타이포그래피란.,.
텍스트를 가독성이 좋도록 미적으로 감각있게 배열하는 것을 말한다!!
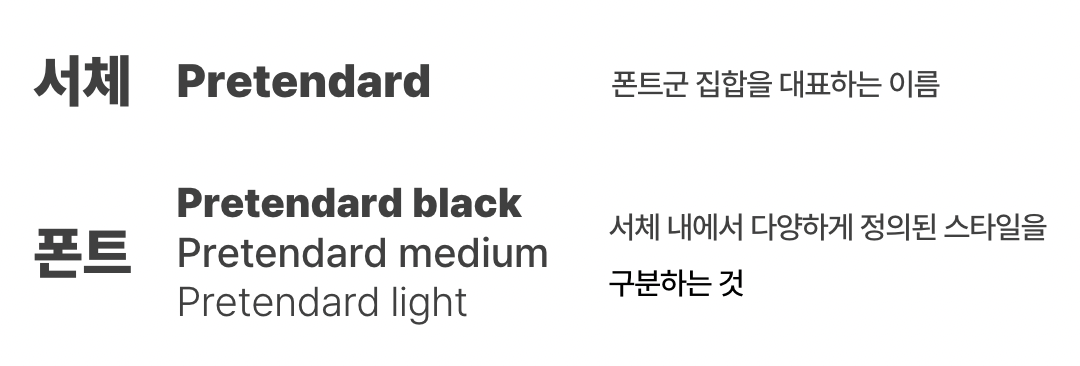
폰트와 서체

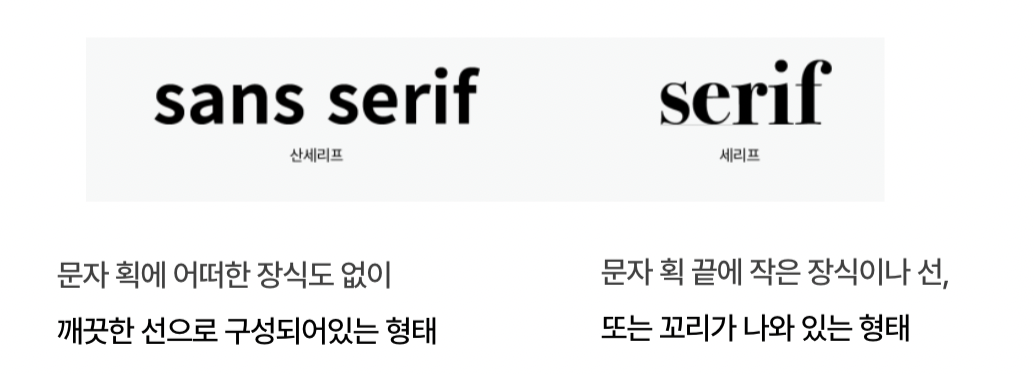
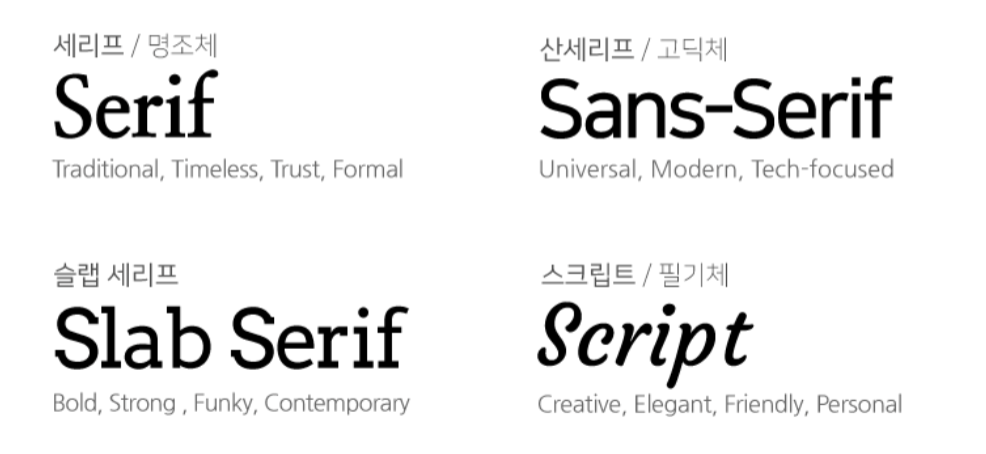
폰트의 특징

