객체 Object
 -객체는 중괄호로 작성
-객체는 중괄호로 작성
-키(Key)와 값(Value)으로 구성된 property가 들어감
-각 property는 쉼표로 구분
-마지막 쉼표는 없어도 되지만 수정, 이동, 삭제시 편리
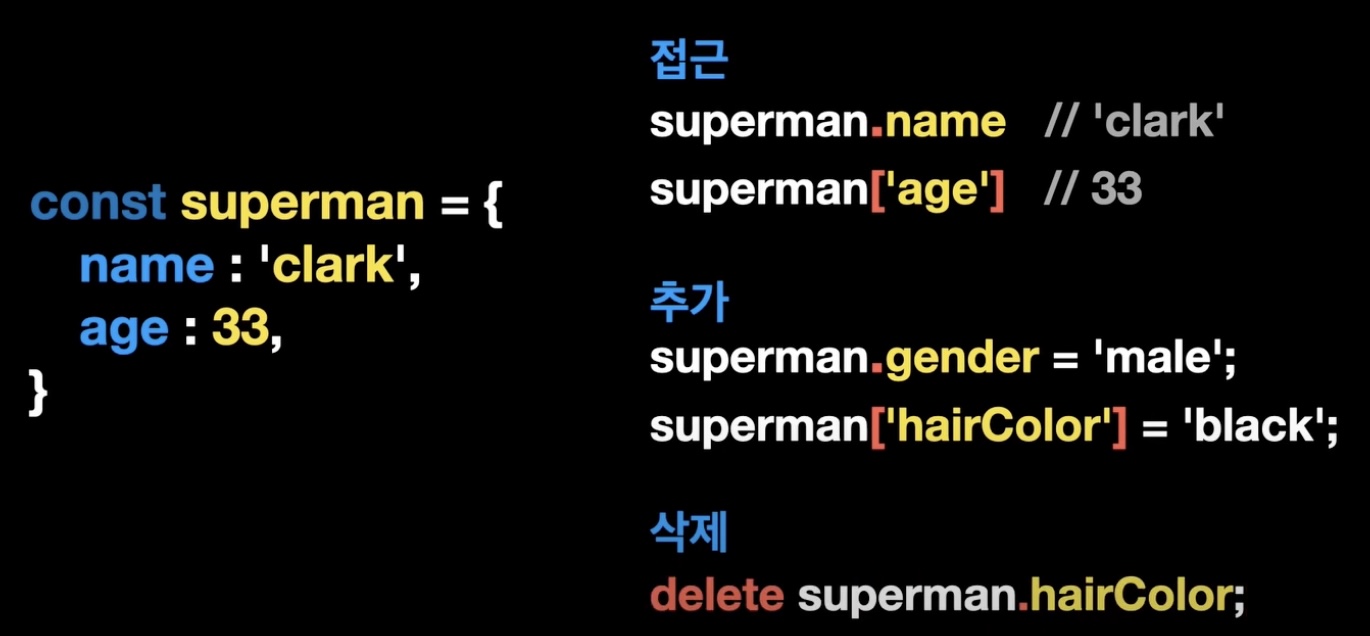
- 접근, 추가, 삭제

-접근 : . 혹은 [] 사용
-추가 : . 혹은 [] 사용
-삭제 : delete 키워드 사용 - 단축 property
ex) const superman = { name : name, age : age, gender : 'male', } ------------------ const superman = { name, age, gender : 'male', }-위 두 코드는 같은 결과
-프로퍼티의 key와 value명이 같으면 축약가능
