Xcode
1.[Xcode] 기본 환경 설정 및 info.plist 알아보기 (1)

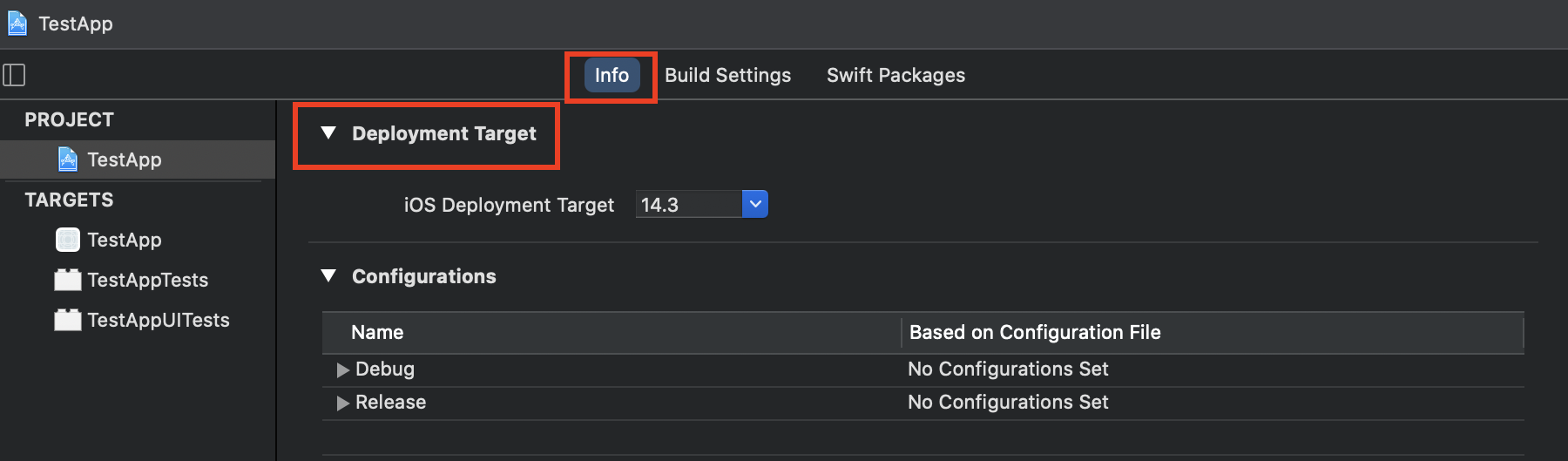
Project 생성시 기본화면에 대해 알아보자.Xcode에서 가장 먼저 프로젝트 생성시 다음과 같은 기본화면을 볼 수 있습니다. 이 설정들을 차근차근 하나씩 알아가봅니다.먼저 info에 있는 Deployment Target에 대해 알아봅시다.Deployment Targ
2.[Xcode] 기본 환경 설정 및 info.plist 알아보기 (2)

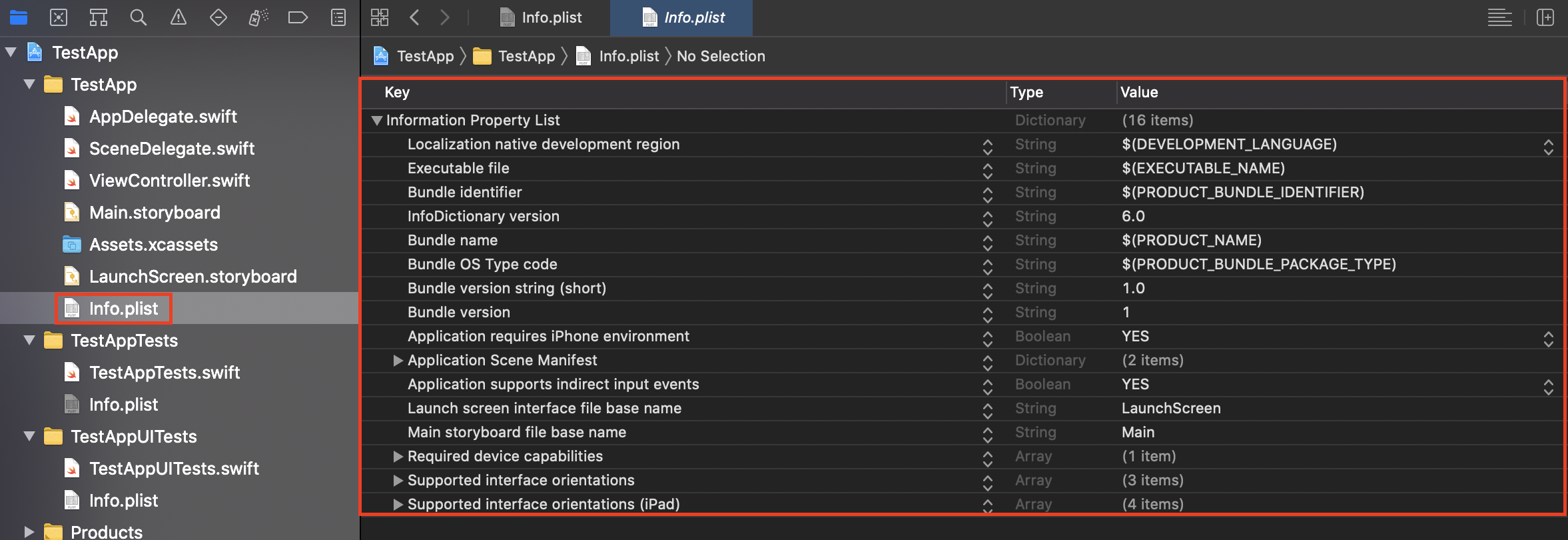
애플리케이션의 기본정보가 들어있는 파일입니다.왼쪽의 Navigator area에서 info.plist 파일을 클릭하면 다음과 같은 화면을 볼 수 있습니다.툴바에 저 버튼을 클릭하면 xml 형식으로도 볼 수 있습니다.이제 info.plist의 속성들을 조사해봅니다.
3.Xcode 스토리보드 컴포넌트

