
📌 개발 공부 1개월 차인 to-be 개발자의 자습 블로그🙂ᅠAug 2 ~ 6, 2021
현재 상태
아무리 FE의 기본이 HTML5, CSS3, JavaScript라지만... 한 주 동안 이 세 가지 분야의 지식을 머리에 마구 쑤셔넣는 중
내용이 너무 많으므로 이 page에서는 HTML과 CSS 내용 중 내가 생각하기에 핵심인 내용만 추려서 정리해 본다.
HTML
1. intro
Tim Berners-Lee가 직장 (CERN) 에 다니다가 개발한 언어이다.
당시엔 20개 정도의 tag밖에 없었다. 지금은 약 200개 정도라고 한다.
2. tags
(출처 참조)
h, p, br, a, img, form, input, font, table ...
3. document type declaration
시간이 흐름에 따라 tag가 더해지거나 삭제되고, 혹은 의미가 변하므로 어떤 표준에 따른 tag인지 browser에게 알려주는 게 doctype 선언이다.
현재는 HTML5 version을 사용하고 있으므로 이에 따른 약속인 <!DOCTYPE html>을 선언한다.
4. meta
meta data는 data를 설명하는 data이다.
어떤 web page인지에 대해 요약하는 정보를 담고 있다.
이 정보로 검색되거나 분류되기도 하며, 이때 사용하는 tag가 meta tag이다.
ex. <meta charset="utf-8">
정보를 computer에 저장하는 것을 'encoding한다'라고 표현하고, 이렇게 저장된 정보를 활용하는 것을 (아주 엄밀한 표현은 아니지만) decoding이라고 한다.
ex. <meta name="description" content="생활코딩의 소개 자료"> : web page의 요약된 자료
ex. <meta name="keywords" content="코딩,coding,programming"> : web page의 요약, 분류
5. semantic
(출처, Assignment 2 참조)
web의 정보는 사람과 기계 모두에게 활용하기 좋은 형태의 data로 발전된다.
기능 상의 변화는 없어서 semantic tag를 사용하건 하지 않건 화면 상의 변화는 없지만 code 상의 의미에는 변화를 준다.
semantic tag엔 article, aside, details, figure, footer, header, main, nav, section, time 등이 있다.
6. search engine optimization
web site가 만들어지면 Google이나 Naver같은 검색 engine 회사들이 software를 가동해 각종 web site의 HTML file을 download 받아 해석한다.
semantic tag를 잘 활용했다면 이미 검색 engine에 최적화되어 있다고 할 수 있다.
자신이 만드는 web site를 이러한 검색 engine에 최적화하는 것을 검색엔진최적화, 즉 SEO (search engine optimization) 라고 한다.
ex. title, meta, URL에 중요한 정보를 담기
link를 따라 정보를 crawling을 하기 때문에 이동 경로를 잘 계획하고 제공해야 한다. (bread crumb)
link 간의 이동은 웬만하면 hyper text로 coding한다.
이때 anchor text를 적절하게 작성해야 한다.
image tag를 사용할 땐 alt라는 대안 text를 명확하게 작성해야 screen reader에 읽힐 수도 있고 image 검색에 잘 노출될 수 있다.
sitemap.xml같은 걸 만들어서 robot.txt에 입력해 주면 좋다.
page rank를 높이기 위해 여러 곳에서 목표하는 site를 인용하면 검색 노출에 좋다.
가장 중요한 것은 아무리 검색이 잘 되어야 한다고 해도 최종 목표를 검색 engine 최적화가 아닌 사용자를 위한 contents에 중심으로 두고 제품을 만들어야 한다.
➕ afterthought
web site를 만드는 HTML (Hyper Text (link) 을 가장 중요한 특징으로 하는 Markup 형식을 가진 computer programming Language) 몇 줄의 code로 간단하게 작성할 수 있다는 게 신기하다.
