06-1. Text Style
이 번에 배울 스타일은 텍스트 스타일입니다. 텍스트와 관련된 여러 스타일을 배워보도록 하겠습니다. run 버튼을 클릭하여 결과 화면을 봐주세요.
06-1-1. text-align
텍스트 정렬은 왼쪽정렬, 가운데정렬, 오른쪽 정렬이 있습니다. property 이름은 text-align이고 값은 left, center, right입니다. style.css에 특정 클래스이름으로 각각의 정렬 스타일을 작성해두었습니다.
.left {
text-align: left;
}
.center {
text-align: center;
}
.right {
text-align: right;
}- 모든 요소의 기본 정렬은 왼쪽 정렬입니다.
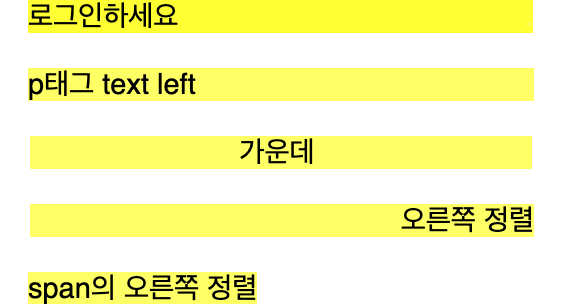
- 그래서 아무 text-align을 주지 않은 "로그인하세요"와, left라는 class 이름을 지정한 11번째 라인의 정렬이 같습니다.
- < span>에 오른쪽 정렬이 되도록 클래스를 부여했지만, 오른쪽 정렬이 되지 않았습니다.
- < span>은 inline-element이므로, "span의 오른쪽 정렬"이라는 text만큼 영역을 차지하고 있어 정렬이 되지 않습니다.
그림에서 노란색은 해당 요소가 차지하는 영역입니다. 이 영역안에서 정렬을 하게 됩니다.

06-1-2. indent
text-indent 을 이용하여 css로 들여쓰기도 할 수 있습니다.
.js-description {
text-indent: 50px;
}
html 코드내에서 스페이스와 엔터를 아무리 추가하여도, 실제 결과 화면에서는 적용이 되지 않습니다. 현재의 index.html에 작성된 것과 같이, 16번째 줄의 < blockquote>태그의 문장 앞에 스페이스를 10개 추가했지만 화면에는 적용되지 않았습니다. text-indent가 적용된 "js-description"를 한 번 추가하고 run 을 눌러봅시다.
<blockquote class="js-description">이제는 "자바스크립트" 이전에 들여쓰기가 되었습니다.
참고1
blockquote 이란 태그는 인용구문을 넣을 때 쓰는 태그입니다.
브라우저에서 blockquote태그에 양쪽 여백을 넣는 기본 스타일을 자동으로 적용하였습니다.
참고2
그럼 문장 사이사이에 스페이스를 추가하고 싶을 때는 어떻게 하나요? "자바스크립트(영어: JavaScript)는" 다음에 스페이스를 10개 추가하여도 하나의 스페이스밖에 적용되지 않습니다. 이럴 때는 스페이스를 의미하는 & nbsp;을 넣어주면 됩니다.
<p>스페이스 넣는 예제</p>