
references
이번 글은 아래의 글을 참고하여 작성하였습니다.
while문 및 indexOf()를 활용하여 배열 내 중복값 제거
들어가며
강사님께서 제안하신 lotto번호 맞추기를 javascript로 구현해보았다. 처음에 Math.floor와 Math.random을 활용하여 무작위 숫자를 뽑아내는 데까지는 성공했으나 역시나 중복값 제거의 덫에 걸려 한참을 헤맸다. 결국 답은 구글링...
이 문제 역시 구글이 대신 풀어준 것과 마찬가지다. 구글링 없이 algorithm 문제를 풀어내지 못하는 거란 말인가...

어쨌든 어떤 생각으로 아래와 같이 작성했는지 전체 코드를 기능별로 구분 지어가며 서술해보겠다.
코드 설명
변수 선언부
const body = document.querySelector("body");//개체들을 붙일 body를 불러옴
const allWrapper = document.querySelector(".wrapper");//로또번호와 사용자번호를 붙여넣을 wrapper를 불러옴
//결과값 도출 및 새로고침에 필요한 버튼 2개 불러옴
const resultBtn = document.querySelector(".result-btn");
const resetBtn = document.querySelector(".reset-btn");
//무작위로 뽑아낸 숫자 7개를 담을 빈 배열 선언
let lottoNumArr = [];
let userNumArr = [];lotto 번호 맞추기에 쓰일 숫자 생성
function createNums() {
//lottoNumArr와 userNumArr에 들어갈 번호를 for문을 돌며 무작위로 7개 뽑아낸 다음 push해주기
while (lottoNumArr.length < 7) {
let lottoNum = Math.floor(Math.random() * 45);
if (lottoNumArr.indexOf(lottoNum) < 0) {
lottoNumArr.push(lottoNum);
}
}
while (userNumArr.length < 7) {
let userNum = Math.floor(Math.random() * 45);
if (userNumArr.indexOf(userNum) < 0) {
userNumArr.push(userNum);
}
}
}
createNums();보너스 번호 생성
//pop()을 활용하여 배열의 맨마지막 번호를 잘라낸 다음 변수에 저장
const bonusLottoNum = lottoNumArr.pop();
const bonusUserNum = userNumArr.pop();
//보너스 번호 앞에 "+"문자를 입력하기 위한 div를 생성
const newLottoPlusDiv = document.createElement("div");
const newUserPlusDiv = document.createElement("div");
newLottoPlusDiv.innerText = "+";
newUserPlusDiv.innerText = "+";로또 번호 나타내기
function indicateLottoNums() {
//로또번호를 붙여넣을 div 생성
const newLottoNumBox = document.createElement("div");
//로또번호 가로 정렬을 위한 class 부여
newLottoNumBox.classList.add("lotto-nums");
allWrapper.appendChild(newLottoNumBox);
//for문을 돌며 로또번호 6개 생성
for (let i = 0; i < lottoNumArr.length; i++) {
const newLottoNumDiv = document.createElement("div");
newLottoNumDiv.innerText = lottoNumArr[i];
newLottoNumBox.appendChild(newLottoNumDiv);
}
//맨끝에 "+"와 로또 보너스 번호 생성
const newLottoBonusNumDiv = document.createElement("div");
newLottoBonusNumDiv.innerText = bonusLottoNum;
newLottoNumBox.appendChild(newLottoPlusDiv);
newLottoNumBox.appendChild(newLottoBonusNumDiv);
}
indicateLottoNums();사용자 번호 나타내기, 결과 메시지 반환
function indicateResult() {
//사용자 번호를 붙여넣을 div 생성
const newUserNumBox = document.createElement("div");
newUserNumBox.classList.add("user-nums");
//페이지 로드 시 background-color="black" 속성을 주기 위한 class 부여
newUserNumBox.classList.add("active");
allWrapper.appendChild(newUserNumBox);
//for문을 돌며 사용자 번호 6개 생성
for (let i = 0; i < lottoNumArr.length; i++) {
const newUserNumDiv = document.createElement("div");
newUserNumDiv.innerText = userNumArr[i];
newUserNumBox.appendChild(newUserNumDiv);
}
//맨끝에 "+"와 사용자 보너스 번호 생성
const newUserBonusNumDiv = document.createElement("div");
newUserBonusNumDiv.innerText = bonusUserNum;
newUserNumBox.appendChild(newUserPlusDiv);
newUserNumBox.appendChild(newUserBonusNumDiv);
//결과보기 버튼에 "click" evnet를 부여하여 버튼 클릭 시 아래 코드들을 실행
resultBtn.addEventListener("click", () => {
//"active" class를 제거하여 사용자 번호 보이기
newUserNumBox.classList.remove("active");
//결과버튼에 "inactive" class를 부여하여 2번 클릭 못 하게 막기
resultBtn.classList.add("inactive");
//로또번호와 사용자 번호 비교를 위해 두 배열에 담긴 번호 오름차순으로 정렬
const sortedLottoNums = lottoNumArr.sort((a, b) => {
return a - b;
});
const sortedUserNums = userNumArr.sort((a, b) => {
return a - b;
});
//일치하는 개수 산출을 위한 변수 선언
let cnt = 0;
let sum = "";
//for문을 array의 길이만큼 돌며 sortedLottoNums와 sortedUserNums에 담긴 번호가 몇 개나 일치하는지 확인
for (let i = 0; i < sortedUserNums.length; i++) {
if (sortedLottoNums[i] === sortedUserNums[i]) {
cnt++;
sum += cnt;
}
}
//맞춘 개수 message 반환을 위한 div 생성
const newCntDiv = document.createElement("div");
newCntDiv.innerText = `맞춘 개수는 ${cnt}개!`;
newCntDiv.classList.add("cnt-msg");
body.appendChild(newCntDiv);
//결과 message 반환을 위한 div 생성
const newResDiv = document.createElement("div");
