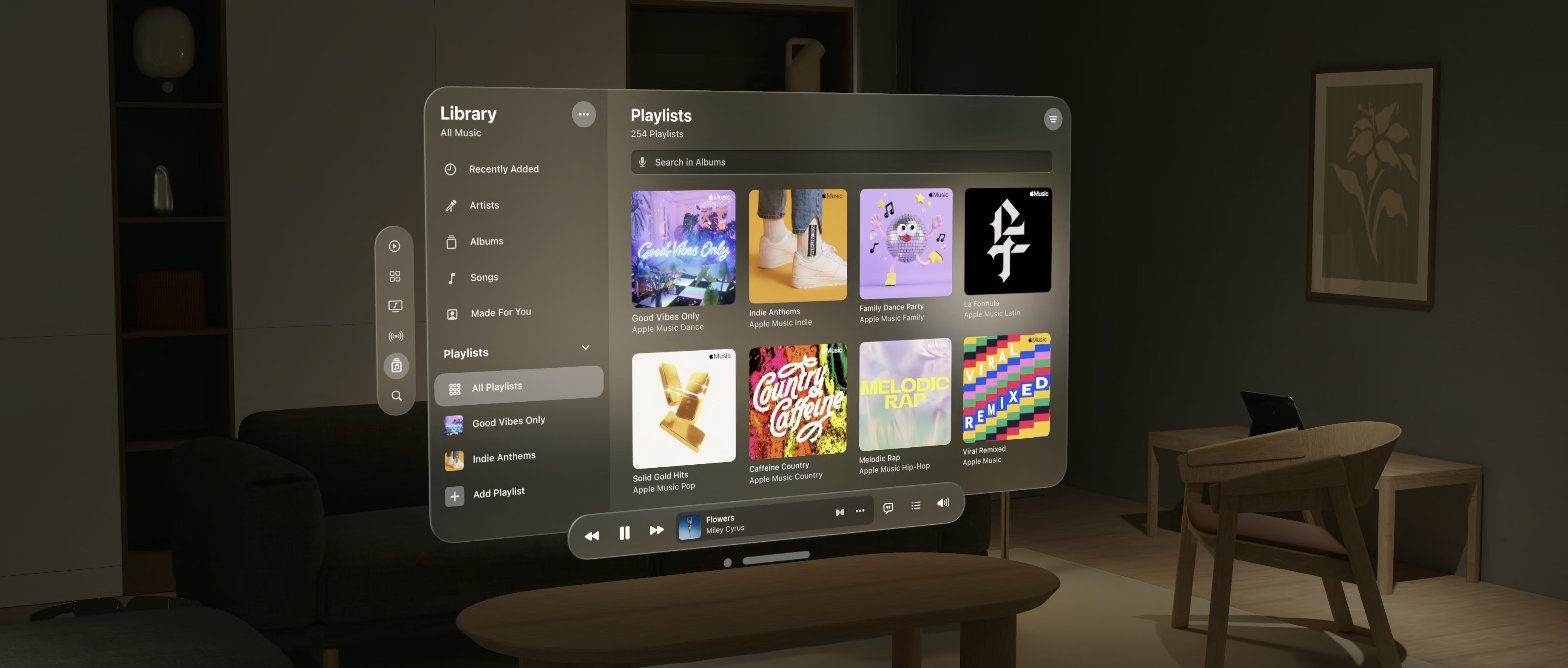
예를 들어, 낮에서 밤으로 전환될 수 있다.
iOS나 macOS와는 다르게, 이 플랫폼은 뚜렷한 밝은/어두운 설정이 없다.
대신, glass와 UI가 밝거나 어두운 배경 앞에 위치되었을 때 자연스럽게 적응한다.


처음에는 glass window 가 존재한다.
sidebar처럼 섹션을 구분하고 싶을때에는 더 어두운 material를 사용한다.

혹은 버튼과 같은 인터랙티브 요소들에는 더 밝은 material로 시선을 끈다.
아니면 input fields에는 더 더 어두운 material을 사용해서 기본 컴포넌트와 대조를 줄 수 있다.

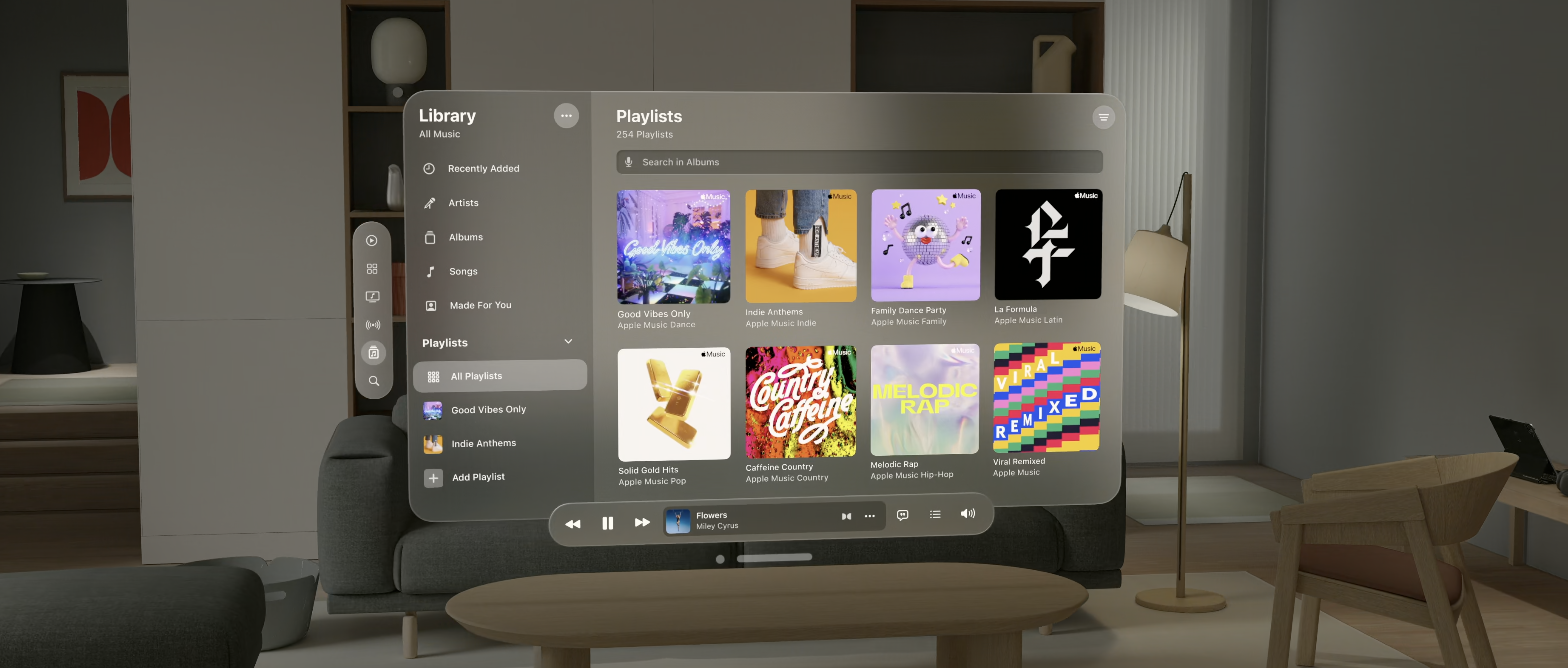
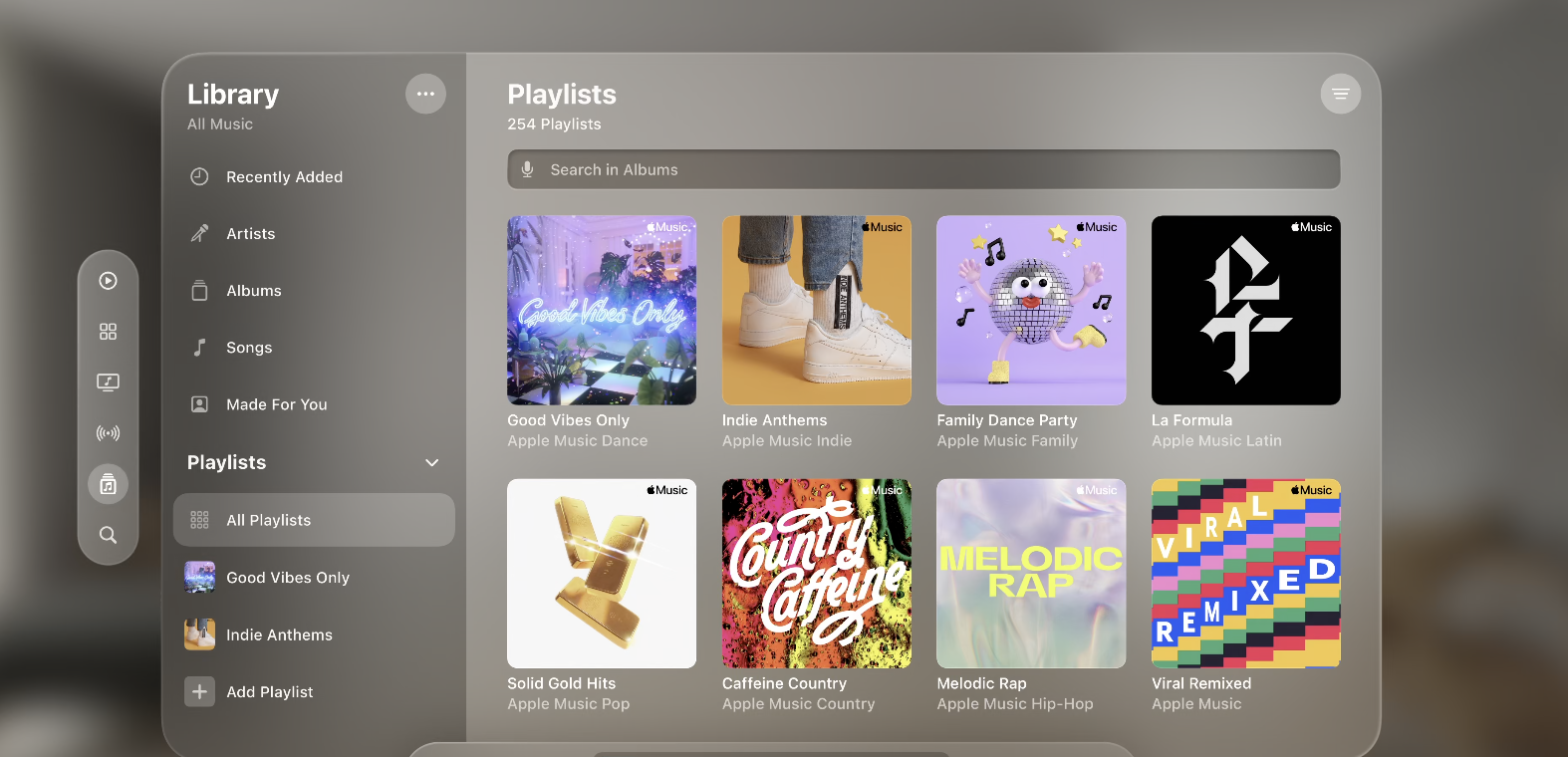
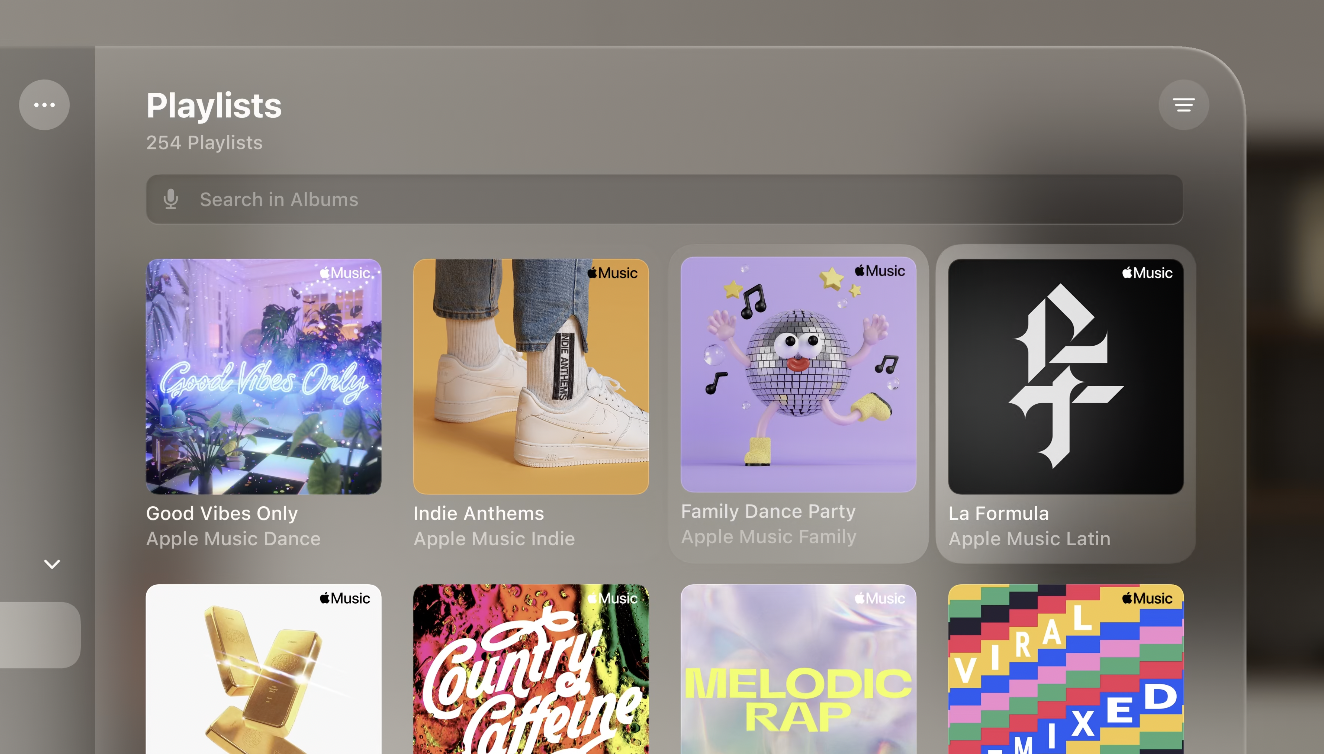
Music App의 UI elements 이다.

