Unreal 5 World Paritition - 1
- 기존에는 큰 맵을 만들려면 직접 맵을 서브 레벨로 나눈 다음, 레벨 스트리밍 시스템을 통해 플레이어가 랜드스케이프를 이동할 때 로딩, 언로딩해야했다.
- 이러한 과정에서 다수의 사용자가 파일을 공유할 때 에러 발생 -> 전체 월드 컨텍스트 파악이 어렵다.
- world partition은 대규모 월드를 관리하기 위한 솔루션 (자동 데이터 관리 및 거리 기반 레벨 스트리밍 시스템)
- 스트리밍 소스와 셀의 거리에 따라 로드, 언로드 하는 자동 스트리밍 시스템
주요 기능 (default로 활성화)
- One File Per Actor
- Data Layers
- Level Instancing
- HLOD (Hierarchical Levels of Detail)
One File Per Actor
- 기존에는 액터 변경 시에, source control에서 파일 체크아웃을 해야함
- 변경 작업이 끝날 때까지 lock down -> 타 팀원이 해당 파일 접근 못함
- One File Per Actor는 액터 인스턴스 데이터를 외부 파일에 저장 -> 액터 변경 시 메인 레벨 파일을 저장할 필요 없게 함으로써 사용자간 작업이 겹치는 상황을 줄여줌
- 해당 기능은 에디터에서만 이용 가능
- One File Per Actor 기능은 world partition을 사용할 때 기본적으로 활성화되어 있다.

