로그인하는 앱들중의 대부분은 소셜로그인 기능이 기본적으로 들어가고 있습니다.
이번에 다룰 내용은 카카오톡 소셜 로그인 기능을 구현해보려 합니다.
일단 카카오 로그인 기능은 Kakao Developers에서 iOS, Android 등 자세하게 설명하고 있습니다. (저도 이 웹사이트를 참고하여 블로그를 작성하였습니다.)
https://developers.kakao.com/docs/latest/ko/kakaologin/ios
먼저, 카카오계정을 인증하는 방식에 따라, 카카오 로그인 구현 방법은
1. 카카오톡으로 로그인
2. 카카오계정으로 로그인
이 두 가지로 나뉩니다. 이번 글에서는 카카오톡으로 로그인하는 방법에 대해 알아봅시다..
1. 플랫폼 등록
등록한 앱에서 API를 호출하기 위해 플랫폼에 대한 정보를 Kakao developers 웹 사이트에 등록해야 합니다.
https://developers.kakao.com/
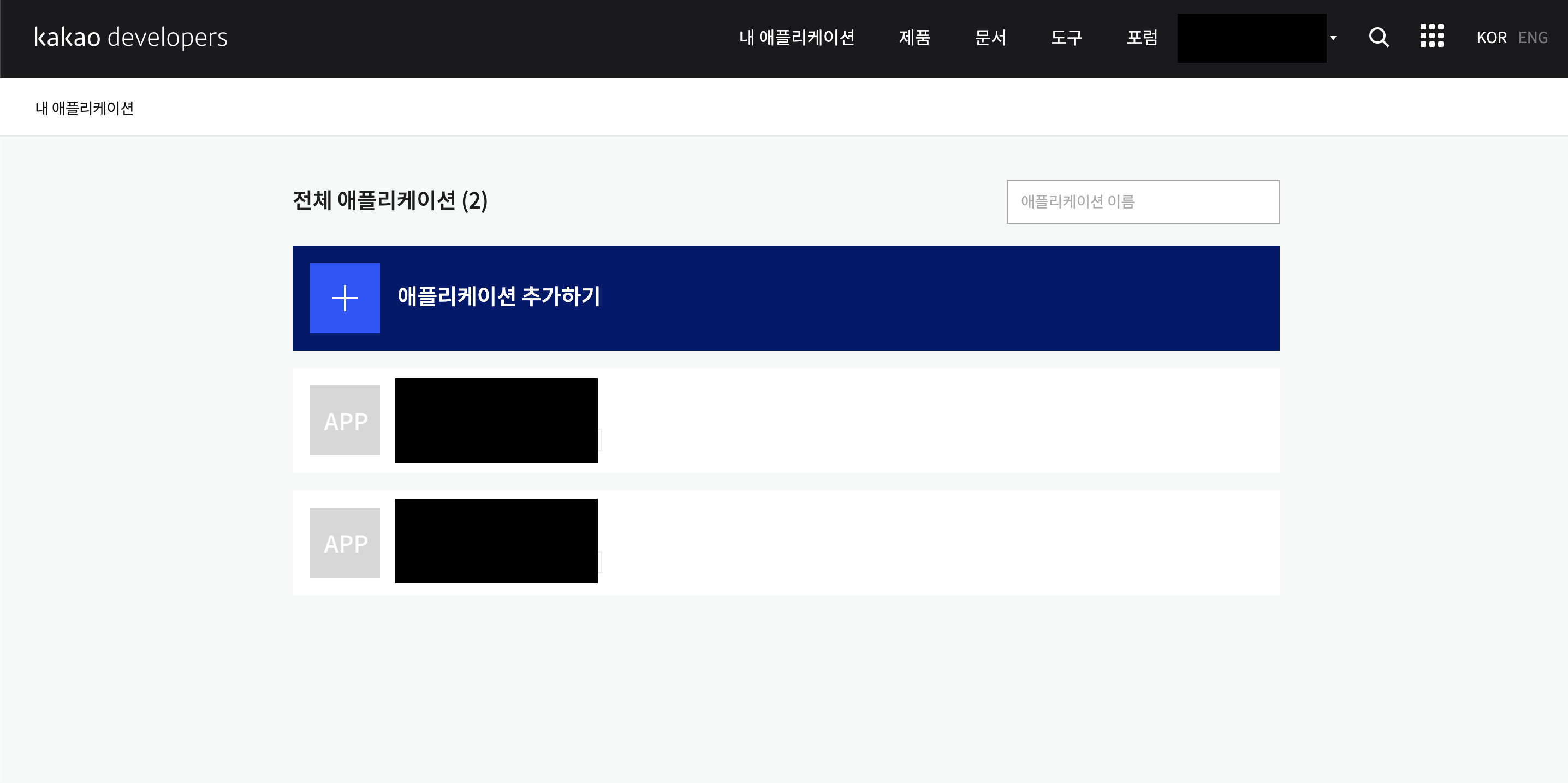
위의 웹 사이트에 들어가서 로그인 한 후 내 애플리케이션에서 애플리케이션 추가하기 버튼을 클릭합시다.