- text의 기본값은 white.
Lock-up
Lock-up 을 디자인한다고 가정해보자.
what is lock-up?
https://brunch.co.kr/@3756ea803def4ac/52
- 밝은 색의 버튼 -> glass 위에 놓는다.
- 대조하고 싶다면 -> 어두운 cell을 사용한다.


밝은 색의 cell은 지양한다.

-> 가독성을 낮추고 대조의 효과도 없어진다.
Typography
- 폰트 스타일이 semantic names that work on all platforms 사용한다.
they have been tuned in our point-based unit system, 어떤 거리에서든 가독성이 좋게 한다.
principles of spatial design 을 참고하세요.
- 가독성을 높이기 위해 폰트 weight도 수정했다.
진동하는 vibrant material과의 대조를 더 강화하기 위해서, 폰트 weight가 살짝 더 무겁게 수정되었다.

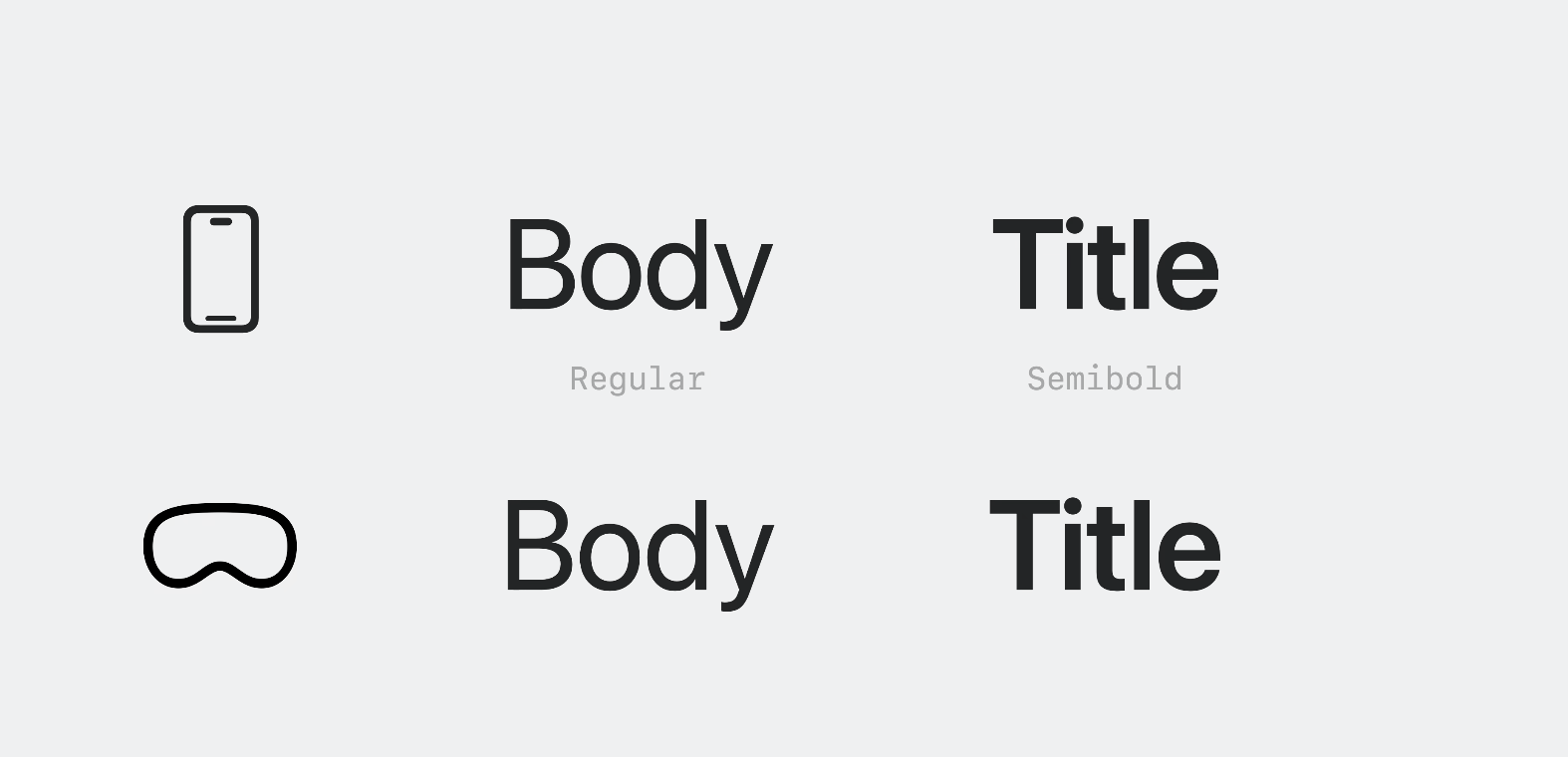
사진에서 볼 수 있듯, iOS에서는 Body text style에서 regular weight를 사용한다.
vision Pro OS에서는 medium을 사용한다.
또 Title에서도 다른 weight를 사용한다.
-> 항상 텍스트를 명확하게 볼 수 있게 하기 위함이다.
여기에 추가로, 두 가지의 새로운 폰트를 만들었다.

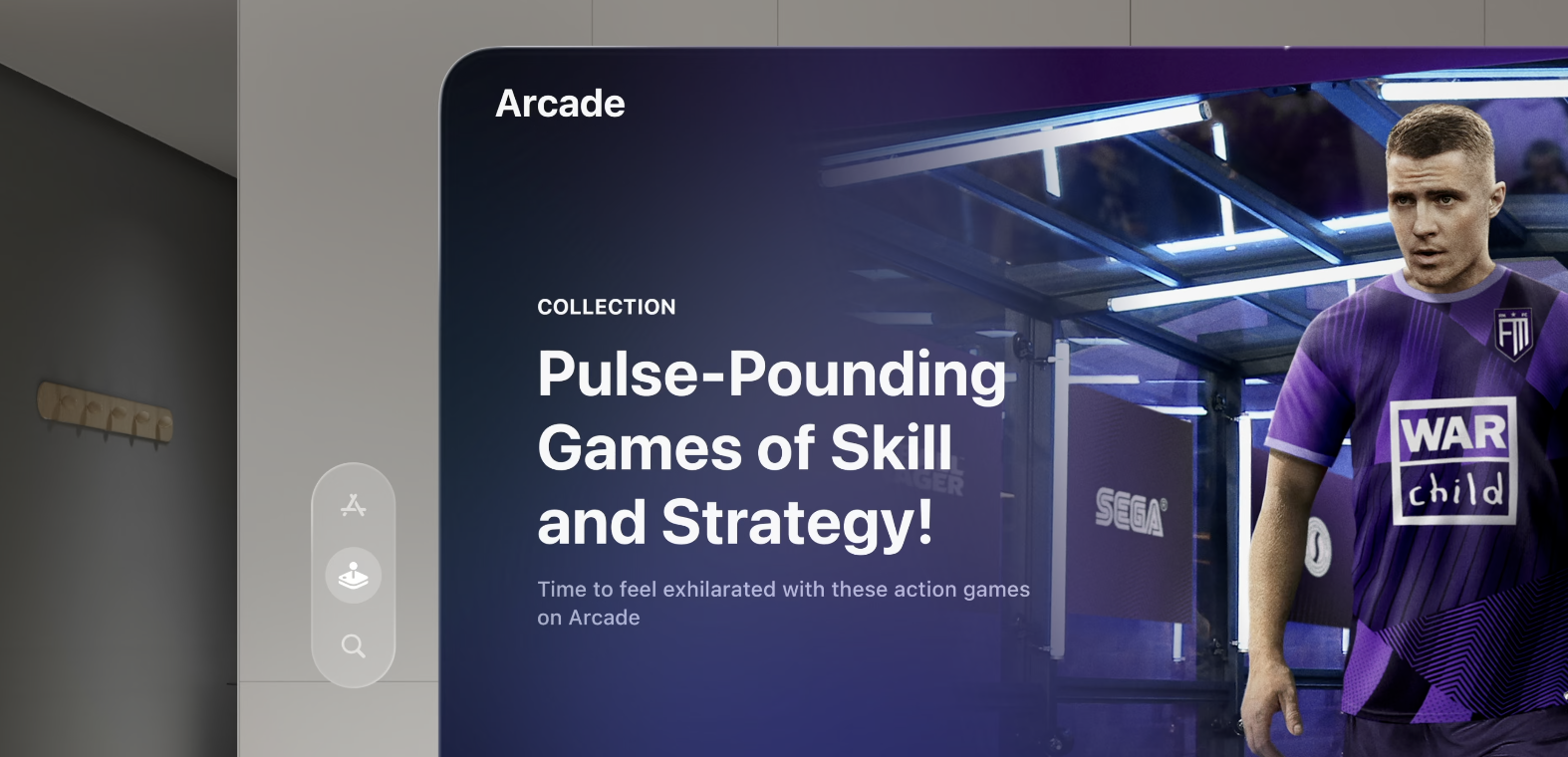
위 사진에 보이는 폰트는 아케이드에 쓰인 Extra Large Title 1이다.
윈도우가 엄청 커다란 크기로 확장되기 때문에, 커스텀한 가벼운 weight의 폰트는 읽기 어려울 수 있다.
Use bolder font weights
따라서 bolder font weight를 사용해라.
-> 또는 최적화된 가독성을 위해서 디자인된 폰트를 사용해라
-> 그것이 바로 system fonts~
Vibrancy
🔥 vibrancy = 투명도 + 블러 texture 질감
가독성을 위해 시스템에게 가장 중요한 요소 중 하나이다!
vibrancy는 material 가장 위에 있는 foreground 콘텐츠를 밝게 보이게 하고, 빛과 색을 뒤에서 앞으로 당기면서 작동한다.
이 플랫폼은 배경이 계속해서 바뀌기 때문에, 텍스트의 가독성을 위해 vibrancy가 실시간으로 업데이트 된다.
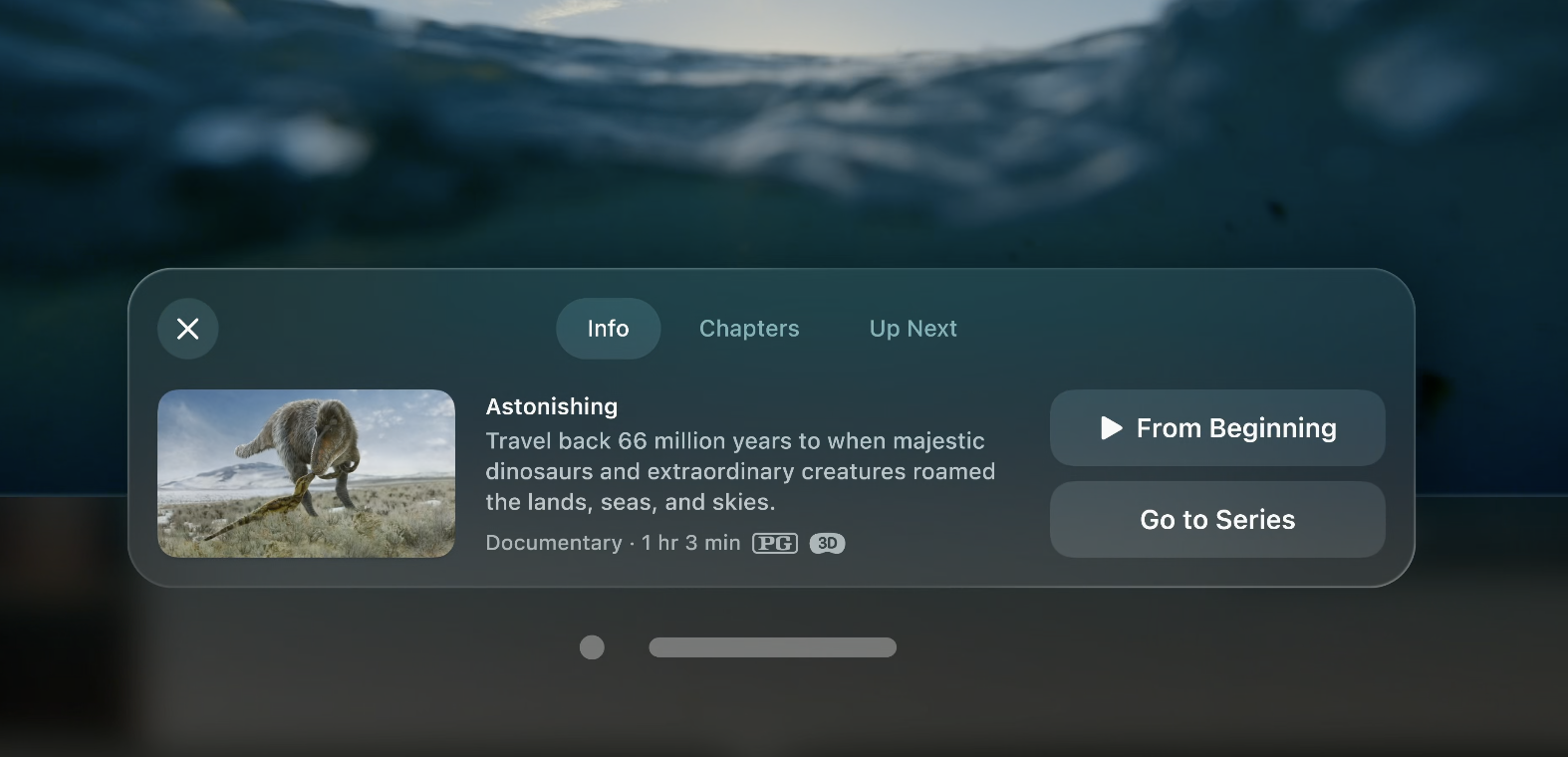
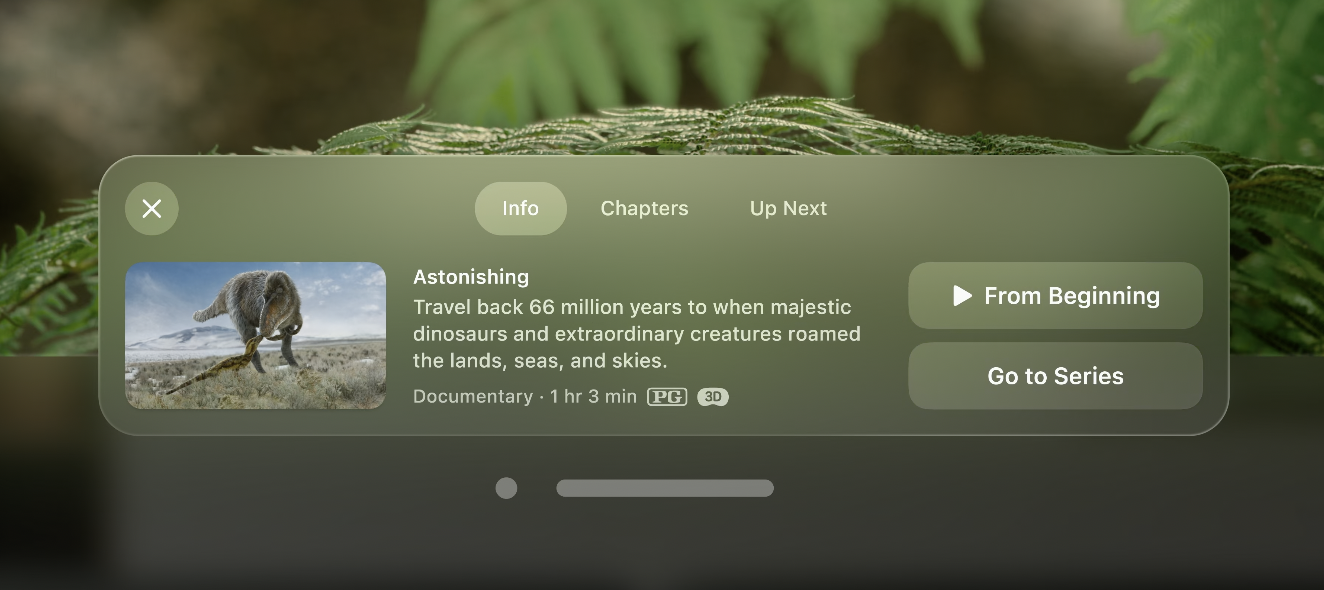
예를 들어 보겠다.


