Project 1. Opensea clone coding

첫 프로젝트를 시작하였다.
프로젝트라고 감히 말할 수 있는 정식 프로젝트였다.
첫 프로젝트 치곤 백엔드-프론트-블록체인을 모두 아울러야 하는 어려운 프로젝트였지만 인간은 역시 적응의 동물. 그 어려운 것도 결국 완료를 해버렸다… 역시 못 할 것은 없다.
물론 계획했던 기능은 모두 구현하지 못해서 아쉬움이 남는다.
원래 4명이서 진행하는 프로젝트를 우리 팀은 사정상 2명이서 진행을 하게 되었다.
다른 3명팀과 합쳐서 5명이 진행한다는 옵션도 있었지만 이번 프로젝트에서 협업 능력보다 개발 역량을 더 높이고 싶다는 욕심이 있었다. '그래 내가 덜 자면 되지'라는 생각으로
결국 2명이서 진행을 하게 되었다.
프로젝트가 마무리된 지금….
난 나쁘지 않은 선택이였다고 생각한다.
프로젝트 레포지토리: https://github.com/codestates/beb-04-97s
프로젝트 주제
프로젝트 주제는 NFT 거래 플랫폼, 'OpenSea 클론 코딩'하는 것이었다.
주어진 것은 메타마스크 지갑 연결 코드, mint 함수, 발행된 NFT 가져오는 코드 등이 있었고, 이것을 활용해서 구현을 했으며, 구현 범위는 팀의 자율이었다.
팀 이름은 97s!
그렇다 공교롭게도 유일한 팀원이자 팀장인 친구가 나랑 동갑이었다.
팀 이름을 closesea, openmountain, underthesea 등을 생각해냈지만,
97년생이 만난 우연이 신기해서 97s라 짓게 되었다.
팀장 친구는 컴공과 출신으로 프로젝트 경험과 개발 경험이 많았기 때문에 의논 하에 팀장이 되었고 나는 팀원이 되었다.
역할 분담
- Front End
- 리액트로 페이지 구성 (라우트, 변수 상태 관리, 인터랙션 등)
- CSS
- Back End
- 몽고DB 세팅
- express모듈로 Front와 DB 통신
- Contract, Web3 handling
- remix로 컨트랙 배포
- web3로 컨트랙 함수 활용
사실 2명이라서 칼같이 역할을 자르진 않았다. 프로젝트 직전까지 리액트 공부를 혼자서 해왔기 때문에 내가 프론트와 web3를 위주로 했으며 팀장 친구는 백엔드를 맡았고, 내가 프론트에서 구현이 어려웠던 부분을 구현해주었다.
준비 과정
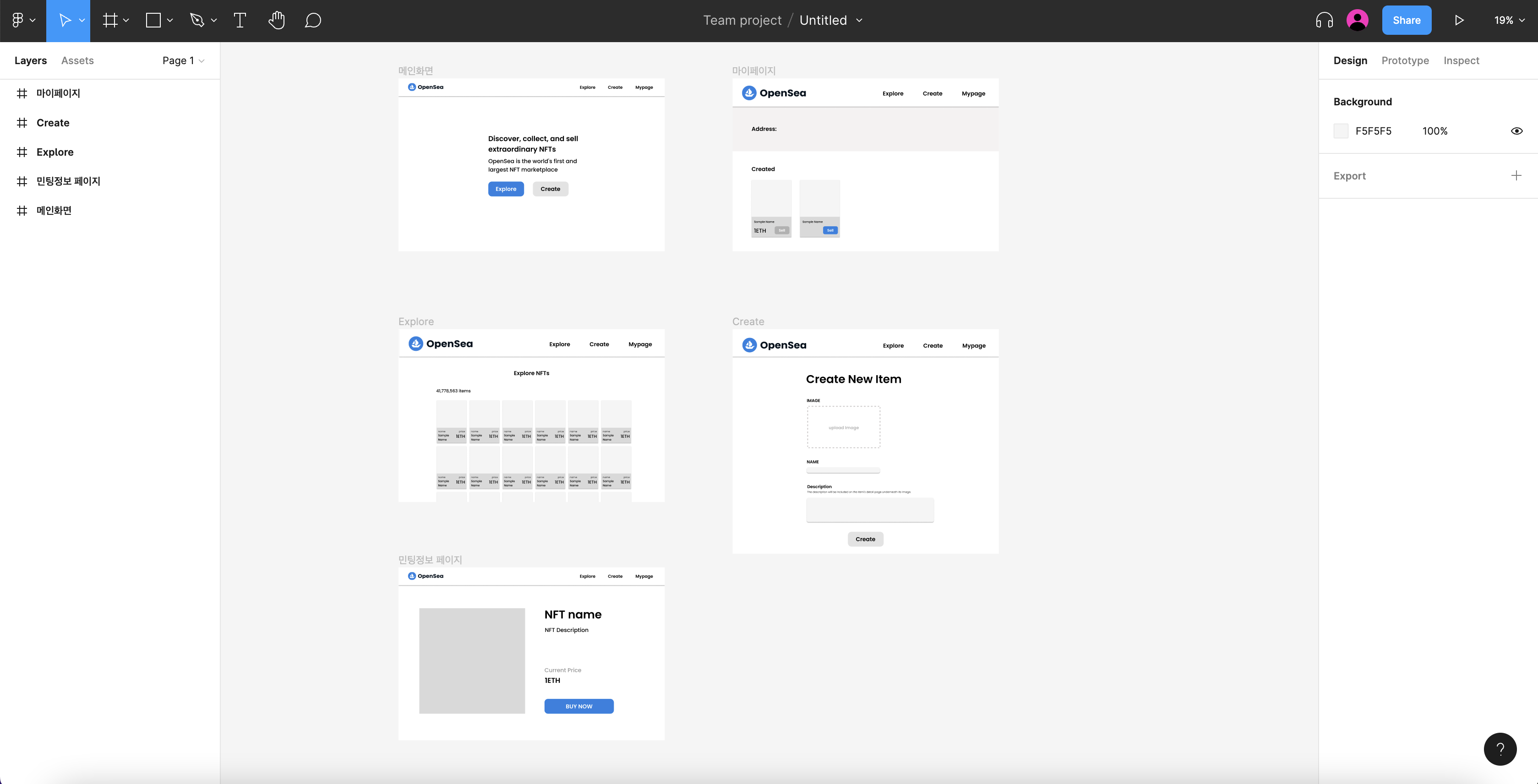
피그마를 활용해 우리가 구현할 페이지를 빠르게 그려 보았다. 미리 그려 두니 깔끔한 페이지를 구현하는데 많은 도움이 되었다. 물론 저것 그대로 진행은 안 됐지만, 80% 정도는 맞춘 것 같다. 피그마를 활용하니 CSS 설정에 들어갈 정보를 가져오기도 편했다.