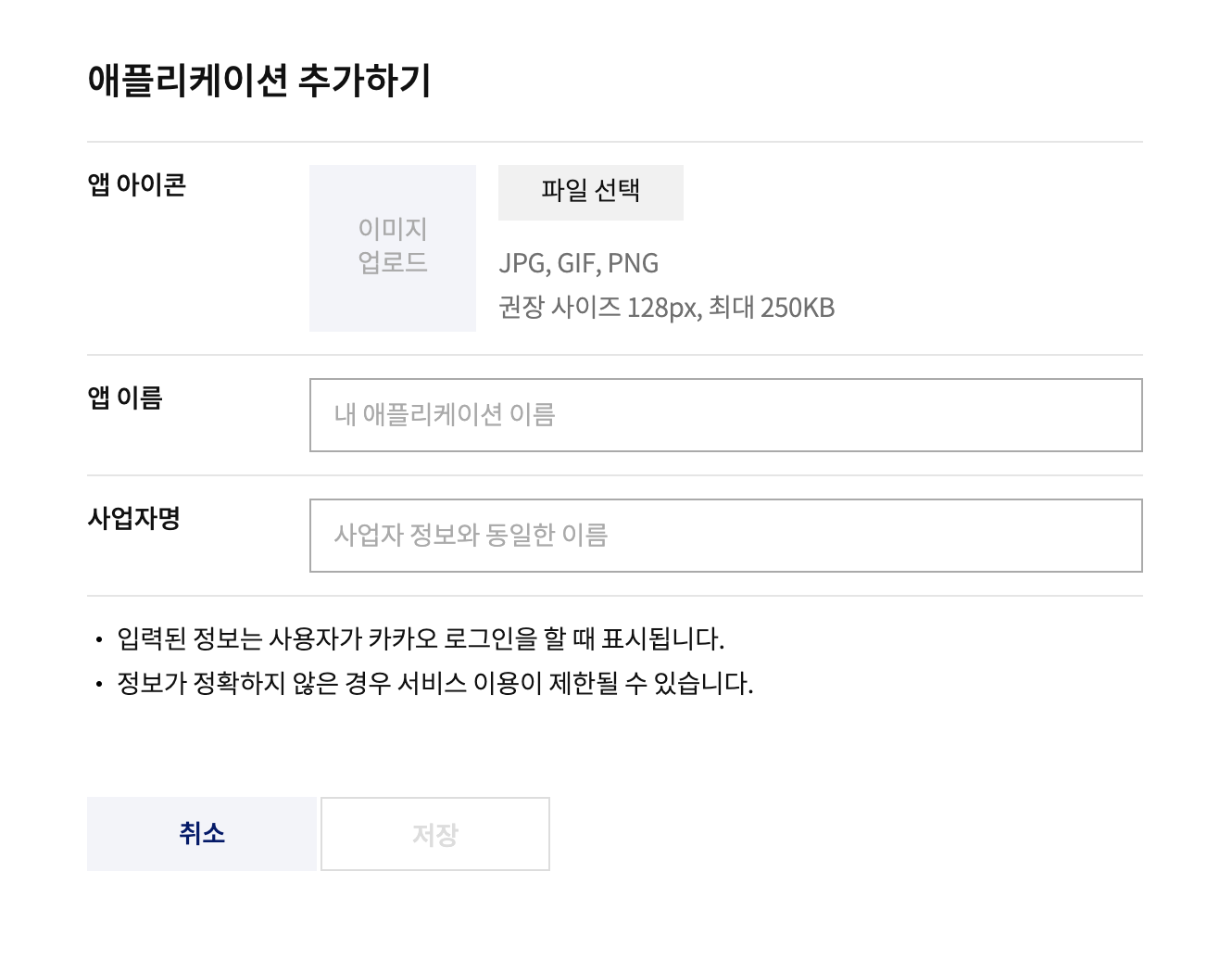
그러면 다음과 같은 화면이 나타날 것입니다.

앱 아이콘, 앱 이름, 사업자 명을 정확하게 입력하는게 좋지만,
앱 아이콘이 없다면 그냥 넘어가도 상관없습니다. 세 가지 항목 모두 추후에 수정이 가능한 부분이기 때문입니다.
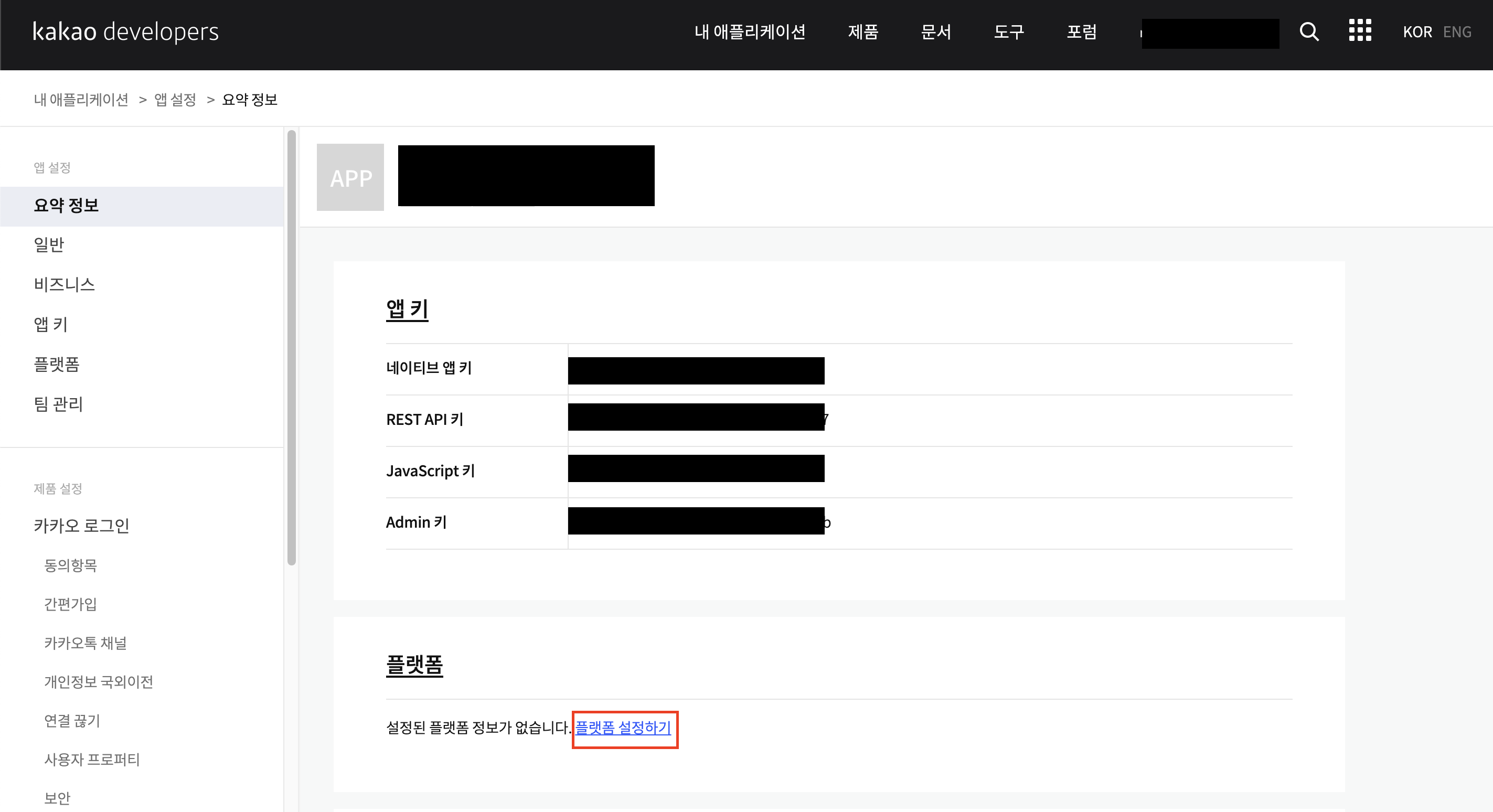
이제 애플리케이션이 추가됐을텐데 추가한 애플리케이션으로 들어가면 다음과 같은 화면이 나타날 것입니다.
