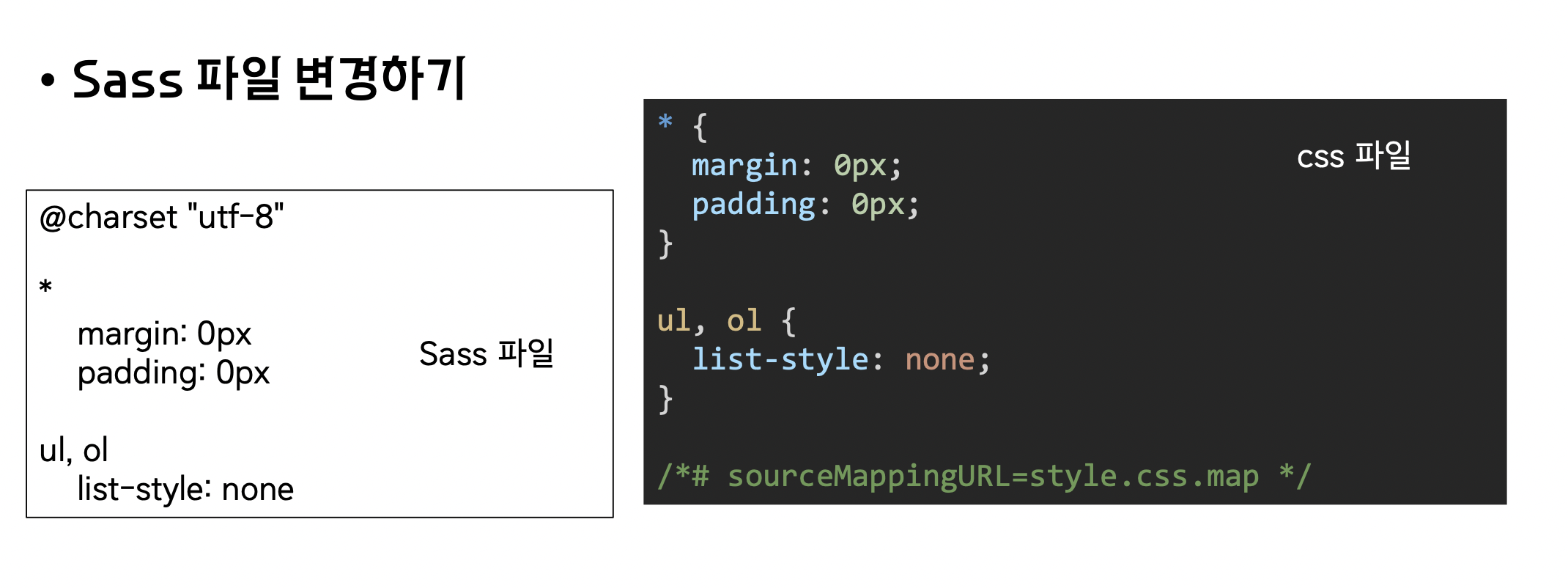
css를 좀 더 깔끔하게 쓰기 위해서 나온게 sass! 근데..

sass는 {}가 없다는 차이점이 있음!! 그래서.. 사람들이 불편해 한다. 그래서 sass가 아닌 기존 CSS 문법에 SASS의 장점만을 더한 방식 scss를 더 많이 사용합니닷
설치방법
npm install sass 로 설치!
- 원래는
npm install -g sass를 사용했는데 (g는 global을 의미 현재 설치한 폴더 뿐만 아니라 다른곳에서도 사용 가능하게 설치해주는 것)이건 설치가 안돼서 -g를 빼줬다.

