04-1. CSS(Cascading Style Sheets)
HTML을 모두 배운 것은 아니지만 CSS를 잠시 배우고 넘어가겠습니다. HTML 만으로도 사이트를 만들 수 있는데, 요즘같이 화려한 웹사이트를 만들려면 HTML과 CSS는 뗄 수 없는 관계입니다.
run 버튼을 클릭하여 어떻게 결과 화면이 나왔는지 확인해주세요.
CSS란 HTML 태그들에 디자인을 입혀주는 것입니다. HTML이 헤더, 문단, 테이블 등으로 정보를 조직화하는 구조를 제공한다면, CSS는 HTML이 아름다워 보이도록 스타일을 입히는 것입니다.
CSS를 문장으로 표현한다면 아래와 같겠죠. 첫 번째 제목의 < h1>태그에는 글씨 크기를 크게하고, 저 문장의 < p>태그는 글씨색깔을 파란색으로하고.. 실제로 CSS를 작성해보겠습니다!
04-2. CSS 적용
css를 작성한 후 HTML에 적용되도록 반영 하는 방법은 3가지가 있습니다.
04-2-1. 인라인 스타일:
태그 style 속성에 직접 작성할 수 있습니다.
<h1 style="color: red;">FRONTEND 101</h1>- 빠르고 편합니다.
- 적용해야할 스타일이 많아지면 코드 가독성이 떨어질것입니다.
- html 태그와 style코드가 혼재되어 있어 유지보수에도 좋지 않습니다.
<!-- style이 너무 길어서 안 좋은 코드 -->
<h1 style="color: red; font-size: 30px; background-color: yellow; font-weight: bold;">FRONTEND 101</h1>04-2-2. style 태그:
html 파일 내에 css를 작성할 수 있는 방법입니다. < style> 사이에 css문법을 사용하여 스타일을 작성합니다.
<style>
h2 {
color: #408090;
}
</style>- html 파일에 HTML 코드도 작성하고, CSS도 작성하니 편하고 빠른 방법입니다.
- 기능적으로(HTML구조와 디자인) 분리되지 않았기 때문에 유지보수에 적합하지 않습니다.
- HTML을 수정하려면 html 파일을 확인하고, 디자인을 수정하려면 css파일을 확인하는 것이 개발하기 좋습니다.
04-2-3. css 파일에 작성:
html 파일과 분리하여 css파일에 따로 작성하는 방법입니다.
왼쪽에 보시면 이미 style.css 파일에 몇 가지 스타일을 작성해놓았습니다. (파일을 참고해 보면서 내용을 읽어주세요.)
html파일에서 어느 css파일이 쓰였는지 브라우저에 알려야 하므로, 링크를 해주는 태그를 추가해야 합니다.
<link href="style.css" rel="stylesheet" type="text/css" />- link — link태그로 사용할 css파일을 링크해줍니다.
- href — href 속성에 css 파일 경로를 작성합니다.
- type — link태그로 연결되는 파일이 어떤 것인지 알려줍니다. 여기서 css file을 연결하므로 type값은 항상 "text/css"입니다.
- rel — rel은 HTML file과 CSS file과의 관계를 설명하는 속성입니다. css파일을 링크할 때는 항상 "stylesheet"값을 대입해줍니다.
04-3. CSS 작성법
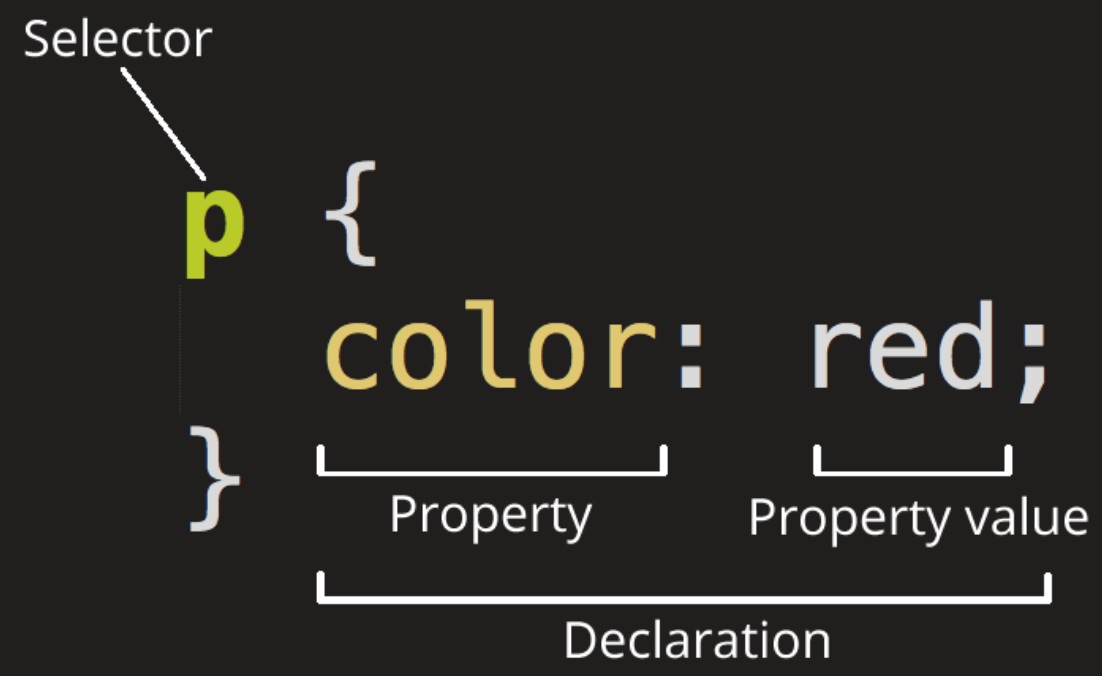
css 작성법을 배워봅시다. 디자인을 적용할 선택자(selector)를 지정하고, 어떤 디자인을 적용할지 작성합니다.

위의 예제는 < p>라는 태그의 내용(텍스트)을 빨간색으로 바꾼다는 뜻입니다. 콜론(:)을 기준으로
- 왼쪽의 color는 property(속성)이라고 하며,
- 오른쪽의 red는 속성 값입니다.
selector(선택자)는 여러 종류가 올 수 있습니다. 태그이름도 올 수 있고, class이름도, id 이름도 올 수 있습니다.
04-3-1. tag: 태그이름
모든 p태그의 글씨 크기가 12픽셀로 적용됩니다.
p {
font-size: 12px;
}04-3-2. class: .클래스이름
selector가 태그였을 때는 단순히 태그이름만 적어주었습니다. 그런데 클래스에 디자인을 적용하고 싶을 때는 selector에 .(dot)이 필요합니다. 아래와 같이 .(dot)클래스이름 이라고 selector를 작성해주어야 합니다.

.profile-detail {
font-weight: bold;
}
"profile-detail" 이라는 클래스가 적용된 태그에는 모두 글씨 두께가 두꺼워 집니다.
<p class="profile-detail">이것도 두꺼워 지고</p>
<span class="profile-detail">이것도</span>
<div class="profile-detail">그리고 이것도..</div>04-3-3. id: #아이디이름
id에 디자인을 적용하고 싶을 때는 selector에 #이 필요합니다. 아래와 같이 id이름 앞에 #을 붙여 selector를 작성해주어야 합니다.

해당 id의 요소만 스타일이 적용됩니다.
#profile {
border-width: 1px;
border-color: black;
border-style: solid;
text-align: center;
}