저희는 플랫폼 등록을 해주기위해 위의 작업들을 거쳤으므로 플랫폼을 설정하러 가봅시다!

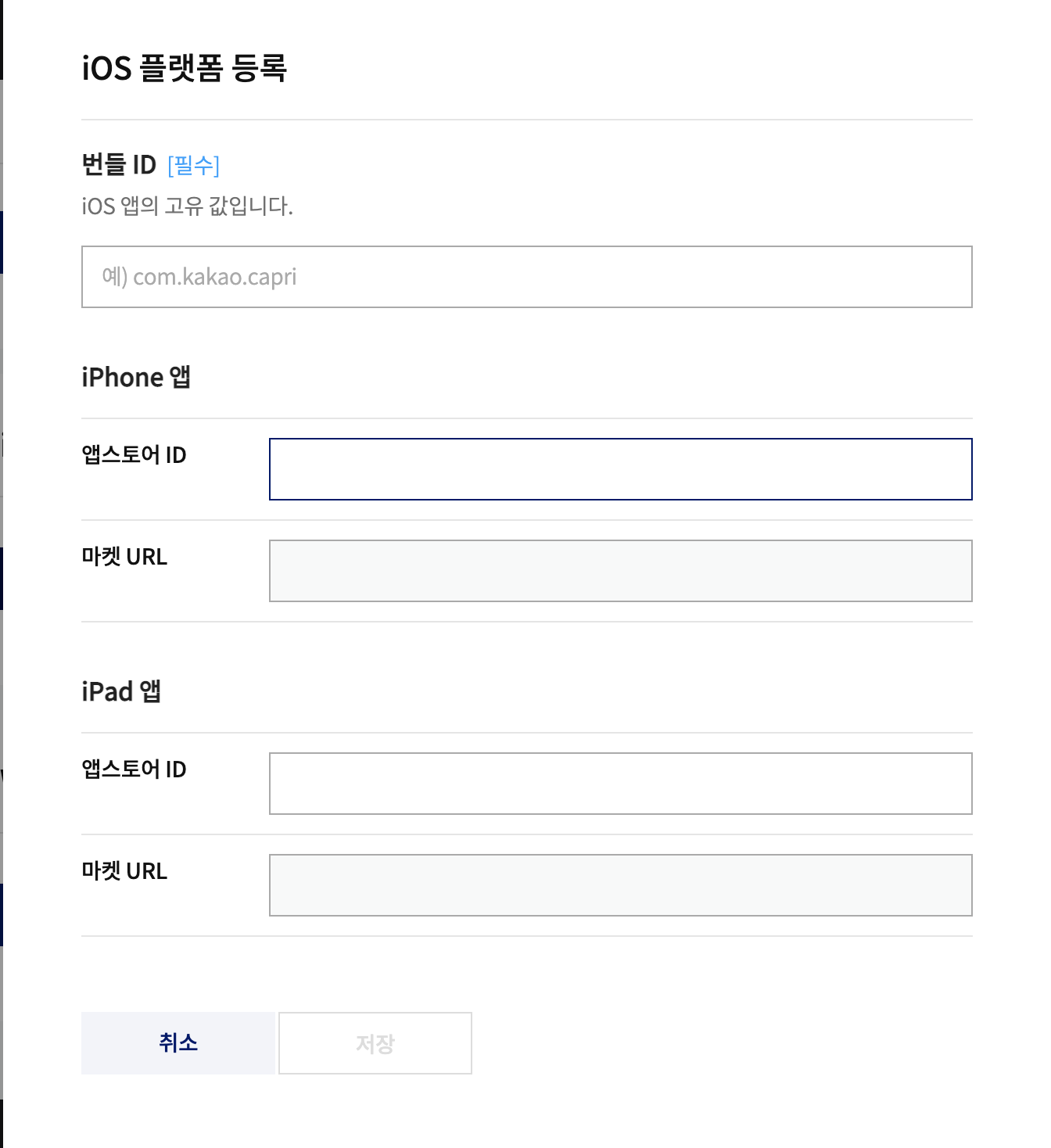
iOS 플랫폼 등록 버튼을 클릭하면 다음과 같은 화면이 나옵니다.

번들 ID는 필수 값이고, 나머지 항목은 앱스토어에 등록된 후에 입력하면 됩니다.