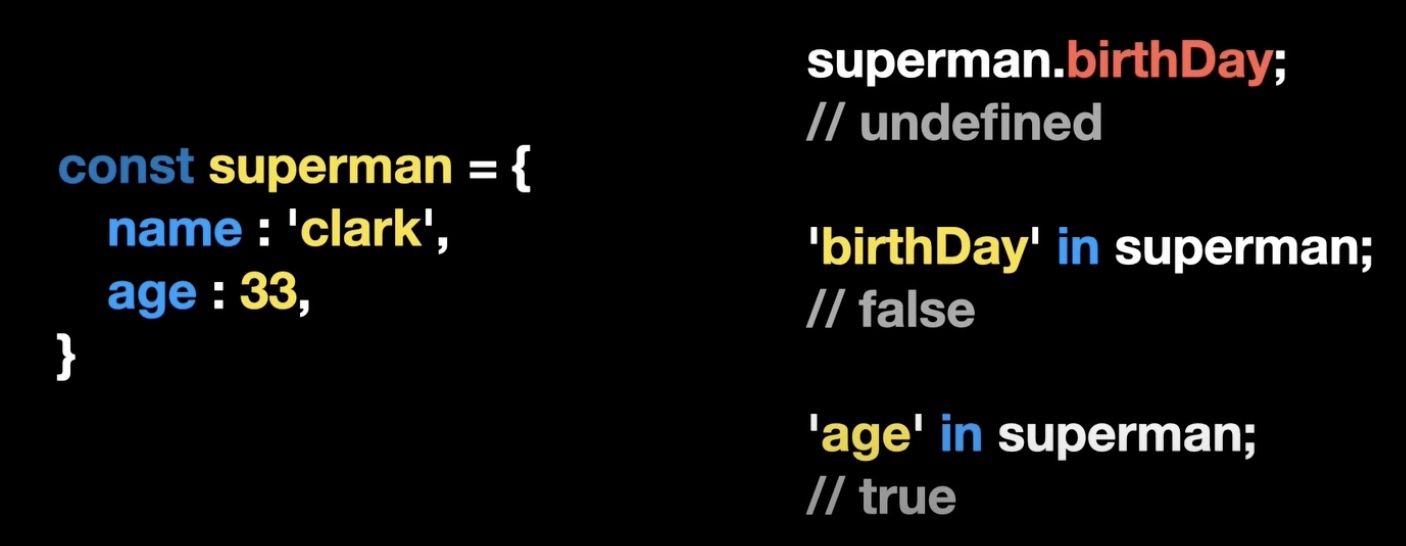
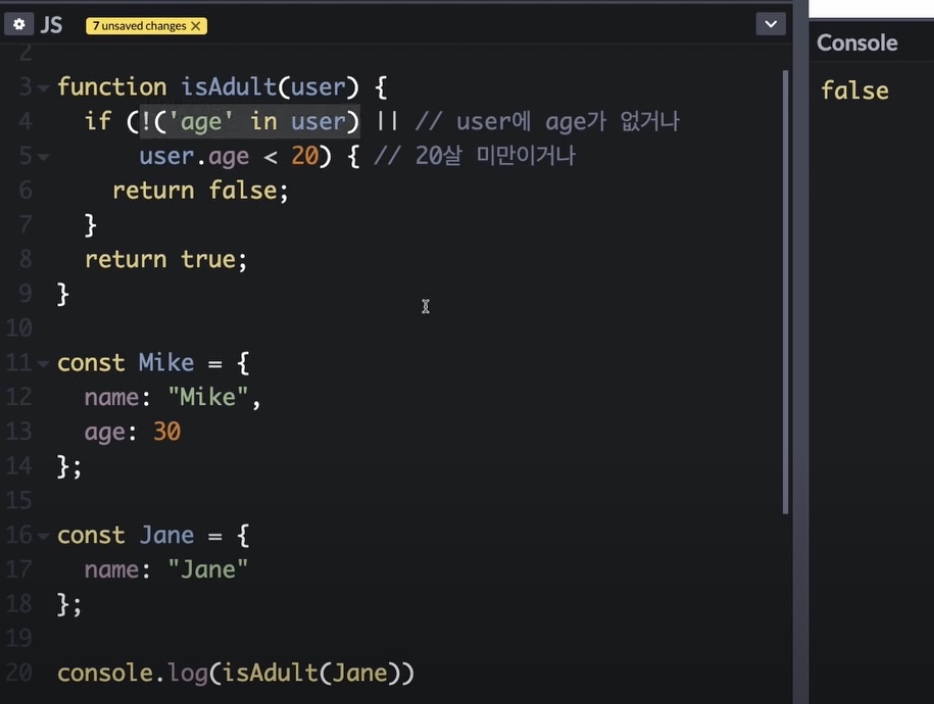
- 프로퍼티 존재 여부 확인
 -존재하지 않는 프로퍼티 접근 시 : undefined
-존재하지 않는 프로퍼티 접근 시 : undefined
-in연산자 사용시 프로퍼티의 존재 여부 확인 가능 , 어떤 값이 나올 지 확신할 수 없을 때 사용
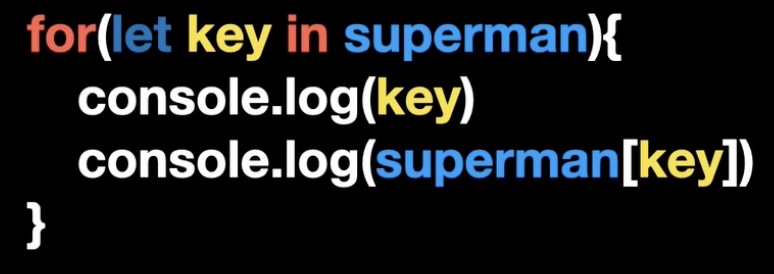
- for in 반복문
객체를 순회하면서 값을 얻을 수 있음
ex) const Mike = { name : "Mike", age : 30 }; for(key in Mike){ console.log(key) // 첫번째 "name", 두번째 "age" console.log(Mike[key]) // 첫번째 "Mike", 두번째 30
