[새싹x코딩온] 웹 퍼블리싱
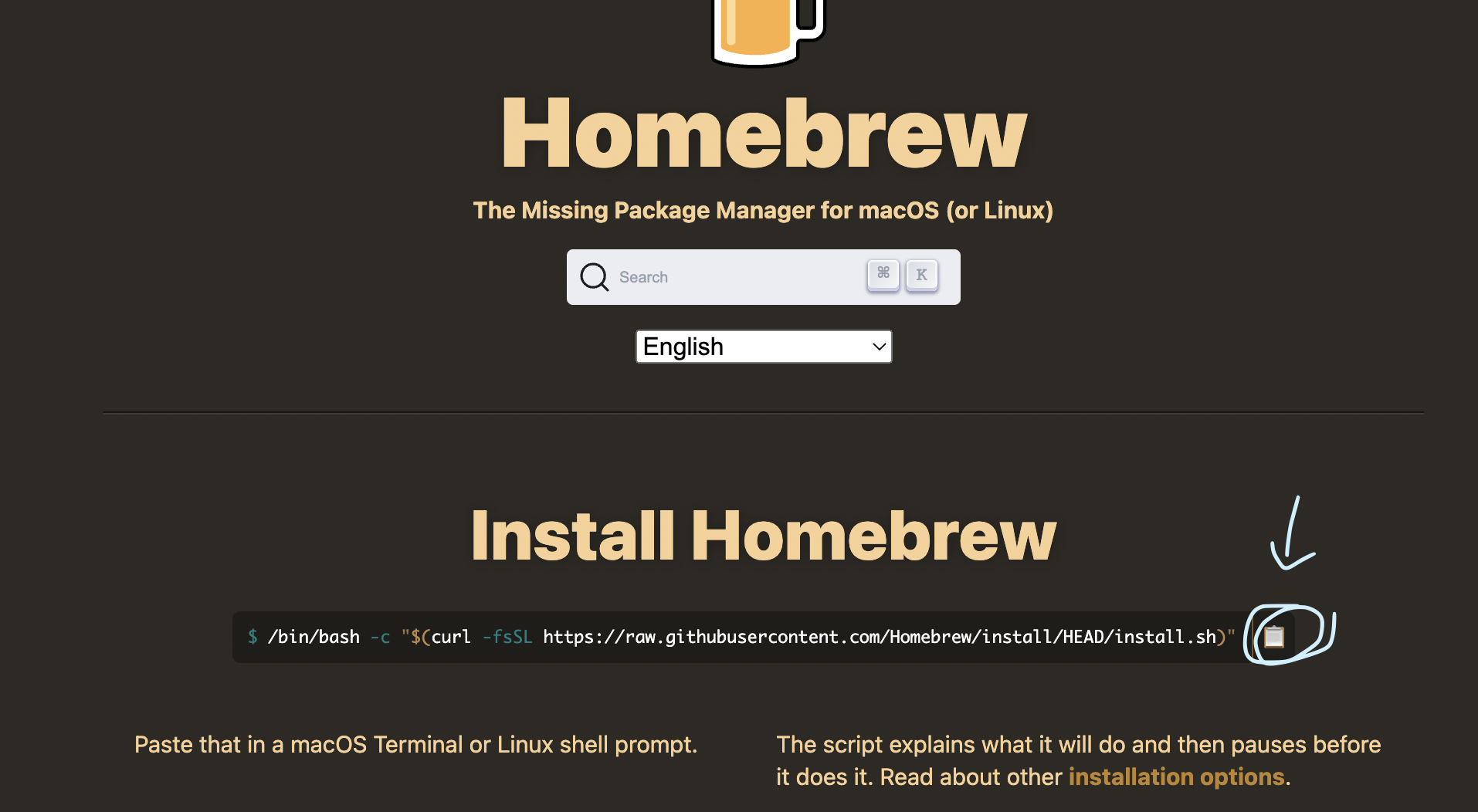
1.1일차_ git

하........... 서울42 할때 다들 git을 알고 있었는데 그때 나만. 진짜 나만 git의 존재를 처음 알고 주변 사람들이 오우. 했던 반응이 있어서 정말 나와가튼. 정말 나와가튼 사람들에게 조금이라도 도움이 될 수 있도록. 나의 이 바보머리도 이해가 가능한 수
2.2일차_html

