자바스크립 두번째시간. .
하하..
근데 씨언어가 자꾸생각남 원래는 오늘 반복문조건문 남은거 조금 나가고
메소드 했는데 걍
보기 편하게 둘로 따로 뺄고임!!!!!!!!!! ^_^
문자열 관련 메소드
-
length:문자열의 길이를 반환해주는 명령어(공백 포함) -
toUpperCase()/toLowerCase():문자열 전체를 대문자, 또는 소문자로 변경. -
indexOf(''):매개변수로 문자열을 받아서 몇번째 인덱스인지 숫자를 반환해주는 명령어
만약 없는 문자를 적을 경우엔 -1의 값을 반환한다. -
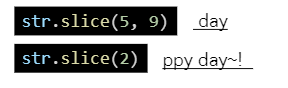
slice(startIdx[,endIdx]):문자를 빼와줌let str = 'Happy day~!' 인 경우에

음수를 쓸 경우에는 역으로 감
예를들어 -1를 쓴다면 맨 뒤에있는 숫자를 뽑아준다. -
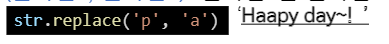
replace(문자열1, 문자열2): 문자열1을 문자열2로 변경해준다.(앞쪽에있는 문자 하나만 바꿔준다)
-
replaceAll(문자열1, 문자열2):문자열1을 전부 찾아서 문자열2로 바꿔줌. -
repeat(n)~:문자열에 대해n번 반복 -
trim():문자열의 양 끝 공백을 없애준다. -
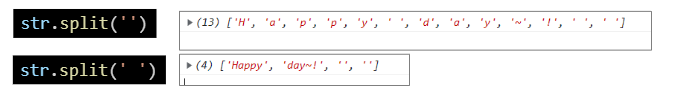
split():매개변수로 들어온 문자열을 기준으로 str을 쪼개셔 배열로 저장한다.('') 이렇게 빈 문자열을 넣어주면(띄어쓰기X) 하나하나 쪼개준다.

배열 관련 매소드
-
push():배열 끝에 추가 -
pop:배열 끝 요소 제거 -
shift():배열 앞에 제거 -
unshift():배열 앞에 제거/추가 -
includes():해당 배열에 지정한 요소가 있는지 확인하는 매소드
-
arr.length:배열의 길이를 반환 -
arr.indexOf():해당하는 열의 인덱스를 받아옴 -
arr.reverse():배열의 순서를 뒤집어서 반환
기존의 배열을 변경시킨다. -
arr.join():배열을 문자열로 바꿔줌
arr1 = [1, 2, 3, 4, 5];
//reveser 기존의 배열 변경시킴, 배열의 순서를 뒤집어주는 매소드
arr1.reverse(); //[5,4,3,2,1]
// join :배열을 문자열로
let str3 = arr1.join("-"); //"54321"
console.log(str3); //그냥 해주면 배열의 , 값도 문자로 바꿔버림.
// join 의 값을 빈칸으로 뒀을때메소드 체이닝
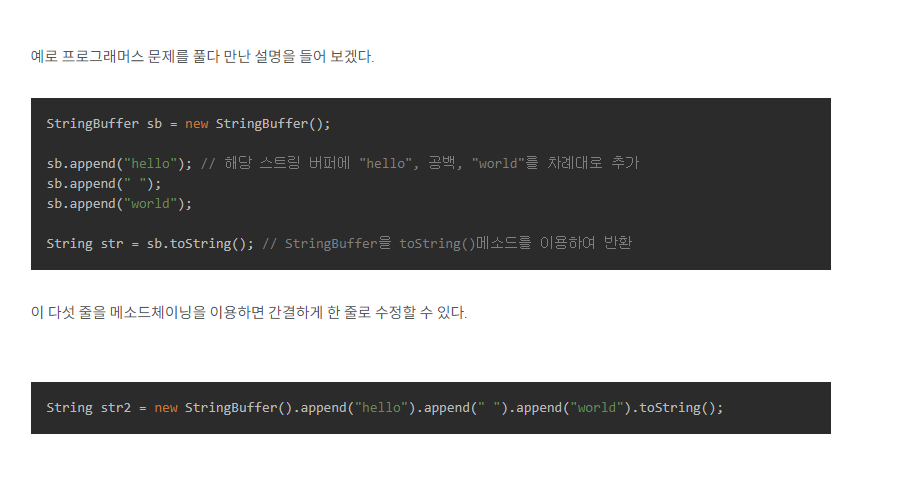
여러 매소드를 이어서 호출하는 문법임!!!!!!!!!
각각의 메소드를 연결해서 사용하는 개념!
그니까 메소드를 고리마냥 줄줄이 엮어서 게속해서 사용할 수 있게 하는 방법이다.
하 ..이게 도대체 뭔지 몰랏는데
그냥 메소드 체이닝을 이용해서 간결하게 만드는거엿음.ㅎ

