
개요
참조: https://wikidocs.net/158595
참고로 나는 파이널 프로젝트때 백엔드단에서 유효성검사를 하지 않았다.
프론트에서만 걸러내면 된다고 생각했기 때문이다.
허나 이 글을 읽어보면 크롬의 네트워크 창으로 서버의 엔드포인트를 알아내고
악의적으로 API를 호출해서 서버를 망가뜨리거나 하는 행위가 있을 수 있기떄문에
의문) 엔드포인트를 숨기는 것은 어떻게 하지?
그래서 벡엔드단에서도 유효성 검사를 해야하는것같다.
그래서 일단 라이브러리
$ npm i --save class-validator class-transformer
를 설치 해주자.
저 두 라이브러리는 나중에 다시 볼것이다.
ValidationPipe
참조: https://docs.nestjs.com/techniques/validation
참조: https://wikidocs.net/158595
ValidationPipe 라이브러리를 설치해주고
유저생성 DTO를 다시 보자.

name, email, password에는 제약이 없다.
이제 이것에 제약을 걸려고 한다.
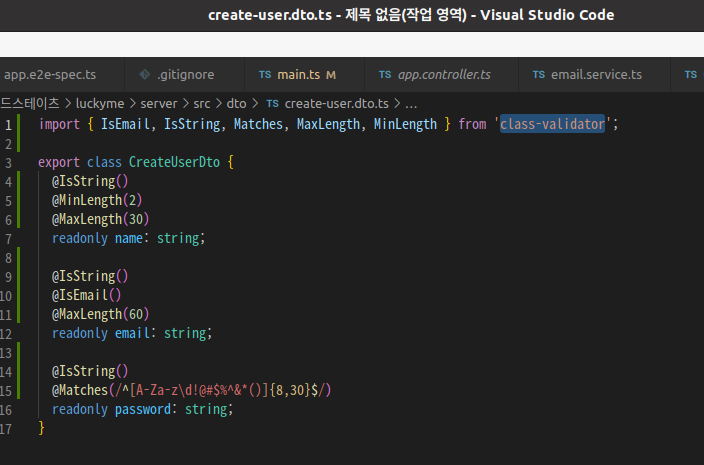
class-validator 라이브러리를 이용해

name은 2 ~ 30자
email 은 60자 이하
비번은 8 ~ 30 자 문자 또는 특수문자 정규표현식을 썼다.
이제 이 기준에 맞지 않게 정보를 보내면

이상한 소리하면서 정보를 소화하지 않음.
class-transformer 활용
참조:
https://cherrypick.co.kr/convert-plain-object-to-class-object-using-class-transformer/
내가 이해한 이 라이브러리의 기능은
import moment = require('moment');
import { plainToClass, Expose} from 'class-transformer'
const fromPlainUser = {
id: 1,
uuid: "50CC75F5-537C-4407-B4B3-951F95E16F90",
name: "cherrypick",
isActive: true,
createdAt: moment("2019-08-17").toDate(),
updatedAt: moment("2019-08-17").toDate()
}
class GetUserResponse {
id: number
uuid: string
name: string
isActive: boolean
createdAt: Date
updatedAt: Date
}
console.log(fromPlainUser)
console.log(plainToClass(GetUserResponse, fromPlainUser)) formPlainUser는 리터럴 객체인데
이것을 plainToClass라는 통에 GetUserResponse 라는 클래스 와 섞어주게되면
{
id: 1,
uuid: '50CC75F5-537C-4407-B4B3-951F95E16F90',
name: 'cherrypick',
isActive: true,
createdAt: 2019-08-16T15:00:00.000Z,
updatedAt: 2019-08-16T15:00:00.000Z
}
GetUserResponse {
id: 1,
uuid: '50CC75F5-537C-4407-B4B3-951F95E16F90',
name: 'cherrypick',
isActive: true,
createdAt: 2019-08-16T15:00:00.000Z,
updatedAt: 2019-08-16T15:00:00.000Z
}요렇게 클래스 형태로 잘 변환되는것같음!
@Transform 데코레이터
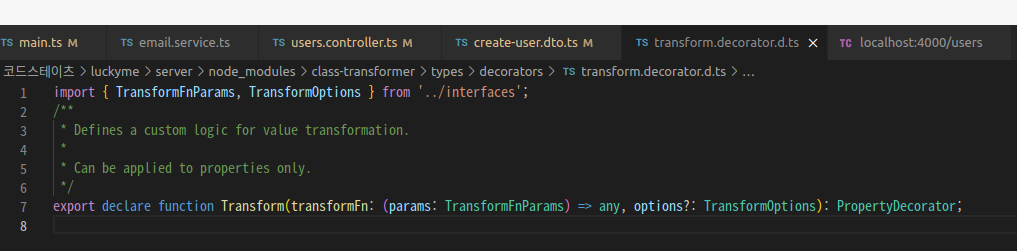
@Transform 데코레이터를 이용하게 되면