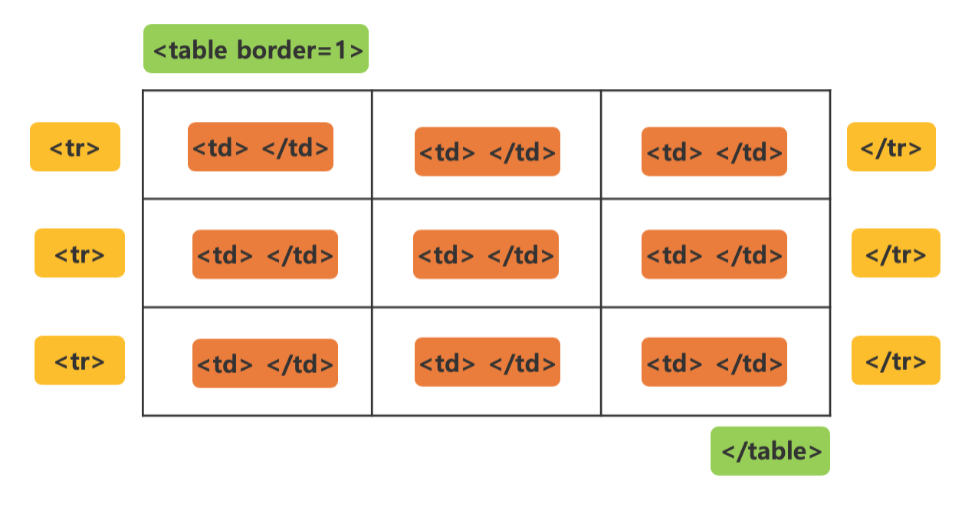
미루고 미루다가 쓰다. 아후회대. .미리미리 쓸걸 아하학 웹은 크게 3가지로 구성 html(집의구조) > css(인테리어) > js(집의기능) html은 head태그와 body 태그로 이루어져있음 html의 기본구조 기본적으로 html이 가지는 구조이다. ``
3.3일차_CSS

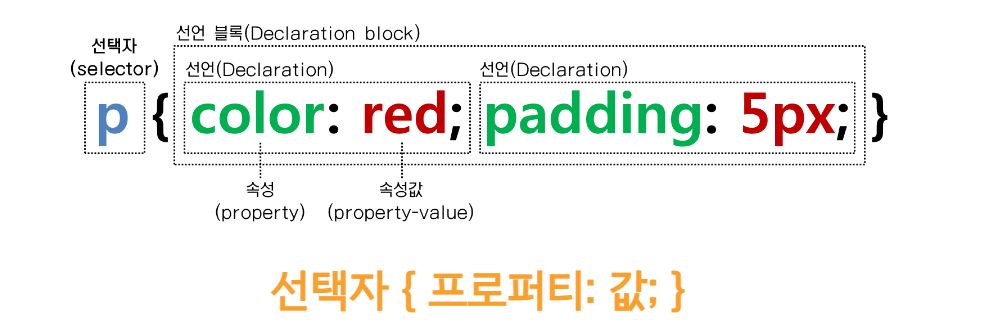
CSS 웹 페이지를 디자인하기 위해 사용하는 스타일 시트 언어 둘다 좋은 방법이 아님!! HTML태그 자체에 스타일을 넣어줄 수 있지만 그러면 보기에 좋지 않고, 수정이 힘들어지기 때문에 스타일 시트를 만들어 사용한다! 따라서 링크 방식을 사용하여 모든 스타일을 하나
4.4일차_css(여러 속성들)

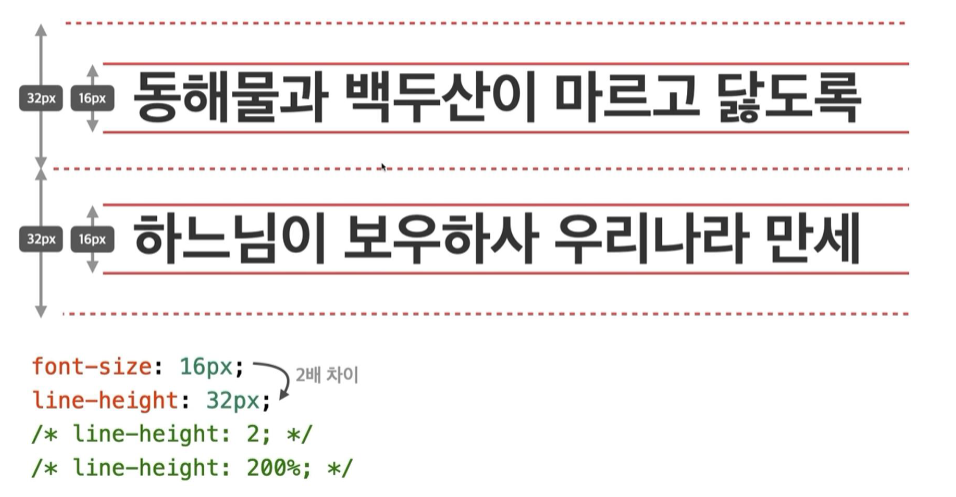
본격적으로 꾸미기를 해보자!!!font-weight :글자의 두께400이 기본 700은 볼드 두꺼움bolder는 상위요소보다 더 두껍게 lighter은 상위요소보다 더 얇게 100~900 숫자를 직접 사용해서 두께 설정할 수 있음font-size :폰트 사이즈16px=
5.5일차_css(position, background)