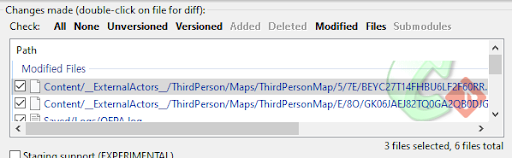
위와 같이 액터를 움직이고 source control에서 확인해보면
__ExternalActors__파일이 수정되어있다.
Data Layers
- 액터를 별도 레이어로 구성하는 데 사용, 해당 레이어를 로드, 언로드 가능
- 액터를 동적으로 로드하고 언로드 하여 복잡한 레벨 관리 가능
- 블루프린트에서 활성화하여 게임 플레이를 구동할 수 있다.
- 월드 파티션 워크 플로에서 에셋 스트리밍 관리하기 위한 중요한 툴
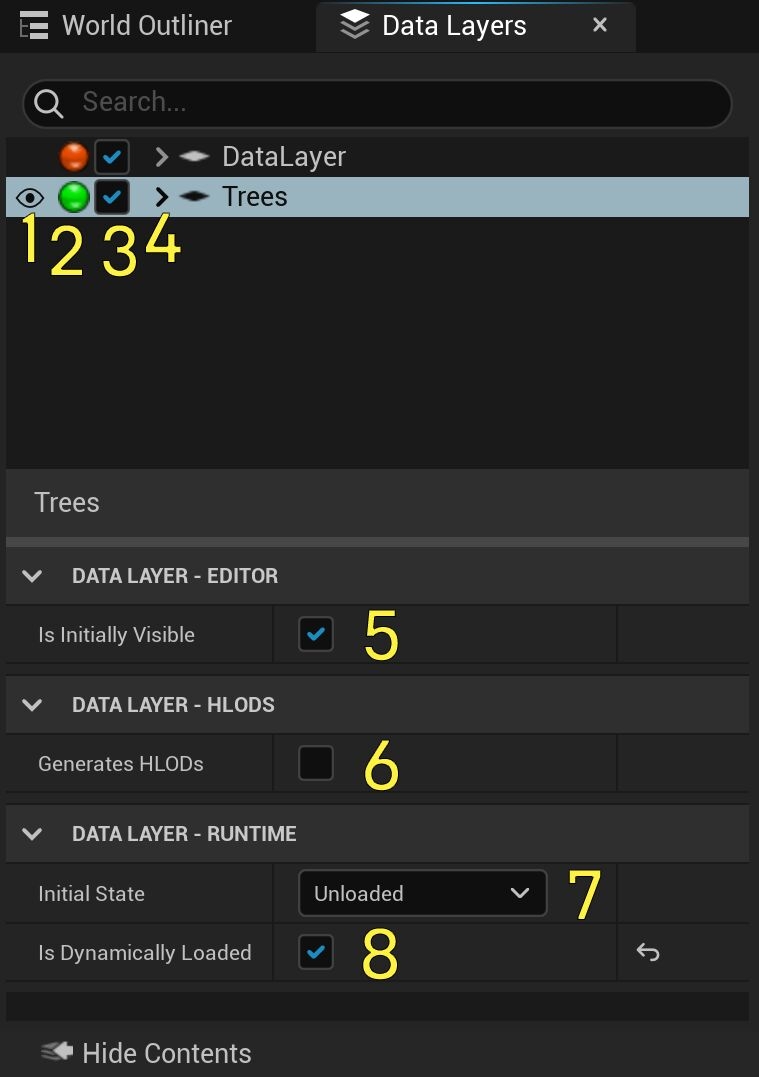
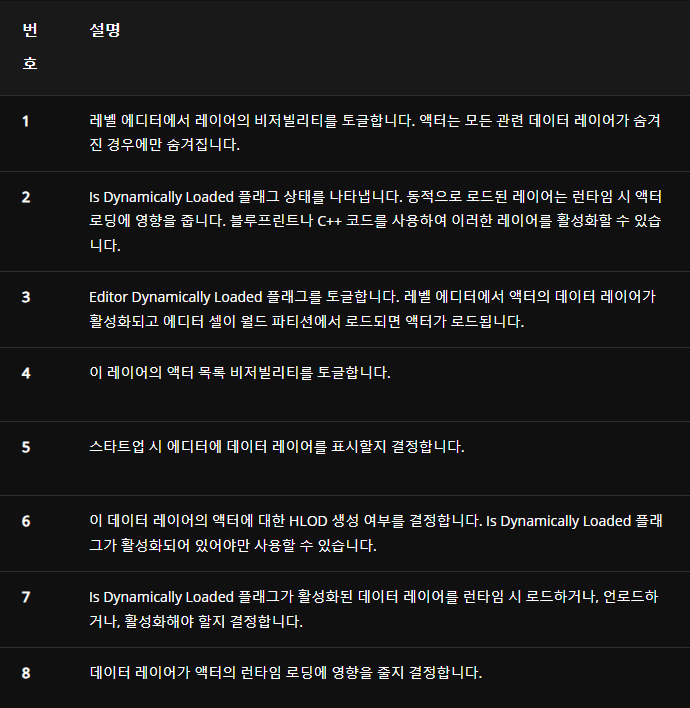
Data Layers 창 구성



