주제) dotenv 사용법
참조: https://wikidocs.net/158579
express.js에서 dotenv 라이브러리 사용할때 require 써서 해결한것 처럼 하면 된다.
그래서 main.ts 파일에
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import * as dotenv from 'dotenv';
import * as path from 'path';
// 환경변수 설정
dotenv.config({
path: path.resolve(
(process.env.NODE_ENV === 'production') ? '.production.env'
: (process.env.NODE_ENV === 'stage') ? '.stage.env' : '.development.env'
)
});
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(4000);
}
bootstrap();이렇게 개발환경에 맞게 환경변수를 불러오면됨.
그러면 process.env.NODE_ENV는 어떻게 하냐고?

package.json 에서 저렇게 개발환경을 세팅해 주면됨.
환경변수 파일은 루트폴더에 세팅해주면되고
주제) Nest에서 제공하는 Config 패키지 사용
참조:
https://wikidocs.net/158582
https://darrengwon.tistory.com/965
$ npm i @nestjs/config
$ npm i joijoi는 환경변수의 유효성을 확인해주는 라이브러리다
환경변수가 이상하면 에러를 뿜어준다.. 정말 좋은라이브러리 인것 같음..
dist 폴더
참조: https://www.inflearn.com/questions/295097
환경변수를 공부하는데 dist 폴더 어쩌구 하길래 무슨말인가 살펴보다가
이 아이는 타입스크립트가 node.js 에서 돌아가기 위해 컴파일 해주는 놈이란다.
그런데 기본적으로 .ts 파일만 dist 폴더에 빌드되고 .env 파일은 빌드가 안되어
.env 파일을 아무리 만들어도 나같은 경우에 .env파일이 읽어와지지가 않았다.
그래서
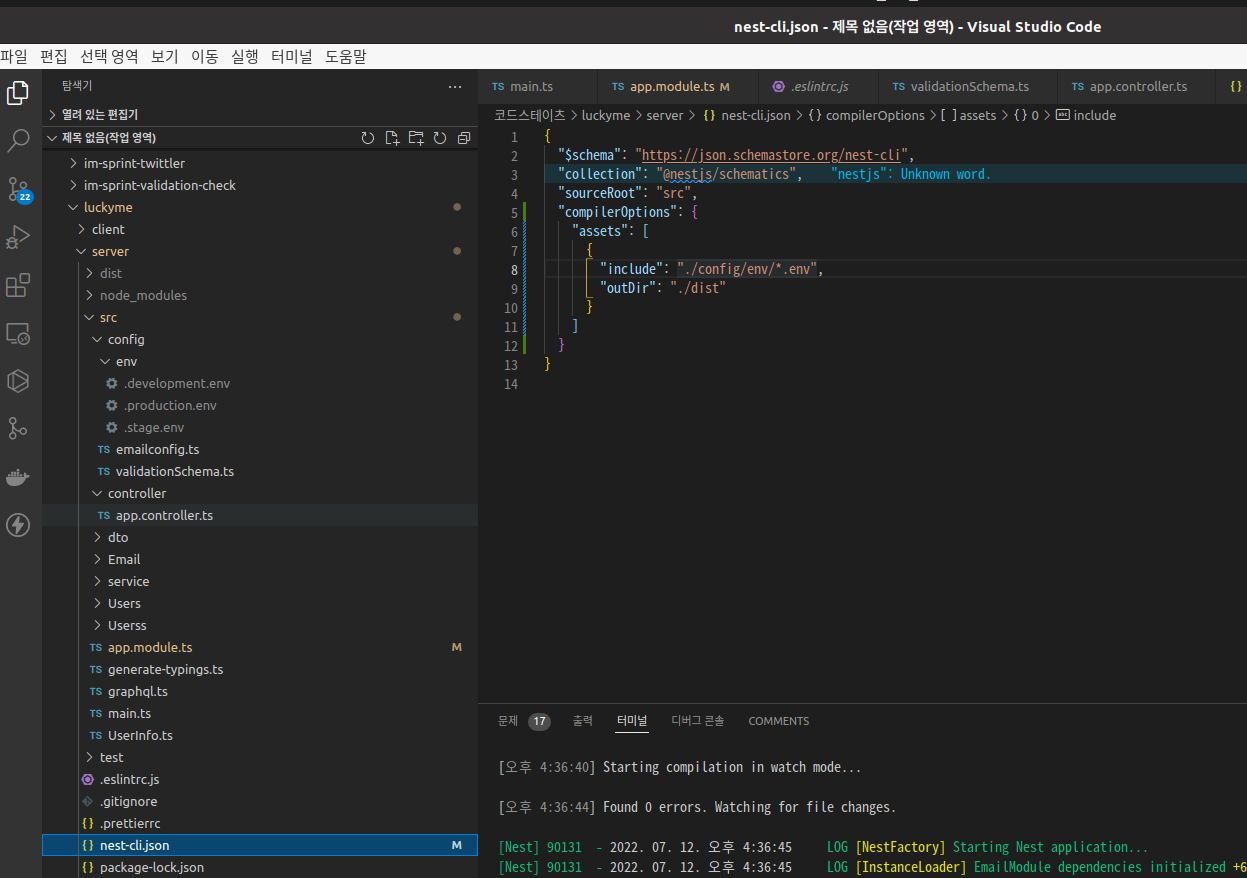
nest-cil.json에 include로 .env 파일을 dist폴더로 빌드하기를 세팅!
작동원리
app.module.ts에envfilePath로 env 파일을 세팅함.
- load 속성을 통해 앞에서 구성해둔 ConfigFactory 불러오기
validationSchema는 아까 env 유효성검사인 joi임
사용방법
에러) Parameter 'config' of constructor from exported class has or is using private name 'ConfigType'.
@Inject 데코레이터를 사용해 환경변수를 주입한다고 설명되어 있어서 했는데
저런오류가 뜨면서 안된다.
아마 Inject 데코레이터에 대해 공부를 더 해봐야할까?
원인 해결) import { ConfigType } from '@nestjs/config'; 을 안써줌
아마 nestjs에서 기본적으로 제공해주는 ConfigType 인터페이스인것같음
의문) ConfigType과 ConfigService의 차이란?
참조: https://docs.nestjs.com/techniques/configuration#custom-configuration-files
여튼! @Inject 데코레이터로 주입받으면 됨!
import { ConfigType } from '@nestjs/config';
import { Inject, Injectable } from '@nestjs/common';
import emailConfig from 'src/config/emailConfig';
...
@Injectable()
export class EmailService {
...
constructor(
@Inject(emailConfig.KEY) private config: ConfigType<typeof emailConfig>, // 주입
) {
this.transporter = nodemailer.createTransport({
service: config.service, // process.env 이렇게 안해도 됨!
auth: {
user: config.auth.user,
pass: config.auth.pass,
}
});
}
async sendMemberJoinVerification(emailAddress: string, signupVerifyToken: string) {
const baseUrl = this.config.baseUrl;
...
}
...
}