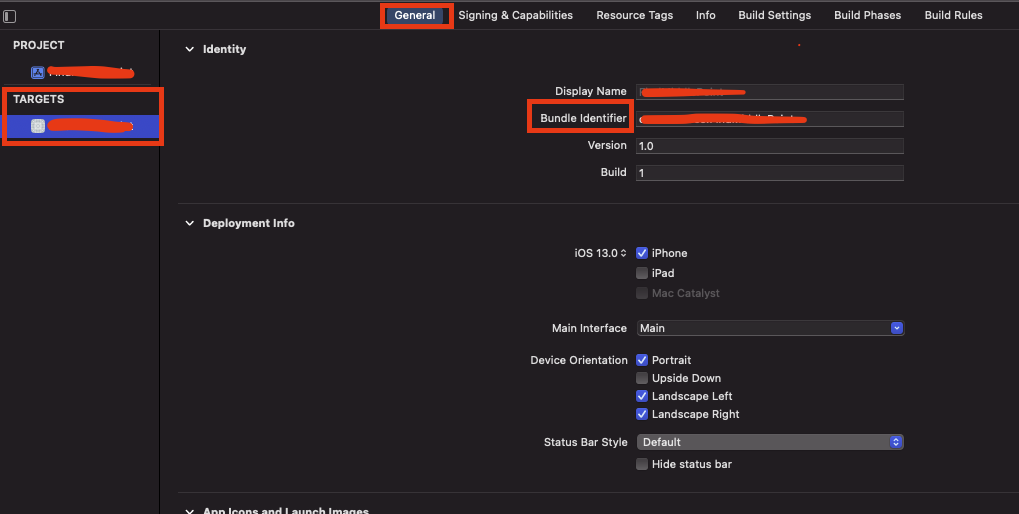
번들 ID는 Xcode의 프로젝트 -> General -> Bundle Identifier 에서 확인할 수 있습니다.

앱스토어에 앱이 등록되어 있지 않다면 번들 ID만 입력하고 등록합시다.
이제 플랫폼 등록은 완료했습니다!
2. 카카오 로그인 활성화
자 이제 플랫폼 등록을 완료했으므로 카카오 로그인 활성화를 해봅시다.
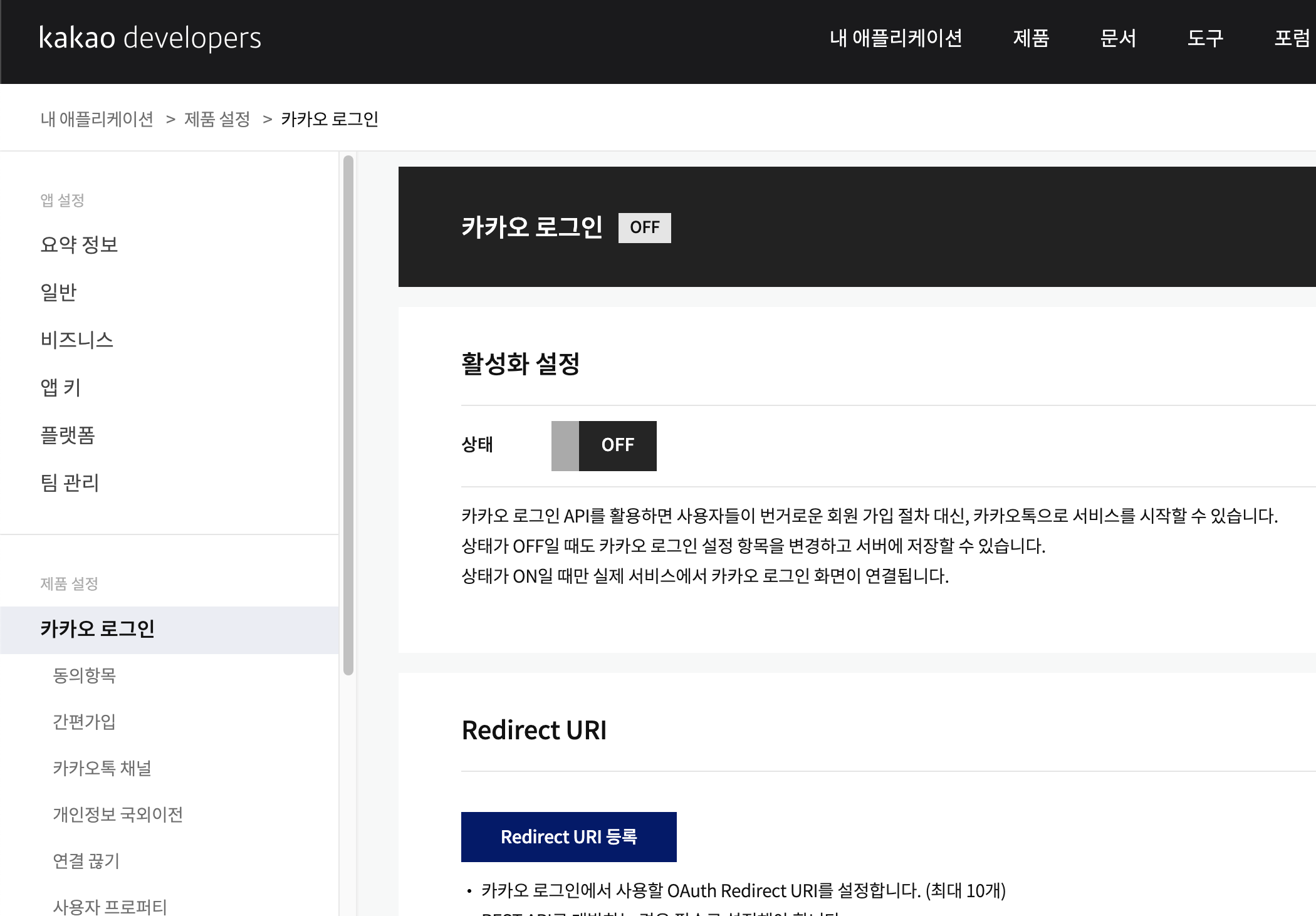
Kakao Developers 웹 사이트에서 활성화 상태를 ON으로 변경합시다.

