1. useEffect
- useEffect는 리액트 컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook
- 클래스형 컴포넌트의 componentDidMount와 componentDidUpdate를 합친 형태
-
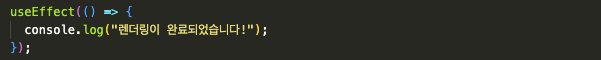
기본적으로 첫 번째 파라미터(함수)가 렌더링된 직후 실행

-
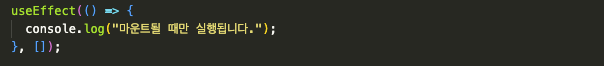
마운트될 때만 실행하고 싶을 때 (업데이트 될 때는 실행 X) → 두 번째 파라미터로 비어있는 배열을 넣어줌

-
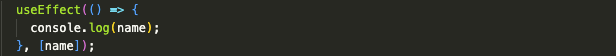
특정 값이 업데이트될 때만 실행하고 싶을 때→ 두 번째 파라미터에 의존 배열(deps)를 넣어줌

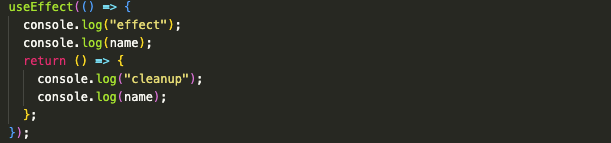
- 컴포넌트가 언마운트되기 전이나 업데이트 되기 직전에 작업을 수행하고 싶다면 뒷정리 함수(cleanup)를 반환해 주어야 함.

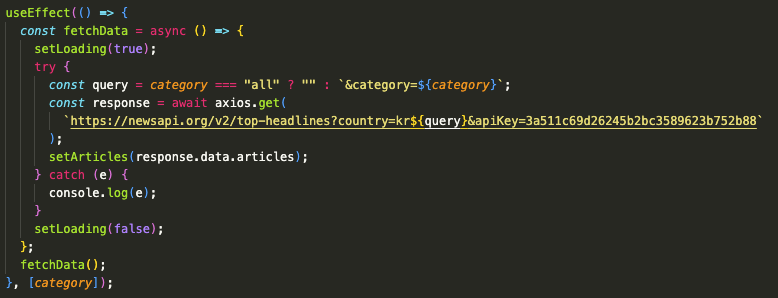
사용 예시
category의 값이 바뀔 때마다 뉴스를 새로 불러와야 하기 때문에 useEffect의 의존 배열에 category를 넣어 줌


2. useMemo
Memo, “memoized”, 이전에 계산한 값을 재사용한다는 의미.
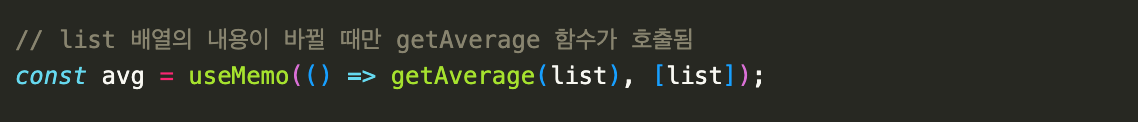
함수 컴포넌트 내부에서 발생하는 연산을 최적화할 수 있음.
첫 번째 파라미터에 함수(어떻게 연산할지 정의)를 넣어줌. 두 번째 파라미터에 deps 배열 (어떤 값이 변할 때 새로 호출해야 하는지 명시)을 넣어줌.
useMemo는 특정 결과값을 재사용할 때 사용, useCallback은 특정 함수를 새로 만들지 않고 재사용하고 싶을 때 사용

3. useCallback
- useMemo와 비슷한 Hook
- 주로 렌더링 성능을 최적화해야 하는 상황에 사용하며, 특정 함수를 새로 만들지 않고 재사용하는 기능을 함.
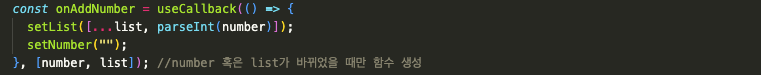
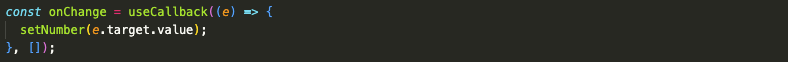
- 첫 번째 파라미터에 생성하고 싶은 함수를 작성, 두 번째 파라미터에 배열 (어떤 값이 변할 때 함수를 새로 생성해야 하는지 명시)을 작성

- 두 번째 파라미터(deps)에 비어있는 배열을 넣은 경우, 컴포넌트가 처음 렌더링될 때만 함수 생성, 이후 재사용

주의할 점! 함수 안에서 사용하는 상태 혹은 props가 있다면, 두 번째 파라미터(deps)에 포함시켜야 함. 만약 넣지 않으면, 함수에서 해당 값을 참조할 때 가장 최신값을 참조할 것이라고 보장할 수 없음.
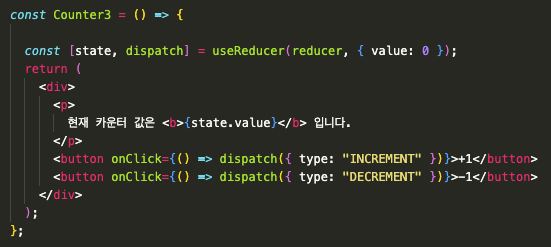
4. useReducer
- useState보다 더 다양한 컴포넌트 상황에 따라 다양한 상태를 다른 값으로 업데이트 할 때 사용
- 현재 상태, 업데이트를 위해 필요한 정보를 담은 액션 값을 전달받아 새로운 상태를 반환하는 함수
첫 번째 파라미터: reducer 함수, 두 번째 파라미터: reducer의 기본 값 (initialState)
state: 현재 가리키는 상태, dispatch: 액션을 발생시키는 함수

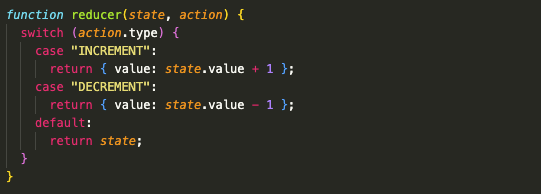
reducer 함수: 현재 상태(state)와 액션 객체(action)를 파라미터로 받아와서 새로운 상태를 반환해주는 함수


알아갑니다