3주차 개발 노트
- react-tooltip 적용
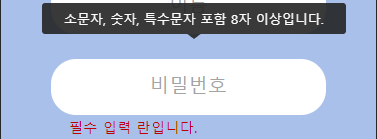
password를 입력받는 input창에서 조건이 맞지 않으면 error message가 나오는데, 해당 error message가 길어서 줄바꿈이 일어났습니다.
이를 tooltip으로 적용하자는 의견이 나와서 적용 시켰습니다.

- 공통 css template인 header와 footer컴포넌트를 _app.tsx에 적용
function MyApp({ Component, pageProps }: AppProps) {
...
return (
...
{!URL_WITHOUT_HEADER.includes(router.pathname) && <Header />}
<Component {...pageProps} />
{!URL_WITHOUT_HEADER.includes(router.pathname) && <Footer />}
)
}-
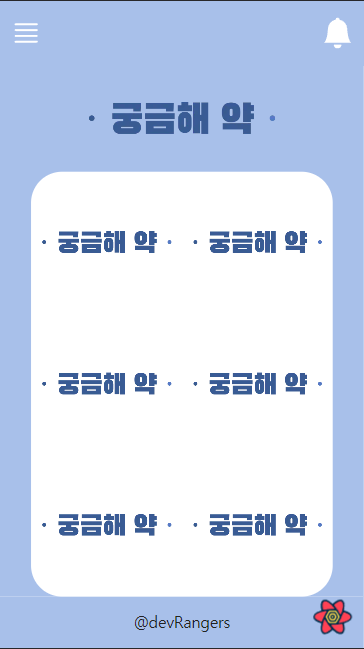
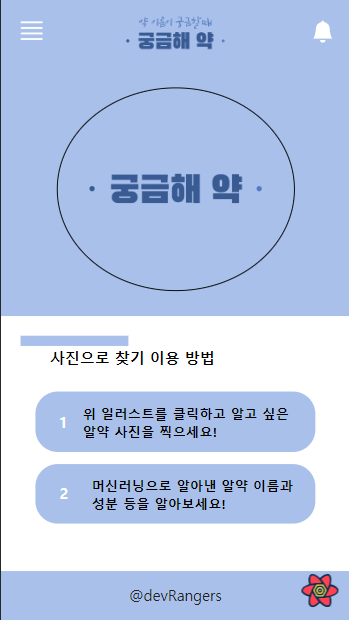
main page UI
이후에 이미지 추가와 각 이미지를 클릭 했을 시의 router 연결만 해주면 됩니다.

-
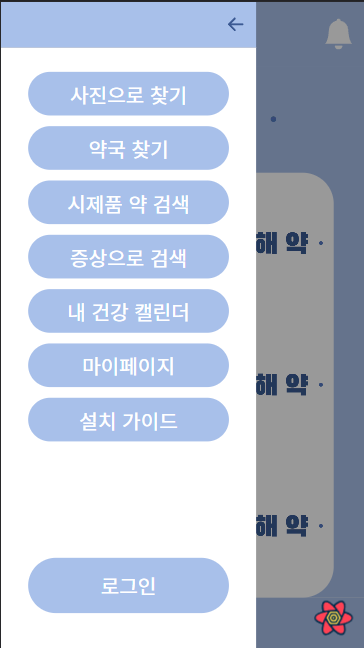
sidebar
헤더의 햄버거바를 클릭하면 열립니다. 바탕을 누르거나, 화살표를 누르거나, 페이지를 이동하면 닫힙니다.

-
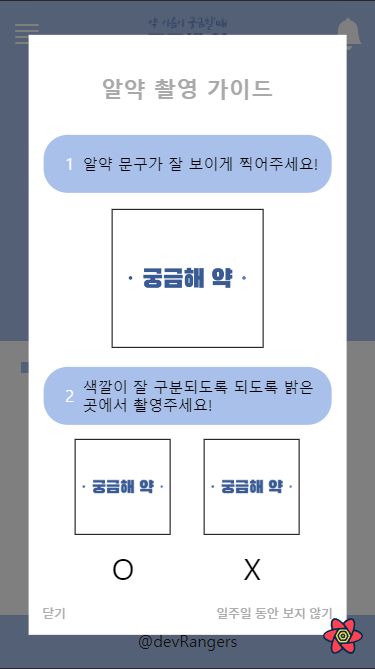
이미지로 검색하기 page Guide Modal
앞으로 이미지 추가와 일주일 동안 보지 않기를 서버와 연결해야 합니다.