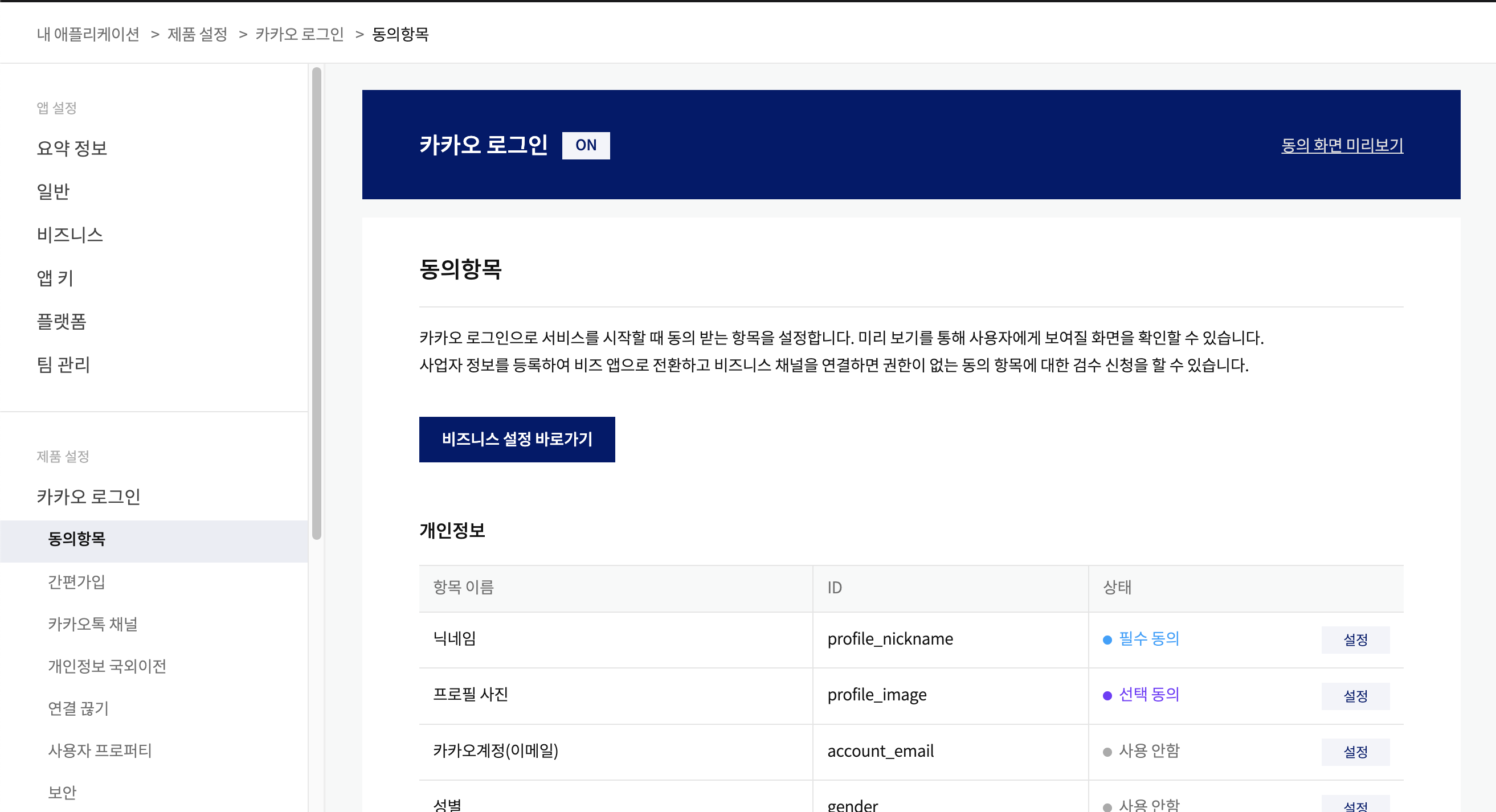
3. 동의 항목
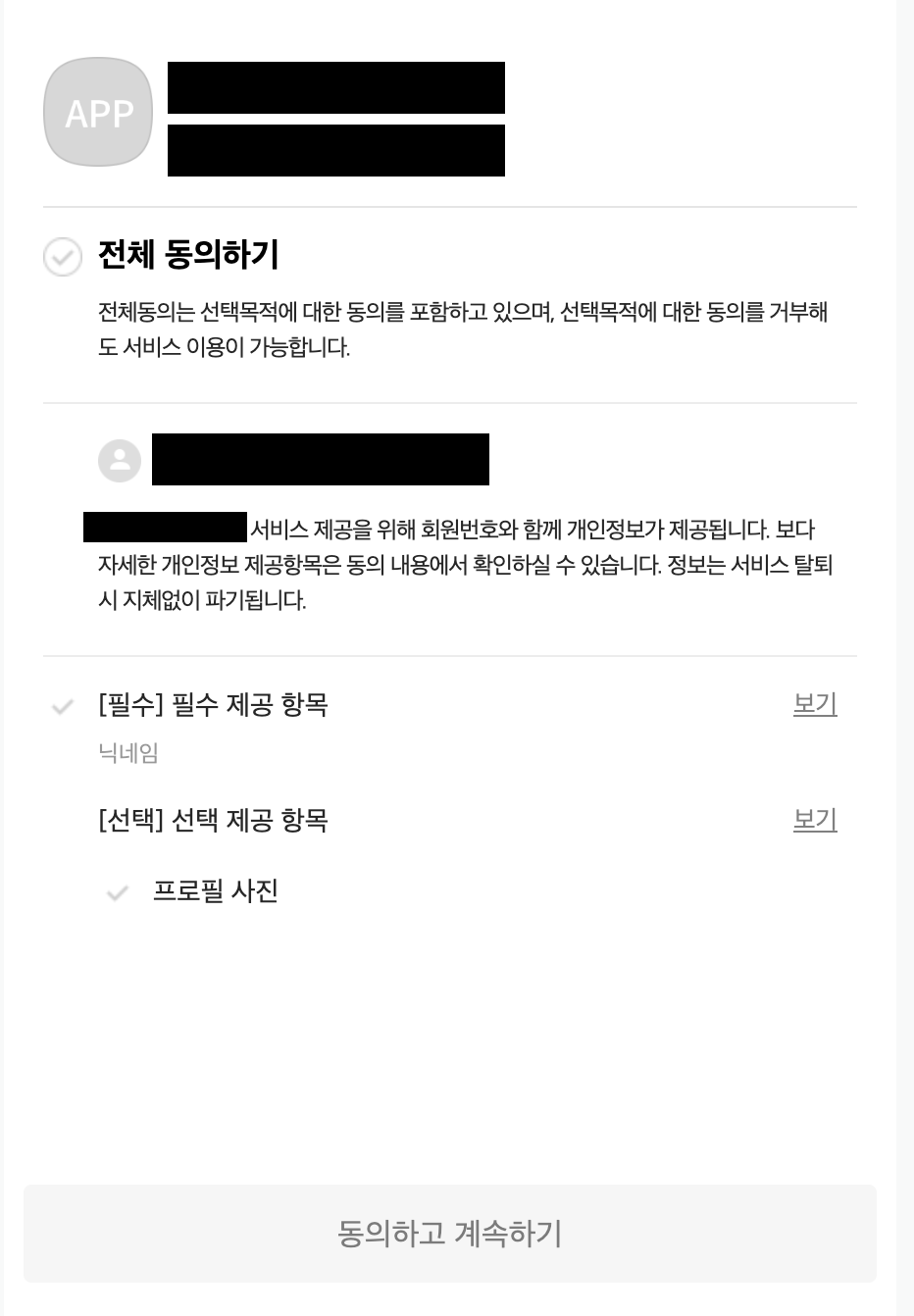
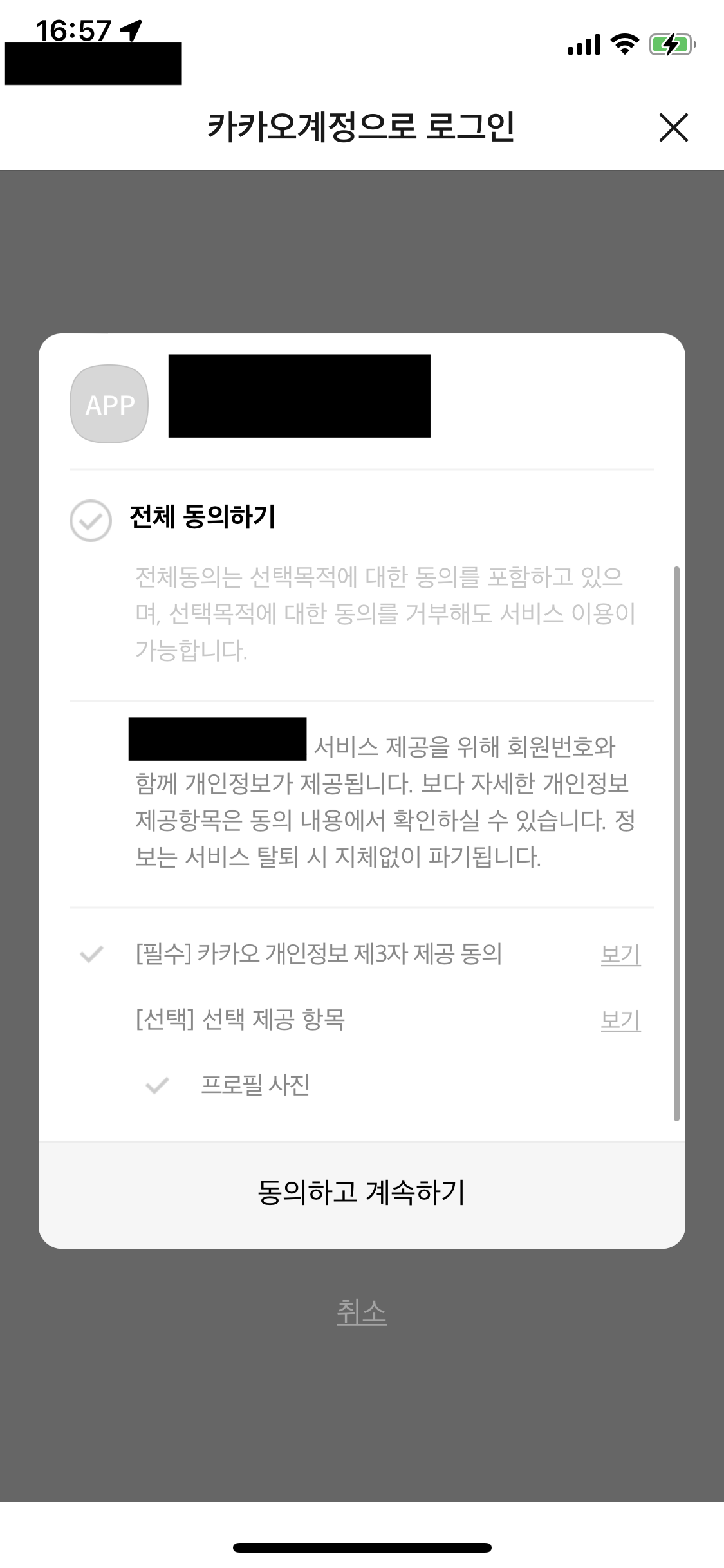
이제 플랫폼 등록도 했고, 활성화도 했습니다. 그런데 저희가 다른 앱을 사용하면서 카카오로그인을 할 때, 닉네임이나, 성별 등 동의하는 항목들이 있던 화면이 기억나시나요?? 아래와 같은 화면입니다.