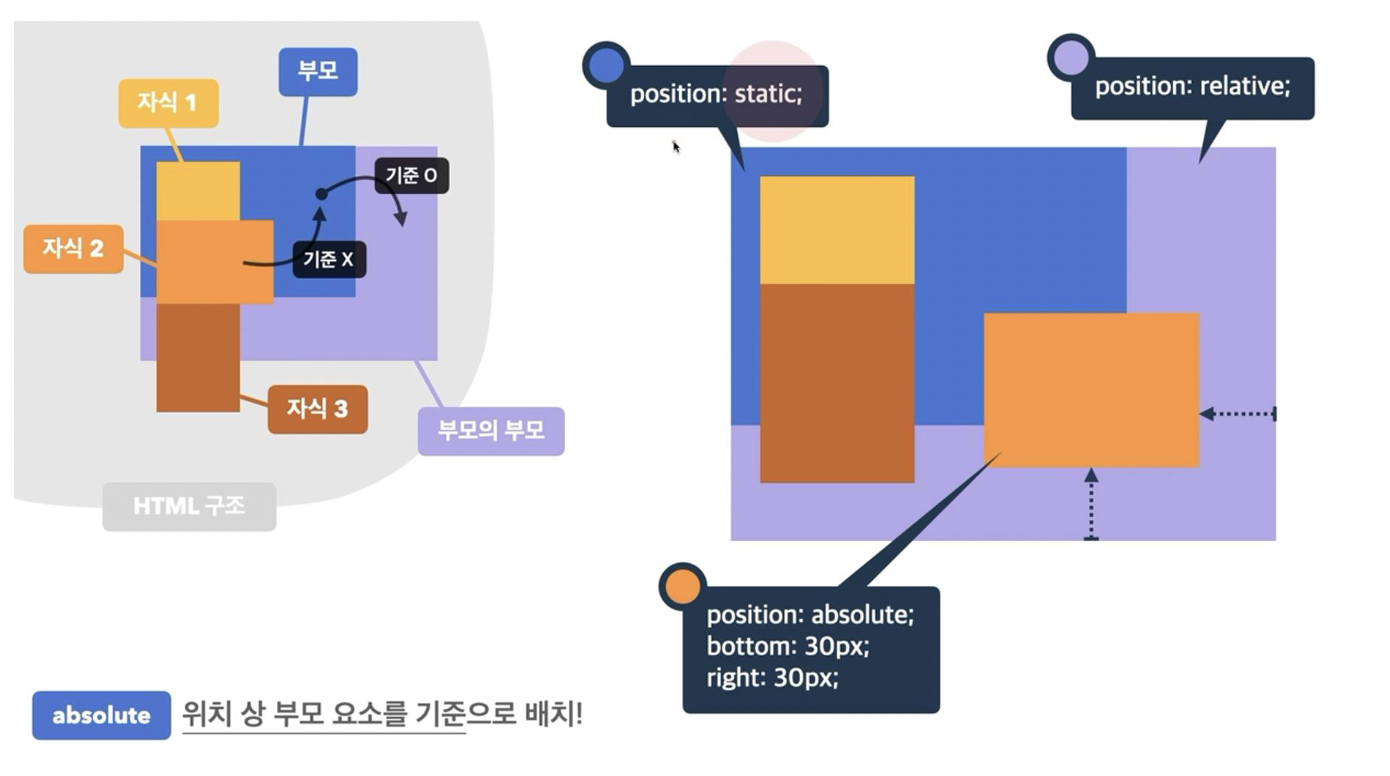
미리미리써야디..집가면 하기시러지니카 하하html의 위치를 설정해준다static :기본값, top,right,left,bottom의 속성영향을 받지xrelative : 요소 자신을 기준으로 배치absolute: 부모 요소를 기준으로(부모의 조건: 포지션이 static이
6.6일차_css(flex, transition, transform)