구현 기능
Home, Navigator Bar
메타마스크 지갑이 연결되어 있지 않으면 wallet 아이콘을, 연결되어 있으면 'My Page'가 표시되도록 하였다.

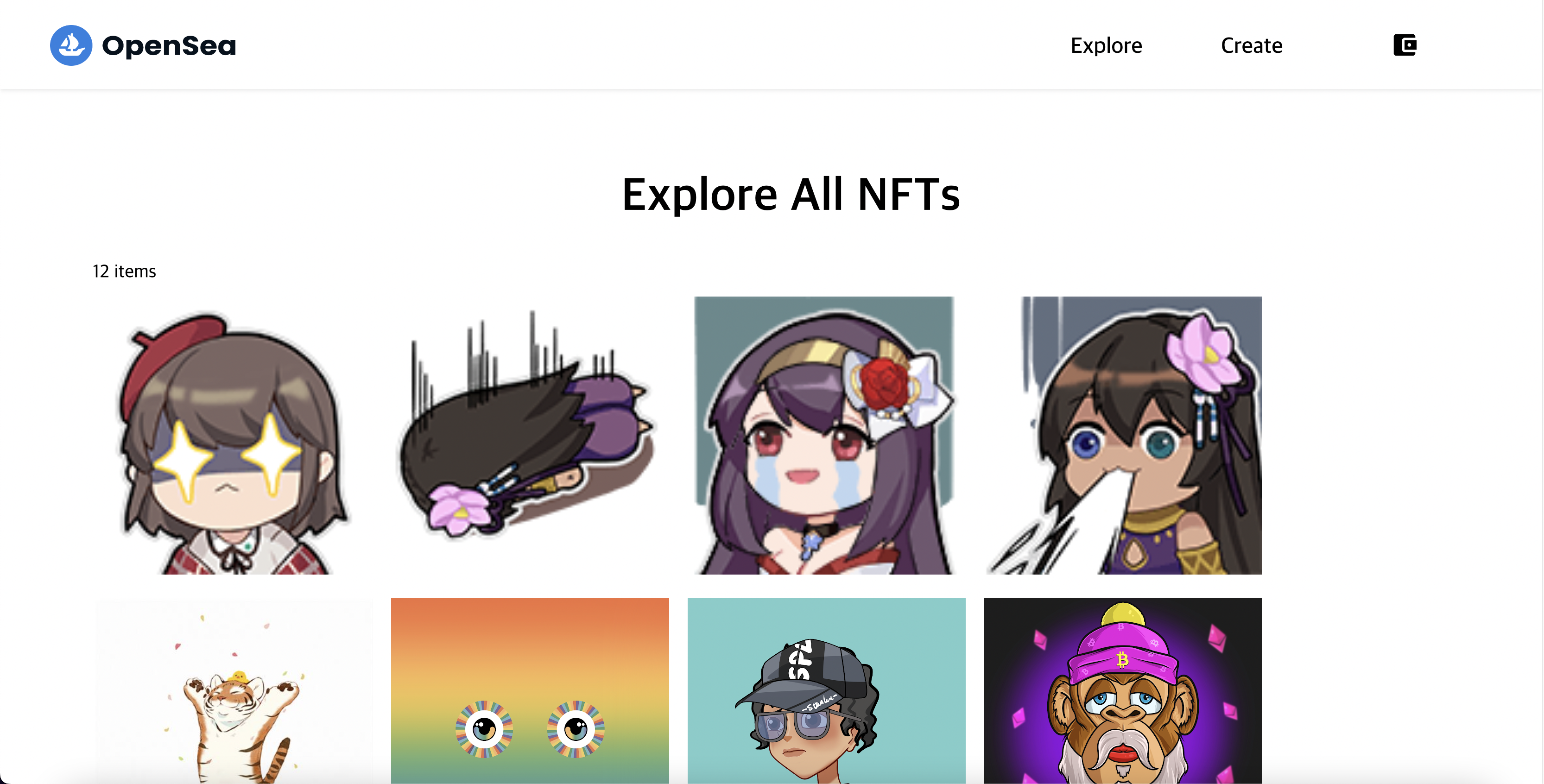
Explore
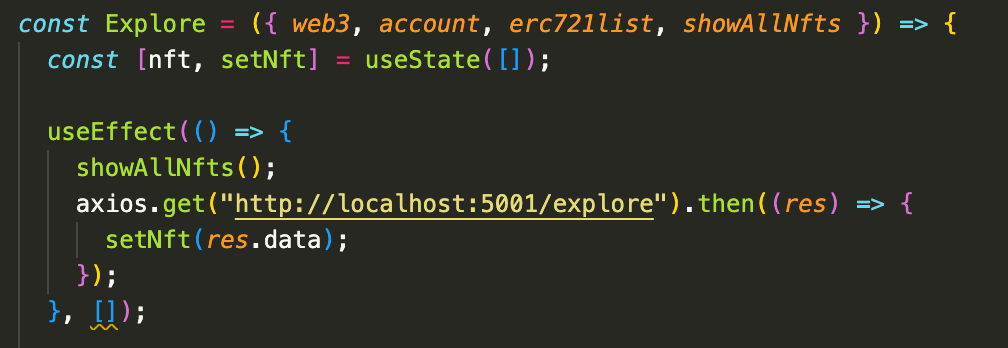
해당 컨트랙 상에서 배포한 모든 NFT들을 볼 수 있다.

