07-1. Margin과 Padding
이제는 요소에 여백을 스타일할 수 있는 margin, padding 이라는 property를 배워보도록 하겠습니다.
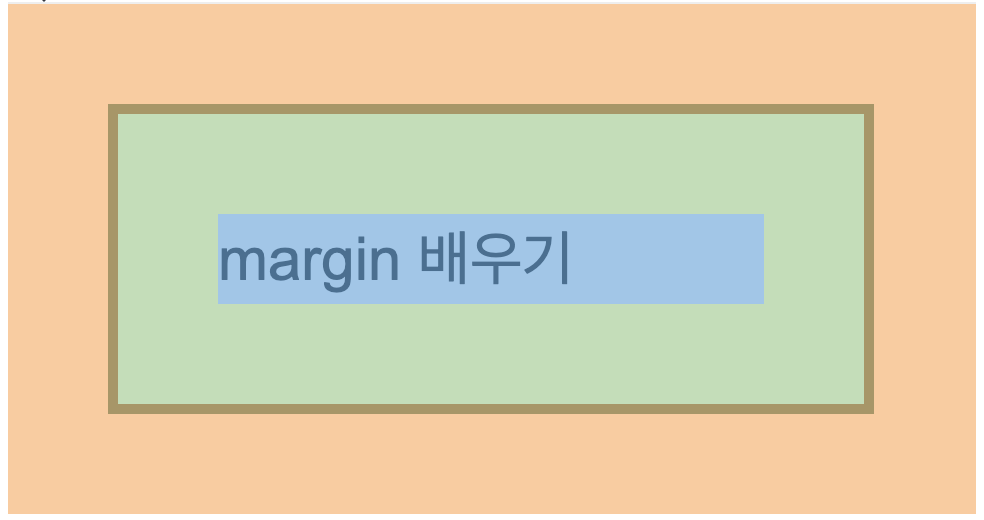
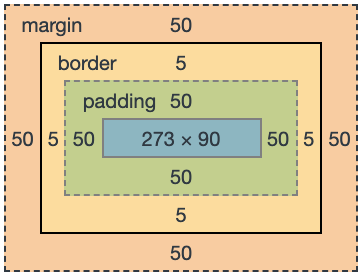
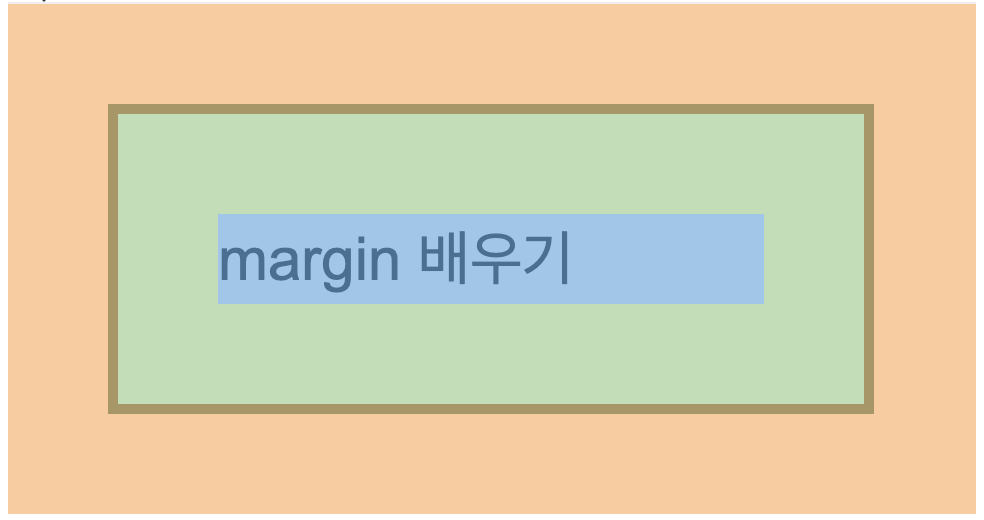
모든 요소는 아래와 같이 margin, border, padding의 스타일을 갖고 있습니다.



위의 그림을 해석해보자면,
주황색은 margin 영역, 위, 오른쪽, 아래, 왼쪽에 모두 50px
노란색은 border 영역, 보더의 두께는 5px이다.