vibrancy는 material의 가장 위에서 작동하고, system materials를 더 풍부하고 정교하게 보이게 하기 위해 가독성을 높이는 역할을 한다.
가능한 system component를 사용하도록 해라. 기본적으로 vibrancy 효과를 이용하고 있기 때문이다!


vibrancy가 있고 없고의 차이를 보면, 가독성에 얼마나 큰 영향을 주는지 알 수 있다.
또 어디에 사용할 수 있냐면,
- 텍스트, 심볼, fills의 계층구조를 나타낼 수 있다.(레이어 사이의)
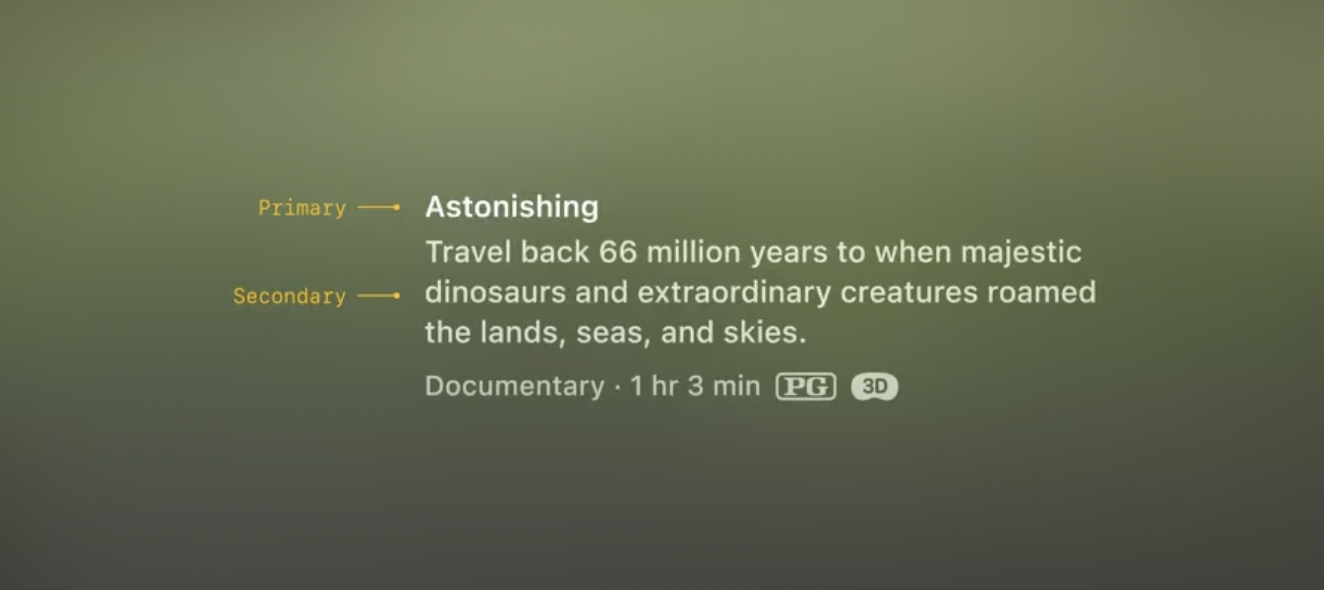
- 3가지의 모드가 있음
- primary -> for standard text
- secondary -> for description text, footnotes, subtitles
- tertiary

Colors
- glass와 백그라운드의 색이 비슷하다면 구별하기 힘들 것이다.
- 되도록이면 white 텍스트/심볼을 사용해서 항상 명확하게 보일 수 있게 해라.
- 색을 사용해야 한다면, background layer에 있는 색을 사용하거나, 전체 버튼 색을 변경해라.

- 가능한, 커스텀 색보다 system color를 이용해라. 가독성이 높으며, 색과 대조를 유지하면서 동적으로 적응하기 때문이다.
이 뒤에서부터는 레이아웃으로 앱을 screen -> spatial 로 바꿀 수 있는 방법들이다.
Layout
- 이 플랫폼에서는 사람들이 기본적으로 눈과 손으로 인터랙트 한다. 따라서 사람들의 물리적인 편안함과 안전함을 우선시하는 것이 중요하다.
- 무엇보다 인체공학을 고려하여 디자인하는 것이 중요한데, 콘텐츠의 의도적인 위치를 보
장하고, 눈이나 목에 피로를 야기하지 말아야 한다.
Ergonomics 인체공학
: 유저가 이 플랫폼을 사용하면서 편안함을 느낄 수 있도록 컨텐츠를 배치하는 최상의 방법
content placing

예를 들어, 목을 움직이는 범위가 한정적이기 때문에, 사람들은 목을 위, 아래보다 좌, 우로 더 움직인다.
- 따라서 어떤 것이든 너무 높거나 너무 낮게 위치하면 안된다.

- 캔버스를 더 확장해야 한다면, 높이보다는 가로 길이를 늘려라.

예를 들어, Freeform에서 캔버스는 수평으로 확장된다. 수직으로 확장되지는 않는다.
Center important information
- 가장 중요한 정보를 우선시해라. 중요한 정보는 center에 맞춘다.
Sizing
: 어떻게 타겟에 적절한 크기를 정하는지
-
유저들은 모두 unique하고, 유저의 눈은 모두 살짝씩 다르다. 따라서 우리는 타겟에 맞추기 쉬운 사이즈를 사용해야 한다.
-
interactive elements는 tap target area가 있어야 한다. 아래 사진처럼 쉽게 선택(클릭)하기 위해서, 공간에서 최소한 60 points는 차지해야 한다.


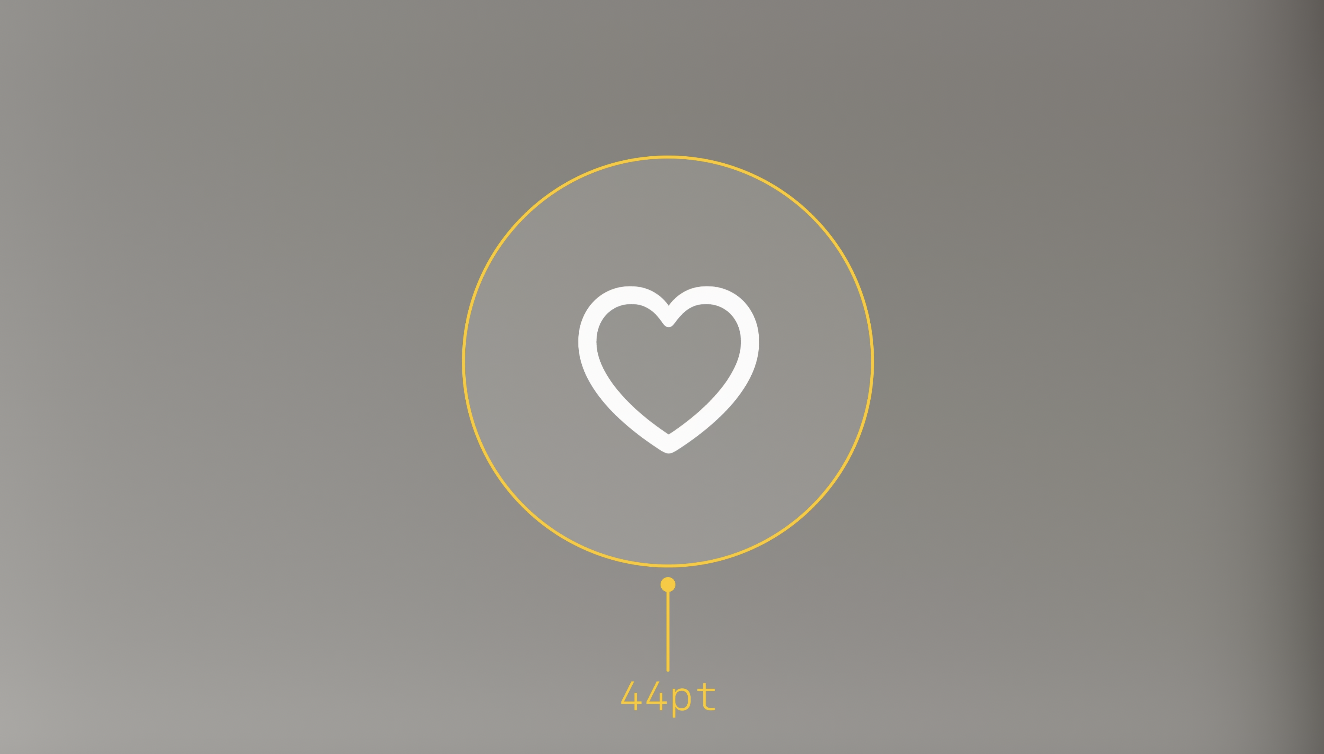
-> 즉 UI element 주위에 충분한 공간을 추가하면, standard button(44 points)처럼 시각적으로 더 작을 수 있다.
그러니까 이 버튼은 target area를 60 point 갖기 위해, 항상 최소 8 point의 빈 공간이 있어야 한다.

-
스택에 여러 버튼을 넣어야 한다면, 최소한 16 points의 spacing을 사이에 두고, standard button을 사용해라.

-
더 작은 element를 사용해야 한다면(열기 버튼), mini button(28 points)를 사용할 수 있다.

버튼이 작아보이지만, 60pt를 차지하기 때문에, 선택하기 쉽다.

위 그림의 버튼은 사이즈가 크다. 왜냐면 옆 텍스트가 interactive 하지 않기 때문.

비슷하게, 큰 버튼은 주변에 상대적으로 더 작은 spacing이 필요하다.
Give interactive elements 60 pt of space
인터랙티브한 element는 60 pt의 공간이 필요하다.
Focus Feedback
: eye focus feedback으로 어떻게 레이아웃을 만드는지
유저가 눈으로 특정 버튼을 쳐다보면, 버튼은 자동으로 미묘한 시각적으로 밝아지거나 hover 효과(떠오르는)를 띈다.
hover effect
hover 효과는 인터페이스의 어떤 부분이 인터랙티브한지 알려준다.

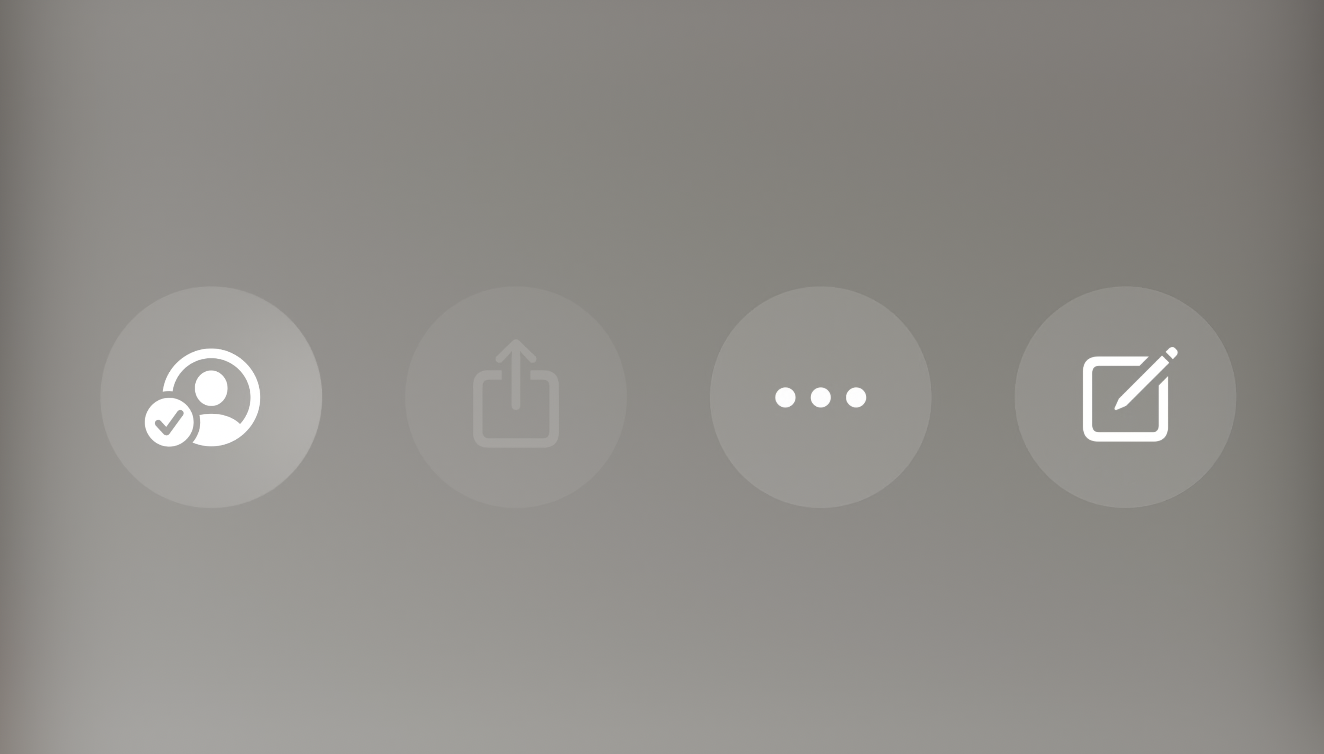
예를 들어 공유버튼을 쳐다보면, 더이상 focus feedback을 주지 않는다. 이렇게 유저가 자신이 의도한 element에 focus 하고 있다는 사실을 알 수 있다. 이 말은, 그 다음 단계에서 손가락으로 tap해서 선택할 수 있다는 것을 뜻한다.