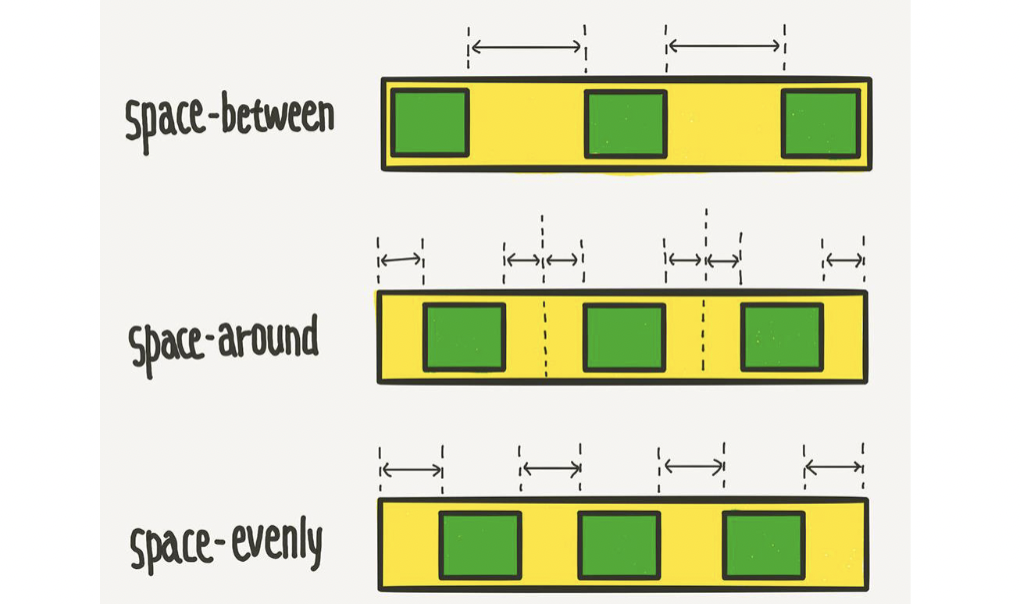
flex : display속성 배울때 inline, block, inline-block이렇게 있었는데 이 세개 말도고 flex라는 속성이 있음!! html5부터 나왔고 비교적 최근에 나온 속성. 매우 중요하다. flex는 정렬을 도와주는 속성으로, 내가 어떤 요소를
7.7일차_css(animation,반응형 웹)

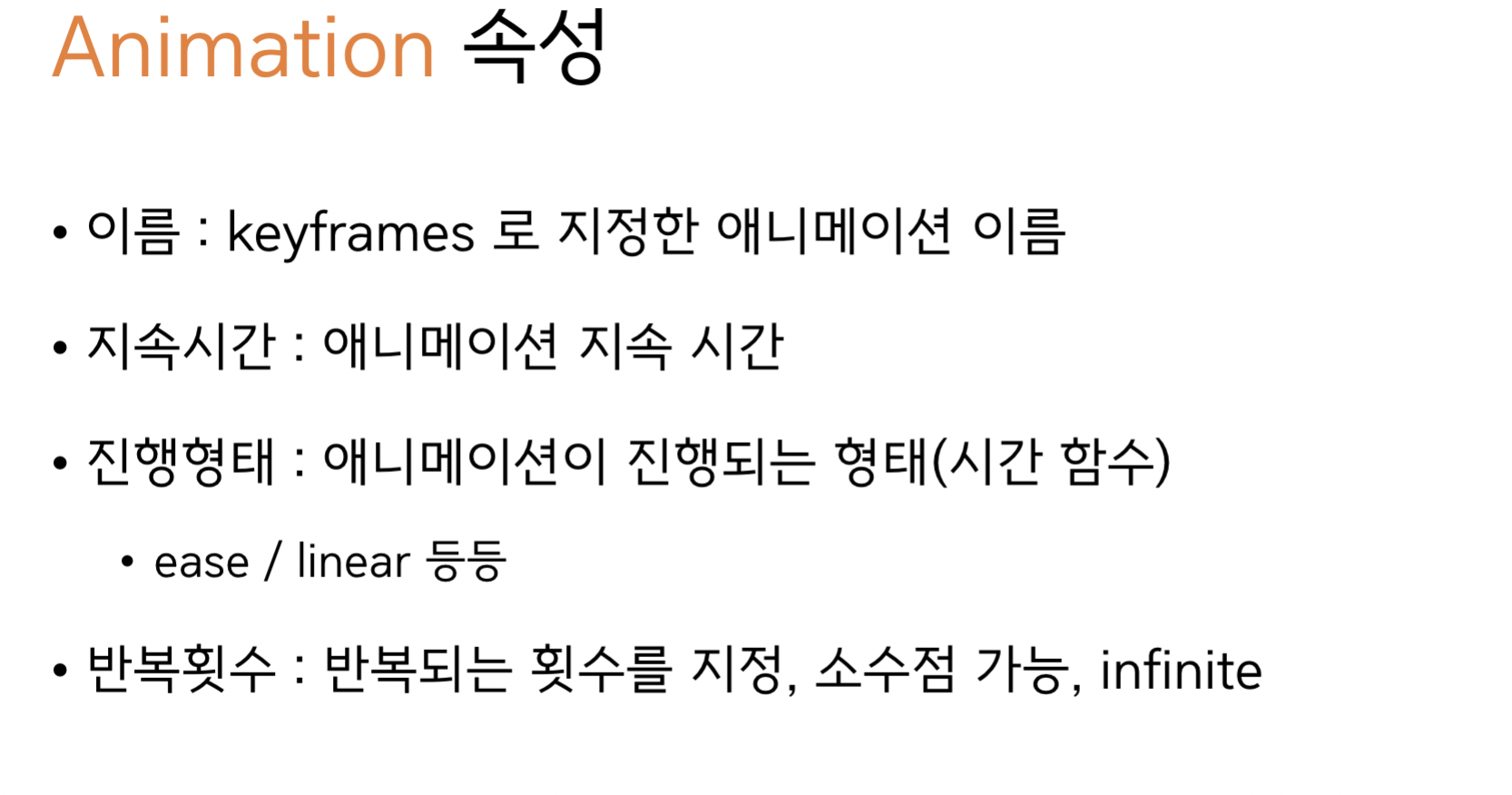
transition이랑 비슷하게 전화를 준다. 하지만 transition 과는 다르게 부분부분 시간을 다르게 줄 수 있음(세밀한조정) 애니메이션 이름을 따로만들어줘야 하며 몇번이고 반복시킬 수 있다.@keframes 애니메이션 효과를 개발자가 직접 지정하는 기능. 변수
8.8일차_(grid,js)