카카오 로그인 사용자의 카카오계정 정보나 카카오톡 메시지 보내기와 같은 카카오 서비스 기능을 활용하기 위해 사용자 동의가 필요합니다.

사용자의 카카오 계정 정보의 필요한 부분이나, 카카오 서비스 기능을 위한 부분을 설정해주시면 됩니다.
4. 필요한 모듈 설치하기
카카오 로그인 API를 사용하려면 카카오 로그인 모듈인 KakaoSDKUser, 사용자 인증 및 토큰 관리자 모듈인 KakaoSDKAuth 모듈을 설치해야 합니다.
4.1 Cocoapods 을 통해 설치하기
Cocoapods을 이용하여 모듈을 설치할 수 있습니다.
Cocoapods이 설치되어 있다면, 해당 프로젝트 파일에서 pod install을 해주고,
Podfile을 작성합시다.
# 전체 추가
pod 'KakaoSDK'
# or
# 필요한 모듈 추가
pod 'KakaoSDKCommon' # 필수 요소를 담은 공통 모듈
pod 'KakaoSDKAuth' # 사용자 인증
pod 'KakaoSDKUser' # 카카오 로그인, 사용자 관리
pod 'KakaoSDKTalk' # 친구, 메시지(카카오톡)
pod 'KakaoSDKStory' # 카카오스토리
pod 'KakaoSDKLink' # 메시지(카카오링크)
pod 'KakaoSDKTemplate' # 메시지 템플릿
pod 'KakaoSDKNavi' # 카카오내비 저는 전체 추가인 KakaoSDK를 추가하는 방법도 있겠지만, 카카오 로그인만 필요하므로 KakaoSDKUser, KakaoSDKAuth만 설치했습니다.
5. 등록하기
5.1 앱 실행 허용 목록 설정하기
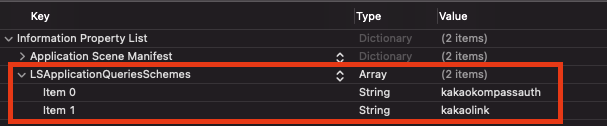
iOS 9.0 이상에서 iOS SDK를 통해 카카오톡, 카카오스토리 등 애플리케이션을 실행시키는 기능을 이용하려면 info.plish 파일에 앱 실행 허용 목록을 설정해야 합니다.
info.plish 파일에서 key에 LSApplicationQueriesSchemes를 추가하고, 해당 키의 item으로 kakaokompassauth, kakaolink를 추가합니다.

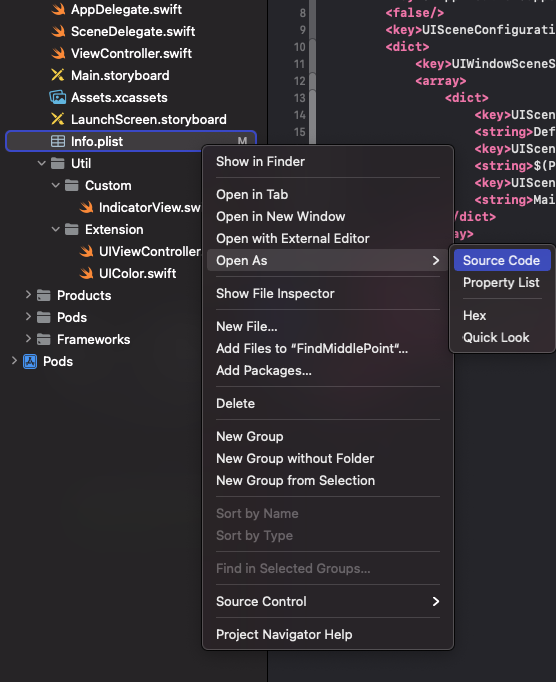
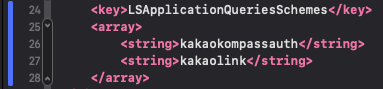
info.plist 파일을 SourceCode 파일로 열어서 적용하는 방법도 있습니다.


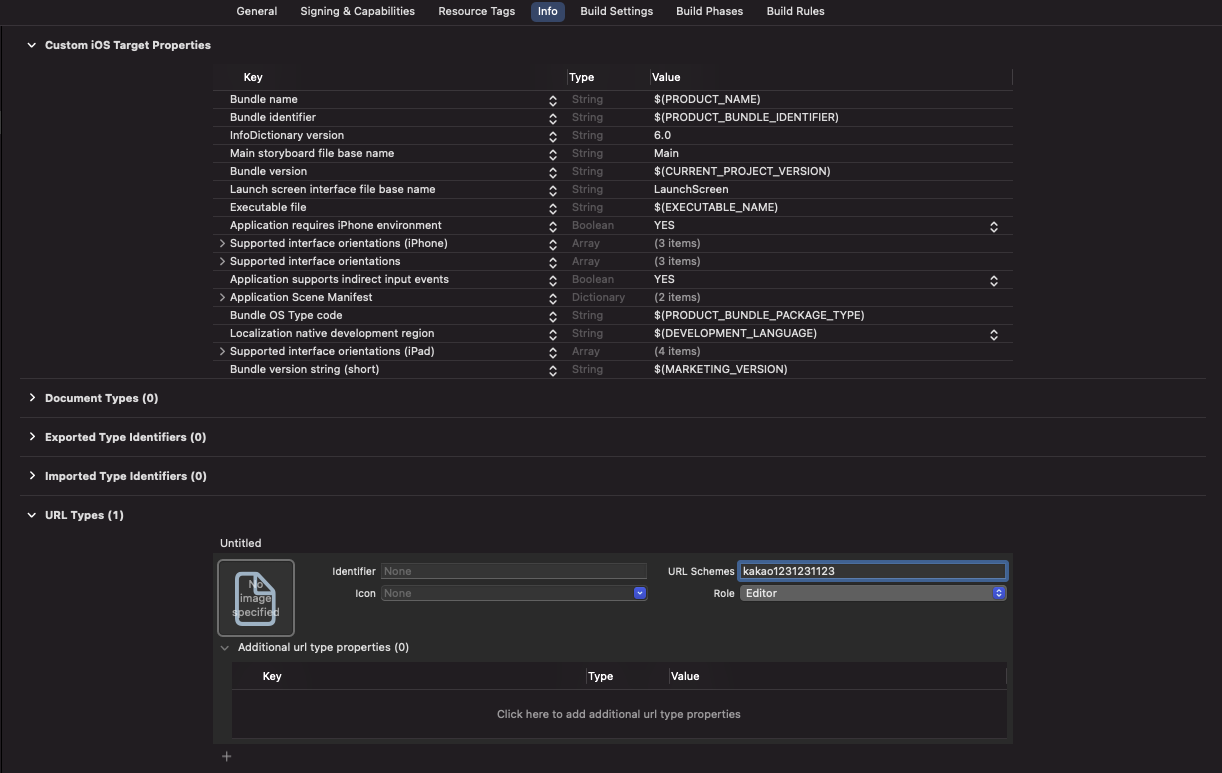
5.2 URL Schemes 설정하기
카카오계정을 통한 인증과 카카오톡 메시지를 통한 앱 실행을 위해 URL Schemes 설정을 해줘야 합니다.