따라서 레이아웃을 설계할 때, hover effect를 고려하는 것이 중요하다.

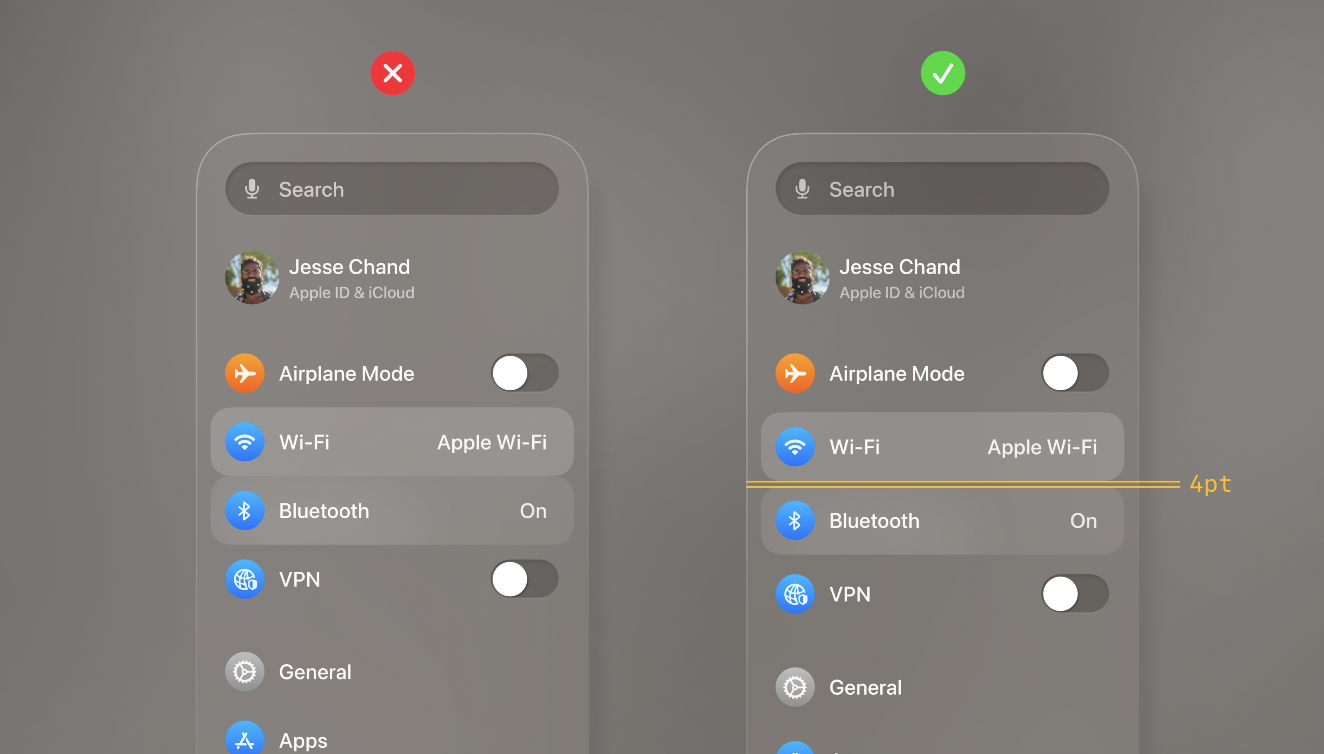
리스트, 메뉴를 설계할 때, 아이템 사이에 padding을 줌으로써 hover effect가 겹치지 않게 해야 한다.
4pt가 적당하다.

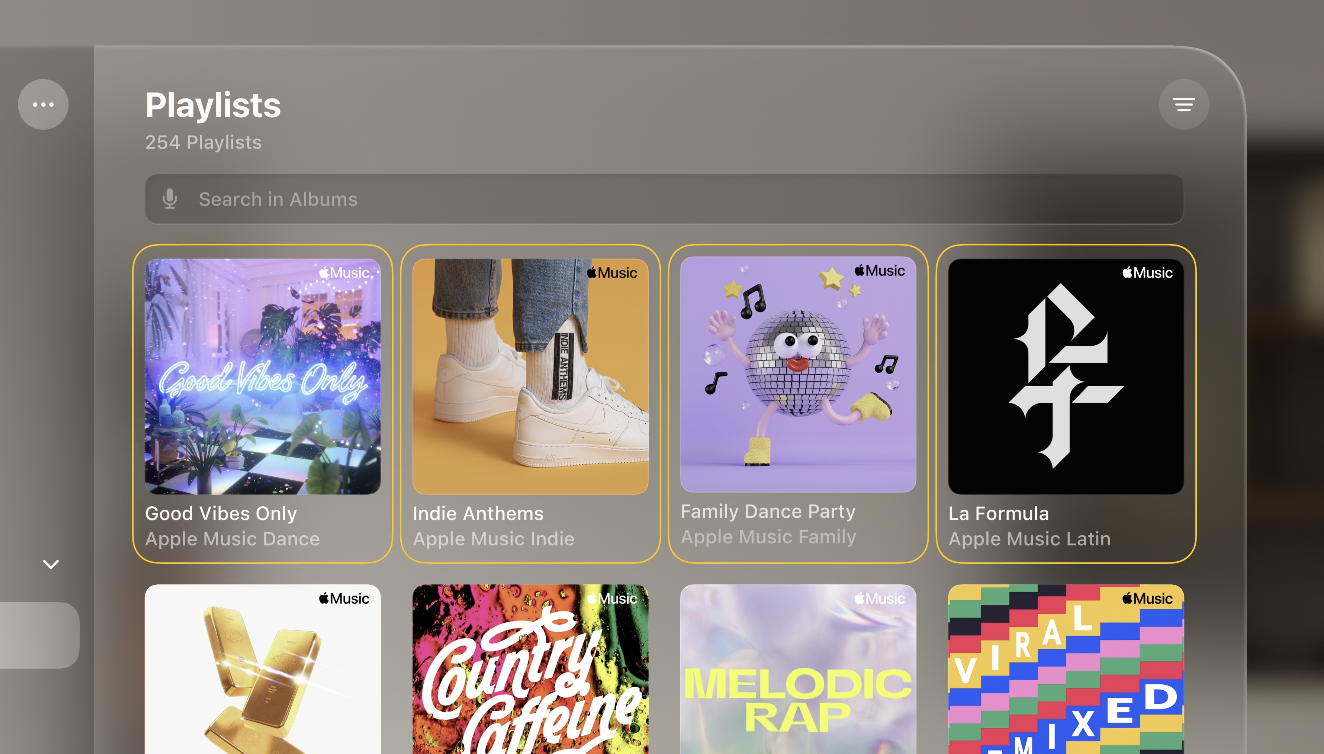
lock-up을 만들 때에도 시스템이 유저가 focus하는 곳에 hover 효과를 보여주게 한다.
이 사진에 있는 lock-up 안에는 이미지와 그 아래 텍스트가 있다. 각 lock-up은 single interactive element이다.

따라서 커스텀할 때에도 유저가 바라보았을 때 밝게하는 범위를 지정해야 한다. 따라서 각 element가 선택될 수 있음을 보여준다. 또 각 칸 안에는 spacing을 주는 것을 잊지 말아야 한다.

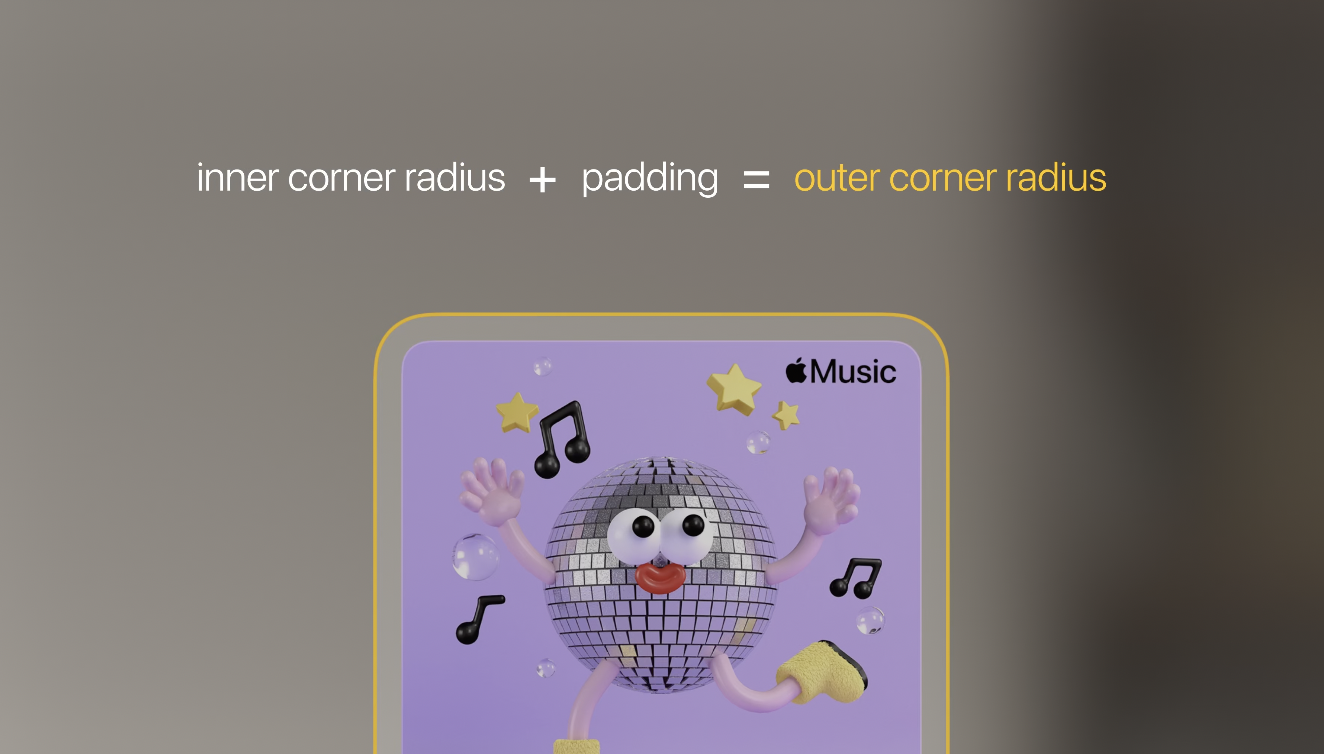
- 중첩된 요소(nested element)가 서로 동심원을 유지하는 상대적 모서리 반지름(corner radii)과 패딩을 갖도록 합니다.
코너의 크기를 정하기 위해서는, 간단한 공식을 사용할 수 있다.
포개진 element의 모서리 반지름 + 겉에 있는 칸 사이의 padding = 겉 칸의 모서리 반지름

- 모서리를 부드럽게 하기 위해서는 연속적인(끊기지 않은) 모서리여야 한다.
keep nested elements concentric
중첩된 요소를 동심원으로 유지해라 -> 서로 속해있다고 느껴짐
From screen to Spatial
inputs
- 이 플랫폼에서는 유저들이 눈, 손, 목소리로 접근한다.

- 유저들은 간단하게 눈으로 바라보고, 손가락을 서로 맞대어(tap) 버튼을 선택한다.

- 또한 element를 터치하면서 직접 선택할 수 있다.

- 키보드나 트랙패드를 연결하여 시스템에 접근할 수도 있다.
이렇게 element에 접근하는 것은 마치 마법과도 같지만, 그만큼 각각의 elements는 적당한 feedback을 제공해야 한다. 모든 system component는 각각의 input을 지원하기 위해 디자인되었다.
그러니까, system component를 사용해라.
use system components
- 빠르게 인터페이스를 만들 수 있게 해준다.
더 많은 정보를 위해서는 "Design for spatial input"을 참고해라
Window

- glass material
- window bar(아래에 있는 하얀색) -> 공간 안에서 앱을 유동적으로 움직일 수 있게 하기 위함

iOS와 같이, 그 위에 contents가 들어감.
Tab Bar

이 플랫폼에서의 Tab Bar는 Window의 왼쪽에 위치한다. main content로 가는 시선을 방해하지 않을 수 있음.
가벼운 느낌이 들 수 있게, 6개보다 많은 items은 피해라.
Tab Bar을 바라보면, 빠르게 item을 선택할 수 있다.
좀 더 오래 바라보면, 자동으로 확장되어, 각 섹션의 라벨을 보여준다.