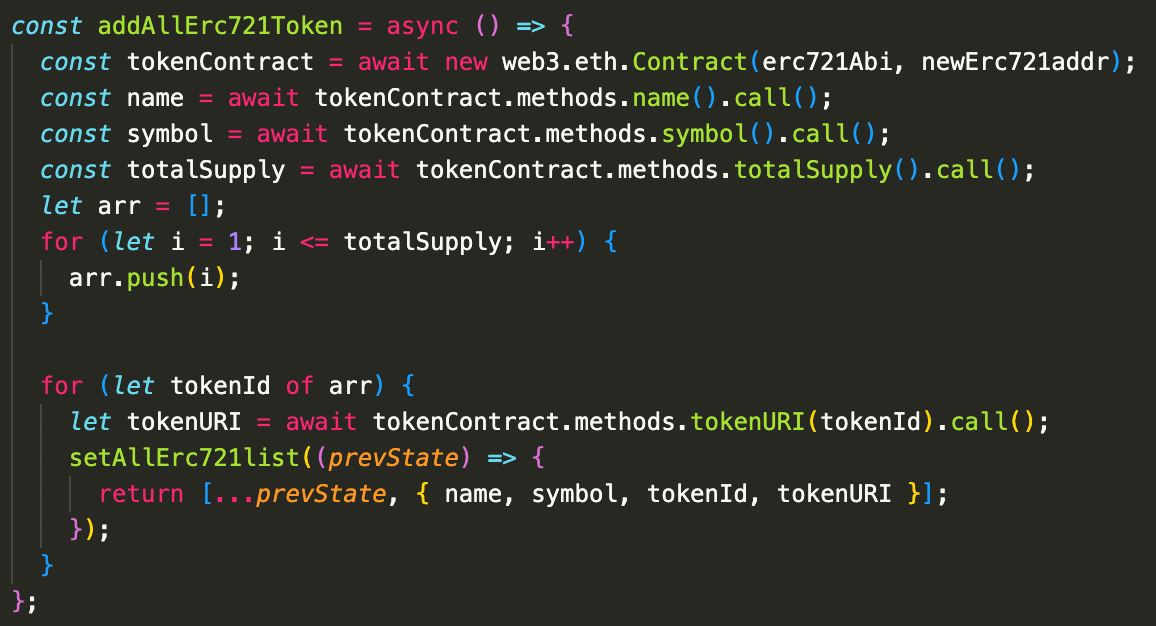
발행된 NFT를 가져오는 코드는 주어졌기 때문에 어렵지 않았다. 주어진 코드는 마이페이지에서 자신이 발행한 NFT들만 볼 수 있게 하는 코드였기 때문에 전체 NFT를 렌더링하기 위해서는 약간의 수정이 필요했다. 그것을 수정해서 구현하는 것은 어렵지 않았다.

그러나 web3를 이용해 NFT들을 렌더링하는 것은 굉장히 오랜 시간이 소요되었다.
그래서 우리는 백엔드를 개발해 자체 데이터베이스를 만들어 그곳에서 가져오는 방식을 사용하기로 했다.
비록 NFT 데이터를 온체인과 오프체인 두 군데에서 독립적으로 관리하는 것이 굉장히 번거롭긴 하지만, 기존 방식에 비해 더 빠른 렌더링을 구현할 수 있었다.