초록색은 padding 영역, 위, 오른쪽, 아래, 왼쪽에 모두 50px
요소의 가로는 273px, 세로는 90px
border는 다음 시간에 배우겠지만,
요소에 border 스타일을 주면 테두리가 그려집니다.
padding은 border 내에 생기는 영역입니다.
그리고 위의 그림에서 273px이라는 가로 값은 padding영역이 합쳐진 가로 길이입니다.
margin은 border 외부에 생기는 여백입니다.
두 번째 사진처럼 margin까지(주황색) 합쳐진 가로길이는 총 373px입니다.
273 + 50(왼쪽margin) + 50(오른margin) = 373
순수 내용(파란색영역)은 padding과 border를 제외한 길이인데 계산해보면 163px입니다.
273 - 50(왼쪽패딩) - 50(오른쪽패딩) - 5(왼쪽테두리) - 5(오른쪽테두리) = 163
css는 아래와 같습니다.
p.example {
width: 273px;
height: 90px;
margin: 50px;
border: 5px solid black;
padding: 50px;
}07-2. margin
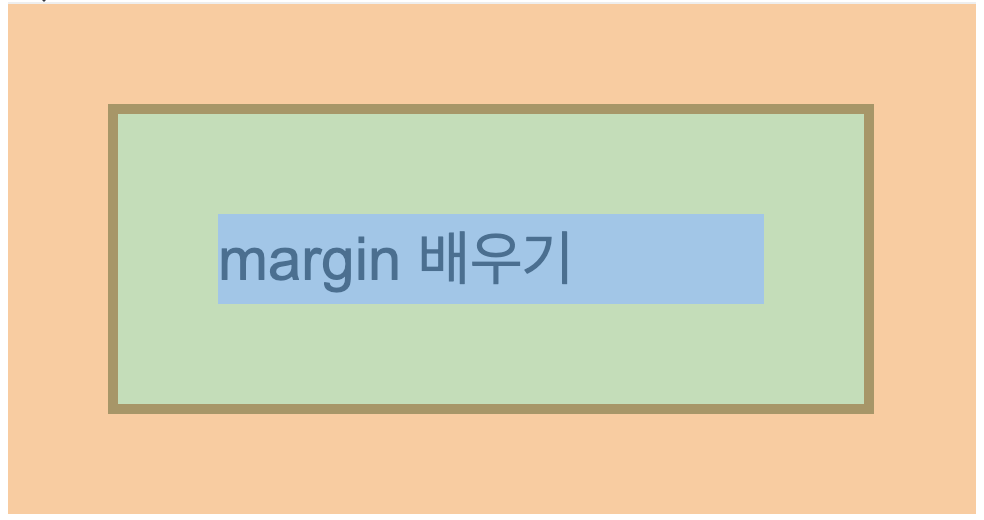
주황색 영역의 margin 스타일을 자세히 봅시다.

테두리 바깥의 여백이 margin입니다.
p.example {
margin: 50px;
}style.css에 작성된 margin에 50px이라는 값을 주었는데
요소의 사방에 50px의 영역이 생겼습니다.
위의 css를 풀어쓰면 아래와 같습니다.
p.example {
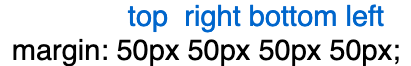
margin: 50px 50px 50px 50px;
}
순서대로 위, 오른쪽, 아래, 왼쪽의 여백 값입니다.
한 번 더 풀어쓰면 아래와 같습니다.
p.example {
margin-top: 50px;
margin-right: 50px;
margin-bottom: 50px;
margin-left: 50px;
}
테두리 안 쪽의 초록색 영역이 padding입니다.
padding도 margin과 작성이 비슷합니다.
p.example {
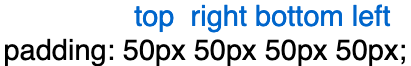
padding: 50px;
}
한 번 더 풀어쓰면 아래와 같습니다.
p.example {
padding-top: 50px;
padding-right: 50px;
padding-bottom: 50px;
padding-left: 50px;
}