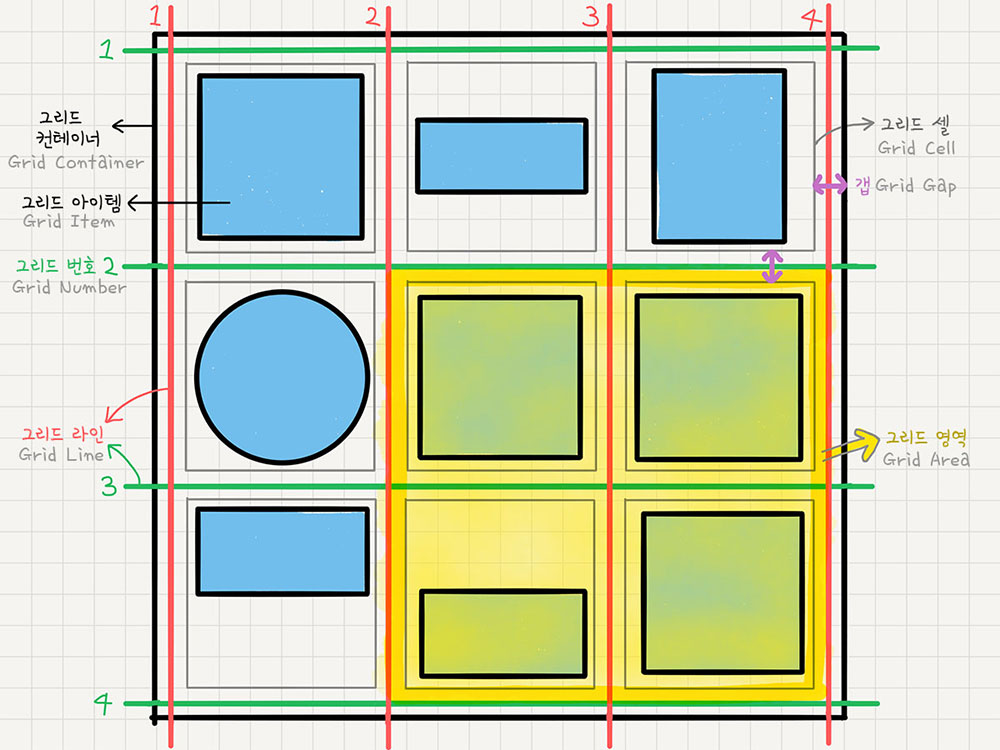
페이지의 레이아웃을 만들 때 사용!!플렉스보다 더 복합적인 레이아웃 표현이 가능하다!참고페이지 :https://studiomeal.com/archives/533그리드도 flex 와 마찬가지로 container와item속성이 존재한다 container에 disp
9.9일차_js(조건문,반복문)