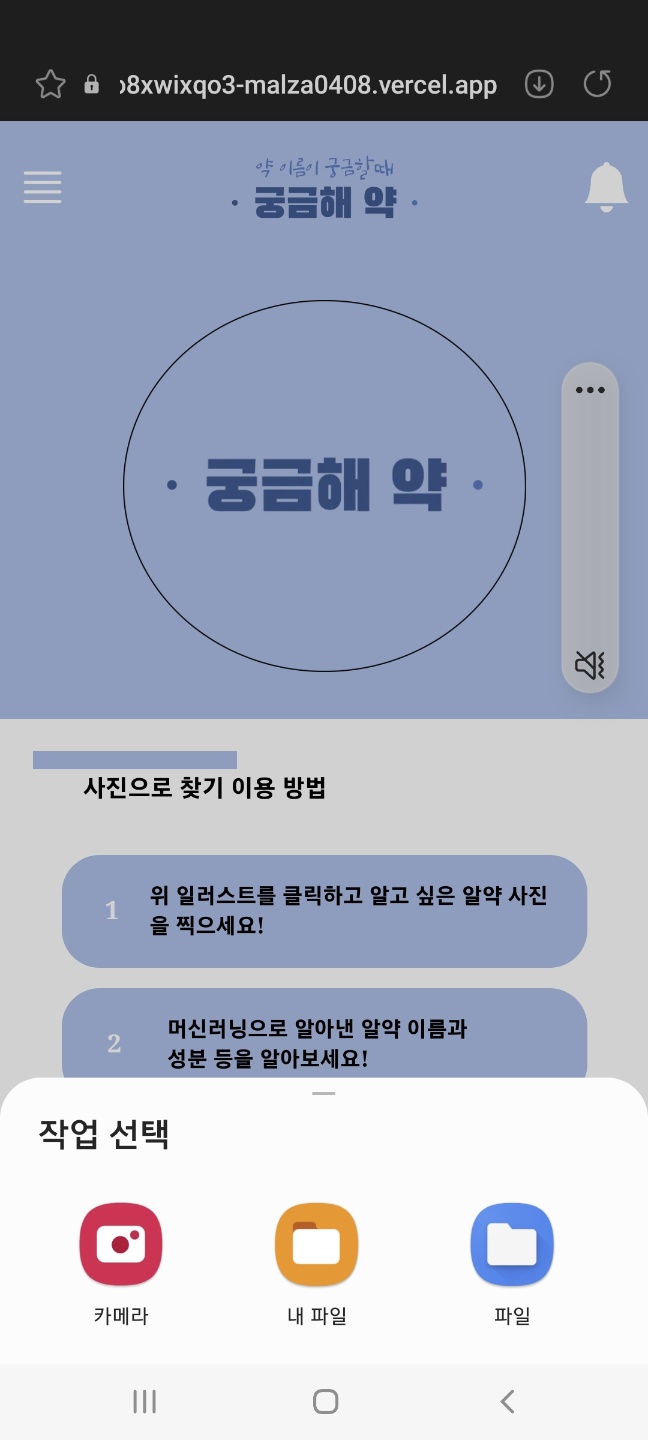
- 이미지로 검색하기 page UI 및 캡쳐 기능
AI서버로 보내게 될 이미지를 캡쳐하거나, 내 파일에서 꺼내다 보낼 수 있습니다.


3주차.. 고민과 선택
🤔 고민
reCAPTCHA v3❓
2주차 때 결정되었던 v3에서 해결되지 않는 이슈가 있는 것 같습니다. 프로젝트에 botd를 적용 시키기로 했으니, reCAPTCHA에 대해서도 좀 더 고민이 필요할 것 같습니다.
선택
✅ botd
같이 프로젝트를 하고 계신 프론트분의 botd 정리글 입니다.
botd
회고
PR을 올리면 바로바로 코드리뷰를 하고 코드를 최대한 정리해 가며 올리려고 노력하고 있습니다.
생각보다 놓치는 부분이 많았고, 개선되는 부분도 많아서 정말 즐거운 시간이라고 생각합니다.
이번주는 대체로 UI 작업이 많았습니다. 기능적인 부분이라면 사진을 캡쳐하는 기능이 추가 되었습니다.
역시 뭔가 많이 한거 같았는데... 음! 그래도 재밌게 하고 있습니다.
KPT
저번 주차에 결정된 스크럼 시간에 각자 진행상황 이야기 하기는 계속해서 가져가기로 했습니다. 외에는 팀적으로 크게 문제사항은 없고 개인적인 사항들이라..!
마무리
이번주도 재밌게 개발했으면 좋겠습니다 :)