다른 곳을 쳐다보면, 자동으로 확장된 화면이 닫힌다.
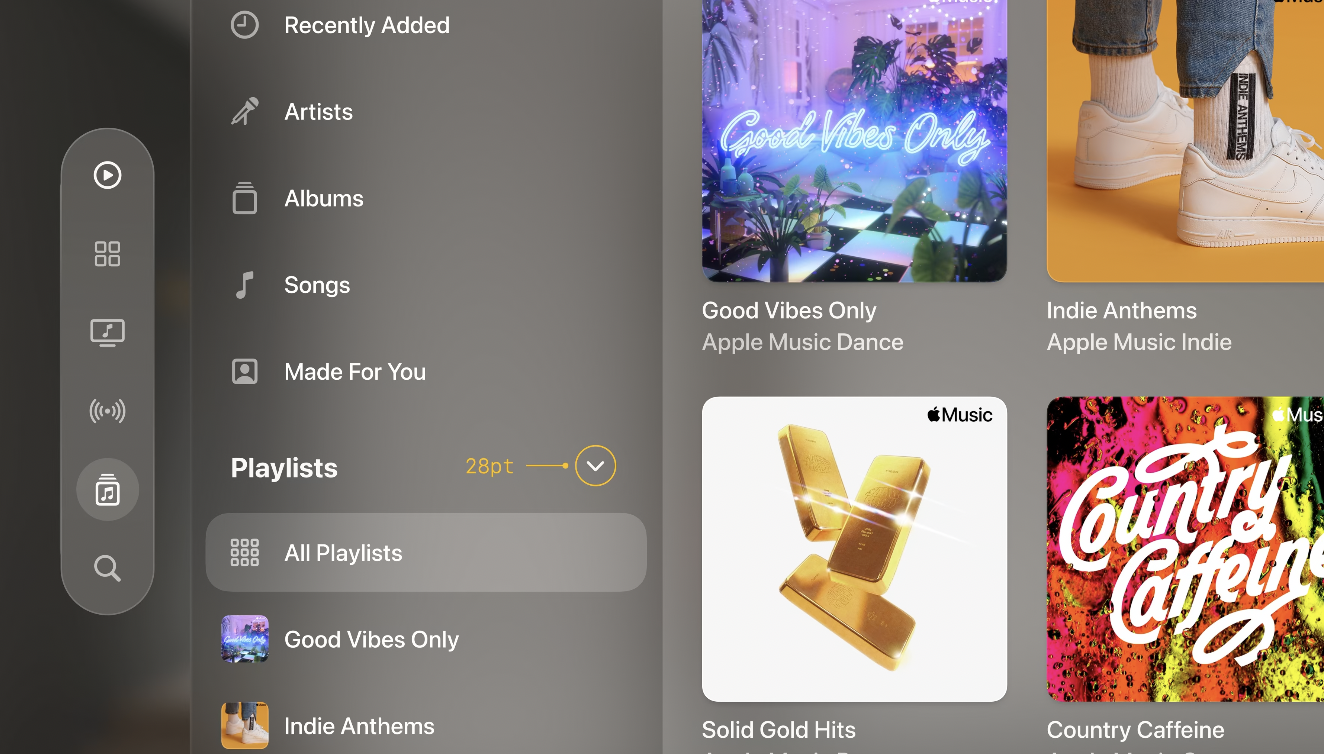
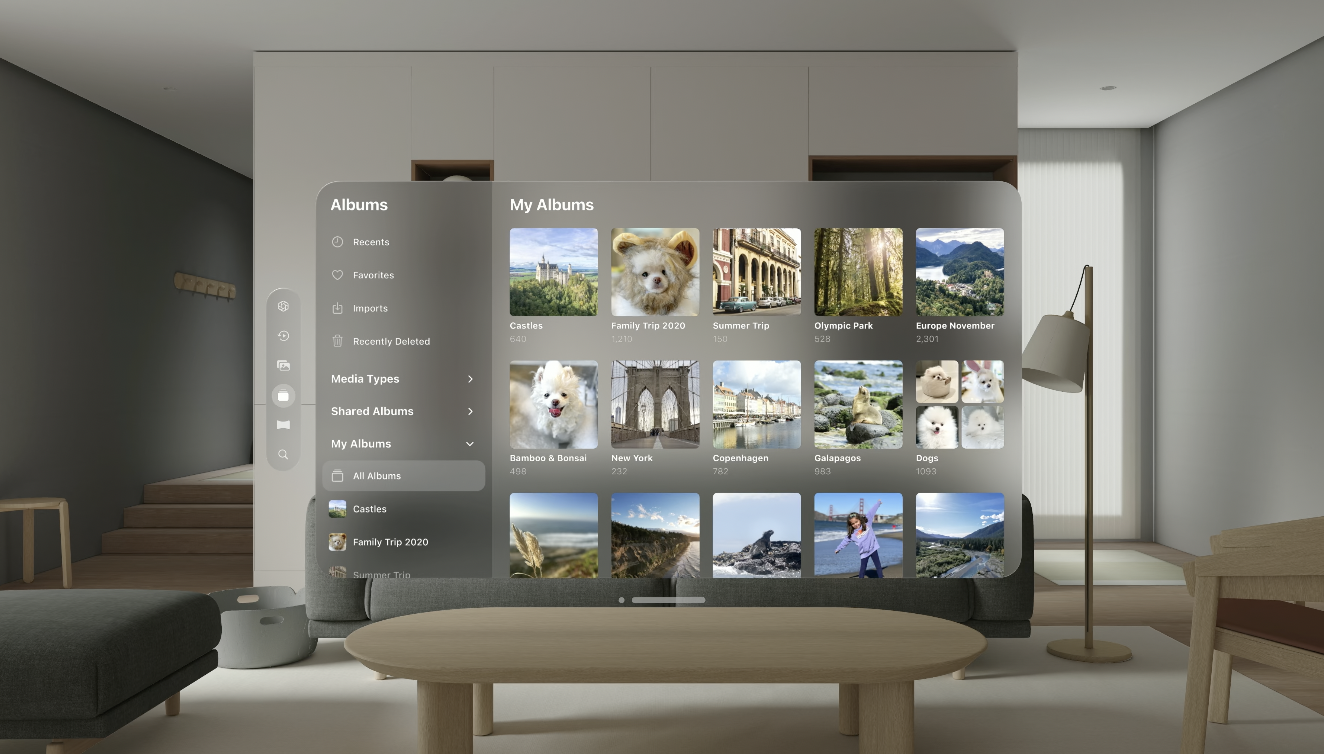
Side Bar
- 아래 사진처럼 서브 내비게이션을 주고 싶다면, 사이드바는 탭바 옆의 창에 있다. -> 유저에게 자신이 이 탭에서 어디에 있는지를 명확하게 알려준다.

여기까지는 app의 핵심 구조였다. Ornament는
이 플랫폼을 위해 새로 만든 style이다.
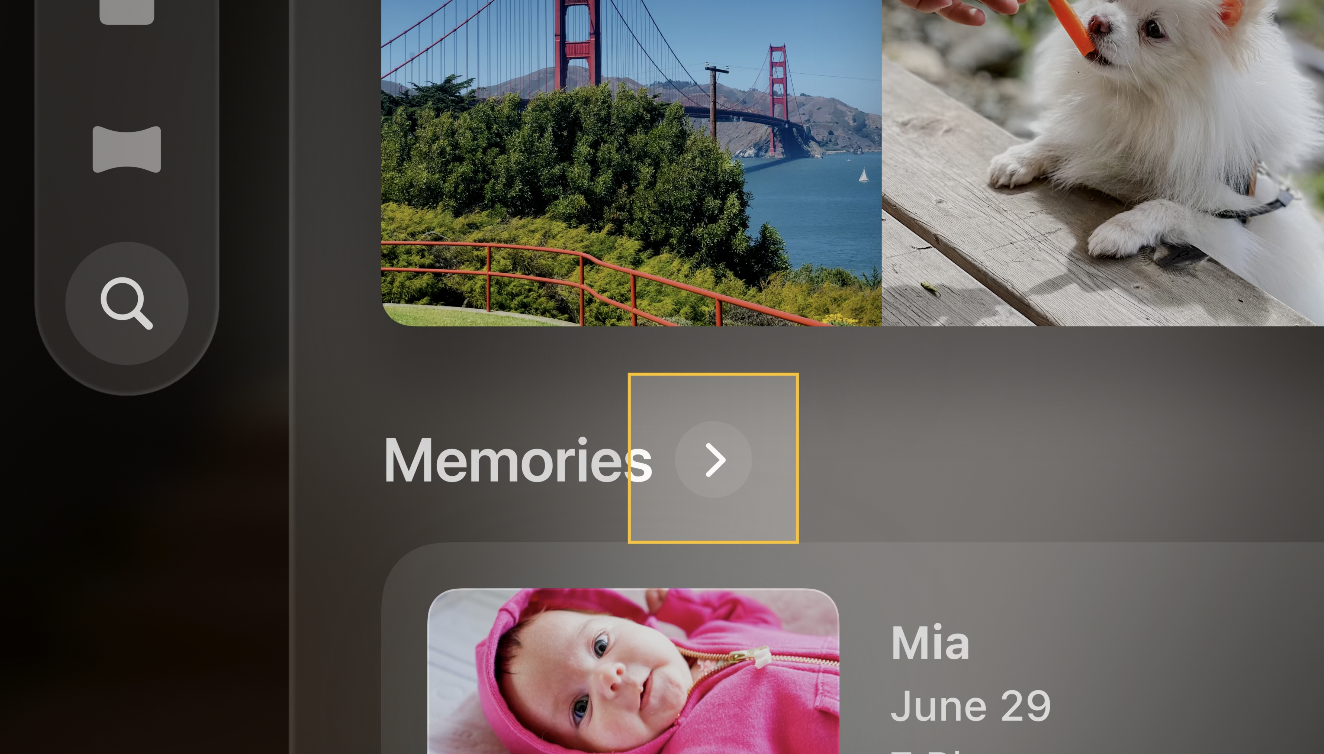
Ornaments

사진 앱에서 우리는 떠있는 accessory element로 연, 월, 일 등을 선택할 수 있었다.

이 플랫폼에서는 screen에 국한되지 않으므로, 그 accessory element가 바닥에 있고, 윈도우의 살짝 앞에 위치한 ornament가 된다.
이렇게 하면 사용자가 깊이를 사용하여 접근하기 쉬운 추가적인 계속 붙어있는 컨트롤(앱에서 다른 곳으로 이동해도 똑같이 유지되는 컨트롤)을 사용하여 계층 구조를 만들 수 있다.

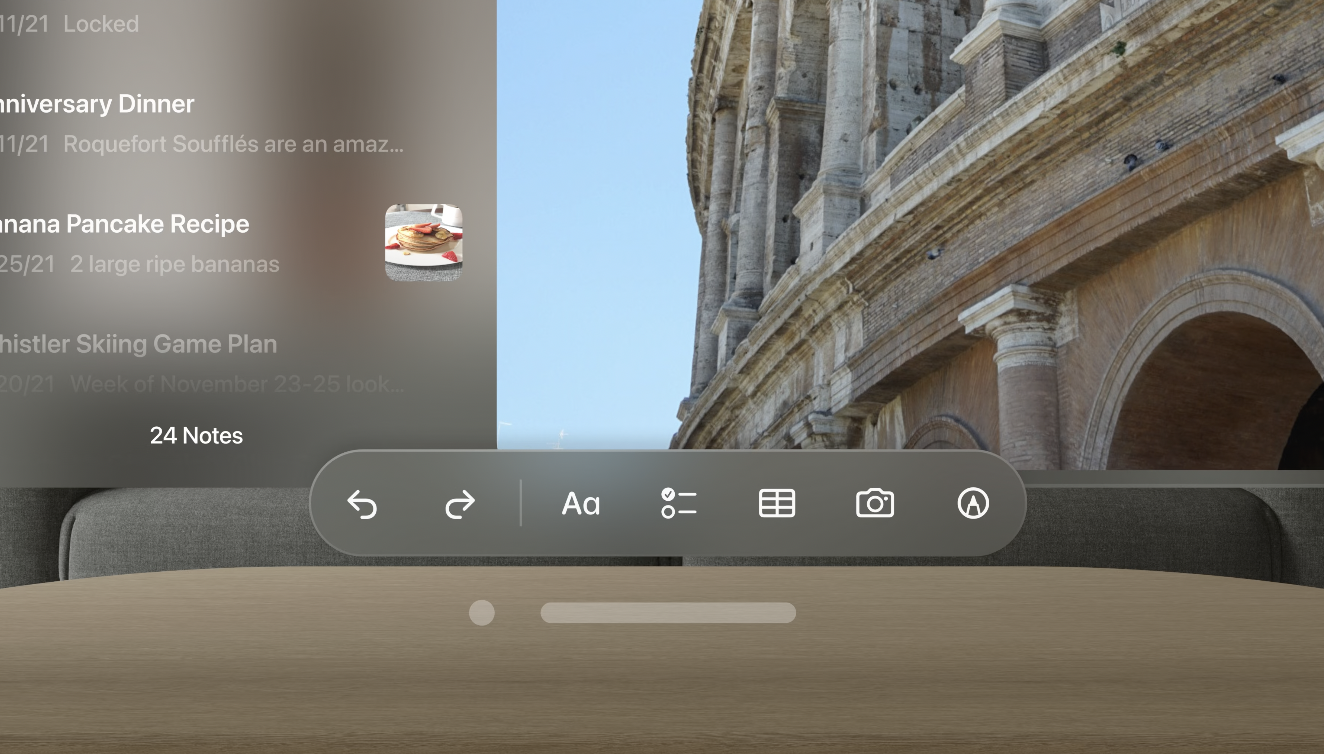
Ornament는 ToolBar를 보여주기 위한 좋은 방법이다. 편안한 위치에서 간편하게 content와 관련된 작업을 할 수 있다.