10.10일차_js(내장method)

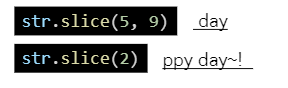
자바스크립 두번째시간. .하하..근데 씨언어가 자꾸생각남 나중에 원래는 오늘 반복문이랑조건문 남은거 조금 나가고메소드 했는데 걍 보기 편하게 둘로 따로 뺄고임!!!!!!!!!! ^\_^length :문자열의 길이를 반환해주는 명령어(공백 포함)toUpperCase()/
11.11일차_js(dom)

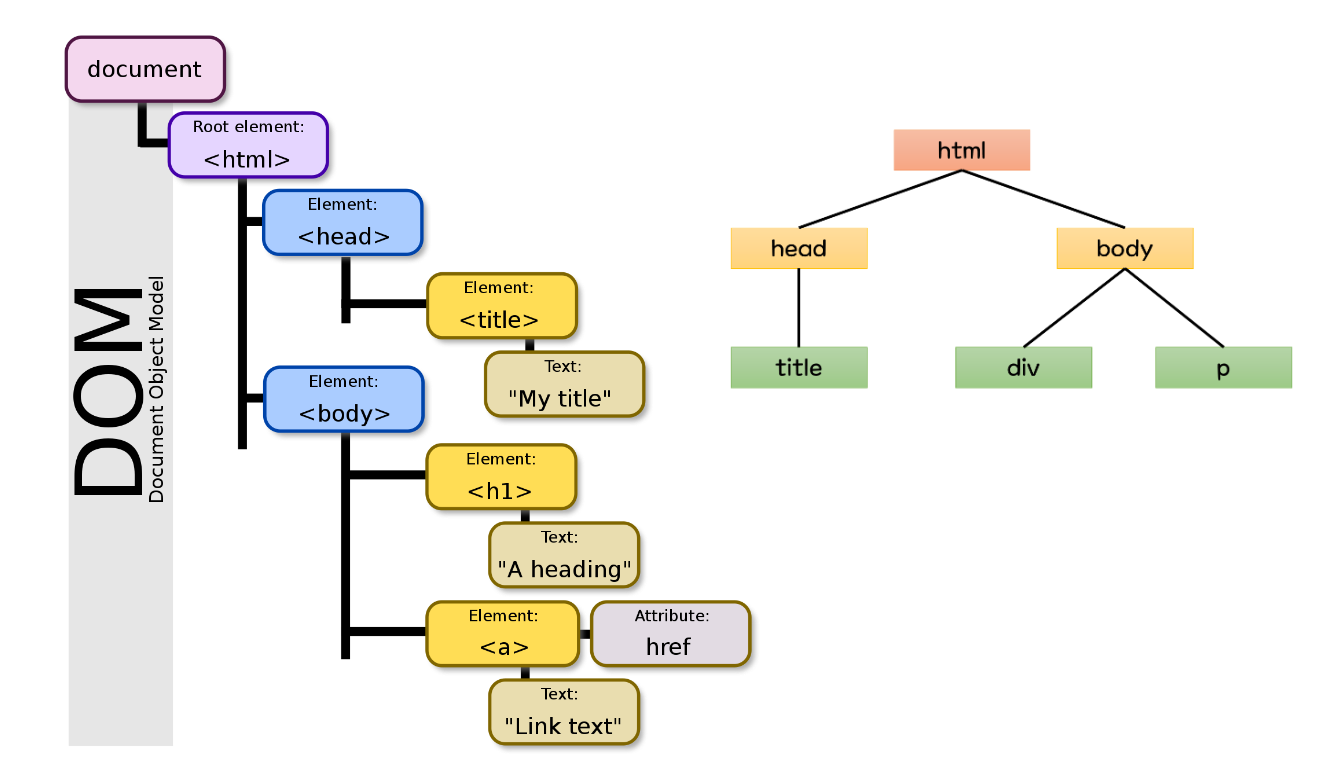
어?뭐야! 이~씨x!! 아이\~~주말을위해 포스팅 다썻는데 다 날아가서 미치겠다.벨로그진짜쓰레기플랫폼임 ㅠㅠ 괜히시작함 DOM이란 HTML문서를 브라우저가 이해할 수 있도록 만든 Tree 자료구조이다!자세한설명은 요기. 정리 완젼 잘대잇흠ㅎㅎhttps://ve
12.12일차

