

리액트에서 드래그 앤 드롭을 라이브러리없이 구현하는 방법을 알아보자.
먼저 해당 방법은 백엔드 db와 연동한 방법으로 폴더id와 파일id가 있어야 가능한 방법이다.
매우 간단하니 쉽게 따라할 수 있다.
📄 1. 파일 드래그 이벤트
파일.js에서 필요한 함수들이다!
🖱 draggable
드래그 하고싶은 엘리먼트에 draggable 속성을 추가해주어야 드래그 앤 드롭을 사용할 수 있다.
return(
<ImageDiv draggable></ImageDiv>
)🖱 onDragStart
해당 엘리먼트에 onDragStart 함수를 통해 projectId를 state에 저장한다.
const onDragStart = e => {
setCurrentId(projectId);
};🖱 onDrag
onDrag 함수는 onDragStart가 실행되고 엘리먼트를 드래그할때 실행되는 함수이다.
onDrag 함수가 실행되는 동안 리덕스에 해당 엘리먼트의 projectId를 저장한다.
const onDrag = e => {
setCurrentId(projectId);
dispatch(setProjectId(currentId));
};📁 2. 폴더 드랍 이벤트
이번엔 폴더.js 쪽에서 필요한 함수들이다.
🖱 onDragEnter
onDragEnter 함수는 드래그한 엘리먼트가 겹쳐졌을 때 실행되는 함수이다. 해당 함수를 통해 원하는 폴더에 잘 겹쳐졌는지 확인할 수 있다. 확인하는 정도의 역할이니 기능적으로 필요하지는 않다.
🖱 onDrop
드래그한 엘리먼트를 드랍했을 때 실행되는 함수이다. onDrop 함수가 실행되었을 때 db에 폴더id와 파일id가 post되도록 설계했다.
const projectId = useSelector(state => state.folder.projectId);
const addProject = useMutation(
data => URL.post(`/folder/addProject`, data)
);
const sendingData = {
folderTableId: folderTableId,
projectId: projectId,
};
const onDrop = e => {
addProject.mutate(sendingData);
};
📂 3. 폴더 오버 애니메이션
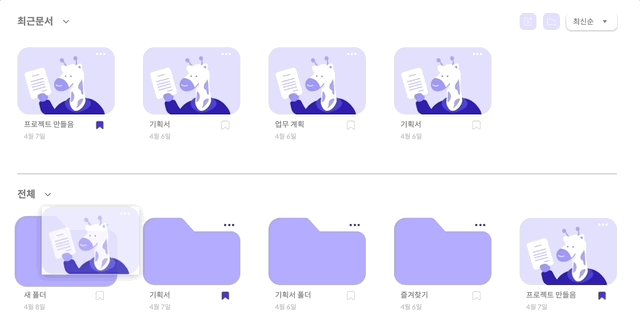
폴더 위에 파일이 올라갔을 때 애니메이션을 넣으면 ux적으로 유저의 행동에 대한 이해를 더 쉽게 도와줄 수 있다.
🖱 onDragOver
onDragOver 함수는 폴더 위에 파일이 겹쳐져있을 때 실행된다. 해당 함수가 실행되었을때 isOver가 참이 되도록 해준다.
const onDragOver = e => {
e.preventDefault();
setIsOver(true);
};🖱 onDragLeave
onDragLeave 함수는 폴더 위에 겹쳐진 파일이 다른 곳으로 이동하게되면 실행되는 함수로 isOver가 거짓이 되도록 설정해준다.
const onDragLeave = e => {
setIsOver(false);
};🖱 스타일링
애니메이션 되었으면 하는 부분에 isOver가 참, 거짓일 때에 대한 css를 설정해준다.
나같은 경우 폴더 이미지에 hover 되면 이미지가 커지도록 scale을 조절해주었다.

잘 작동하는것을 확인할 수 있다!
마무리
생각보다 드래그 앤 드롭 기능은 라이브러리를 쓰지 않아도 쉽게 구현할 수 있다.
리스트의 순서를 바꾸는 부분은 더 까다롭겠지만 크게 어렵지는 않을것 같다.
파일을 겹쳤을 때 폴더를 생성하도록 만들거나 폴더에서 파일을 빼내는 부분은 아직 구현이 안되어있는데 구현해봐야겠다.