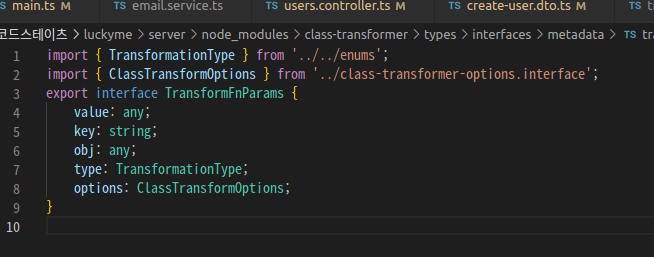
Transform 데코레이터는 transformFn를 인자로 받고
transformFn은 이 데코레이터가 적용되는 속성의 값(value)과
그 속성을 가지고 있는 객체(obj) 등을 인자로 받아 속성을 변형한 후 리턴함
예를 들어
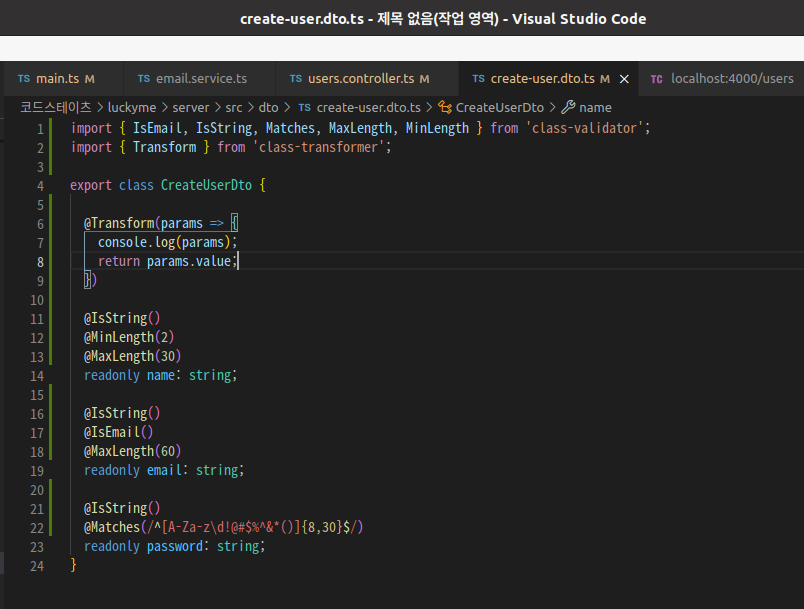
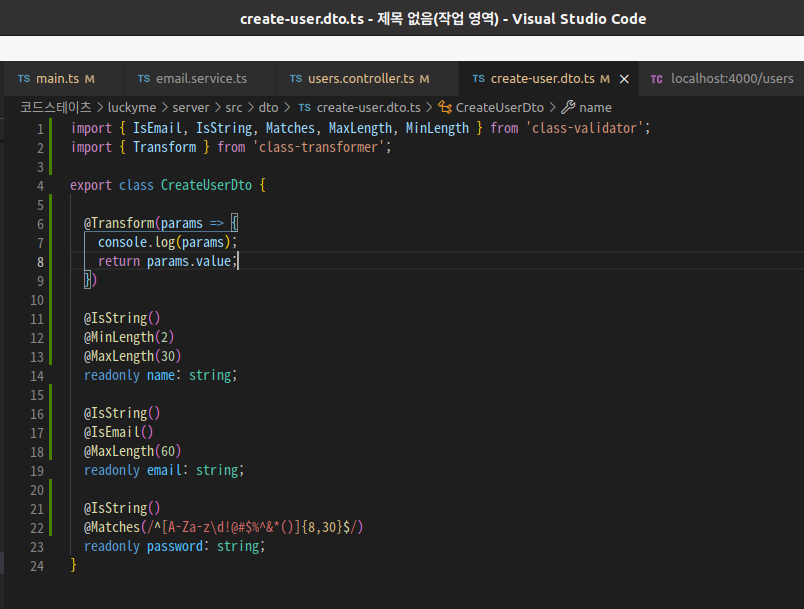
createuser.dto에

이렇게 콘솔을 params를 찍고 params.value를 리턴하라고 했으면!
요렇게 나옴. JSON 객체의 커음 키 벨류만 나오는건가?
그러면 이제 이 @Transform 가지고
프론트에서 온 데이터를 내가 마음대로 가공해서 처리할 수도 있겠네?
예를 들어 이름에 빈칸이 있으면 그것을 지워준다던가!
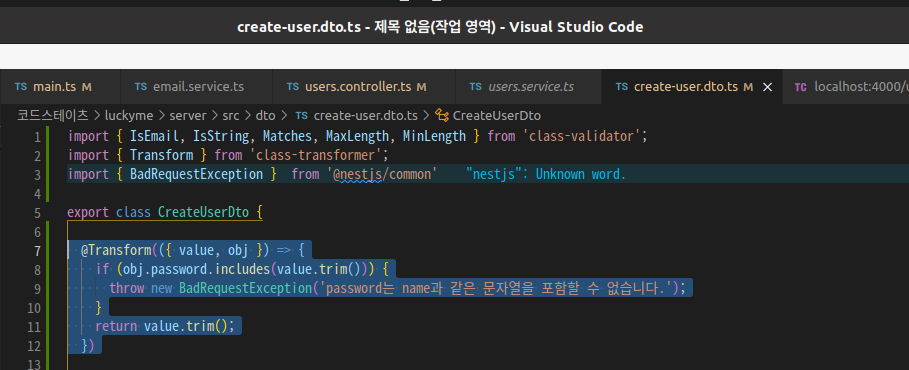
name에 빈 칸 없애기

이 부분은 두가지 기능이 있다.
-
만약 password가 이름(value)과 같으면 오류 띄워주기
-
이름(value)를 trim() 해서 공백을 없애주기!