출처 :https://gpffh1011.tistory.com/67
배열에서의 반복
배열도 반복을 돌릴수가있다..
for문을 사용하기도 하고 . .
for of를 사용해 더 간결하게 표현할 수도 있음
for of는 배열에서만 쓸수있는 명령어!!
let arr3 = [6, 7, 8, 9, 10];
let alphabets = ["a", "b", "c", "d", "e", "f"];
for (let i = 0; i < arr3.length; i++) {
console.log(arr3[i]);
}
for (let number of arr3) {
console.log(number);
}
for (let alphabet of alphabets) {
console.log(alphabet);
}
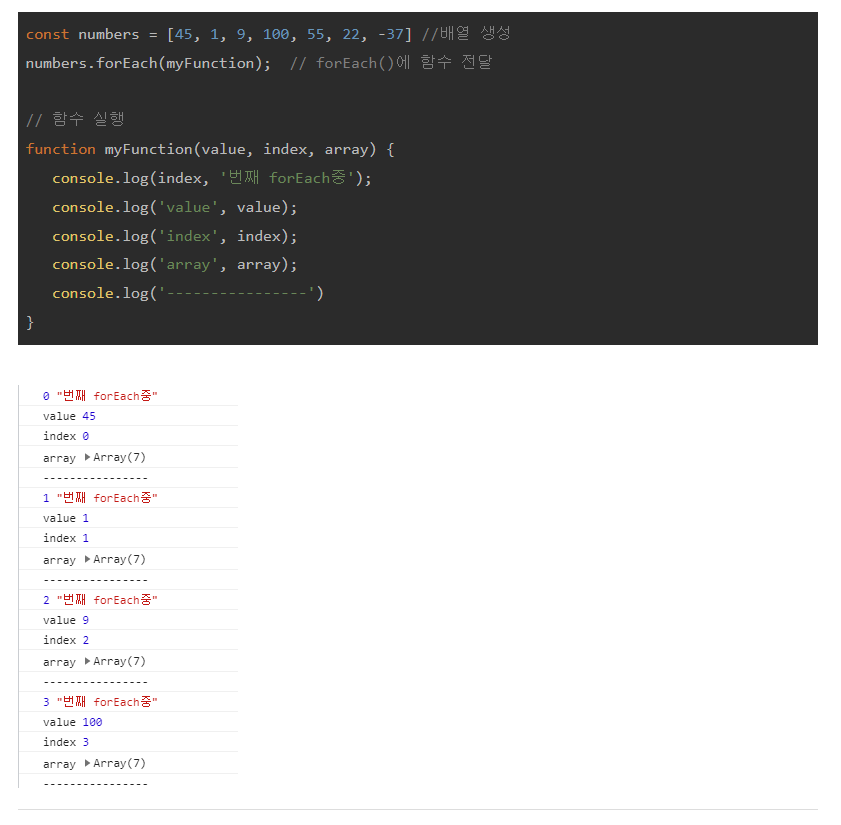
for each:
배열.forEach(function(요소,인덱스,배열){})
배열.forEach(function(value,index,arr){})
익명함수가(=이름이없는함수)가 매개변수로 들어감
매개변수쓸떄 모두 쓰지 않고 하나만 써도 괜찮음.
하나만 썻을땐 요소에 접근!!!!!
첫번쨰는 요소 두번째는 인덱스 세번째는 배열자체에 접근

출처:https://itjy2.tistory.com/198
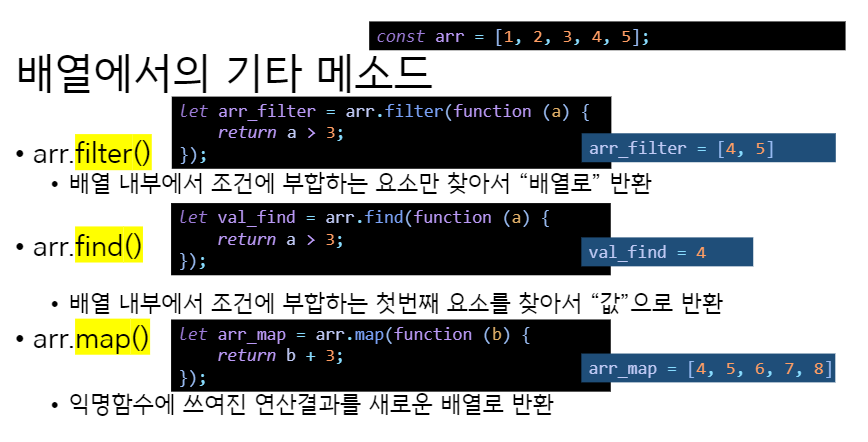
배열에서의 기타 메소드
아놔머임? 갑자기 벨로그 등신댐 아오 ㅡㅡ
map:배열 내의 모든 원소에 대해 함수 호출한
결과를 모아서 새로운 배열 반환filter:조건을 만족하는 요소들을 "배열"로 변환find:조건을 만족하는 요소 중 첫번째 "값" 반환
세 명령어 모두 매개변수로 익명함수(함수표현식,화살표함수)
배열 자체를 변경시켜주지 않기 때문에 새로운 변수에 저장해서 사용

for ...in 반복문
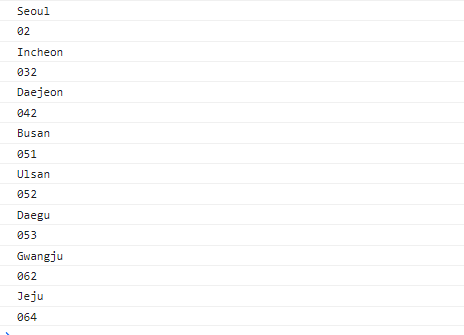
// for in const areaNum = { Seoul: "02", Incheon: "032", Daejeon: "042", Busan: "051", Ulsan: "052", Daegu: "053", Gwangju: "062", Jeju: "064", }; for (let area in areaNum) { console.log(area); console.log(areaNum[area]); }