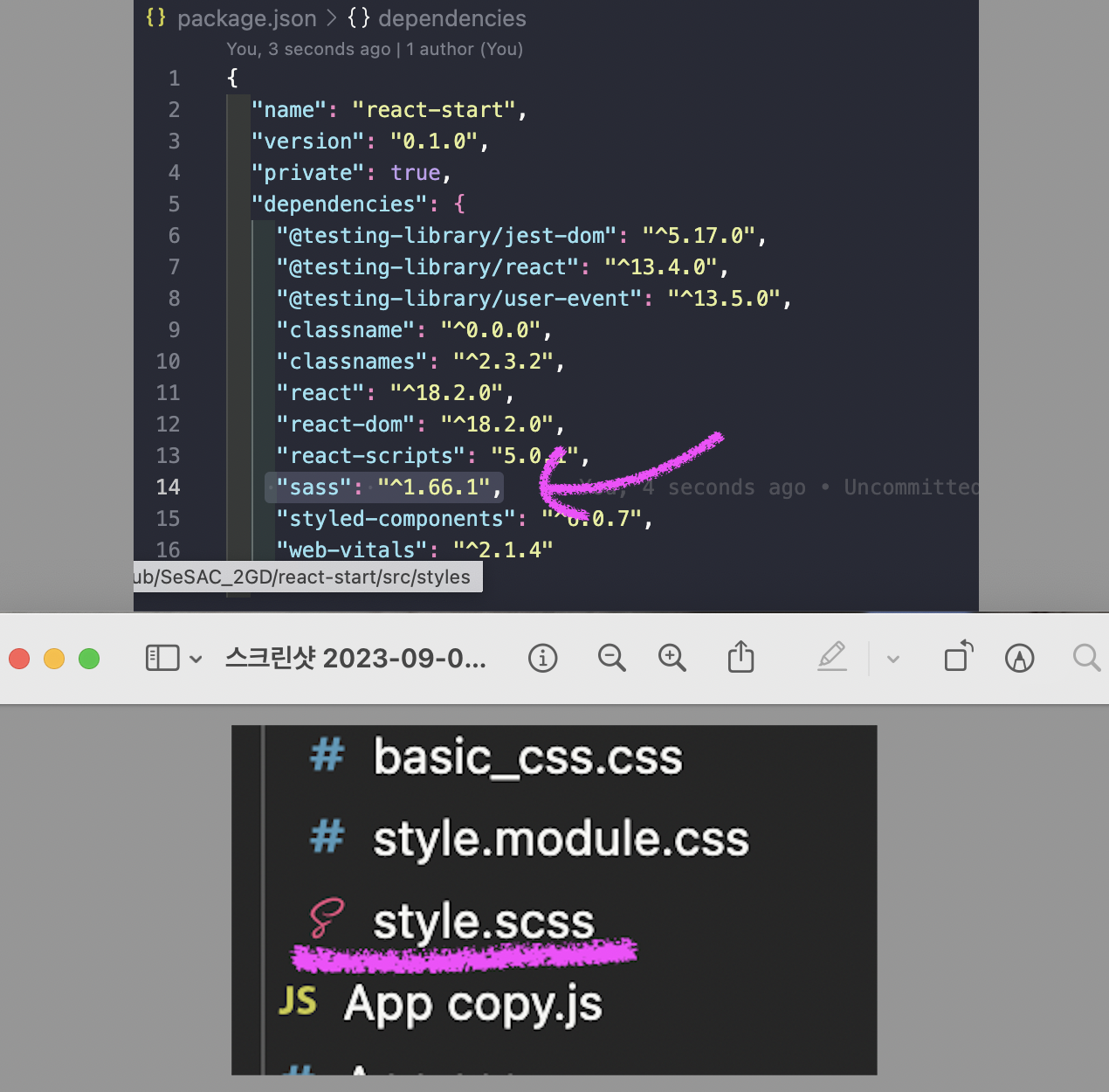
완료되면 package.json 파일에 sass 생기고 scss만들어주면 저렇게 앞에 아이콘도 바뀜!
-> style.scss 안에 적용 잘 되는지 테스트 해주묜 된다 ㅎ_ㅎ
scss 사용하기
여러 scss파일을 만들엇는데 내가 a라는 scss 파일에서 b.scss 파일을 사용하고 싶다면?? -> import 해주면 된다!