바보가되다.,.,.오우노.
13.13일차

14.14일차

15.15일차_UX,UI

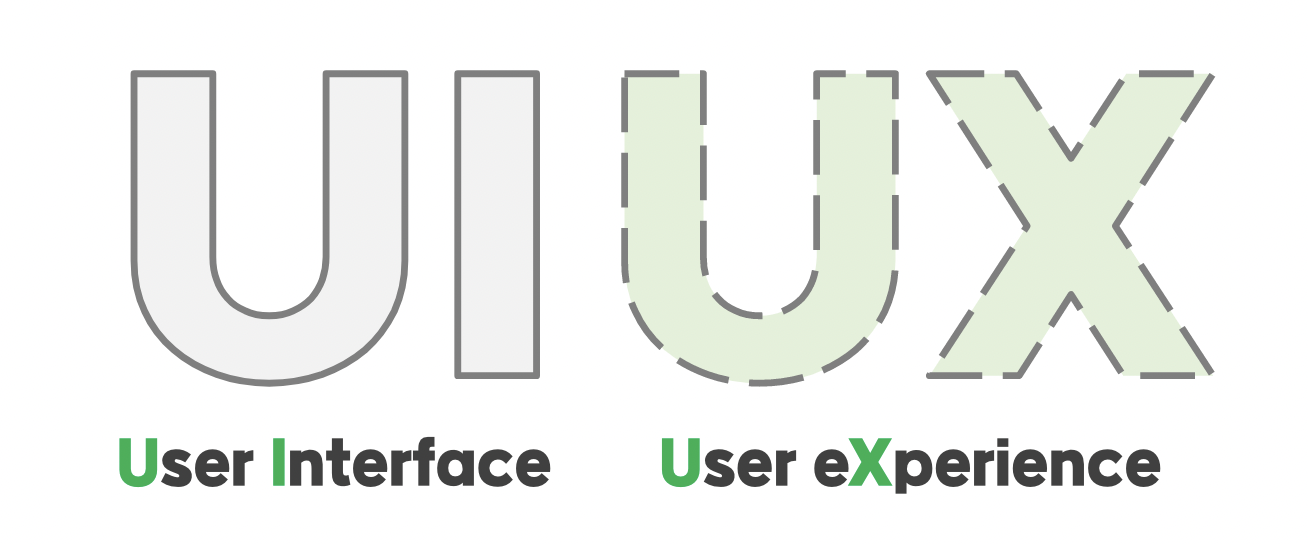
오늘부터는 새로운 리더님과 함께 ux,ui에 대해 배웠다!!!UI는 아이콘, 색감, 타이포그래피등 보여지는 시각 디자인을 의미하고UX는
16.16일차

17.17일차_photoshop

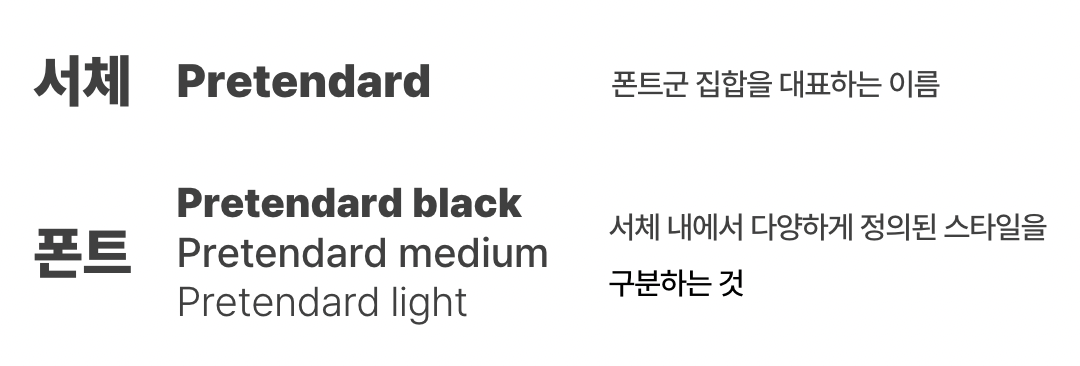
텍스트를 가독성이 좋도록 미적으로 감각있게 배열하는 것을 말한다!!충격 .. 나는 산돌 머시기할때의 그 산인줄 하하산세리프/고딕: 깔끔한 느낌을 주고 싶을때세리프/명조: 긴 글을 읽어야 할때, 고딕보다는 부드러운 느낌이 있어서 눈의 피로도가 덜하다여백(negative
18.18일차_피그마