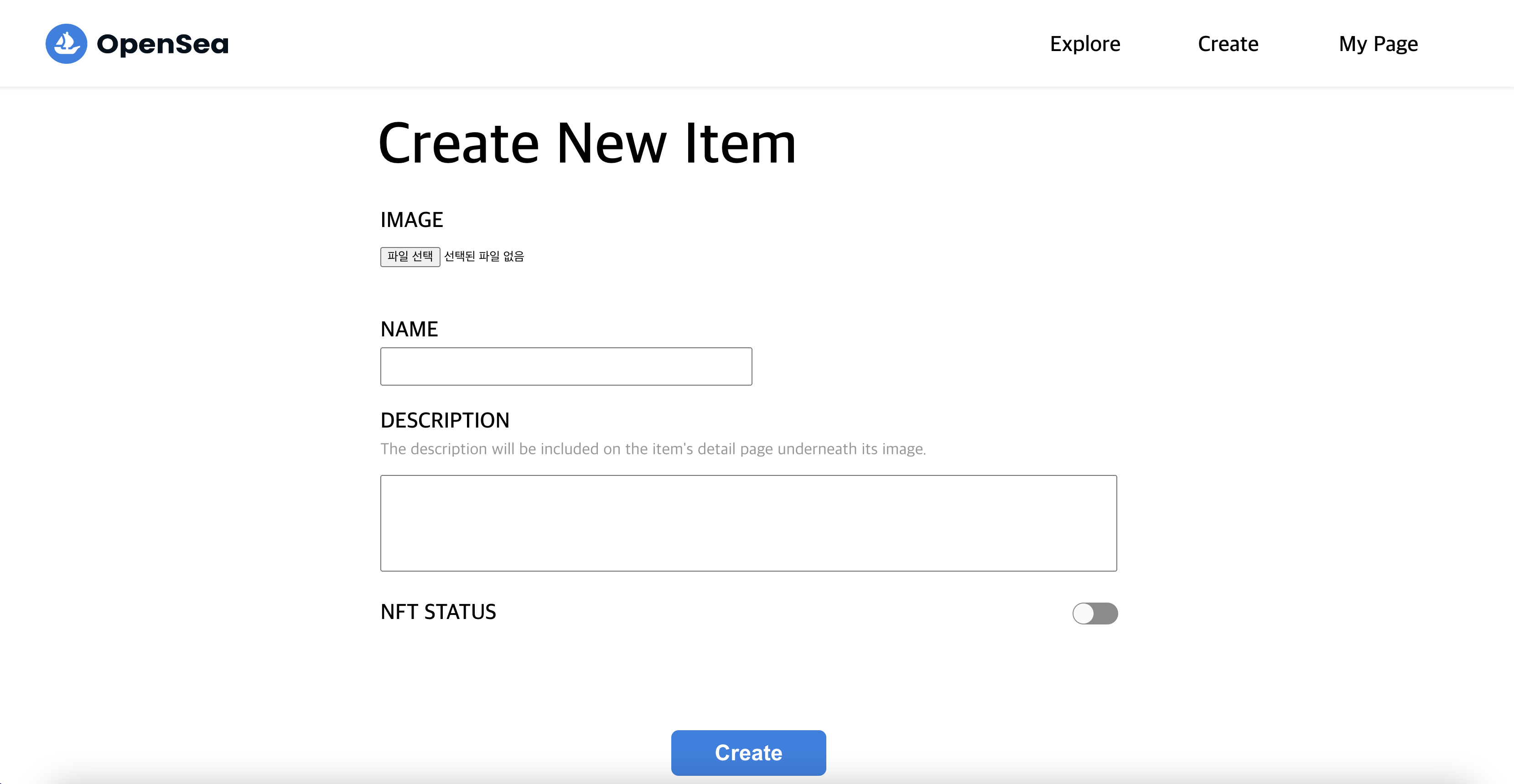
Create
NFT 민팅 기능
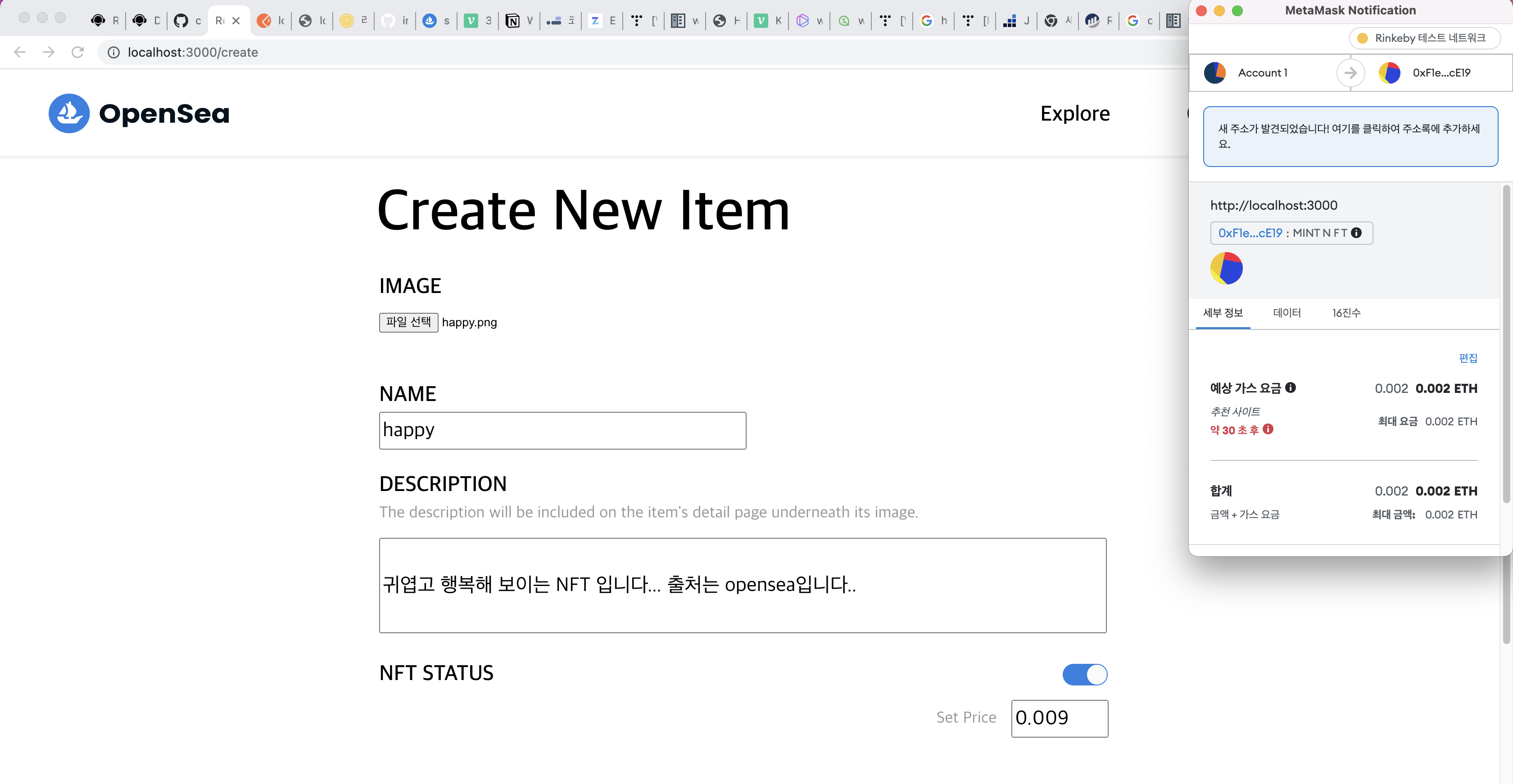
- Image 업로드, NFT 이름 입력, 설명 입력, 판매 여부(true일 경우 가격을 설정할 수 있다.) 를 설정한다.