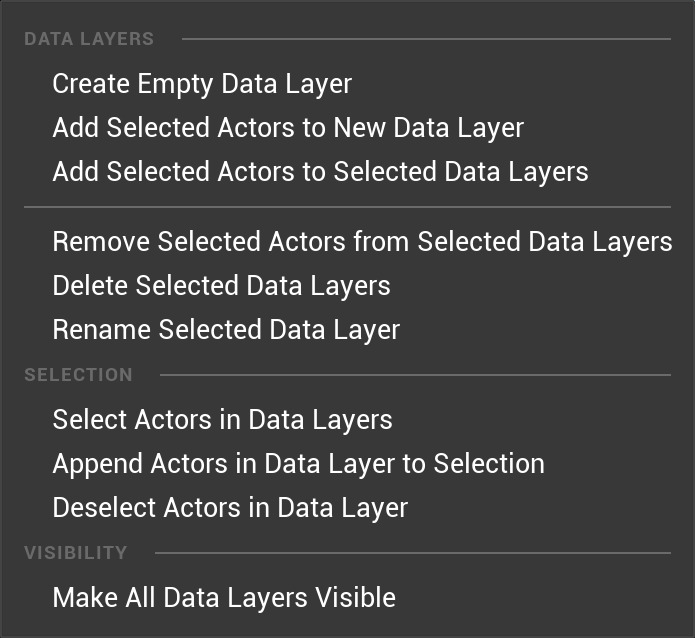
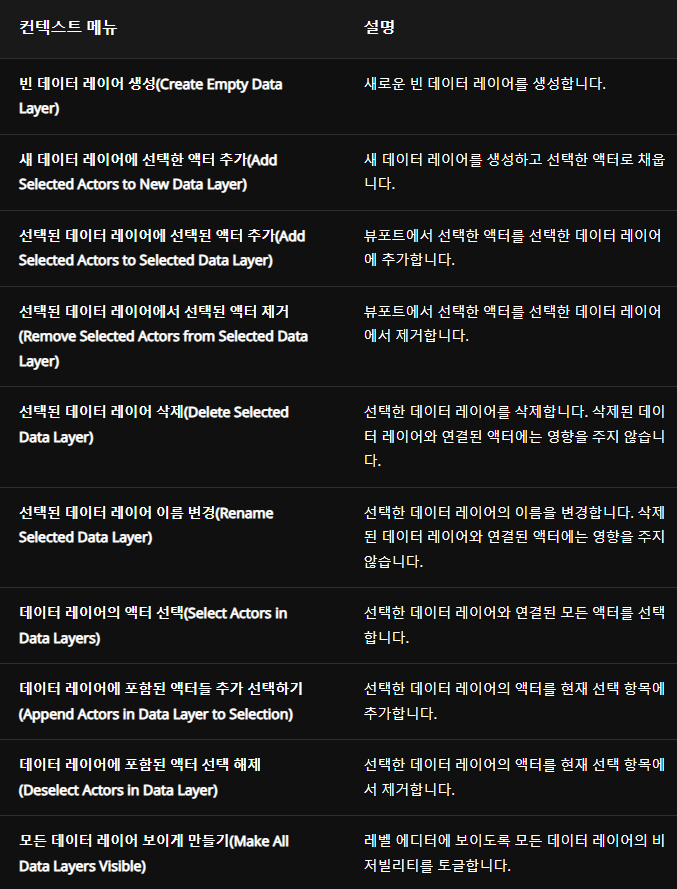
Data Layers outliner 컨텍스트 메뉴


Data Layers 사용하기
주의할 점
- data layer를 생성 하고 bp에서 연결을 해준 이후에 이름을 변경하면 에러가 발생한다.
- data layer 이름 변경은 피하자
-
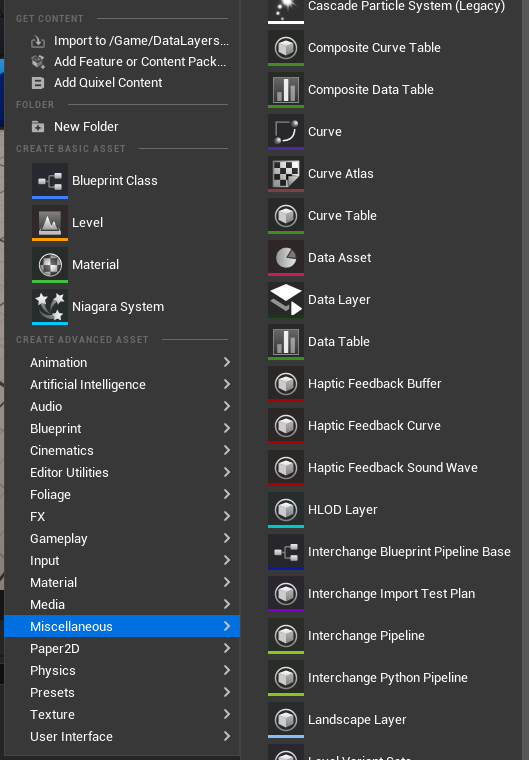
Data Layers Asset & Data Layers Instance 생성

-
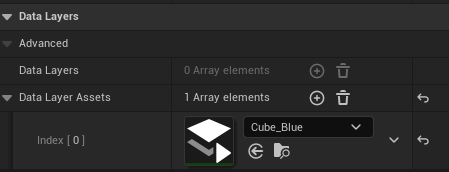
Data Layers에 담을 액터들 선택하여서 detail 창에 data layer asset에 할당해준다.

