자바스크립트 초급반을 이제 막 졸업한 필자로서는, NodeJS가 무엇인지 몰랐다. 필자에게 NodeJS란 그저 회사 개발 가이드라인에 적혀있는 개발 전 환경세팅 과정에서 설치해야 하는 프로그램 중 하나였을 뿐.
너무 늦은 감이 있지만, 드디어 필자가 NodeJS가에 대해 다루어보는 시간을 가지게 되었다. 물론 필자와 같은 초보 개발자는 많지 않겠지만, 필자 본인을 위해, 또는 필자와 같은 초보 개발자를 위해 NodeJs 기초에 대해 알아보도록 하자.
1. NodeJS란?
구글에 검색을 해 보면, _'Node.js는 확장성 있는 네트워크 애플리케이션 개발에 사용되는 소프트웨어 플랫폼이다. 작성 언어로 자바스크립트를 활용하며 Non-blocking I/O와 단일 스레드 이벤트 루프를 통한 높은 처리 성능을 가지고 있다.'라고 한다.

이게 뭔 개소..(그만)
크흠.. 정말 좋은 설명이 써 있지만 필자와 같은 초보들은 그런소리 모른다.
알기 쉽게 설명하자면, 애초에 자바스크립트란 브라우저를 겨냥해서 만든 언어였다. 브라우저에서 html이 뼈와 근육, css가 옷이면 자바스크립트는 그 몸을 움직이는 뇌같은 역할이였다.
그런데, 자바스크립트가 발전하면서 개발자들은 브라우저 밖에서 자바스크립트를 쓰고 싶었다. 그런데 어떻게? 자바스크립트는 브라우저에 종속되어 있는데!! 그 역할을 해 주는것이 바로 NodeJs이다.
한마디로, NodeJS란 브라우저 밖에서 자바스크립트를 사용할 수 있게 만드는 프로그램 이라고 보시면 되겠다.
그렇다면 NodeJS 사용의 시작인 설치는 어떻게 할까?
2. NodeJS 설치방법
NodeJS의 설치방법은 아주아주 간단하다.
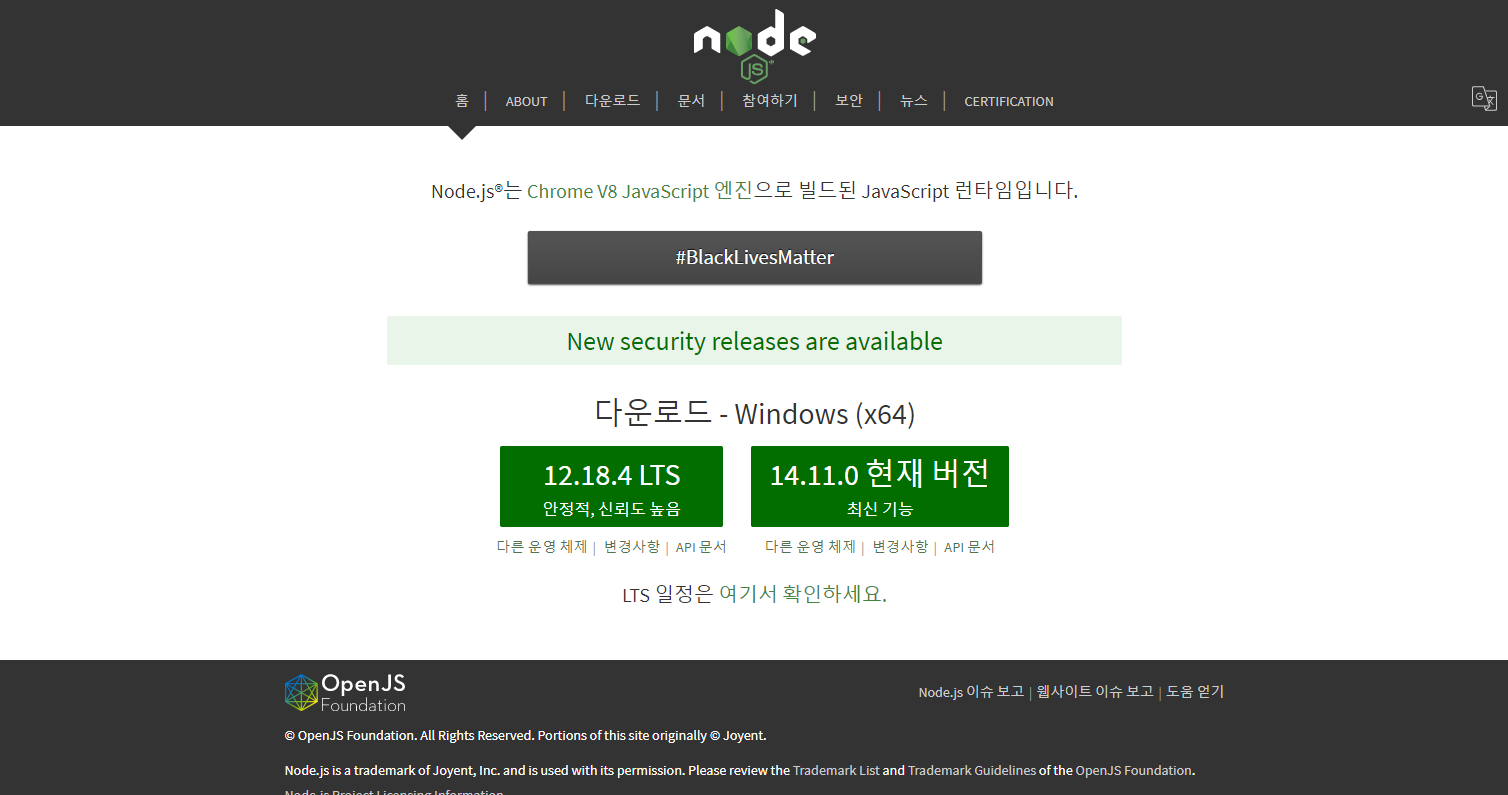
홈브류를 설치해서 명령어로 설치하는 방법도 있다고 한다..지만 필자같은 초보는 묻지도 말고 일단 https://nodejs.org/ 를 방문하자.

위 이미지에서 보이는 LTS버전을 다운받아 설치하면, 끝!
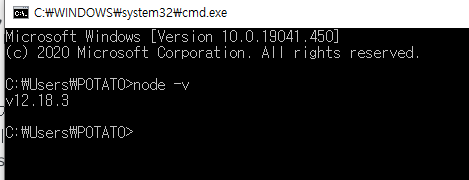
NodeJS가 잘 설치되었는지 확인하는 방법은, cmd창을 열어서 node -v 를 입력해보면 된다. 아래 이미지와 같이 NodeJS 버전이 잘 뜨면 완료.

필자가 아는건 여기까지가 한계이기 때문에, 포스팅을 마무리하도록 한다.
앞으로 더 많이 배우고 알아갈수록, NodeJS의 사용법과 자세한 내용을 다루도록 하겠다.