- 메타마스크로 가스비를 지불하면 민팅이 완료된다.
workflow
민팅된 NFT는 온체인과 오프체인(자체 Database) 두 곳에 차례로 저장되게 했다.
- 사용자 입력 > Create 버튼 클릭 (만약 지갑 연동이 안 되어 있다면 이후로 진행이 안 됨)
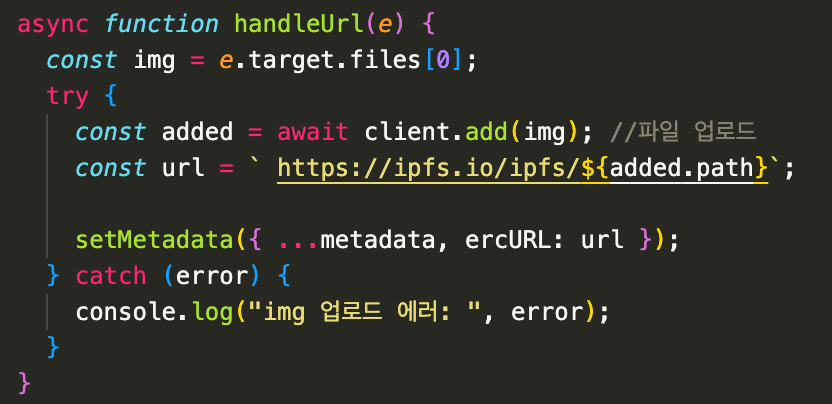
- 이미지 파일은 IPFS url로 변환 후 메타데이터에 넣어 주어 메타데이터를 완성한다.
- 온체인: mint함수 (지갑 주소, IPFS url)
- 오프체인: post 요청을 보내 완성된 메타데이터를 자체 Database에 저장

create 버튼 클릭 시

IPFS url 변환 코드
IPFS 변환은 정말 어려웠는데 하고 나니 간단했다;; 해당 링크를 많이 참고했다.

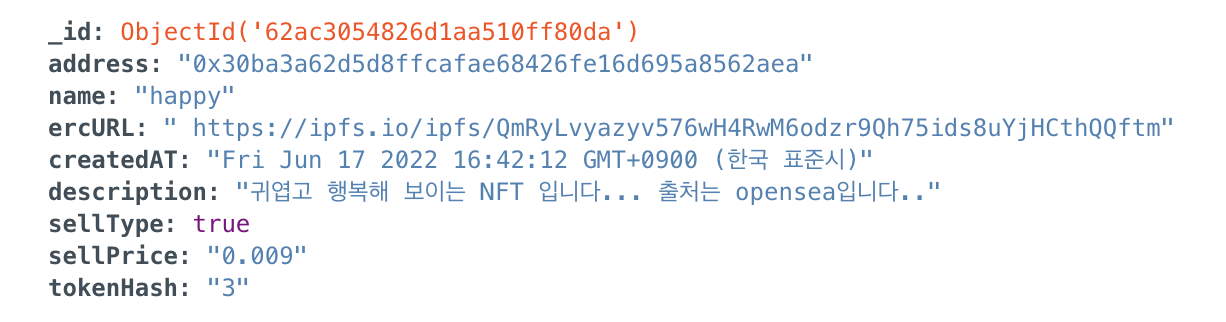
자체 database에 들어가는 Metadata
- _id: 몽고 DB에서 자체적으로 부여하는 id
- address: NFT를 민팅한 주소, owner
- name: NFT 이름
- ercURL: IPFS에서 변환한 url
- createdAT: 민팅한 시각
- description: create 할 때 작성하는 설명
- sellType: 판매 여부 (판매하지 않고 민팅만 해도 된다.)
