
Nest.js에서 graphQL 초기 세팅
나는 nest.js 참조문서
에서 하라는 대로
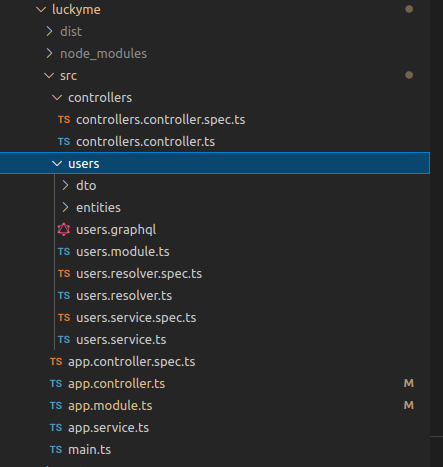
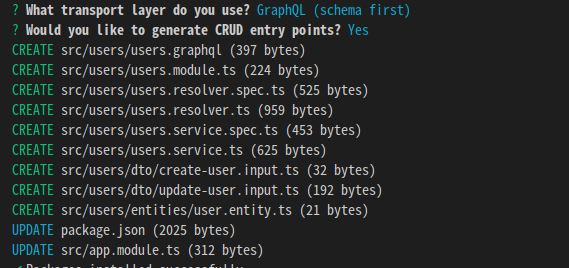
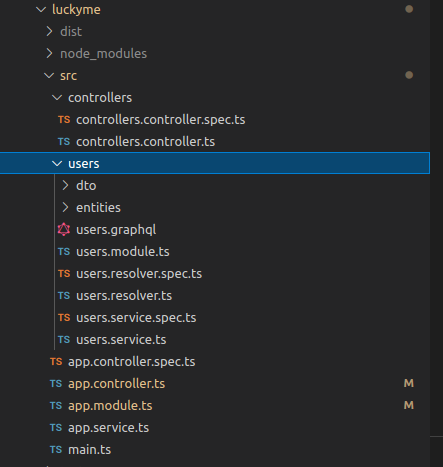
nest g resource Users를 하고
거기서 qraphQL을 선택했었다.

그 후에 어떻게 다뤄지는지 알 필요가 있다.
그래서 nest.js 공식문서
https://docs.nestjs.com/graphql/quick-start
을 참고하였다.
공부) graphQL 과 REST API의 차이점
또한 graphQL 과 REST API의 차이점을 최대한 알기위해
https://www.apollographql.com/blog/graphql/basics/graphql-vs-rest/
을 참고 하였다.
주제) graphQL 초기세팅
- 설치
# For Express and Apollo (default)
$ npm i @nestjs/graphql @nestjs/apollo graphql apollo-server-express
# For Fastify and Apollo
# npm i @nestjs/graphql @nestjs/apollo graphql apollo-server-fastify
# For Fastify and Mercurius
# npm i @nestjs/graphql @nestjs/mercurius graphql mercurius@^9나는 맨 위에것을 썼다. 저 패키지들의 내용은 자세하게 나오지 않아 pass했다.
나는 스키마 접근 방식을 사용했다.
공부) 스키마 접근 방식을 사용한 이유
- 공식 문서에서 하라는 대로 app.module.ts에 입력
import { Module } from '@nestjs/common';
import { GraphQLModule } from '@nestjs/graphql';
import { ApolloDriver, ApolloDriverConfig } from '@nestjs/apollo';
@Module({
imports: [
GraphQLModule.forRoot<ApolloDriverConfig>({
driver: ApolloDriver,
debug: false,
playground: false,
}),
],
})
export class AppModule {}에러) Apollo Server requires either an existing schema, modules or typeDefs
참조:
https://itns3200.tistory.com/104
원인) GraphQL을 실행하려면 resolver, schema 등이 있어야 하는데 없어서 나는 에러이다라고 한다.

허나 resolver, schema 등은 있는데 왜 없다고 하는지 모르겠다.
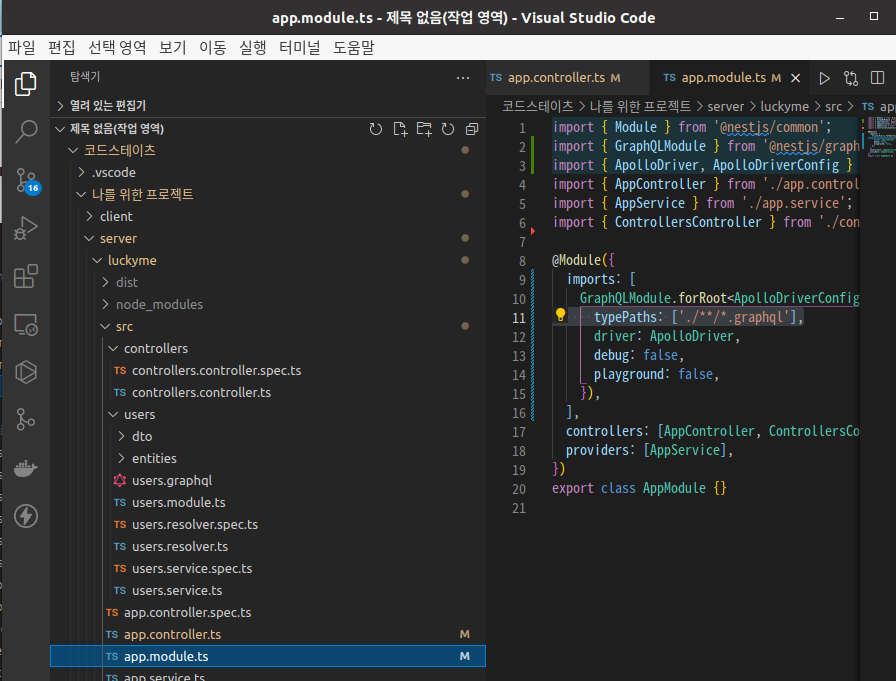
해결) app.module 에서 GraphQLModule import할때 typePaths를 적용한다.
참조: https://kyuhyuk.kr/article/graphql/2021/09/16/Building-a-GraphQL-Server-with-NestJS

나는 스키마 우선이기 때문에 typePaths에 어떤 스키마를 쓸지 적용해 주어야 하는것 같다.
찾다보니.. 공식 문서
https://docs.nestjs.com/graphql/quick-start
밑에 있었던건 함정..
다음 시간에는 graphQL의 근본에 대해 공부해보자
