html/css 프로젝트 이후로, javascript 강의를 보며 클론 프로젝트를 마쳤다.
바닐라 자바스크립트 초급 강의였기 때문에, 이해하기 어렵지는 않았다. 물론 처음 배우는 내용이었기 때문에 배울것은 많았다.
이번에도 노마드 코더 챌린지에 도전했으나, 월화수목금금금을 넘어 공휴일까지도 뺨때려버리는 연이은 격무에 자바스크립트 기능에만 힘을 쏟고, 보기좋게 꾸미지 못해 우수작품에 뽑히지는 못했다.😥 다음 챌린지에는 좀 힘을 써봐야지.
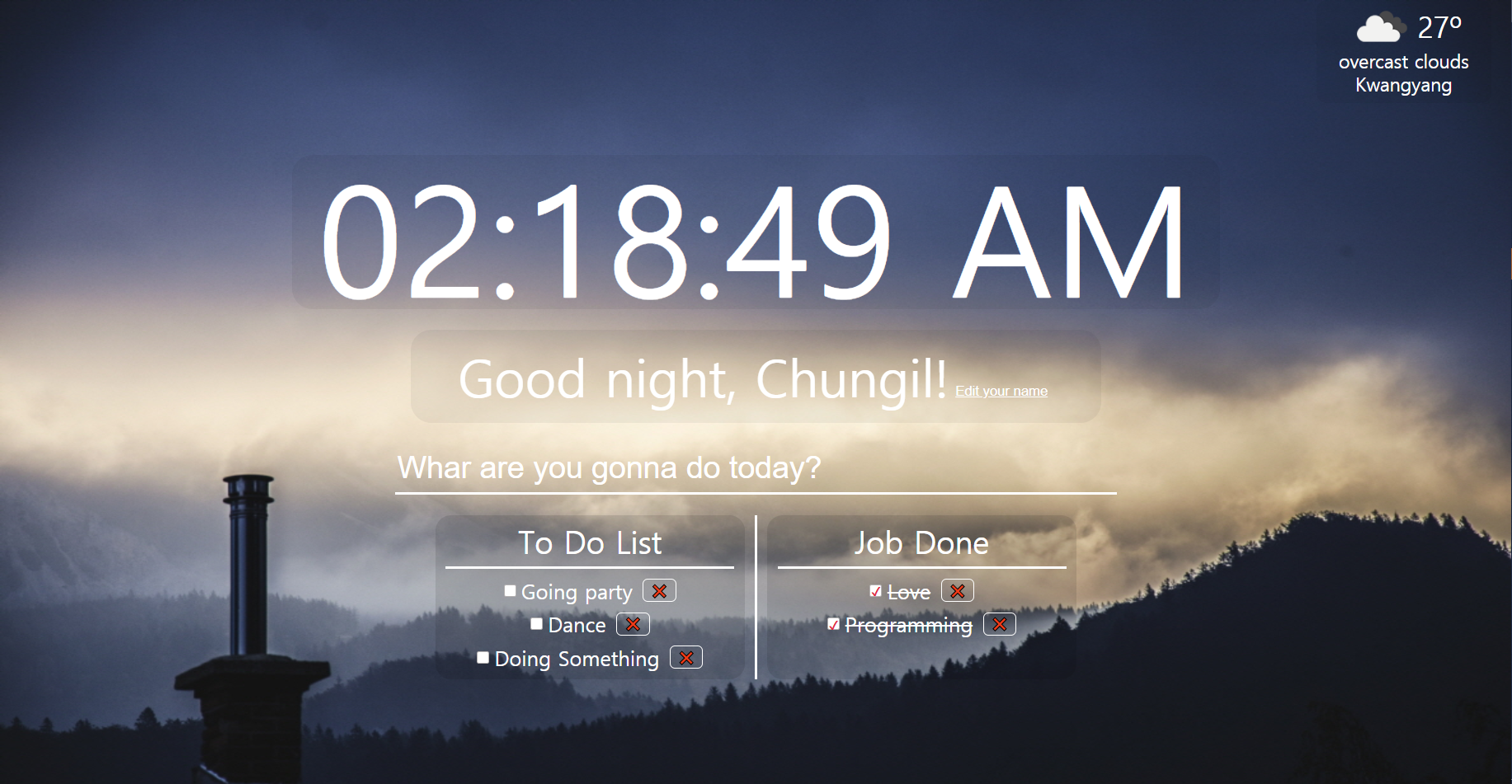
아래 URL은 momentum clone 프로젝트 완성본이다.
https://madpotato1713.github.io/momentum-clone-v2/

보기좋게 꾸미진 못했지만, 아침/점심/저녁에 따라 인삿말을 다르게 출력하고, 날씨에 따라 배경화면이 랜덤으로 출력된다는 것. 그리고 우측 상단의 아이콘과 글귀도 날씨에 따라 변하는 것에 초점을 맞추었다.
일을 하면서 API는 많이 사용해 보았지만, 이번 프로젝트를 하면서 무료로 사용할 수 있는 API가 상당히 많다는 것을 알게 되었다.
좀 더 공부해서 나만의 프로젝트를 할 때 더 참신하고 많은 무료 공개 API를 사용하고 싶어졌다.
다음은 유트브 클론 프로젝트를 할 계획이다.
슬슬 코딩테스트가 많은 시즌이 찾아오기 때문에 할게 정말 많다.
일해라 뇌!🙄