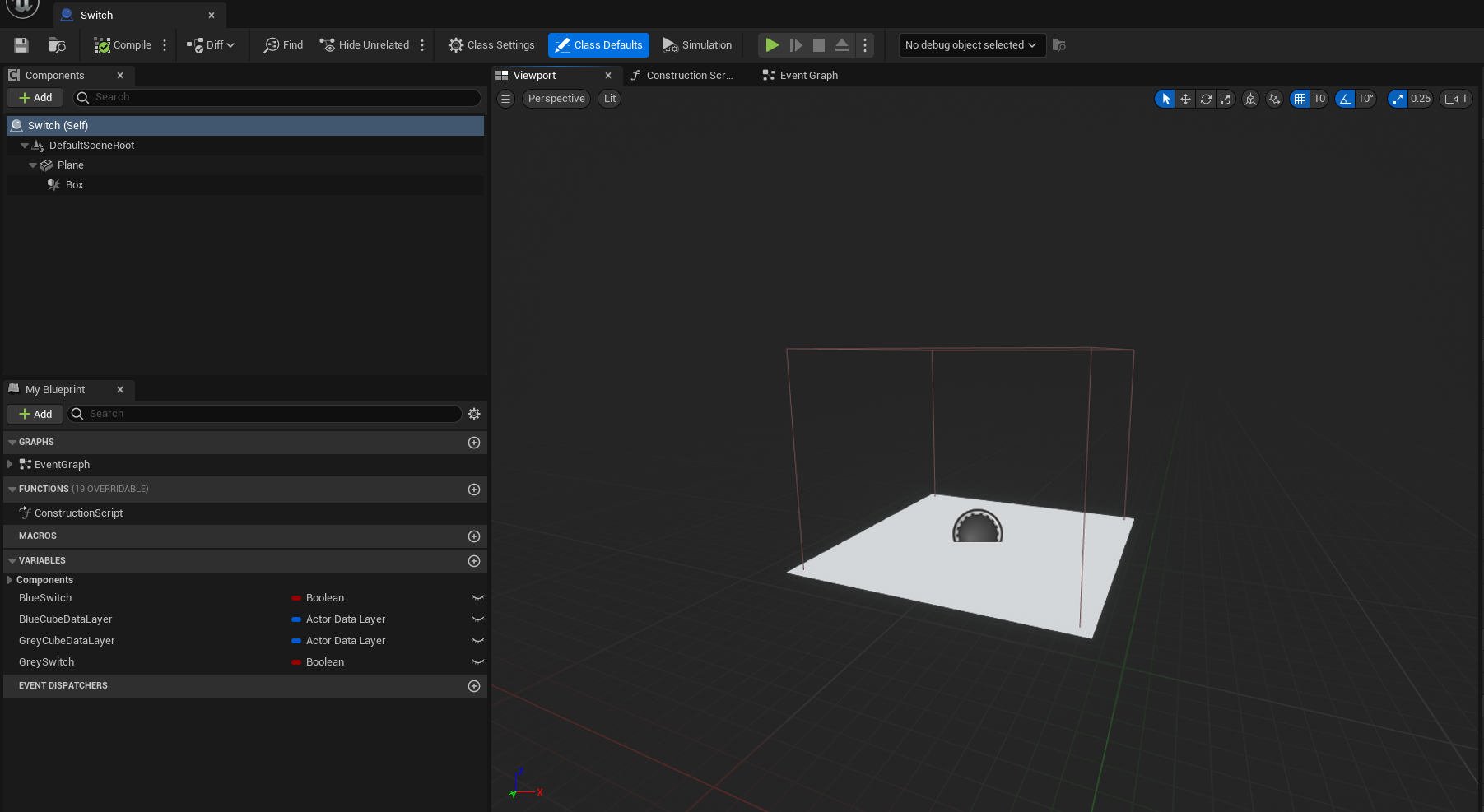
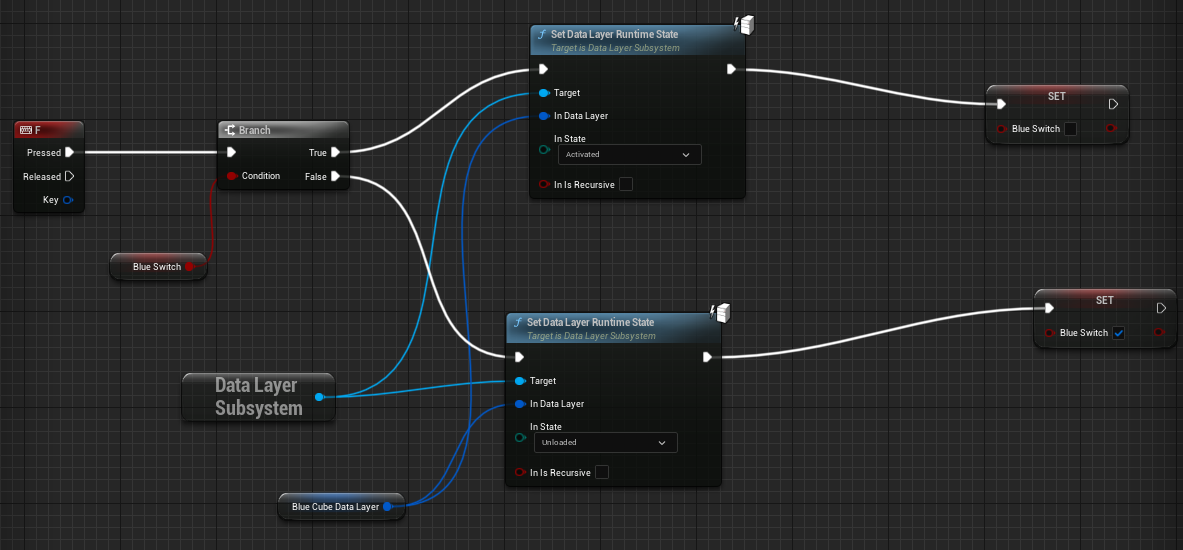
이후 개인적으로는 switch actor를 생성하여서 해당 swich trigger box에 overlap되었을 때 input이 enable되도록 설정하였다.

