nest.js 컨트롤러 기본

라우팅
참고: https://docs.nestjs.com/controllers
기본 컨트롤러를 정의하기 위해 @Controller() 데코레이터를 사용하자.
import { Controller, Get, Req } from '@nestjs/common';
import { Request } from 'express';
@Controller('cats') // (1)
export class CatsController {
@Get('test') // (2)
findAll(@Req() request: Request): string { //(3)
return 'This action returns all cats';
}
}findAll() 메서드 앞의 @Get() 데코레이터는 특정 끝점에 대한 핸들러를 생성하도록 지시함.
지금현재 ‘cats’가 (1)에 있고 거기다 (2) 안에 string을 넣으면 엔드포인트는
/cats/string 이렇게 되는거임.
즉 위의 예에서 GET 요청이 발생하면 Nest.js는 findAll() 메서드로 라우팅하는거임.
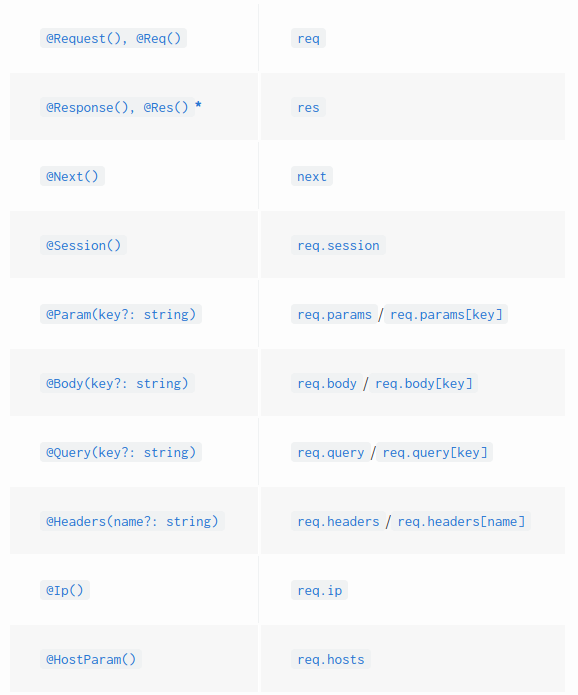
요청 객체
참고: https://docs.nestjs.com/controllers
(3) 부분의 @Req 데코레이터 처럼

많은 요청 객체를 사용할 수 있음!
알아아할 컨트롤러의 기능
참조: https://docs.nestjs.com/controllers
모든것은 @nestjs/common 에서 가져온다
상태코드
상태코드는 201인 POST 요청을 제외하고 기본적으로 항상 200임.
핸들러 수준에서 데코레이터를 추가해 동작을 바꿀 수 있음.
import { Controller, Get, Post, Req, HttpCode } from '@nestjs/common';
import { Request } from 'express';
@Controller('cats')
export class CatsController {
@Post()
create(): string {
return 'This action adds a new cat';
}
@Get('test')
@HttpCode(204) // 추가
findAll(@Req() request: Request): string {
return 'This action returns all cats';
}
}헤더
@Post()
@Header('Cache-Control', 'none')
create() {
return 'This action adds a new cat';
}리디렉션
@Get()
@Redirect('https://nestjs.com', 301)경로 매개변수
@Get(':id')
findOne(@Param() params): string {
console.log(params.id);
return `This action returns a #${params.id} cat`;
}하위 도메인 라우팅
공부)
페이로드 요청
참조: https://docs.nestjs.com/controllers
우선 DTO(Data Transfer Object) 스키마를 결정해보자.
DTO는 데이터가 네트워크를 통해 전송되는 방법을 정의하는 개체이다!
create-cat.dto.ts
//create-cat.dto.ts
export class CreateCatDto {
name: string;
age: number;
breed: string;
}이렇게 결정해주고 컨트롤러에
@Post()
async create(@Body() createCatDto: CreateCatDto) {
return 'This action adds a new cat';
}이러헤 전해주고 import 해주면 끝!