Ornament는 보통 glass container에 앉아있는(위에 있는) 버튼의 집합이기 때문에, border가 없는 버튼을 사용하기에 완벽하다. 이 상황에서는 인터랙티브 element라는 사실이 명확해보이고, 사람들이 바라보면 그 때 hover effect가 나타난다.
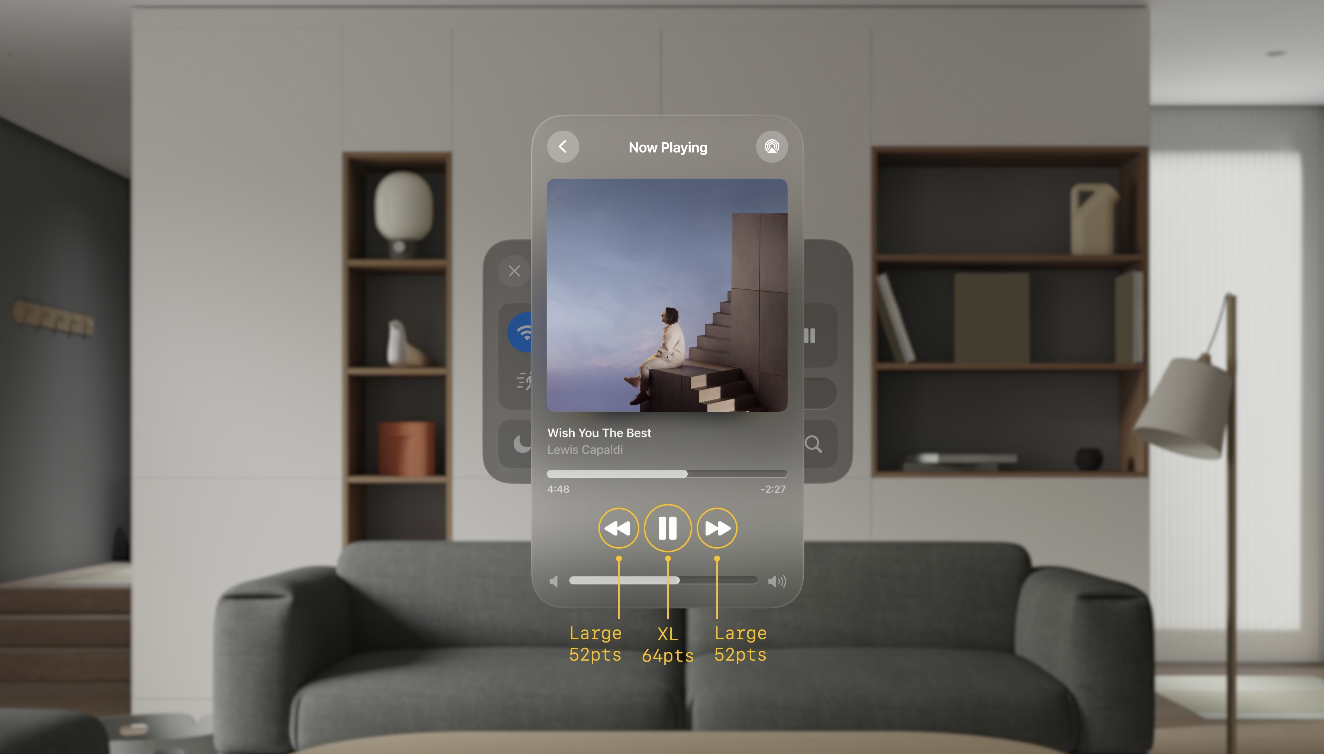
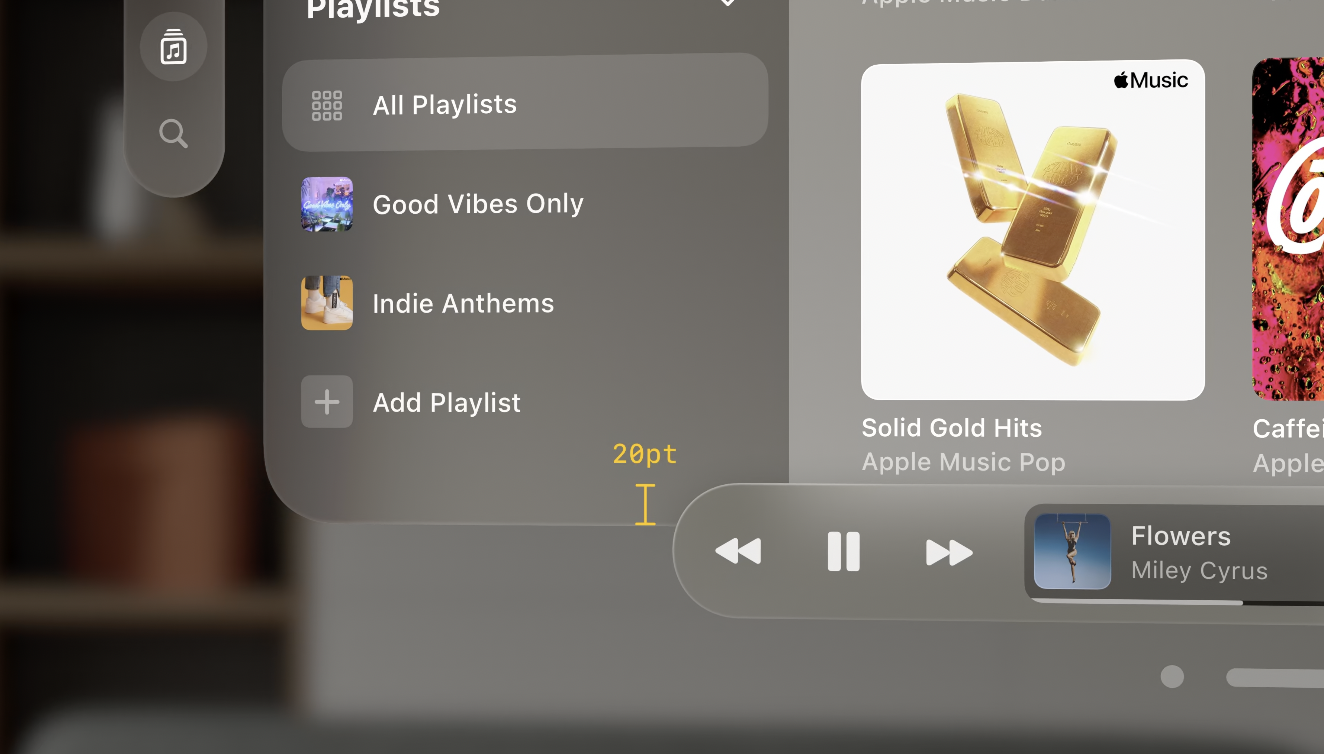
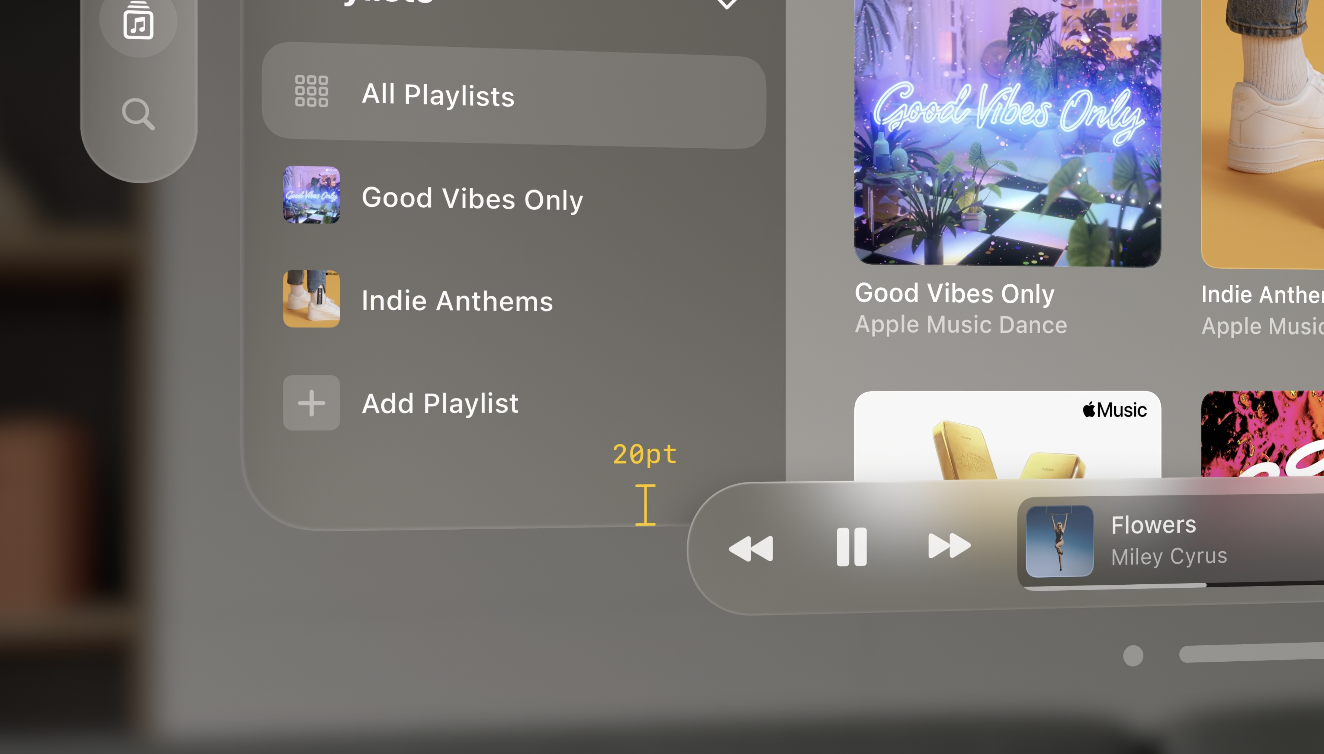
또다른 좋은 예시로는 음악 앱에 있다.

현재 재생하고 있는 곡에 대한 컨트롤은 ornament로 제시된다. 이 부분은 너가 이 앱에 어느 곳에 있든 유지된다.

Ornament는 Window 위에 20pt정도 겹쳐서 위치시켜라. 너무 많은 부분을 막지 않으면서, main window와 통합된 느낌을 준다.

게다가 스크롤하면 main content의 색깔을 반영하는 것을 볼 수 있다.
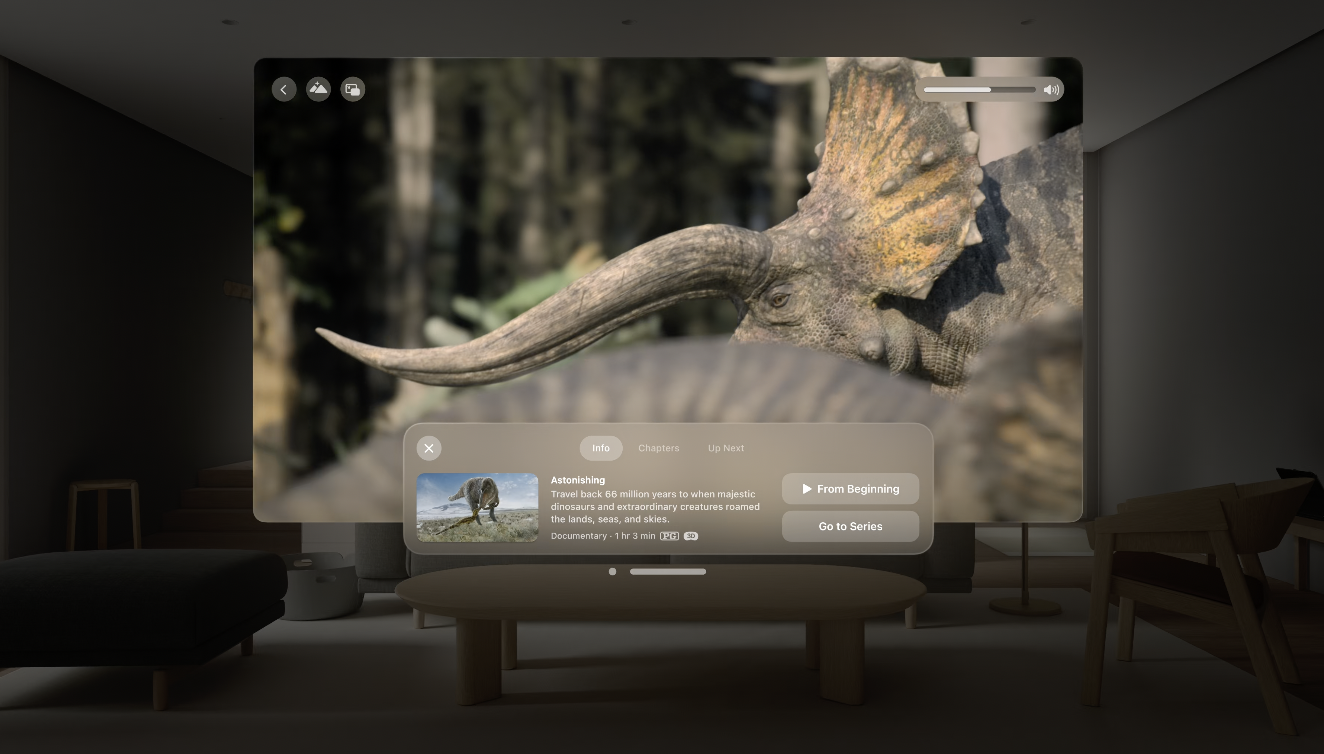
Ornament는 하나의 기능을 하는 뷰에서 사용하도록 추천한다. 사진을 보거나, 영화를 보거나, 음악을 듣는 기능처럼.
영화를 보다가 영상을 탭하면, Ornament가 등장한다.
Ornament는 확장도 된다.

