이번주는 수,목,금에 엘리스 외부 행사가 있어서 거의 밖에서 살았습니다...
수요일은 오전에만 잠깐 궁금해 약 개발을 하고, 목,금은 아예 날아가 버렸습니다.
금요일에는 엘리스가 정말 마무리가 되었습니다. 우수상, 최우수상, 대상, 인기상을 받을 팀들이 모여서 기업들 앞에서 발표를 했고, 우리 5팀이 손생님 최우수상 수상!
🎉🎉🎉 (링크는 다시 배포해서 업데이트 하겠습니다!)
아무튼! 작업 결과물이 많이 없지만... 주말에 추가로 좀 했으니 회고(?)를 작성 해야겠죠.
4주차 개발 노트
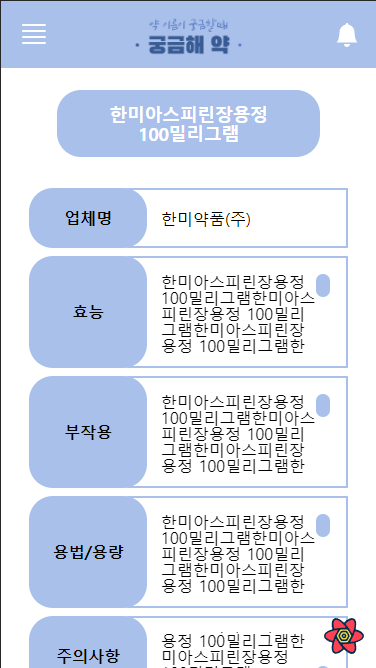
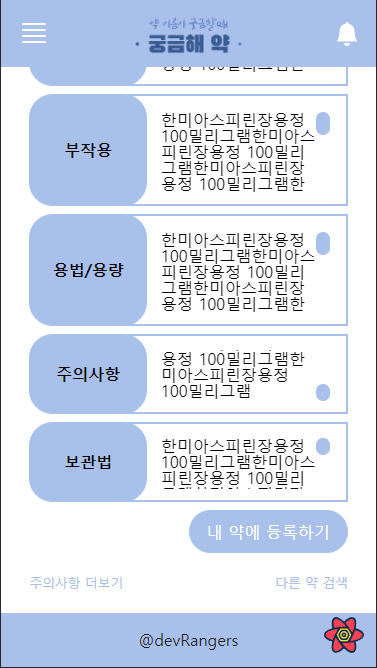
- search/result UI
음..! 컴포넌트를 좀 분리할까 고민입니다. PR때 css 관련 import문이 너무 긴거 같다는 의견이 나왔는데요. 아무래도 css를 작성하는 방법이 좀.. 효율적이지 못했었나 생각이 드네요...😢


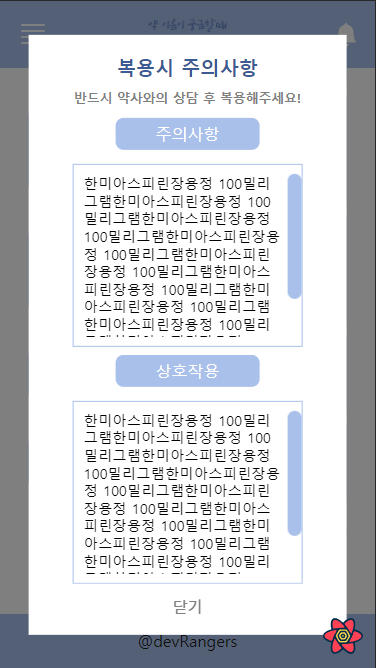
- search/result Modal
search/result page에서 띄워주는 복용 시 주의사항 modal 입니다. UI는 문제가 없는데 다만 코드 리뷰에서 다음과 같이 수정 되었습니다.
// 기존
<ResultModal modalOpen={modalOpen} handleCloseModal={handleCloseModal} />
// PR 리뷰 이후
{modalOpen && (
<Modal open={modalOpen} onClose={handleCloseModal}>
<ResultModal handleCloseModal={handleCloseModal} />
</Modal>
)}기존과 같이 작성해도 모달이 작동하는데 전혀 문제가 없었지만, 한번 더 modalOpen으로 분기 처리 해 줌으로써 명확히 하자는 의견이 나와 반영 되었습니다.

dummy data로 search/result page UI를 완성 시켰습니다.
github
4주차.. 고민과 선택
❌ReCAPTCHA v3 ✅ReCAPTCHA v2
ReCaptcha v3 issue
네! v2를 적용하게 되었습니다 :)
회고
UI 작업이 최근 주를 이루고 있습니다. UI도 재밌지만... 네...!
아마 이번 주 부터 비밀번호 찾기에 captcha 적용을 하고, 비밀번호 바꾸기 page를 SSR로 구현하게 될 것 같습니다.
비밀번호 찾기를 하면, 이메일로 메일이 날아갈 텐데요, 해당 이메일을 클릭 -> 다시 앱으로 redirect 됩니다.
이 때 주소 뒤에 /:email형식으로 붙게 됩니다.
getServerSideProps를 사용해 서버로 email을 포함한 api를 쏴서 토큰의 유효성을 따지고 그에 따른 조건부 렌더링을 하게 됩니다.
... 회고라고 적어놓고 다음주에 무엇을 할지를 적었네요. 이번주는 그만큼 한게 많이 없는 탓이겠죠.
KPT
이번주는 제가.. 엘리스 행사에 참석하는 바람에 생략 되었습니다. 그래도...! 최우수에 선정 된 건 너무 기쁘네요!
마무리
(인척 하는 엘리스 수상 소감...)
엘리스 5팀 너무 감사하고, 너무 재밌었고, 너무 보람차고, 행복 했습니다. 개발이 재밌고, 협업이 즐거웠던 기억입니다.
이 행복한 기억을 가지고 앞으로도 좋은 사람들과 좋은 서비스와 가치를 창출 해 내기 위해서 노력하고 싶네요.
물론! 지금 하고 있는 프로젝트도 너무 재밌고, 팀원분들도 좋은 분들이니 참 운이 좋은거 같습니다.