- sellPrice: NFT 가격
- tokenHash: mint 함수 진행 후 리턴값, tokenId

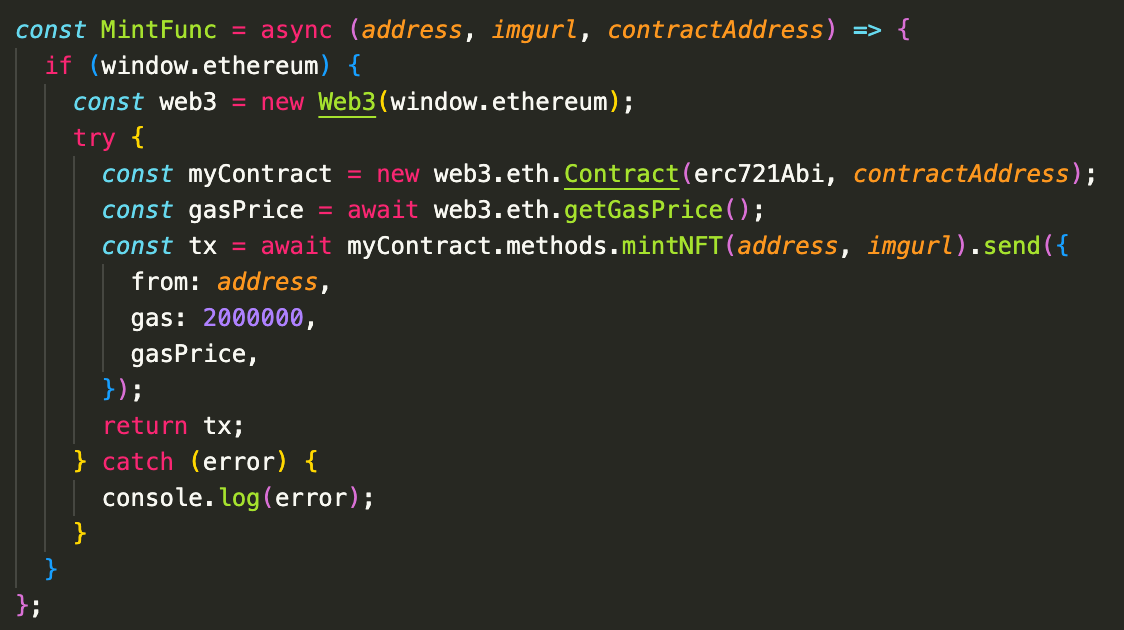
web3를 이용해 구현한 민팅함수
web3 공식 문서를 참고하면서 작성을 해보았다. 작성을 다 하고 테스트를 할 때 메타마스크가 뜨는 순간의 감격은 이루어 말할 수 없다.

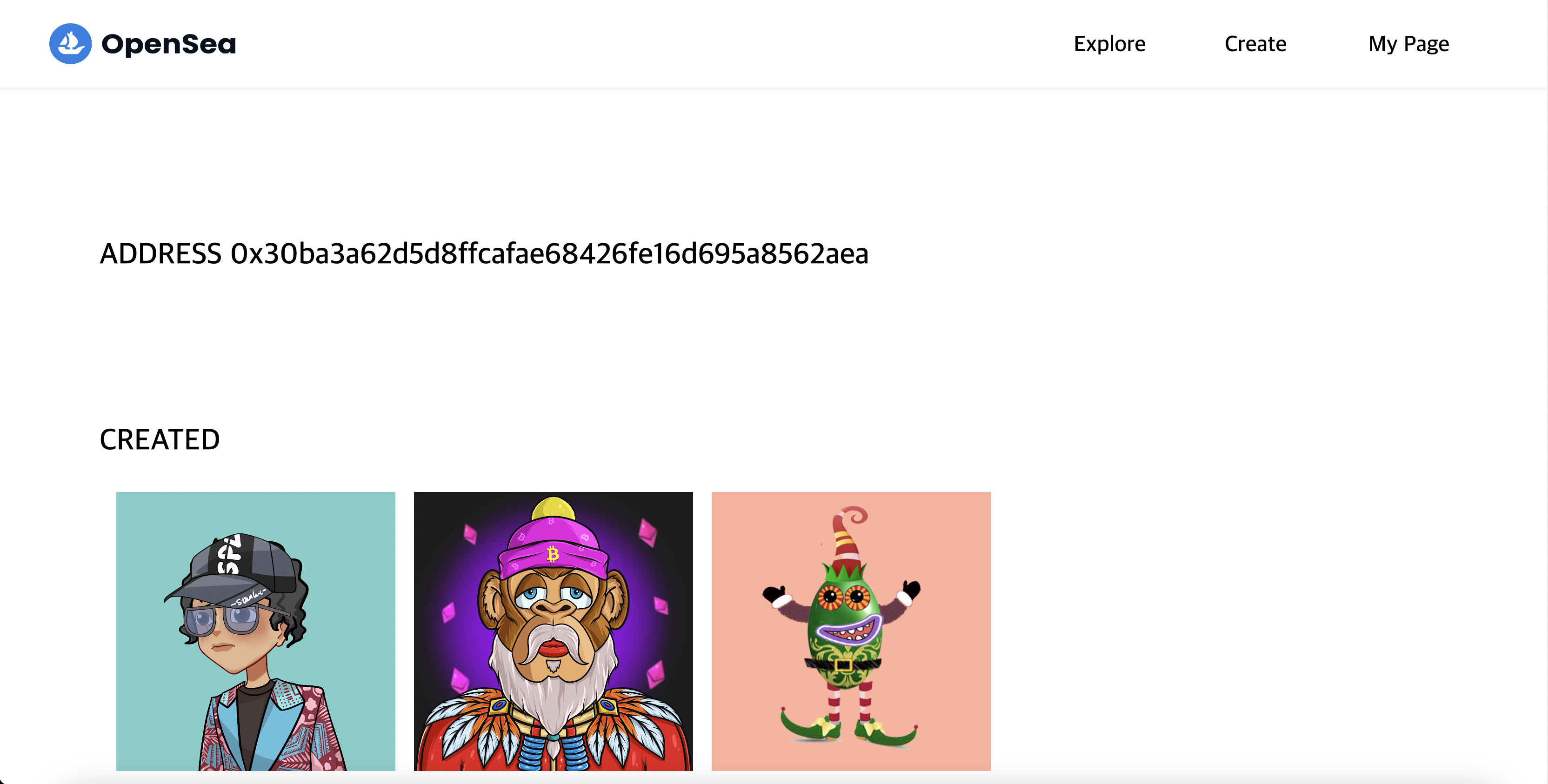
My page
My page에서는 자신의 Address를 보여주고, 자신이 민팅한 NFT들을 보여준다.
Address는 App.js 에서 web3를 이용해 가져오고, 그것을 props로 my page에 전달을 해준 값을 그대로 렌더링했고,
민팅된 nft들은 기존 온체인에 있는 데이터들을 가져오는 방식으로 구현됐었지만, explore와 마찬가지로 자체 데이터베이스에서 데이터를 가져오는 방식으로 진행했다.

