로그인, 회원가입 페이지를 만들 때 수 많은 input과 validation으로 인해 지옥을 맛 보게 된다.
이러한 경우 React에서 useForm을 활용하면 좀 더 간편하게 구현할 수 있다.
우선 react-hook-form을 설치해준 뒤
import { useForm } from "react-hook-form";이렇게 import를 해주면 사용준비 끝.

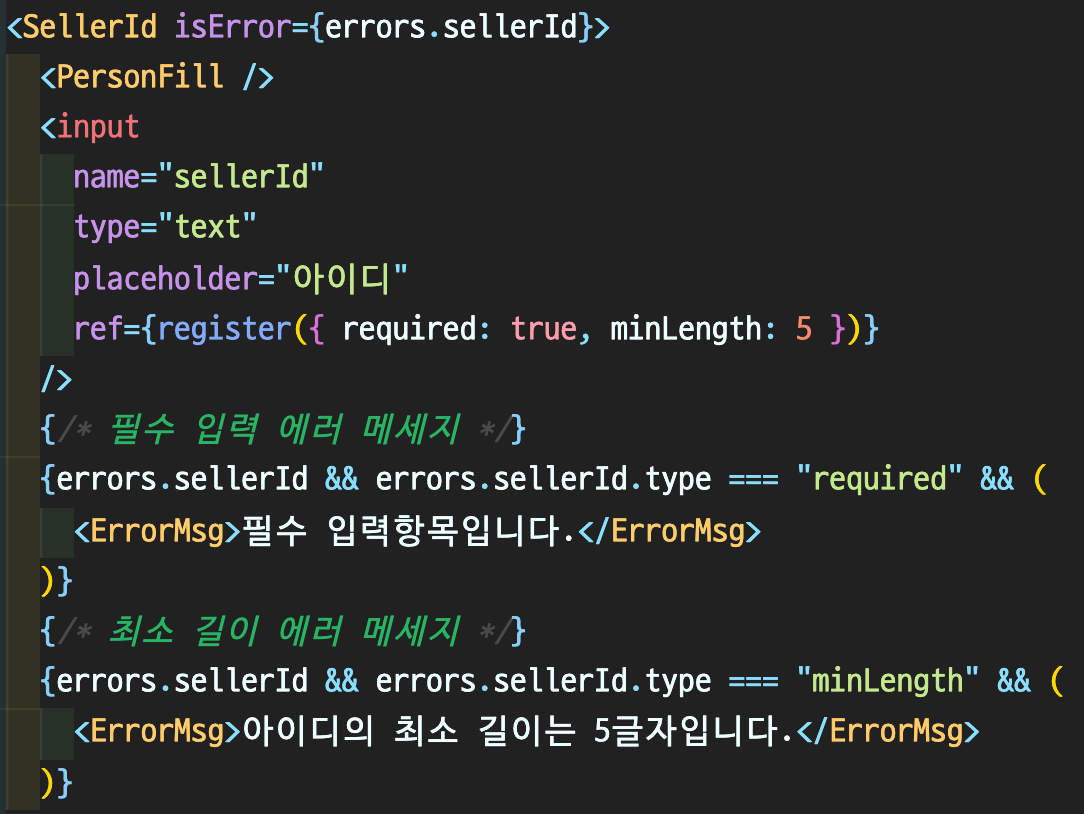
일반적으로 우리가 사용하는 input 태그를 그대로 쓴다.
여기서 ref={register()} 를 속성으로 지정하고 객체를 입력하면, react-hook-form에서 제공하는 validation을 사용할 수 있다.
우선 Id를 필수 항목으로 입력하도록 {required: true}를 주고, 최소 길이를 {minLength: 5}로 지정해주었다.
그리고 error가 있을 경우(validation을 충족하지 못 했을 경우) errors.인풋name.type으로 에러 타입에 따라 다른 에러메세지가 나타나게끔 할 수 있다.
이 외에도 react-hook-form에는 value, watch 등 다양한 기능이 있다.
이는 추후에 더 공부하여 블로깅을 해야겠다!

useform 검색하고 있는데 이 블로그가 나오네요! 잘 보고 갑니다!