📌 개발 공부 1개월 차인 to-be 개발자의 자습 블로그🙂ᅠAug 2 ~ 6, 2021
Assignment #2
semantic tag 유도 질문과 1차 답변
Q. site에 image를 넣는 방법에 두 가지가 있는데, 하나는 HTML에 image tag(요소)를 사용하는 것이고, 다른 하나는 CSS file의 image tag(요소)에 background-image 속성을 추가하는 것이다. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 학습하자.
(↓ 자료를 찾다보니 질문을 조금 바꾸면 좋을 것 같아서 수정 (왜 바꿨는지는 -아래-에서 설명))
Q. site에 배경 image를 넣는 방법에 두 가지가 있는데, 하나는~ (이하 동문).
A. 일반적인 web site를 만들 때 필수로 생각해야 할 것들이 있다. (아무에게 공개하고 싶지 않은 개인 웹 사이트같은 거라면 필요 없을지도 모르지만.)
- web 접근성 guide 준수
- 검색 engine 최적화 (SEO)
- metadata化
- code 가독성 향상
- 수월한 code 수정 및 유지・보수
semantic tag/web에 대한 정보
상용 web site는 정보력이 주요할 것이다. 정보력이 곧 경쟁력이고, 이 경쟁력을 바탕으로 더 많은 사용자가 그 web site를 방문할 것이기 때문이다. (정보에 구매 기능을 더하면 쇼핑몰이므로 '정보력이 주요한 웹 사이트'를 대중을 위한 모든 웹 사이트로 통용해서 설명해야겠다.)
최대한 많은 사용자에게 노출되는 게 목표인 web site라면, 정보를 사용자 편의에 맞게 정리하고 배치해야 한다. 그런데 이렇게 하는 데에는 약속이 있다. 이러한 약속이 없다면 개발자마다 다르게 coding할 것이고, 자신의 code에 대해 본인은 만족할지 모르지만 다른 사람이 볼 땐 가독성이 떨어지는 code의 나열에 지나지 않을 수 있다. 심지어 HTML 파일은 사람뿐만이 아니라 다른 program(기계)으로부터도 읽혀야 하고, 의미도 파악되어야 한다. 이를 위해 일정한 규칙을 정했고 이 규칙은 지금도 발전, 관리되고 있다. (1998년에 팀 버너스 리 경이 제안, 이후 W3C에서 꾸준히 표준화 작업 중이다.) 이 규칙에서 역할이 합의된 tag를 semantic tag(semantic element)라 하고, semantic tag로 잘 짜여진 web site를 semantic web이라고 한다.
semantic은 '의미가 있다.'는 뜻으로, tag에는 semantic tag와 non-semantic tag가 있다. 즉, 의미가 있는 tag가 있고, 의미가 없는 tag가 있다. 의미가 없는 non-semantic tag라고 해서 사용할 필요가 없다는 뜻은 아니고, 해당 웹 사이트의 목적에 부합하는 정보와 크게 관계가 없다는 뜻으로 이해하는 게 더 정확할 것 같다. 가령 non-semantic tag 중 일부인 div나 span같은 tag는 code만 보고서는 그 자체로 어떤 역할을 가지는지 알 수는 없지만 design 영역에서 구분이 필요할 때 사용하기도 한다. 하지만 이러한 필요로 부여된 tag는 고객에게 전달하려는 정보인 내용과는 상관이 없을 수 있다. 그저 비슷한 부분끼리 묶어주고, design에 맞게 layout을 분리해주고, 각 class나 id라는 attribute를 부여하여 CSS style을 입혀줄 수 있는 것이다. 특히 div tag는 CSS에서 정보 배치 단위를 정의하기 위해 널리 사용되며 div tag를 통해 요소를 하나의 논리적인 group으로 묶거나, page의 구획을 정의할 목적으로 사용된다.
semantic tag엔 header, nav, section, article, aside,footer 등이 있는데 각 tag마다 역할이 있으므로 해당 tag의 하위에 기재되는 내용을 tag별로 grouping할 수 있다. 예를 들어, 동일한 글자가 있어도 그 글자가 section tag에 있는 글자인지, aside tag에 있는 글자인지 구분해 별도로 취급할 수 있다. 이렇듯 정보가 적절하게 구분되어야 하는 이유는 위에서 언급한 웹 사이트 제작 시 필수적으로 고려해야 하는 요소들 때문이다. (복습 go ↓)
- web 접근성 guide 준수
- 검색 engine 최적화 (SEO)
- metadata化
- code 가독성 향상
- 수월한 코드 수정 및 유지・보수
- what else?
semantic web이어야 하는 이유
이 요소를 고려하여 구현된 web site가 바로 semantic tag로 짜여진 semantic web이라 할 수 있다. 각 요소를 풀어서 설명하면 다음과 같다.