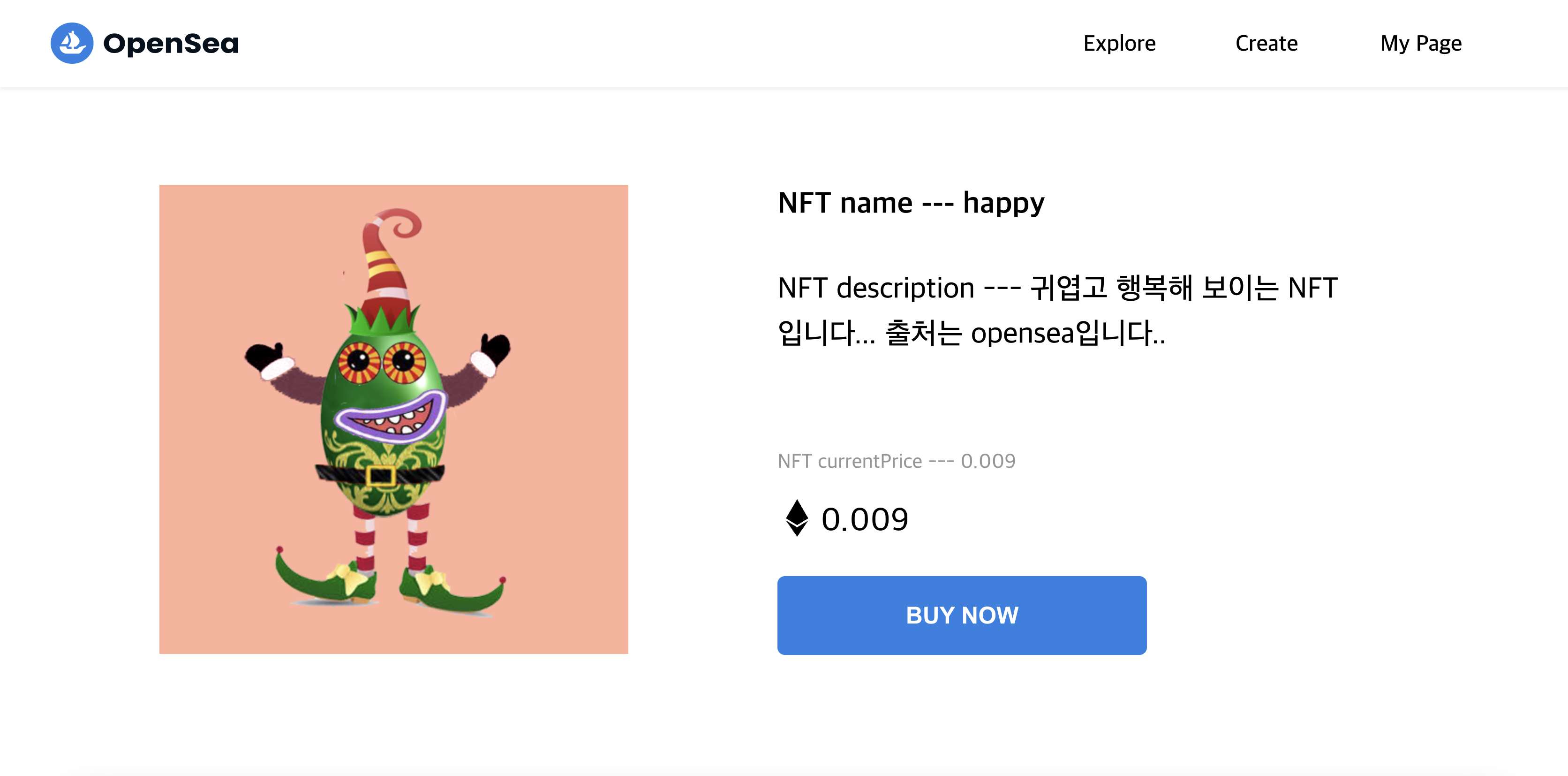
Info
NFT를 클릭하면 보여지는 페이지. NFT이름, 설명, 가격 등을 볼 수 있다.
만약 판매자가 판매 여부를 false로 해두었다면 BUY NOW 버튼은 비활성화된다.