하지만 이렇게 쉽다고 해서 무작정 쓰면 안 될 것 같다. 내가 하려고 하는 게 무엇인지 명확하게 이해하고 HTML을 작성하는 게 중요할 것 같다. 왜냐하면 HTML에서 내가 어떤 tag를 쓰느냐에 따라 정보를 배치시킬 수 있는 styling에 영향을 주기 때문이다. 즉 향후 어떤 styling을 줄지 고려해서 tag를 작성해야 한다. PPT를 제작할 때 PowerPoint부터 켜지 않듯이 냅다 code부터 작성하는 게 아닌, 대략적인 구상을 마친 후 code를 작성하면 좋을 것 같다. 실제로 Naver랑 Daum에 작성된 HTML을 봤더니 엄~~청 길고 복잡하다... 이런 걸 다룰 땐 초장부터 잘 설계해야 한다는 걸 직감적으로 알 수 있다.
게다가 검색에 유리하게 노출될 수 있는 요소를 고려하는 것, 웹 접근성 등을 고려하는 것을 포함하면 HTML을 semantic하게 작성해야 하며 그 수준이 꽤 고난이도인 것으로 보인다.
CSS
1. intro
HTML tag 안에서 <style> tag를 통해 CSS 문법임을 HTML에 알린다.
selector, property, property value 구조로 이루어져 있다.
2. selector
id는 유일하기 때문에 id를 기준으로 식별이 가능하고, class는 gruoping하는 것으로 이해하면 된다.
둘 사 사용해도 되지만 class 위에 id를 얹어서 디자인하는 것이 낫다.
CSS 우선순위는 inline > document.querySelector('id > class > tag')이다.
참고로 div tag는 내부 크기에 따라 size가 달라지므로 굳이 height를 주지 않아도 된다.
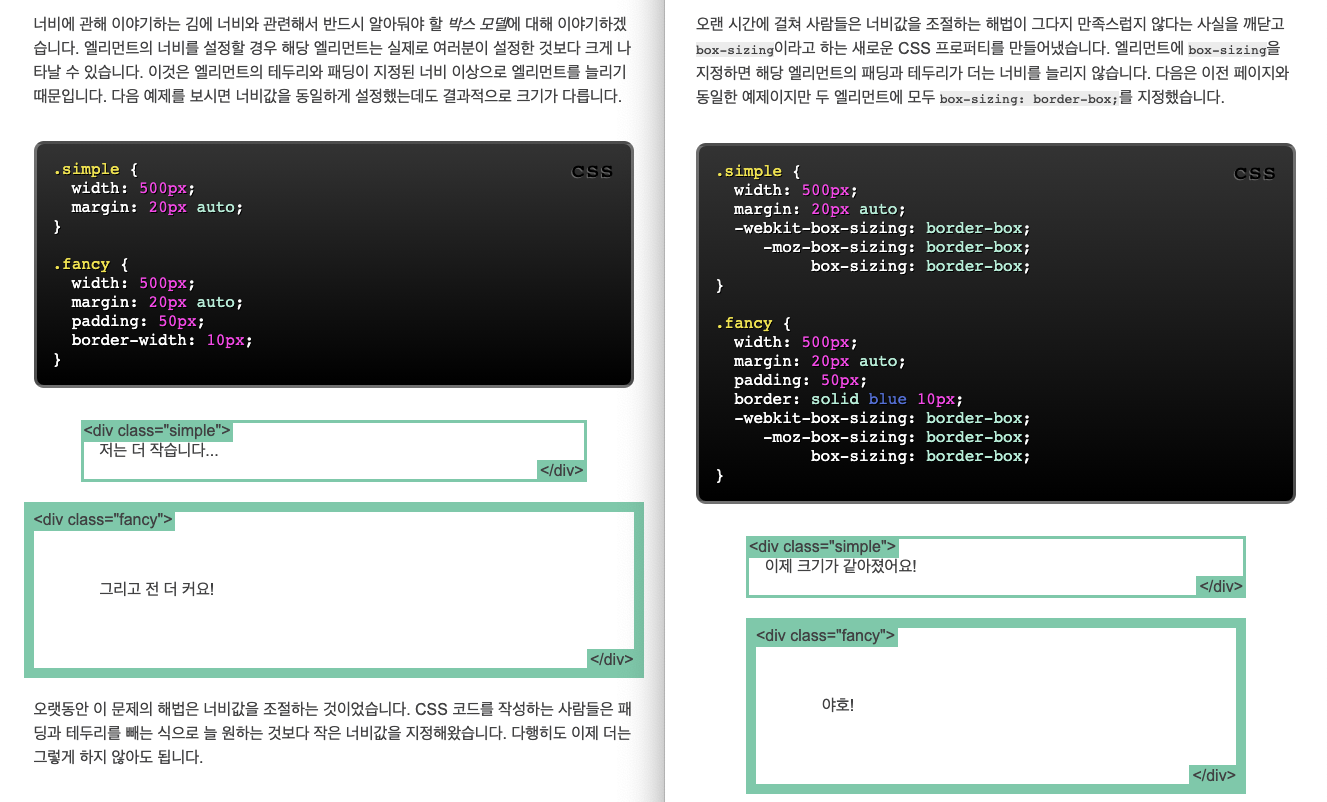
3. box-sizing: border-box;

4. display: flex;
justify-content: flex 요소들을 가로 선 상에 정렬align-items: flex 요소들을 세로 선 상에 정렬flex-direction: flex된 요소들의 정렬할 방향 지정order: flex 요소의 순서 지정align-self: 지정된 align-items 값을 무시하고 flex 요소를 세로 상에 정렬flex-wrap: flex 요소를 한 줄 또는 여러 줄에 정렬flex-flow: flex-wrap과 flex-direction을 간략히 한 속성align-content: 세로 선 상에 여분의 공간이 있는 경우 flex 컨테이너 사이의 간격을 조정
+++
-