Take advantage of ornaments
Ornament가 필요한 위치에서 유연하게 사용해라.
Menus

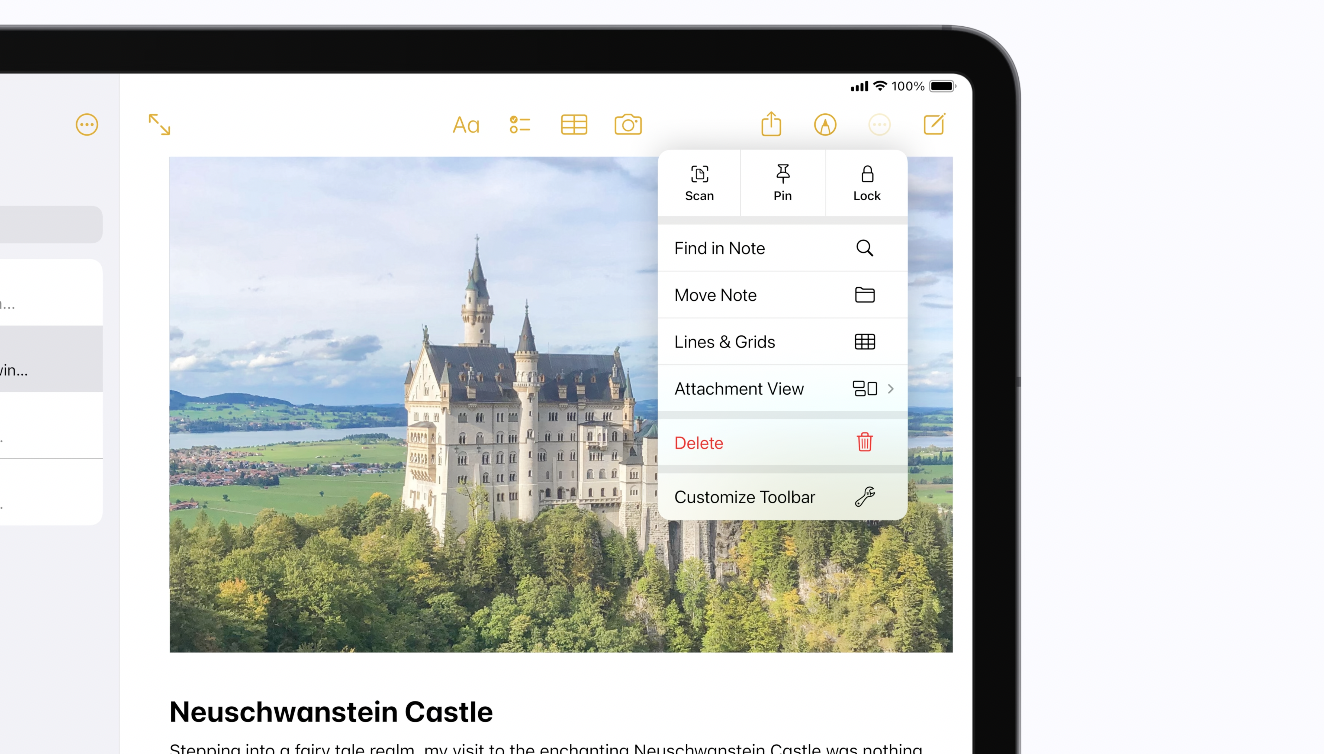
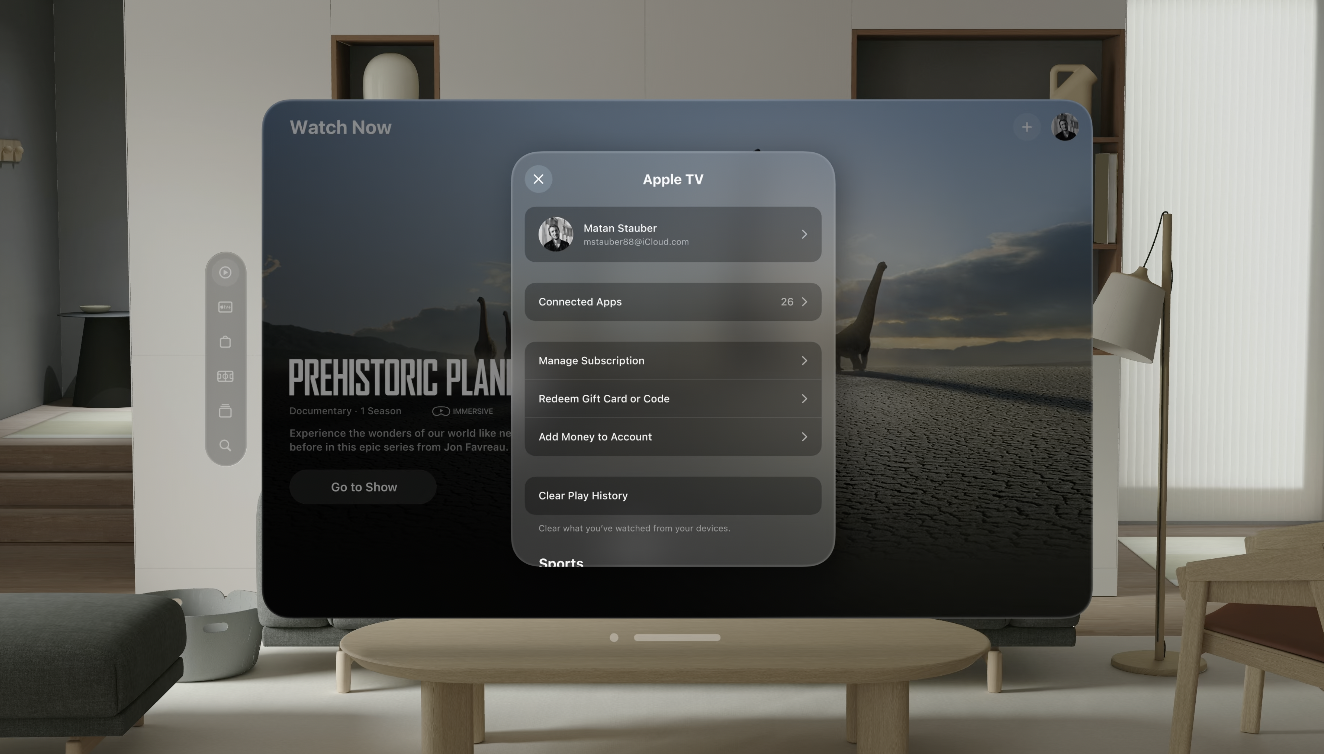
아이패드에서 메뉴는 오른쪽 상단에 위치하고, 클릭하면 dim처리 된다.
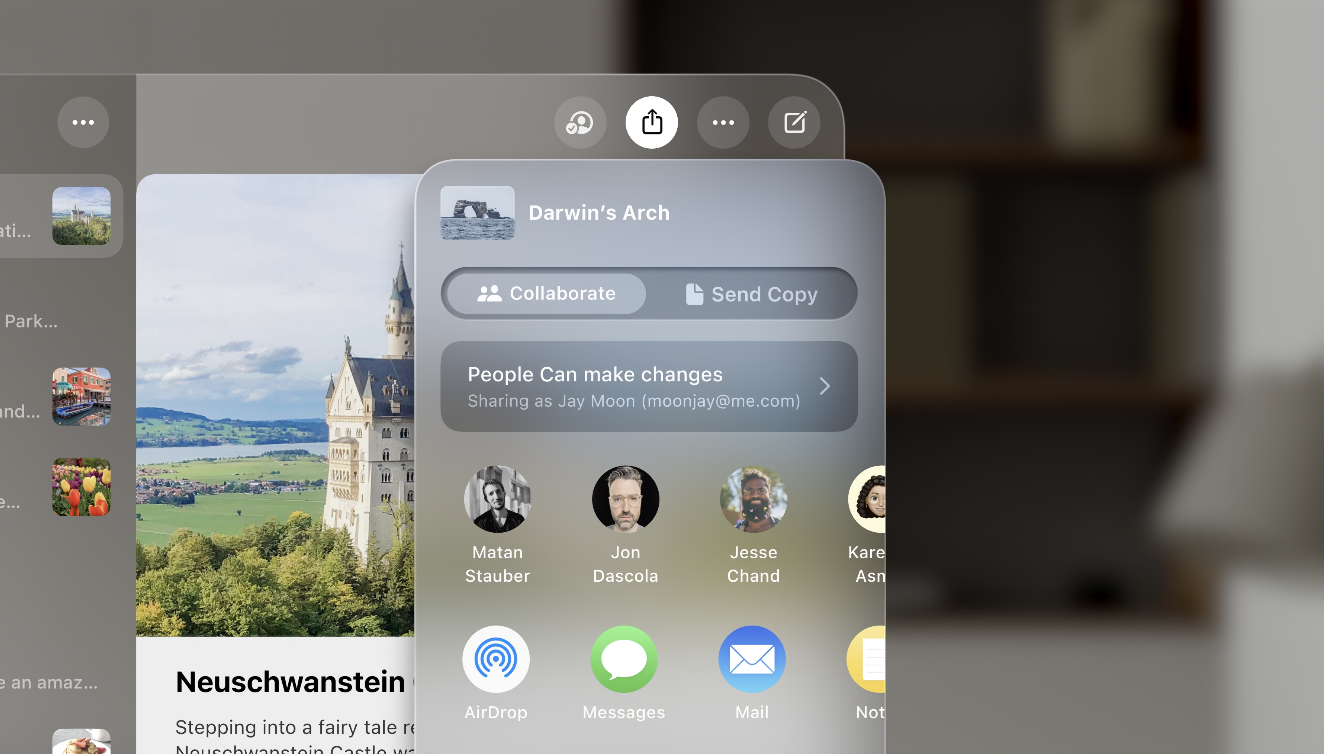
Popovers

아이패드에서 Popover는 호출 버튼을 가리키고, navBar가 비활성화된다.
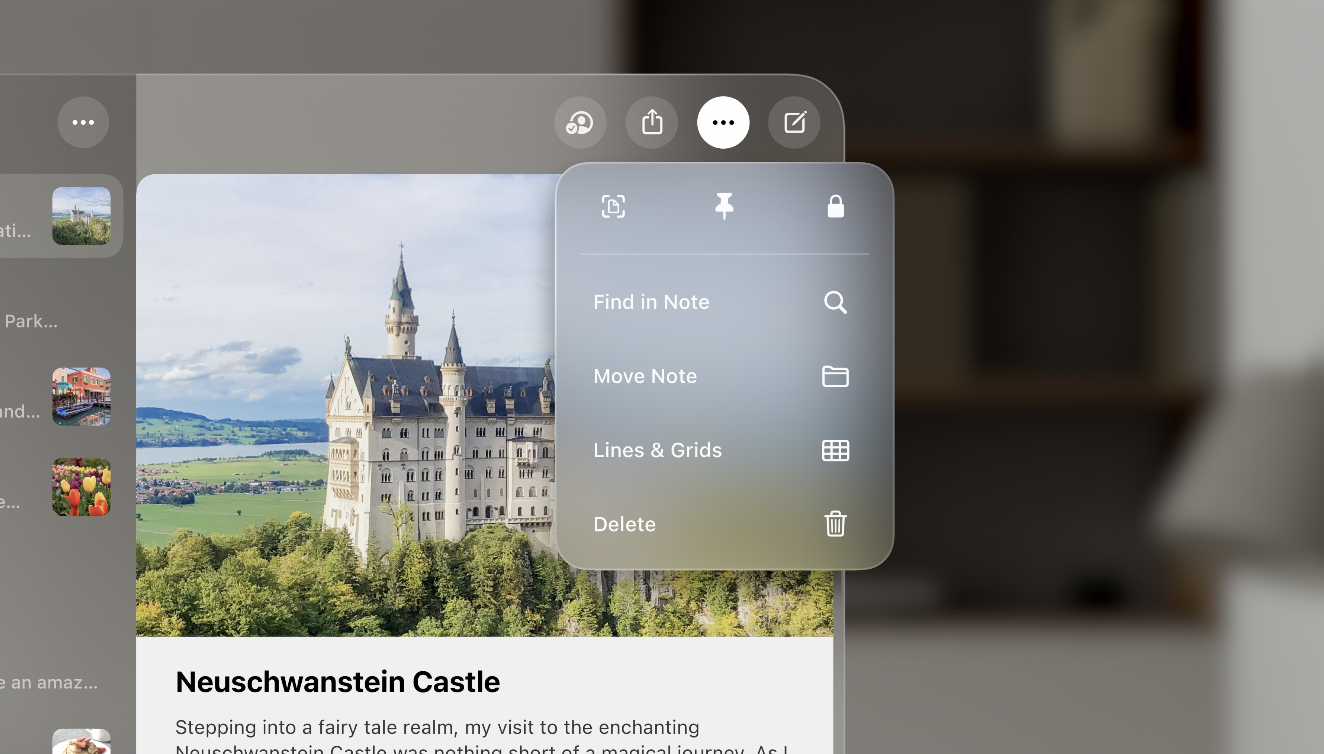
이 플랫폼에서는 메뉴와 팝오버가 윈도우 바깥까지 확장될 수 있다.

중요한 것은, 선택된 state로 호출된 버튼을 변경한다.