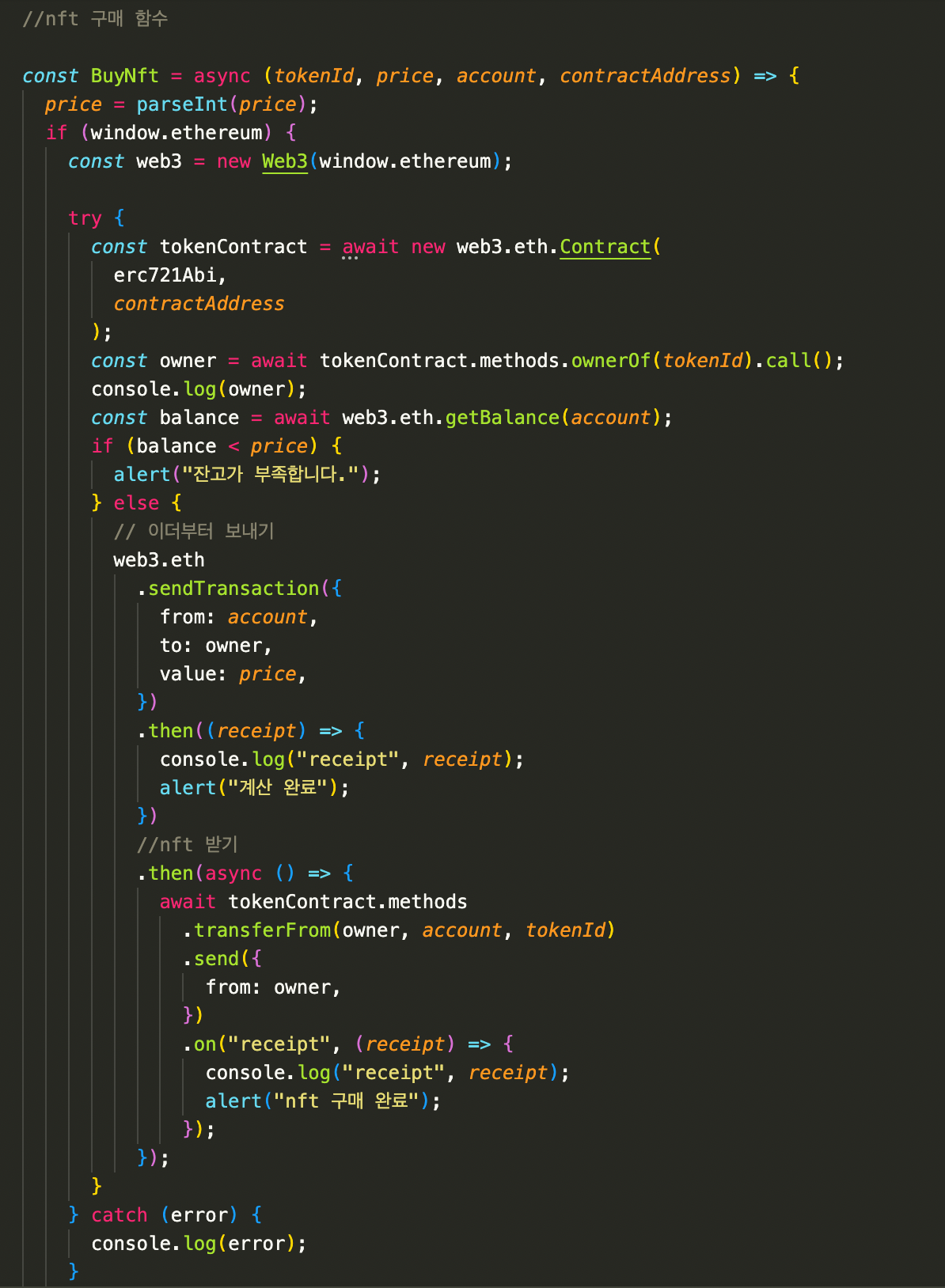
여기서 BUY NOW 버튼을 클릭하면 Buy 기능이 실현되는 것까지 구현을 하고 싶었으나, 구현을 하지 못해 아쉬웠다. 프로젝트를 사실상 끝내고 정리를 해야했던 금요일 오후3시까지 붙잡고 있었지만 결국 프로젝트 마무리를 위해 포기해야만 했다.

구매까지는 정상작동 되었지만, nft를 transfer하는 함수가 작동이 되지 않았다. 이것은 컨트랙트단 코드의 문제였는데, 해당 코드를 진행하는 주체가 nft를 주는 사람이 아닌 받는 사람이었기 때문에 approved가 되지 않아 실행이 되지 않은 것으로 추정이 되고, 해당 조건 여러번 수정하면서 다시 컨트랙을 배포 후 여러차례 테스트를 해보았을 때에도 오류가 잔뜩 떴고, 이미 여기까지 구현하는데에도 수많은 에러들과 수정을 거치면서 체력을 다 소진했고, 마감 시간은 이미 한참 지난 후였기 때문에 더 이상의 진행이 불가하다고 판단을 내렸다.
개발 회고
막막했지만 결국 마무리는 했다.
프로젝트 기간이 3일(+0.5일)이었는데 이틀째까지는 프로젝트 감을 잡고 프론트로 틀을 잡은 것이 다였다. 하지만 그 이후부터 감을 잡고 하루 이틀만에 고도화된 기능을 구현하는데 성공을 할 수 있었다. 이틀을 감 잡는 시간으로 사용한 게 아까웠지만, 결국엔 필요한 시간이었고, 소중한 시간이었다고 생각한다.
워라밸에 대한 고민.
2인 프로젝트로 확정이 되면서 내가 잠을 줄이면서 더 열심히 해야겠다고 생각을 했기 때문에 하루에 3-4시간씩 자면서 프로젝트를 진행했다. 9시-10시에 카페에서 팀장 친구를 만나 알바 전까지 모각코를 하고, 알바 4시간, 집 돌아와서 밤 늦게까지 또는 새벽에 일어나서 코딩, 이러한 과정을 3일 내내 진행했는데, 그래서 진행하는 내내 몸이 피곤하고 힘들었다. 이게 맞는 것인가, 지속가능한 것인가를 고뇌하며 다음 프로젝트는 좀 더 시간이 많이 주어지니 밸런스를 잘 맞추면서 진행해야겠다.
다듬어지지 않은 코드
CSS는 물론, 함수들을 분리하지 않고 코드를 짜서 코드 페이지가 한 페이지에 300페이지가 넘는 엉망진창인 코드가 되었다. 코드를 짜는 사람이 두명밖에 없었기 때문에 분리를 하지 않았어도 식별을 할 수는 있었지만, 유튜브나 이런 저런 개발 커뮤니티에서 하지 말라는 코드의 정석과도 같았다. 마음이 급해서 이걸 제대로 정리하면서 진행해야겠다는 생각이 뒷전이었고, 기능 구현하느라 급급했던 것 같다. 다음 프로젝트에서는 4명이 진행할 예정이니 좀 더 모듈화를 해보는 연습을 해봐야겠다.
깔끔하게 잘 만드셨네요 👍 😆 👍