- web 접근성 guide 준수 : 비장애인이 web site에서 습득하는 정보를 노약자나 장애인 등 web site에 대한 접근성이 떨어지는 사람도 동일하게 접할 수 있게 하는 navigtion 역할을 함
- 검색 engine 최적화 (SEO) : out-bound로도 내 정보를 찾을 수 있게 하는, 즉 대중이 검색을 통해 나의 site에 접속하는 것을 용이하게 함
- metadata化 : semantic tag 하위에 있는 정보를 주소가 있는 (좌표가 있는) 정보라고 비유할 때, 해당 정보에 대한 부가 정보를 추가하거나 또는 가설을 세우고 분석해 새로운 기준으로 정보를 활용할 수 있음 (새로운 기준으로 정보를 활용하더라도 정보에 주소가 있기 때문에 다시 원래대로 되돌릴 수도 있음)
- code 가독성 향상 : code를 짠 사람이나 협업하는 사람이 code를 열람할 때 가독성을 높임
- 수월한 code 수정 및 유지・보수 : code를 수정/추가/삭제할 때 편리하고 빠르게 작성할 수 있으며 오류를 낮춤
- (또 뭐가 있을까)
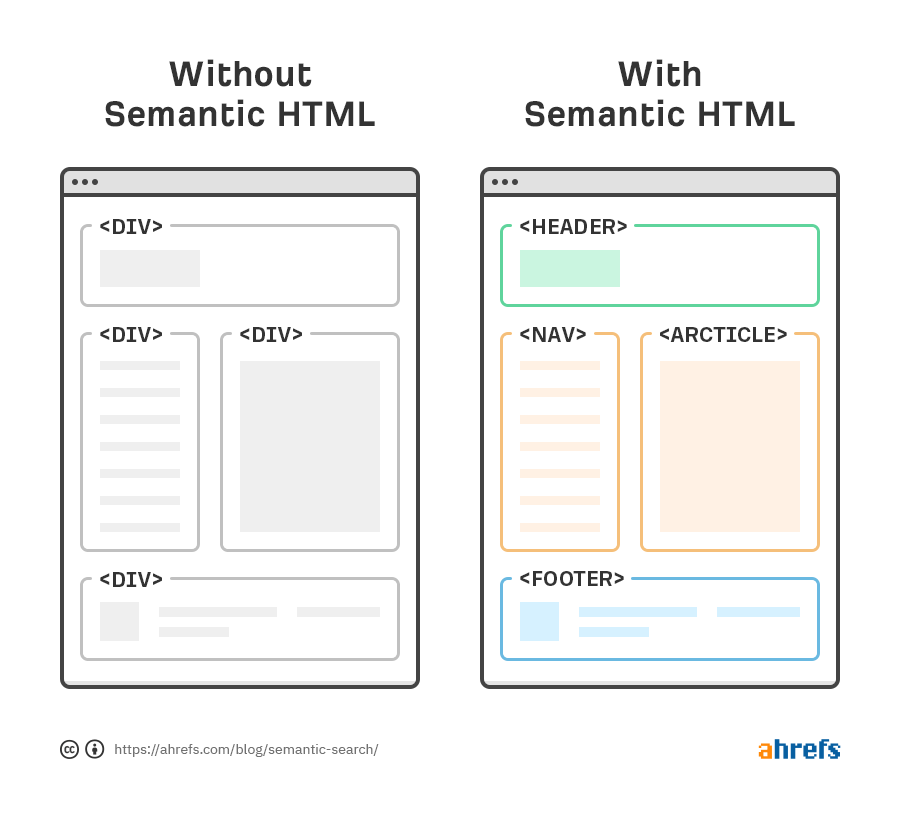
< 그림 >
- Without Semantic HTML : 각 정보(content)가 위쪽, 왼쪽, 오른쪽, 아래쪽에 위치하는 것만 알 수 있을 뿐, 각 정보가 무슨 역할을 하는지는 알기 힘듦
- With Semantic HTML : 각 정보(content)가 어느 위치에 있든 어떤 역할인지 알 수 있음

내가 만드는 web site가 semantic web이어야 하는 이유는 내가 전달하고 싶어 하는 정보를 가능한 한 정확하게 전달하기 위해, 필터링이나 검색 등을 통해 내가 목표한 바를 이루는 방법론을 확장하기 위해, 오랜 기간 편하게 관리하기 위해'인 것 같다. 즉, 정보 제공자가 세운 목표를 달성하기 위해 이 정보를 읽는 기계(프로그램)가 더 효율적으로 정보를 해석할 수 있도록 일종의 template을 마련한 게 semantic tag인 것 같다. 그러니 semantic tag와 non-semantic tag를 잘 활용해서 semantic web을 만들어야지!
2차 답변
-아래-
질문으로 돌아가서
Q. "어떻게 site에 이미지를 넣을 건지?" 하고 물으신다면
A. "그 image에 대한 내용이 독자에게 필요한 정보입니까?"라고 되물어야겠다. 맞으면 HTML file에서 img 태그에 alt를 착실하게 적어야 할 것이고, 아니라면 CSS file에서 background-image 속성을 써야지. 왜냐하면 이렇게 하면 load 속도가 더 빠르니까. 특히나 단순히 심미적 목적으로 삽입하는 배경 image이면 대체어(alt)가 필요 없을 것 같으니 CSS file에만 입력하는 것으로 결정할 것 같다.
➕ afterthought
background-image에 대해 일부분만 알고 위처럼 적었는데, image sprite를 사용할 때에도 background-image를 사용한다는 것을 알게 되었다. (다시 적은 velog link)
🔗 related documents
MDN - Document and website structure
MDN - Semantics
W3schools - HTML Semantic Elements
🙇 the source of this content
여기저기에 있는 정보를 긁어모아 내 언어로 풀어 씀.
다만, 그림의 출처를 놓쳤는데 나중에 알게 된다면 옮겨 적을 것.
