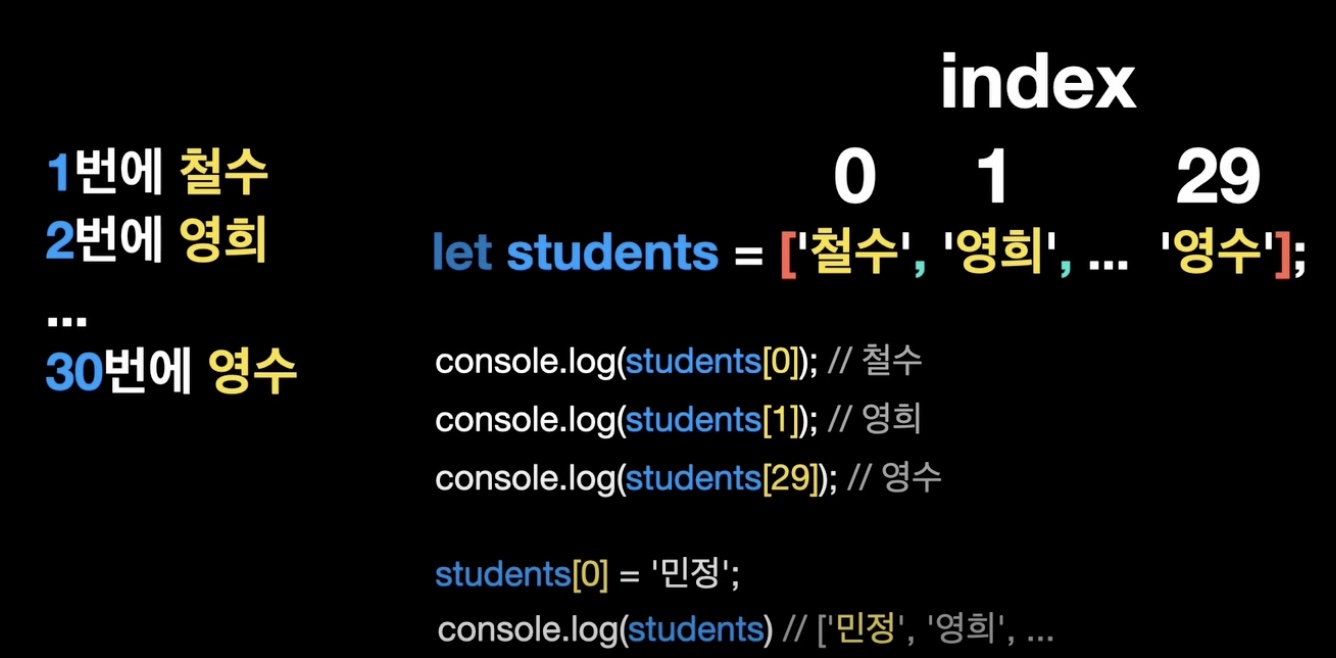
- length
- 배열의 길이
- 배열이 가지고 있는 요소의 갯수를 반환
ex) students.length // 30
- push()
- 배열 맨 뒤에 요소를 추가해주는 method
ex) let days = ['월','화','수'];
days.push('목')
console.log(days) // ['월','화','수','목']
- pop()
- 배열 맨 뒤에 요소를 제거해주는 method
ex) let days = ['월','화','수'];
days.pop()
console.log(days) // ['월','화']
- unshift()
- 배열 맨 앞에 요소를 추가해주는 method
ex) let days = ['월','화','수'];
days.unshift('일')
console.log(days) // ['일','월','화','수']
- shift()
- 배열 맨 앞에 요소를 제거해주는 method
ex) let days = ['월','화','수'];
days.shift()
console.log(days) // ['화','수']
- for
- 배열을 쓰는 가장 큰 이유는 반복을 위해
ex) let days = ['월','화','수'];
for(let index = 0;index < days.length; index++){
console.log(days[index]} // '월' '화' '수'
- index는 0~2까지 반복
- for of
- 배열에서는 for of를 씀
ex) let days = ['월','화','수'];
for(let day of days){
console.log(day) // '월' '화' '수'
- 배열 days를 돌면서 요소를 day라는 이름으로 접근가능
- day이름은 아무 이름이나 설정 가능
- for문보다는 간단하지만 index를 못 얻는다는 단점