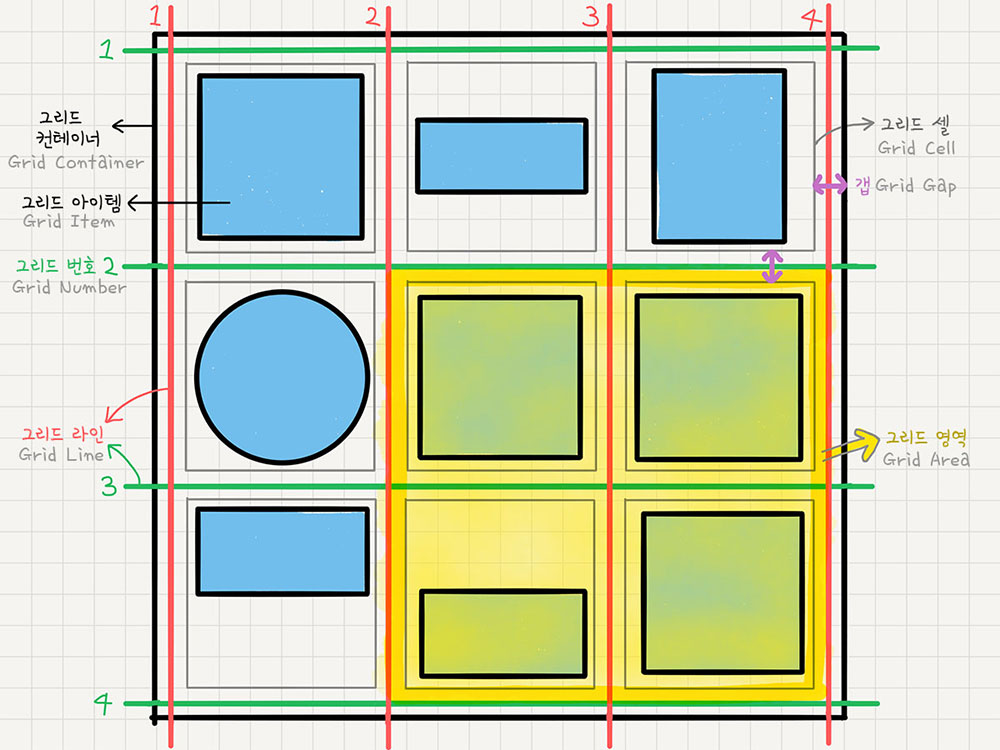
grid
-
페이지의 레이아웃을 만들 때 사용!!
-
플렉스보다 더 복합적인 레이아웃 표현이 가능하다!
참고페이지 :https://studiomeal.com/archives/533

-
그리드도
flex와 마찬가지로container와item속성이 존재한다container에display:grid를 적용시켜주면 된다.
container 속성
-
grid-template-row/columns -
repeat -
minmax -
row/column-gap -
align-content -
justify-content -
place-content -
align-items -
justify-items -
place-items -
grid-row-start/end -
grid-column-start/end -
align/justify-self -
place-self -
order -
z-index -
grid-template-areas -
grid-areas