jsutify-content는 또한 요소들 사이의 간격을 지정하며 다음의 인자를 받아 정렬 가능flex-start: defaultflex-endcenterspace-aroundspace-betweenspace-evenly
등
-
align-items과 함께 다음의 인자를 받아 정렬 가능flex-startflex-endcenterbaselinestretch: default
등
-
flex-direction을 사용하면row:defaultrow-reversecolumncolumn-reverse
등
-
order: 1; 등 -
flex-wrap을 사용하면nowrap: defaultwrapwrap-reverse
-
flex-flow는flex-wrap과flex-direction을 간략히 한 속성row wrapcolumn wrap
-
align-content는 여러 줄 사이의 간격을 지정flex-startflex-endcenterspace-betweenspace-aroundstretch
Assignment #1
Q. Replit 01~12까지 배운 내용 중 놓치고 지나간 개념은 없는지, 모호하게 이해하고 있는 내용은 없는지 확인하자.
A-1. HTML
ᅠᅠᅠᅠ HTML 문법은 작성할 때 크게 오류가 나는 언어가 아니어서 학습할 당시에는 'HTML로 구조를 짠다.'라는 말이 쉽게 다가왔다. 하지만 2주 차에 멘토님이 짠 HTML을 보고 깨달았다. '다른 사람이 봐도 이해하기 쉬운 구조, style이 가능한 구조로 짜는 게 이런 거구나.'하는 감이 왔다. 처음엔 coding의 우선순위가 구현이라고 생각했는데, 결국 구현이 최우선일지라도 그러한 구현을 가능하게 하는 code의 품질 역시 구현 못지 않게 중요하다는 것을 알아가고 있다. 나도 다른 사람에게 당당히 공개할 수 있는 codef를 짜야 할 텐데...
A-2. CSS
ᅠᅠᅠᅠ 아직 coding을 많이 해보지는 않았지만, margin이나 padding처럼 image의 크기를 결정짓는 요소를 제대로 이해하지 못해 시간을 낭비하는 상황이 많았다. 마찬가지로 상속(부모-자식 관계)을 명확히 이해하지 못하면 왜 내가 의도한 대로 style이 적용되지 않는지 찾는 데에 한참이 걸린다. 관련 개념을 반복해서 익히고 적용해봐야겠다.
- HTML과 CSS에서 중요한 개념
semantic tags
display, position - HTML과 CSS 전체 강의
기본 개념 강의 모음
🙇 the source of this content
{code club}
Khan Academy
생활코딩 - HTML
CSS 레이아웃을 배웁시다
구글 검색 센터
CSS Diner (selector)
Flexbox Froggy - level beginner