이 플랫폼에서는 항상 white background에 black label로 선택된 버튼을 나타낸다.
-> 유저들은 어떤 버튼이 popover를 호출했는지에 대한 피드백을 받을 수 있다.
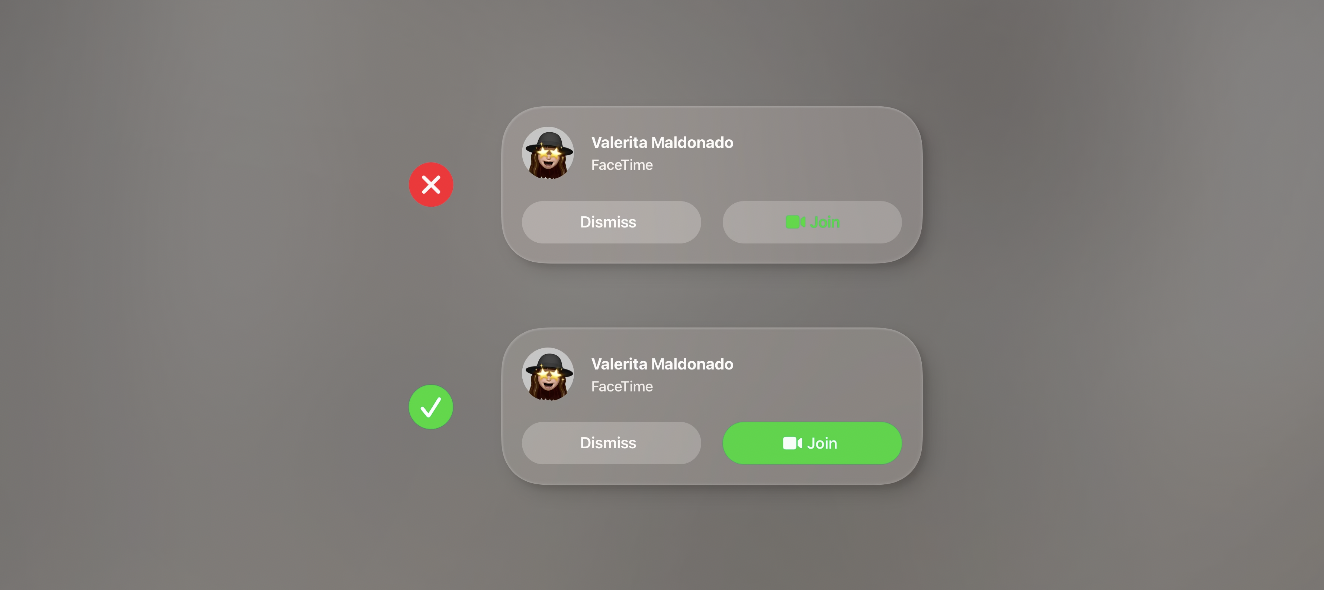
Avoid white-background butotns unless selected
버튼이 선택된 게 아니면 하얀 배경 버튼은 쓰지 말아라.
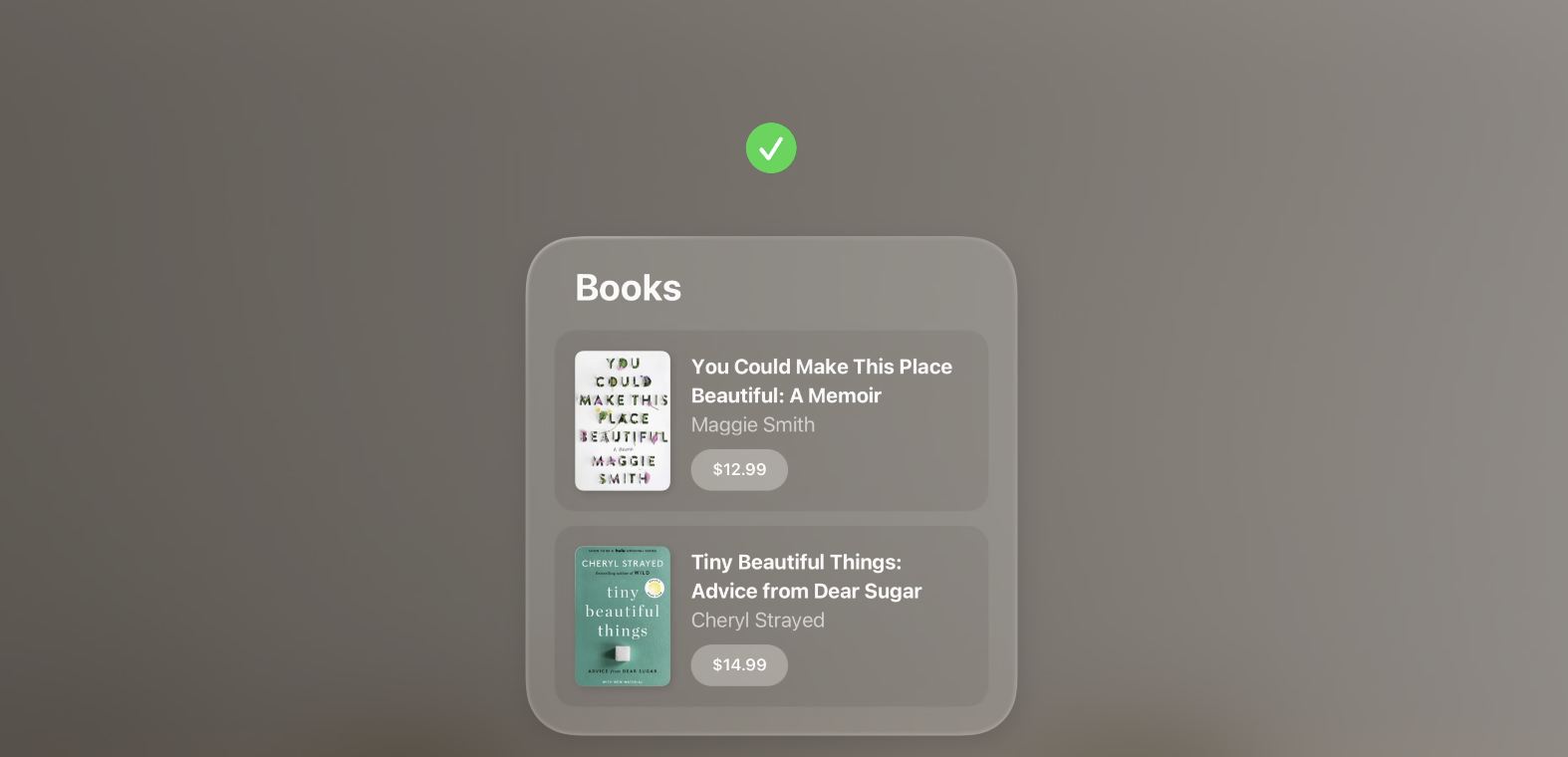
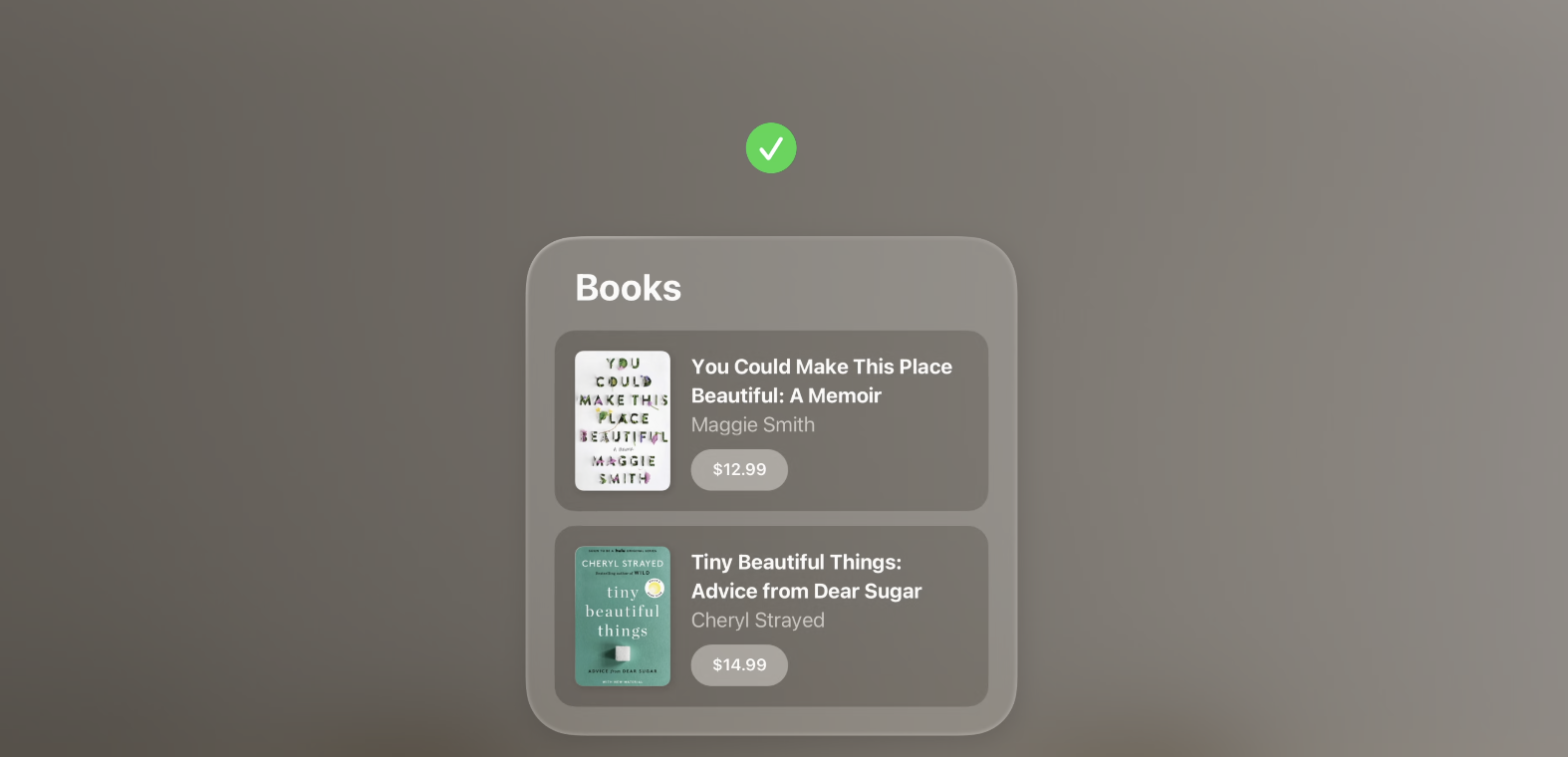
Sheets
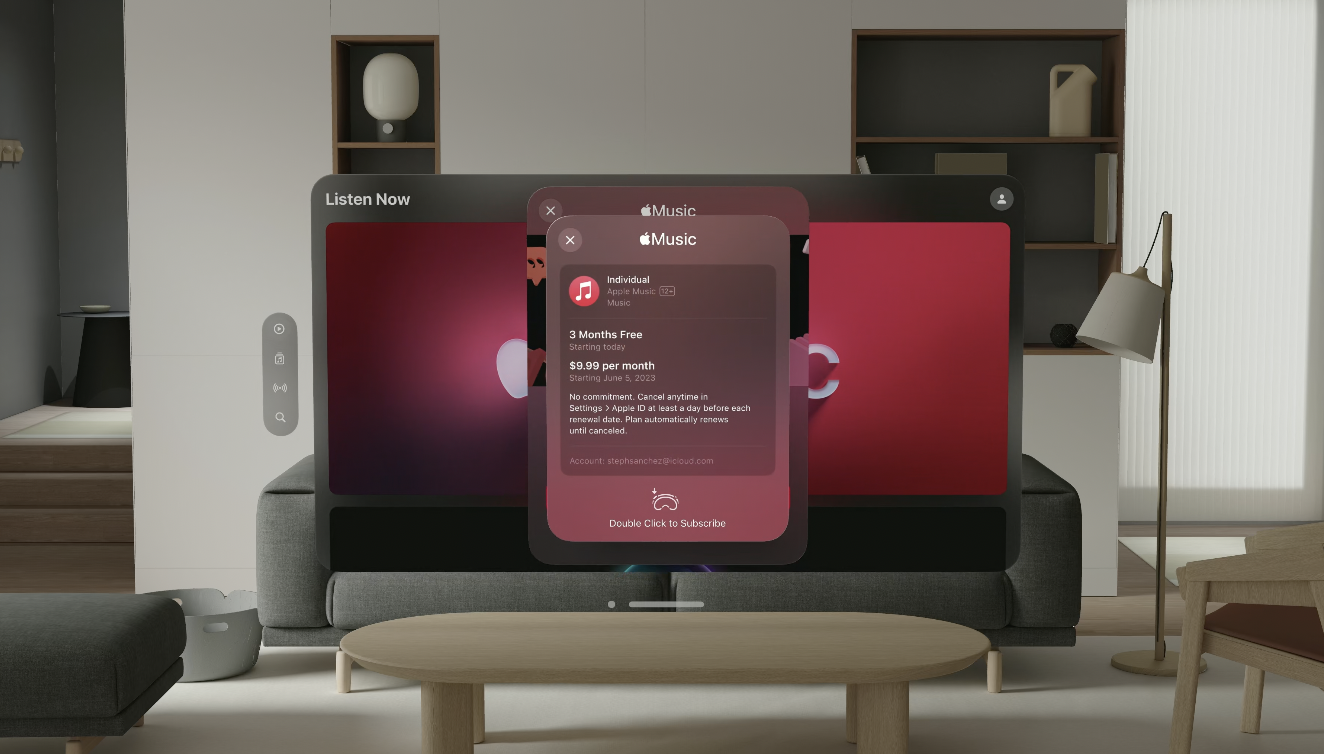
이 플랫폼에서는 sheets은 모달 뷰로 보여진다. 앱에 중앙에 위치한다.

모달은 부모 window와 같은 Z 좌표를 갖는다.
부모 window는 뒤로 밀리고 흐려진다. -> 앱 경험에 집중할 수 있게 도와주고, sheet이 사라질 때 까지 부모 window와의 interation을 막아준다.

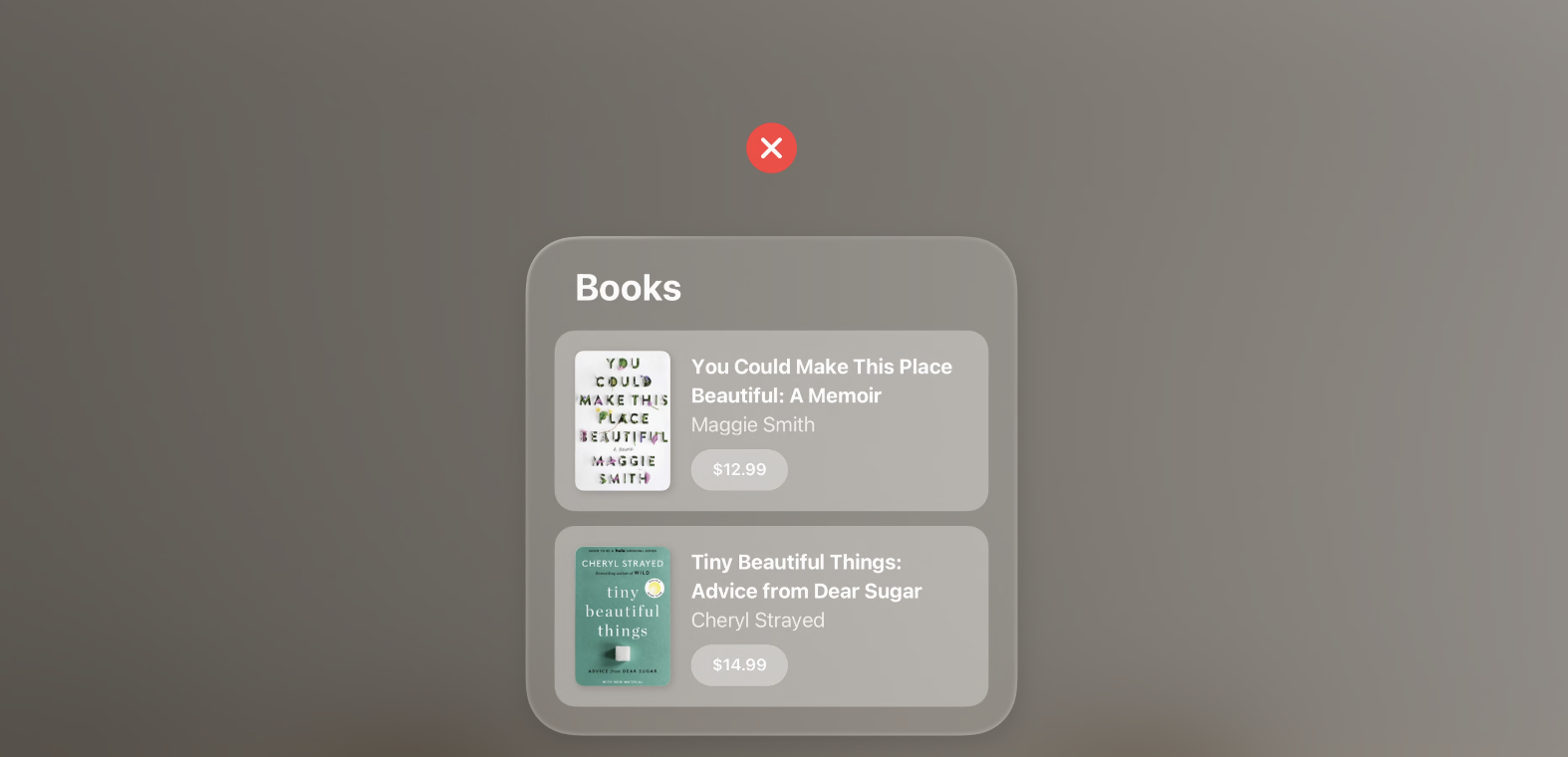
Sheet이 하나 더 필요하면, 그 아래에 있는 모달을 뒤로 밀고 흐려지게 한다.

같은 z 좌표를 공유하기 때문에, push navigation을 사용하는 것을 고려해라.
push navigation


요렇게 겹치지 않고, back button을 형성한다. 이 버튼의 위치도 잘 살펴보아라!
Always place close buttons on the top left
22분짜리 영상ㅇ인데 정리하느라 2시간은 쓴 것 같다.
자료를 갖다 쓰실 때에는 참조로 링크를 걸어주세요..
🥲