newResDiv.classList.add("result-msg");
body.appendChild(newResDiv);
//if문을 통해 div.innerText값 도출
if (cnt === 6) {
newResDiv.innerText = "1등입니다!";
} else if (cnt === 5 && bonusLottoNum === bonusUserNum) {
newResDiv.innerText = "2등입니다!";
} else if (cnt === 5) {
newResDiv.innerText = "3등입니다!";
} else if (cnt === 4) {
newResDiv.innerText = "4등입니다!";
} else if (cnt === 3) {
newResDiv.innerText = "5등입니다!";
} else {
newResDiv.innerText = "낙첨입니다!";
}
});
}
indicateResult();새로고침
//reset버튼 클릭 시 페이지 새로고침
resetBtn.addEventListener("click", () => {
location.reload();
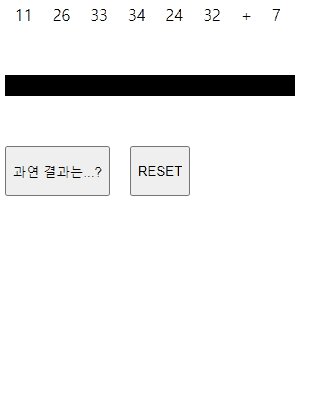
});OUTPUT
현실에서도 당첨 안 되는 게 코딩세계라고 다를까...ㅋ
오늘의 수확은 while문 및 indexOf()을 통한 중복값 확인이었다!
entire code
const body = document.querySelector("body");
const allWrapper = document.querySelector(".wrapper");
const resultBtn = document.querySelector(".result-btn");
const resetBtn = document.querySelector(".reset-btn");
let lottoNumArr = [];
let userNumArr = [];
function createNums() {
while (lottoNumArr.length < 7) {
let lottoNum = Math.floor(Math.random() * 45);
if (lottoNumArr.indexOf(lottoNum) < 0) {
lottoNumArr.push(lottoNum);
}
}
while (userNumArr.length < 7) {
let userNum = Math.floor(Math.random() * 45);
if (userNumArr.indexOf(userNum) < 0) {
userNumArr.push(userNum);
}
}
}
createNums();
const bonusLottoNum = lottoNumArr.pop();
const bonusUserNum = userNumArr.pop();
const newLottoPlusDiv = document.createElement("div");
const newUserPlusDiv = document.createElement("div");
newLottoPlusDiv.innerText = "+";
newUserPlusDiv.innerText = "+";
function indicateLottoNums() {
const newLottoNumBox = document.createElement("div");
newLottoNumBox.classList.add("lotto-nums");
allWrapper.appendChild(newLottoNumBox);
for (let i = 0; i < lottoNumArr.length; i++) {
const newLottoNumDiv = document.createElement("div");
newLottoNumDiv.innerText = lottoNumArr[i];
newLottoNumBox.appendChild(newLottoNumDiv);
}
const newLottoBonusNumDiv = document.createElement("div");
newLottoBonusNumDiv.innerText = bonusLottoNum;
newLottoNumBox.appendChild(newLottoPlusDiv);
newLottoNumBox.appendChild(newLottoBonusNumDiv);
}
indicateLottoNums();
function indicateResult() {
const newUserNumBox = document.createElement("div");
newUserNumBox.classList.add("user-nums");
newUserNumBox.classList.add("active");
allWrapper.appendChild(newUserNumBox);
for (let i = 0; i < lottoNumArr.length; i++) {
const newUserNumDiv = document.createElement("div");
newUserNumDiv.innerText = userNumArr[i];
newUserNumBox.appendChild(newUserNumDiv);
}
const newUserBonusNumDiv = document.createElement("div");
newUserBonusNumDiv.innerText = bonusUserNum;
newUserNumBox.appendChild(newUserPlusDiv);
newUserNumBox.appendChild(newUserBonusNumDiv);
resultBtn.addEventListener("click", () => {
newUserNumBox.classList.remove("active");
resultBtn.classList.add("inactive");
const sortedLottoNums = lottoNumArr.sort((a, b) => {
return a - b;
});
const sortedUserNums = userNumArr.sort((a, b) => {
return a - b;
});
let cnt = 0;
let sum = "";
for (let i = 0; i < sortedUserNums.length; i++) {
if (sortedLottoNums[i] === sortedUserNums[i]) {
cnt++;
sum += cnt;
}
}
const newCntDiv = document.createElement("div");
newCntDiv.innerText = `맞춘 개수는 ${cnt}개!`;
newCntDiv.classList.add("cnt-msg");
body.appendChild(newCntDiv);
const newResDiv = document.createElement("div");
newResDiv.classList.add("result-msg");
body.appendChild(newResDiv);
if (cnt === 6) {
newResDiv.innerText = "1등입니다!";
} else if (cnt === 5 && bonusLottoNum === bonusUserNum) {
newResDiv.innerText = "2등입니다!";
} else if (cnt === 5) {
newResDiv.innerText = "3등입니다!";
} else if (cnt === 4) {
newResDiv.innerText = "4등입니다!";
} else if (cnt === 3) {
newResDiv.innerText = "5등입니다!";
} else {
newResDiv.innerText = "낙첨입니다!";
}
});
}
indicateResult();
resetBtn.addEventListener("click", () => {
location.reload();
});