프로젝트 파일의 Target -> Info -> URL Types -> URL Schemes 항목에 네이티브 앱 키를 kakao${NATIVE_APP_KEY} 형식으로 등록합니다.
예를 들어 네이티브 앱 키가 "123456789"라면 "kakao123456789"를 입력합니다.

네이티브 앱 키는 Kakao Developers -> 내 애플리케이션 -> 요약정보에서 확인할 수 있습니다.
6. 초기화하기
iOS 앱에서 iOS SDK를 사용하려면 iOS SDK 파일을 아래와 같이 import 해야 합니다. 또한 네이티브 앱 키를 사용해 iOS SDK를 초기화하는 과정이 필요합니다. AppDelegate.swift에 Kakao SDK를 초기화하는 코드를 추가합니다.
AppDelegate.swift
import KakaoSDKCommon
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
KakaoSDK.initSDK(appKey: "${NATIVE_APP_KEY}")
...
}7. 카카오톡으로 로그인
7.1 카카오톡으로 로그인을 위한 설정
카카오톡으로 로그인 기능을 구현하기 위한 필수 설정입니다.
- Deployment target iOS 13보다 전
카카오톡으로 로그인은 서비스 앱에서 카카오톡으로 이동한 후, 사용자가 [동의하고 계속하기] 버튼 또는 로그인 취소 버튼을 누르면 다시 카카오톡에서 서비스 앱으로 이동하는 과정을 거칩니다. 카카오톡에서 서비스 앱으로 돌아왔을 때 카카오 로그인 처리를 정상적으로 완료하기 위해 AppDelegate.swift 파일에 handleOpenUrl()을 추가합니다.
AppDelegate.swift
import KakaoSDKAuth
...
class AppDelegate: UIResponder, UIApplicationDelegate {
...
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
if (AuthApi.isKakaoTalkLoginUrl(url)) {
return AuthController.handleOpenUrl(url: url)
}
return false
}
...
}- Deployment target이 iOS 13 이상
AppDelegate.swift 파일 대신 SceneDelegate.swift 파일에 handleOpenUrl()을 추가합니다.
SceneDelegate.swift
import KakaoSDKAuth
...
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
...
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) {
if let url = URLContexts.first?.url {
if (AuthApi.isKakaoTalkLoginUrl(url)) {
_ = AuthController.handleOpenUrl(url: url)
}
}
}
...
}7.2 로그인 구현
이제는 설정은 완료하고 로그인을 구현할 차례입니다.
UserApi의 loginWithKakaoTalk()를 호출합니다. 먼저 isKakaoTalkLoginAvailable()로 카카오톡 설치 여부를 확인을 하는것을 권장하고 있습니다.
// 카카오톡 설치 여부 확인
if (UserApi.isKakaoTalkLoginAvailable()) {
UserApi.shared.loginWithKakaoTalk {(oauthToken, error) in
if let error = error {
print(error)
}
else {
print("loginWithKakaoTalk() success.")
//do something
_ = oauthToken
}
}
}이제 위 코드를 버튼에 적용해서 로그인 버튼을 눌렀을때 어떻게 나오는지 확인해봅시다.
먼저 카카오 로그인 버튼 이미지가 있어야하는데, 아래 웹 사이트에 잘 다운받을 수 있습니다.
https://developers.kakao.com/docs/latest/ko/reference/design-guide
먼저 저는 버튼을 하나 달아주고 액션을 아울렛으로 선언해주겠습니다.
그 후 버튼을 클릭했을때 위의 코드를 넣어줬습니다.
@IBAction func kakaoLoginButtonTouchUpInside(_ sender: UIButton) {
// 카카오톡 설치 여부 확인
if (UserApi.isKakaoTalkLoginAvailable()) {
UserApi.shared.loginWithKakaoTalk {(oauthToken, error) in
if let error = error {
print(error)
}
else {
print("loginWithKakaoTalk() success.")
//do something
_ = oauthToken
}
}
}
}
로그인에 성공했습니다!
클라이언트 혼자 일단 카카오로그인을 구현했는데 서버와 협업하는 경우에는 oauthToken에 담긴 정보를 서버 개발자분께 보내서 jwt 토큰을 발급받을 수 있거나 그런식으로 응용이 가능할 것 같습니다.
카카오톡으로 로그인하는 포스팅은 여기서 마치겠습니다.
틀린부분이나 안되는 부분있으면 댓글 남겨주세요.

크.. 최고네요!!