
Q1. 1~1000까지 숫자 중 '8'의 개수는?
let numArr = []; //1~1000을 담을 empty array 생성
//for문 1부터 10000까지 돌면서 숫자 생성 후 numArr에 push
for (let i = 1; i <= 10000; i++) {
numArr.push(String(i));//i값이 숫자이기 때문에 문자열 활용 위해 문자로 변경 후 push
}
let cnt = 0; //cnt(8의 개수) 초기값 설정
//numArr.length(idx.0~9999)만큼 반복하는 for문 작성
for (let i = 0; i < numArr.length; i++) {
let splitedArr = numArr[i].split(""); //numArr 하나하나 for문 돌면서 하나의 문자로 쪼개주는 split문 작성
//splitedArr의 값 하나의 길이만큼 도는 for문 작성
for (let j = 0; j < numArr[i].length; j++) {
//만약 splitedArr의 값이 8이라면 cnt를 +1 해주는 if문 작성
if (splitedArr[j] === "8") {
cnt++;
}
}
}
console.log(cnt); //console창에 결과값 출력
//output: 4000강사님께 리뷰를 받았더니 '배열을 만드는 for문'과 '값을 도출해내는 for문' 둘로 나뉘어 있는 것을 하나로 합쳐보라는 조언을 받았다.
아래는 강사님의 조언을 듣고 새롭게 짜본 코드이다.
let cnt = 0;
for (let i = 1; i <= 10000; i++) {
let num = String(i);
let splitedNum = num.split("");
for (let j = 0; j < splitedNum.length; j++) {
if (splitedNum[j] === "8") {
cnt++;
}
}
}
console.log(cnt);훨씬 더 간결하게 짜여진 것을 볼 수 있다. 이렇게도 짤 수 있구나 하고 감탄했다...!!!!

OUTPUT
성공!!
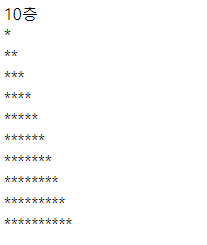
Q2. for문을 한 번만 활용하여 별 찍기
예전에 baekjoon사이트에서 한 번 풀어봤던 문제여서 그때 풀었던 기억을 되살려가며 코드를 짜봤다.
별찍기 문제_link
const main = document.querySelector("body");//body tag 불러오기
let N = prompt("몇 층이요?");//web상에 prompt 입력창 출력
const newFloor = document.createElement("div");//div객체 만들기 변수 선언
main.appendChild(newFloor);//body에 div 붙여넣기
newFloor.innerText = `${N}층`;//div 내용 적기
let star = "*";//값으로 활용할 "*"선언
let sum = "";//sum 빈칸으로 선언
//prompt창에 입력한 N만큼 반복하는 for문 작성
for (let i = 1; i <= N; i++) {
const newDiv = document.createElement("div");//div객체 만들기 변수 선언
newDiv.innerText = sum += star;//div의 내용은 N번까지 반복해서 서로 더하기
main.appendChild(newDiv);//body에 div 붙여넣기
}OUTPUT
web상에 출력하기 위해 새로운 div태그를 생성하여 div 안에다가 결과값을 넣는 식으로 코드를 짜보았다.
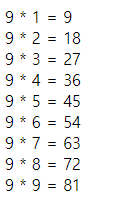
Q3. 구구단
const main = document.querySelector("body");//body tag 불러오기
let N = prompt("몇 단이요?");//web상에 prompt 입력창 출력
//9번 반복하는 for문 작성
for (let i = 1; i <= 9; i++) {
const newDiv = document.createElement("div");//div객체 만들기 변수 선언
newDiv.innerText = `${N} * ${i} = ${N * i}`;//생성된 div에 prompt창 입력값 * 1~9 내용 넣기
main.appendChild(newDiv);//body에 div 붙여넣기
}OUTPUT
위에 작성한 별찍기와 유사하다.
더 좋은 풀이방법을 알고 계신다면 댓글에다 공유해주세요.
알고리즘의 길은 멀고도 험해