하루에 두 번의 포스팅이라니😊. 오늘은 express에 대해 알아보도록 하자.
1. Express란?
express 사이트(https://expressjs.com)에 가보면, express란 'Node.js를 위한 빠르고 개방적인 간결한 웹 프레임워크' 라고 한다.
그렇다.. 역시 무슨소린지 모르겠다. 쉽게 알아보자.
이전 포스트에 NodeJS란, 자바스크립트를 브라우저 밖에서 사용하게 해주는 프로그램이라고 했다.
어떤 개발자가 NodeJS를 사용해서 서버를 만들고자 한다. 그렇다면 무엇을 해야할까? (여기서부터 필자의 뇌피셜이다.) HTTP 통신을 해야하니까.. HTTP 통신 방법도 배워야 하고, 패킷에 정보를 실어보내야 하니까, 패킷 구조도 배워야 하고, 음.. HTTP통신이 3핸드쉐이킹이었나 뭐였나.... 포기!😂
그렇다. 잡설이 길었지만, express란, NodeJS를 사용하여 서버를 개발하고자 하는 개발자들을 위하여 서버를 쉽게 구성할 수 있게 만든 프레임워크다. 프레임워크란, 클래스와 라이브러리의 집합체라고 보면 된다.
더 짧게 말하면, express란 NodeJS를 사용하여 쉽게 서버를 구성할 수 있게 만든 클래스와 라이브러리의 집합체 라고 보면 된다.
2. Express 설치
express의 설치에 앞서, 두 가지를 선행해야 한다.
첫 번째로 NodeJS의 설치, 그리고 두 번째로 npm init을 통한 프로젝트 initialize가 되겠다(이 과정은 생략한다.)
그리고, npm install express 명령어로 express를 설치해주면 되시겠다.
3. Express의 사용
express 홈페이지에 방문하면, 시작방법조차 아주 친절히 나와있다.
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
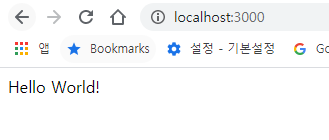
})위와 같이 작성하면, 포트 3000에 그 유명한 헬로월드 메시지를 아래와 같이 확인할 수 있다.

자.. 또 여기까지가 필자 지식의 한계이기 때문에, 이만 포스팅을 마무리한다.
필자는 회사에서 스프링부트로 서버를 개발했는데, 자바스크립트로 서버를 공부하니 신기하고 기대된다. 그럼 앞으로도 공부에 정진할 수 있도록 셀프 화이팅 하겠다.😠

감자 캐릭터가 너무 귀엽네요 ㅋㅋㅋㅋ 잘보고갑니다~