- key input 시에 bool 변수를 활용하여서 끄고 켜주기를 사용하였다.

주의할 점

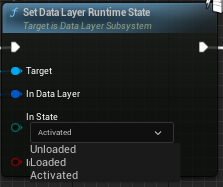
In State
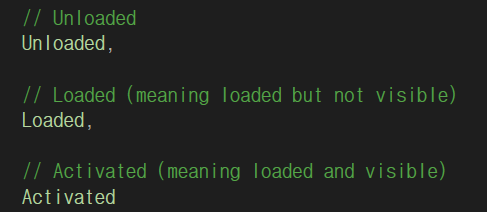
- Unloaded : 객체를 load하지 않음(map에서 사라짐)
- Loaded : 객체를 load 함 (map에 올라옴)
- Activated : 객체를 load하고 visible하도록 변경
Loaded만 사용하면 될 줄 알았지만 Activated로 사용해야 map에 보여진다.
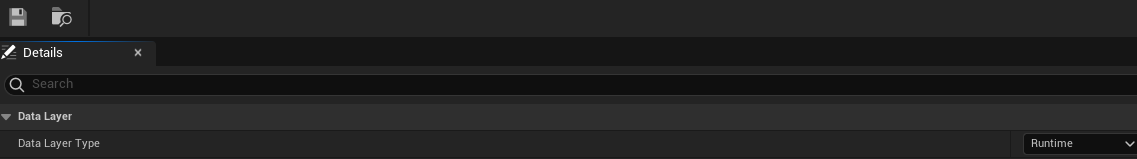
- Data Layer 의 Type을 Runtime으로 변경해주어야 한다.

결과물