프레임을 복사해서 다른 페이지로 붙여넣기 할 경우 프레임 안에있는 요소들까지 그대로 붙여넣긴된다.!!!!
19.[REACT] 준비

... 리액트 너무너무너무어려움 아니.. 내 자바스크립트 지식이 부족해서 그런걸지도 걍 피눈물이남 ㅇㅇ babel - 내가 어떤 js 언어를 써도 브라우저가 읽을 수 있는 js로 바꿔줌 npm = node package manager node.js의 패키지를 사용할 수 있는 명령어이다 ㅎㅎ node.js js를 서버에서 사용할 수 있도록 만든 ...
20.[REACT]이벤트핸들링

아 너무어려워서 죽어벌릴코임 ㅠㅠ 흑흑..피눈물히나는아이 주의사항 기본 dom 요소에만 이벤트를 설정할 수 있다. 소문자 대신 카멜케이스(camelCase)를 사용 이벤트핸들러 전달방식 jsx를 사용해 이벤트 핸들러를 전달한다 {} 사용해야함 함수에 인자가 있는 경우와 없는 경우 virtualDom이란? 이런식으로 virtualDom은 가상의 ...
21.[REACT] SASS

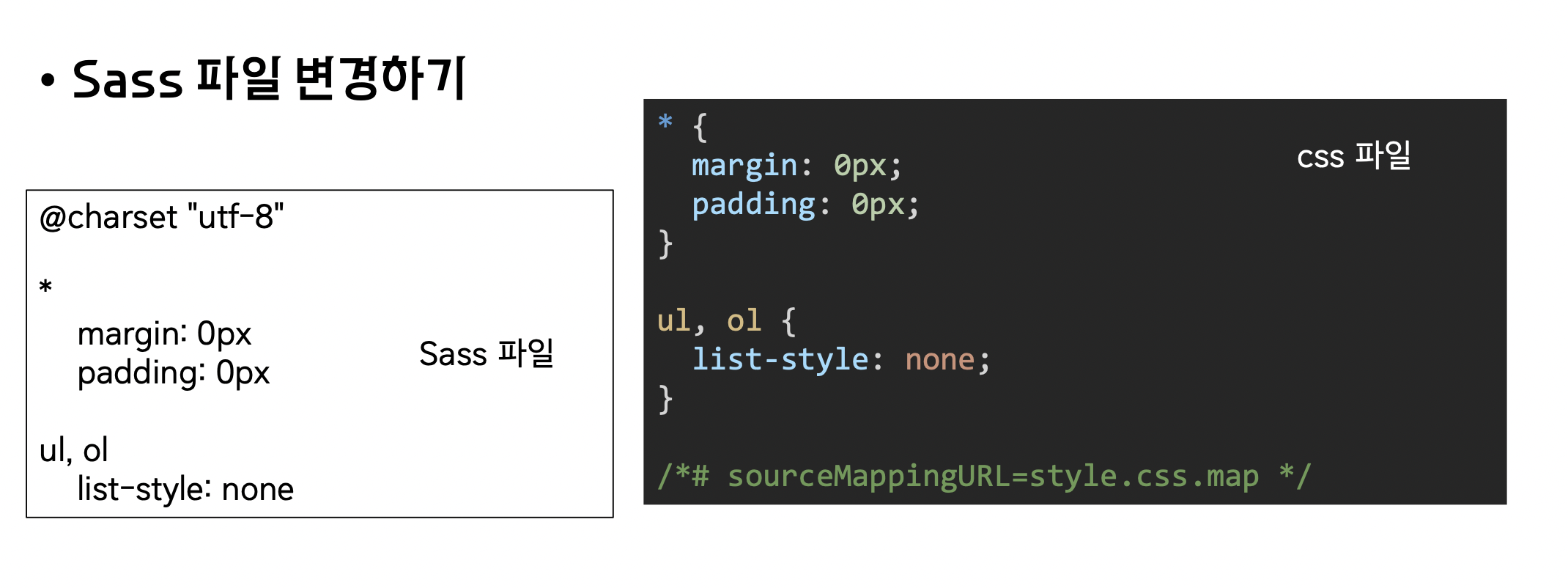
css를 좀 더 깔끔하게 쓰기 위해서 나온게 sass! 근데.. sass는 {}가 없다는 차이점이 있음!! 그래서.. 사람들이 불편해 한다. 그래서 sass가 아닌 기존 CSS 문법에 SASS의 장점만을 더한 방식 scss를 더 많이 사용합니닷 설치방법 npm in
22.[REACT]hook

23.[React]router

떠헉
24.[Typescript]
