객체 Object
- Method
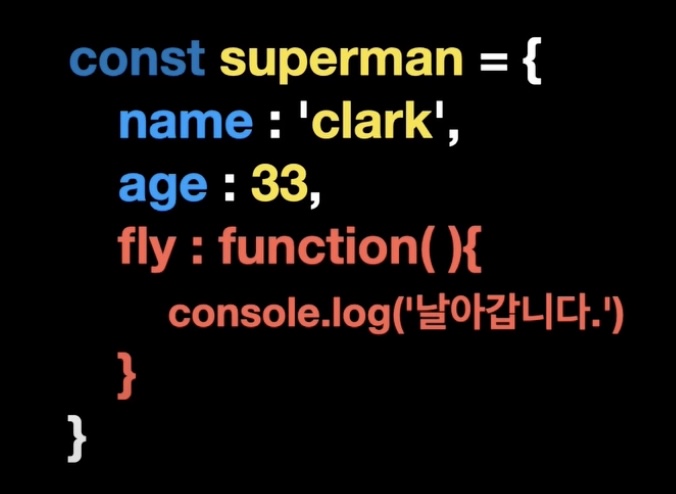
 - 객체에 함수를 추가하고 superman.fly();로 호출하면 '날아갑니다.' log에 찍힘
- 객체에 함수를 추가하고 superman.fly();로 호출하면 '날아갑니다.' log에 찍힘
- 이렇게 객체 프로퍼티에 할당 된 함수를 method
- fly함수가 superman 객체의 method
- fly : function()을 fly() 단축구문으로 작성가능 - this
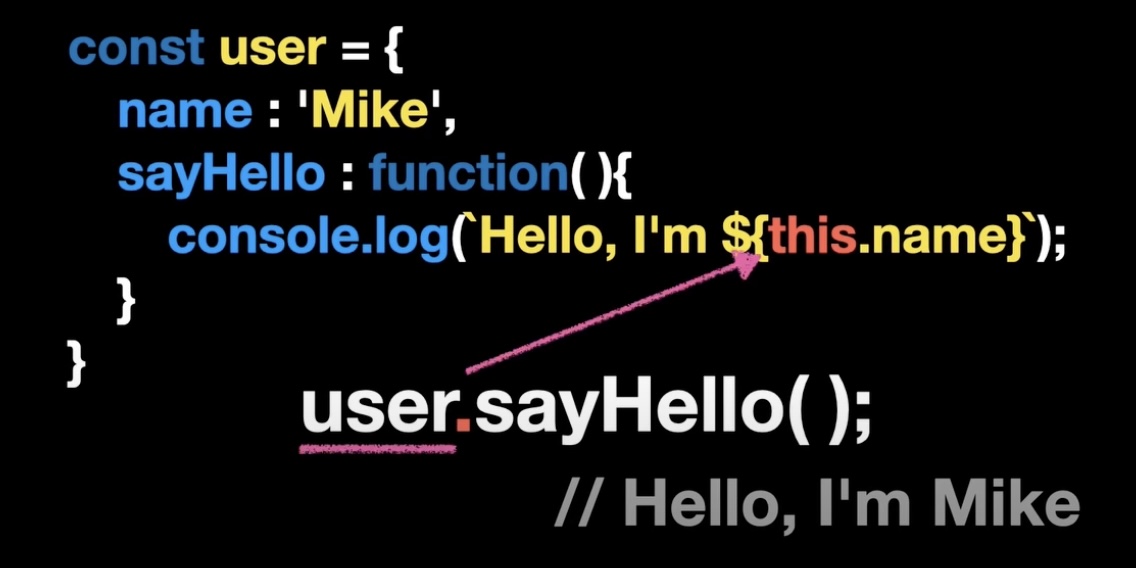
 - ${user.name} 대신 ${this.name}을 써야함
- ${user.name} 대신 ${this.name}을 써야함
- 이 this는 해당 객체 전체를 말함
- user.sayHello(); 호출에서 .앞의 user가 sayHello method의 this가 됨
- this는 실행하는 시점 즉, 런타임에 결정됨
- 만약 sayHello : function() 대신 화살표함수 sayHello : () => 를 사용 하면 동작이 달라짐
- 화살표 함수는 일반함수와 달리 자신만의 this를 가지지 않음
- 화살표 함수 내부에서 this를 사용하면 그 this는 전역객체를 가르키게 되며 브라우저 환경에서 전역객체는 window이고 Node js에서의 전역객체는 global
정리
-method에서는 객체명을 직접 쓰는것 보다는 this를 활용하는게 좋음
-객체 method에 작성할 때는 화살표함수를 쓰지 않는 것이 좋음
