모듈에 대해

app.module.ts
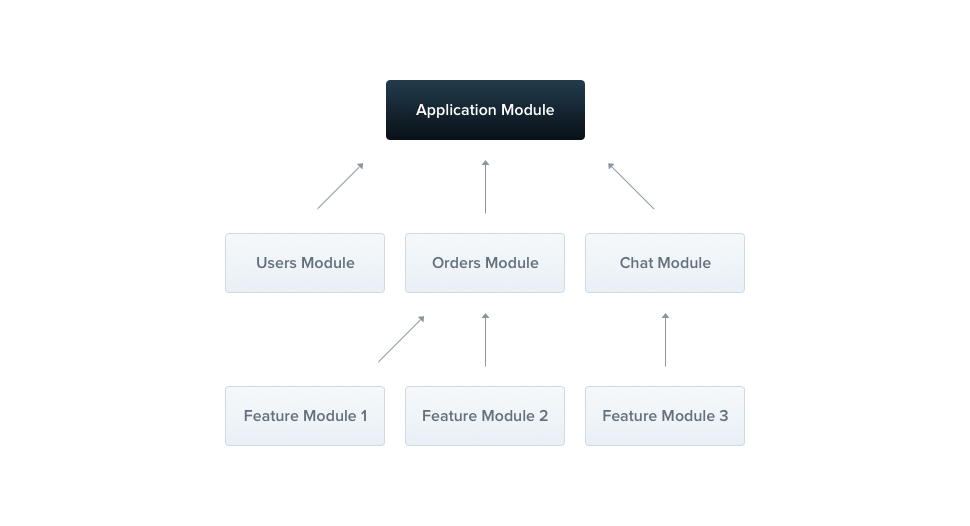
Nest 어플리케이션이 실행되기 위해서는 하나의 루트 모듈이 존재하고 이 루트 모듈(일반적으로 AppModule)은 다른 모듈들로 구성되도록 하는 것.
이렇게 모듈로 쪼개는 이유는 여러 모듈에게 각기 맡은 바 책임을 나누고 응집도를 높이기 위함.
앞으로 설계를 하면서 또는 서비스가 커져 가면서 유사한 기능끼리 모듈로 묶어야 함.
매우 작은 애플리케이션이라면 하나의 모듈만 있어도 충분하겠지만
응집도를 높이는 작업을 게을리 하면 의존관계가 복잡한 코드로 변하는 것은 시간 문제.
모듈의 추가
참조: https://wikidocs.net/158573

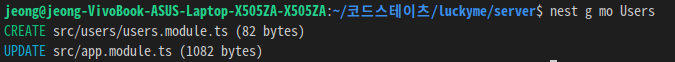
users란 모듈을 추가하려면
app.module.ts에 @Module 데코레이터에 imports를 해주면 되는것같음
Users 모듈의 분리
참조: https://wikidocs.net/158573
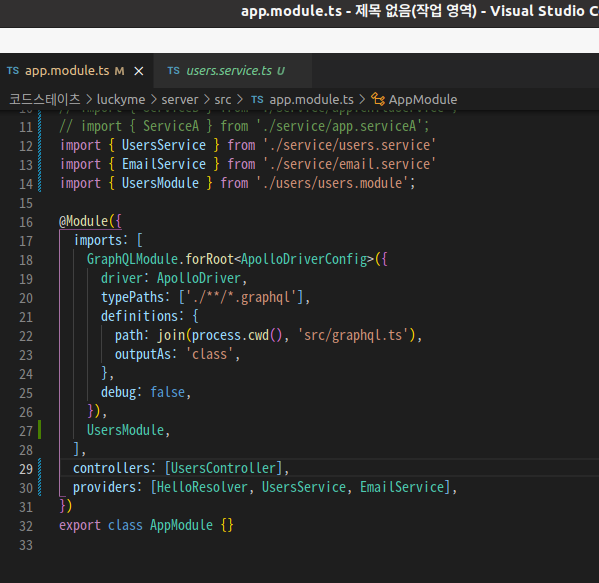
자 이제

app.module.ts 에서는 직접 UsersController, UsersService, EmailService를 참조할 필요가 없으므로 제거합니다.
그러면 이제 Email 모듈도 따로 분리해야겠지?
Email 모듈의 분리
참조: https://wikidocs.net/158573
Email도 Users 서비스에서 파생된것이니까
Eamil 모듈도 분리해보자
그래서
EmailModule에서 EmailService를 제공하도록 하고
UsersService가 속한 UsersModule에서 사용하도록 하게 export를 함.
import { Module } from '@nestjs/common';
import { EmailService } from './email.service';
@Module({
providers: [EmailService],
exports: [EmailService],
})
export class EmailModule { }자 그러면 이제
Email 부분, Users 부분이 톡 떼져서 모듈로 바뀌었다 이말이야!
