...
리액트
너무너무너무어려움 아니..
내 자바스크립트 지식이 부족해서 그런걸지도 걍 피눈물이남 ㅇㅇ
babel - 내가 어떤 js 언어를 써도 브라우저가 읽을 수 있는 js로 바꿔줌
npm
= node package manager
node.js의 패키지를 사용할 수 있는 명령어이다 ㅎㅎ
node.js
js를 서버에서 사용할 수 있도록 만든 프로그램으로 서버를 만들 수 있고 백엔드단을 구성할때 많이 사용한다.
그런데! 우리는 서버 프로그래밍을 하지 않는데 왜 쓸까요? -> react는 기본적으로 cdn이 아닌(이건 너무 불편해진다!) npm을 사용해 프로젝트를 시작하기 때문이다
node.js에는 수많은 패키지들이 존재하는데 우리는 이런 모듈(특정 기능을 하는 함수나 데이터들을 하나로 묶어둔 것) 을 간편하게 다운받아서 사용할 것이다. 즉 수많은 패키지들 중에서 프로젝트를 시작할 수 있는 패키지가 있는 거임!
설치
https://nodejs.org/ko/download
홈페이지에 가서 다운

-
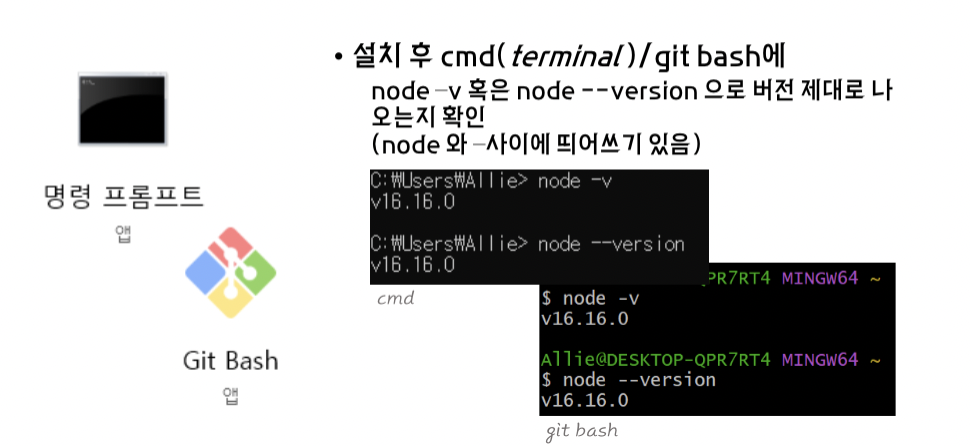
node -vornode --version명령어를 사용해서 버전 제대로 나오는지 확인 -
진행할 폴더해에서
npm init(= npm을 사용할거라는 의미) -
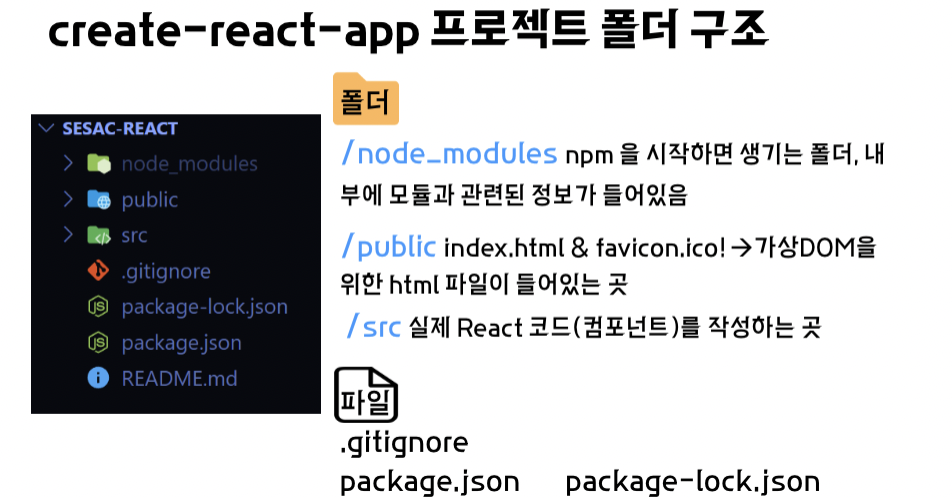
npm 사용할모듈이름으로 사용하고 싶은 모듈 설치- node_modlues : 모듈 저장 공간, 모듈을 설치하게 되면 이 곳에 설치됨
- node_modlues 는 용량이 큼으로 github에 올리지 않게 주의!! ignore에 꼭 추가해주자
-> npm inint 하면 package.json 생기는데 여기서 npm install 사용해주면된다(?)
-
각자 자신의 경로에 맞게 이동한뒤
npx create-react-app 프로젝트-이름- 띄어쓰기,한글,대문자 불가 대신 -(하이픈)사용
-
만들어진 폴더에 들어간뒤
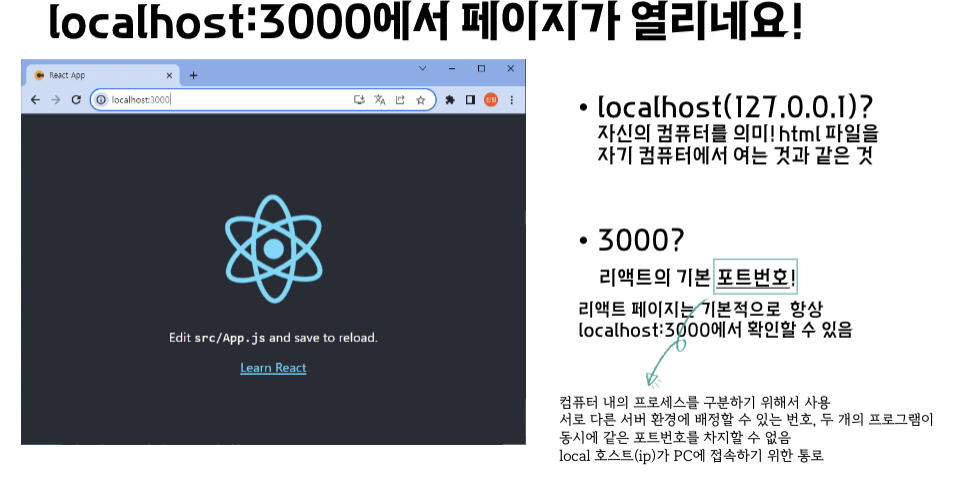
npm-star,npm-run-start해서 페이지 열리면 끝!

참고!