충격 .. 나는 산돌 머시기할때의 그 산인줄 하하

-
산세리프/고딕: 깔끔한 느낌을 주고 싶을때
세리프/명조: 긴 글을 읽어야 할때, 고딕보다는 부드러운 느낌이 있어서 눈의 피로도가 덜하다 -
여백(negative space): 텍스트나 이미지를 둘러싸고 있는 빈 영역을 의미
여백이 없는 경우에는 긴장된효과와 시선을 집중 시킬 수 있음!! 그러나 디자인적으로 퀄리티가 높지 않으면 미완성적인 느낌을 주기 때문에 신중해야한다. 웹작업은 무조건 여백을 둔다!!(사람들이 그 웹에 오랫동안 머무르는 것이 목표기이기 때문에)
타이포그래피 디자인 팁
1.DIM

전달하고자 하는 내용을 제외하고 전부 어둡게 처리하는 방법,
텍스트의 강조는 잘 되지만 뒤에있는 이미지는 순위에서 밀려남
- 새로운 레이어 만듬 > 검정으로 칠함 > 불투명도 조절
2.눌러주기

주변 컬러를 활용해 글자 주변을 조금 눌러주는 방법!
이미지와 텍스트가 함께 사용자에게 전달 될 수 있음.
- 텍스트 작성 후 > 혼합옵션 > 외부광선 > 조절(구조에 있는 색을 바꿔준다!)
or 레이어 만든후 브러쉬로 텍스트 뒤를 칠해주고 > 필터 > 흐림 > 가우시안흐림
3.블러
텍스트를 제외한 모든 부분을 뿌옇게 만들어서 텍스트에 집중시키는 방법
공간감을 표현하기 조흠
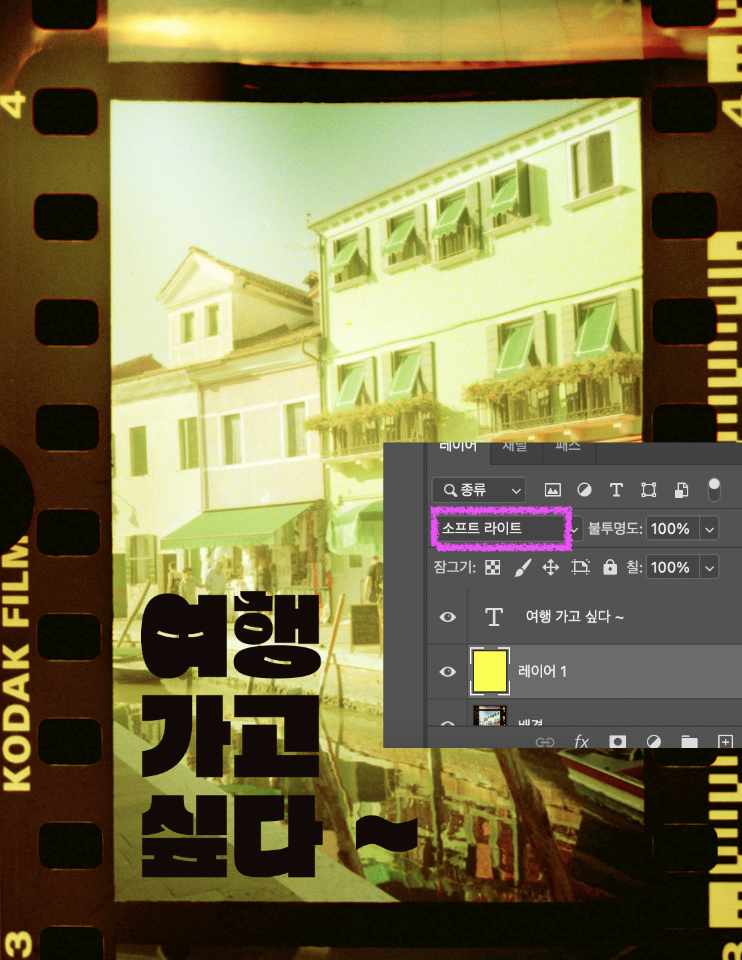
4.블렌딩 모드

오버레이나 스크린기법 등을 활용해 컬러를 입히는 효과를 주는 방법
색상을 강조 할 수 있음
비슷한 걸로는 듀오톤 모드가 있다.듀오톤 디자인 같은 경우에는 의도적으로 다른 색상을 빼서 요소와 배경을 이루는 두가지 컬러만 있다는 차이점이 있다.
5.대비
크기나 색상에 대비를 줘 텍스트에 먼저 시선이 가게 만들어줌

글 잘 봤습니다, 감사합니다.