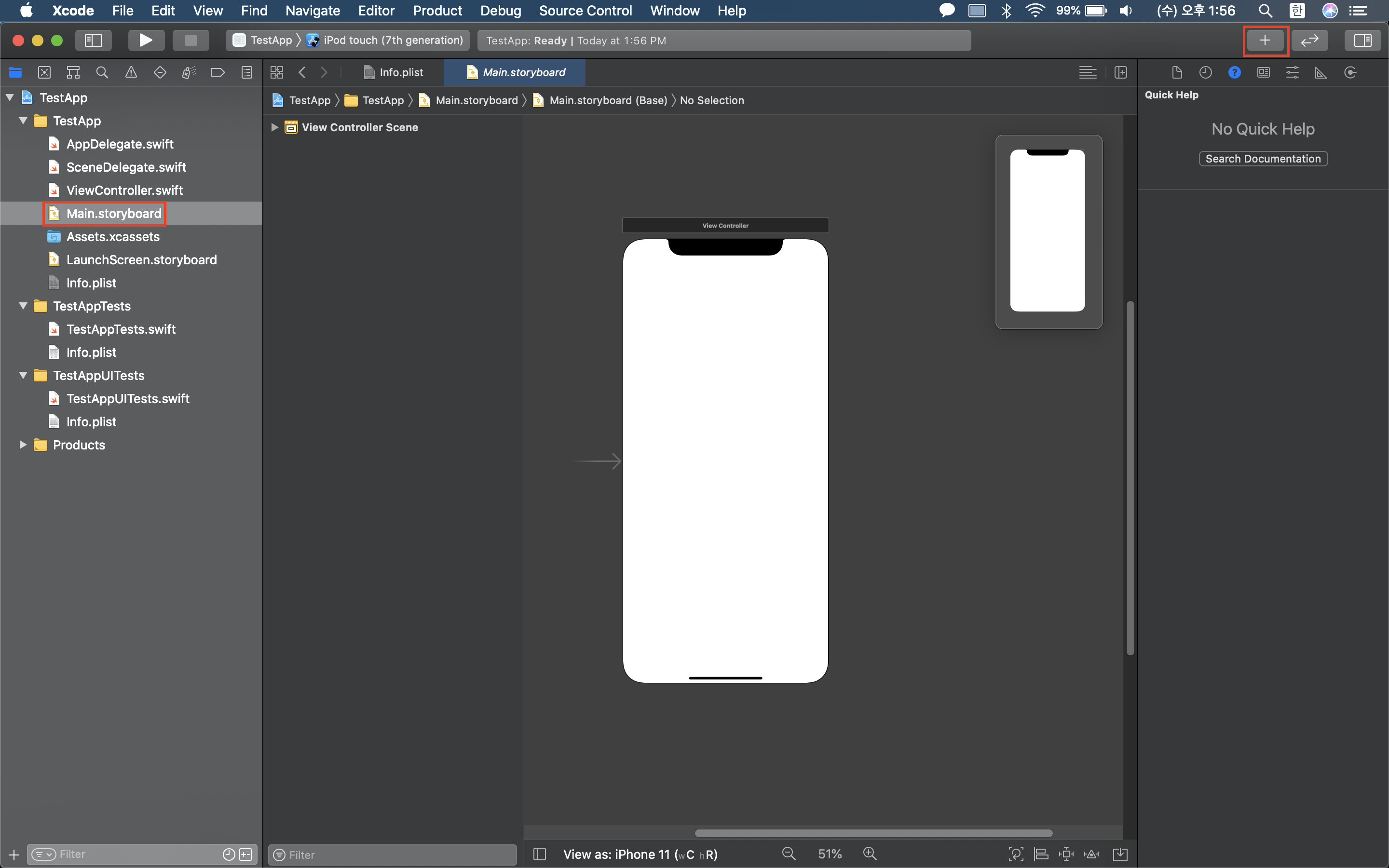
Xcode 왼쪽 네비게이터에서 Main.storyboard 파일을 클릭하면 다음과 같은 화면을 볼 수 있습니다.툴바 오른쪽에 + 버튼을 누르게 되면 object를 스토리보드에 추가할 수 있습니다.object를 하나씩 천천히 알아보도록 하겠습니다.Label : 텍스트를
4.Xcode Auto Layout에 대해 알아보기

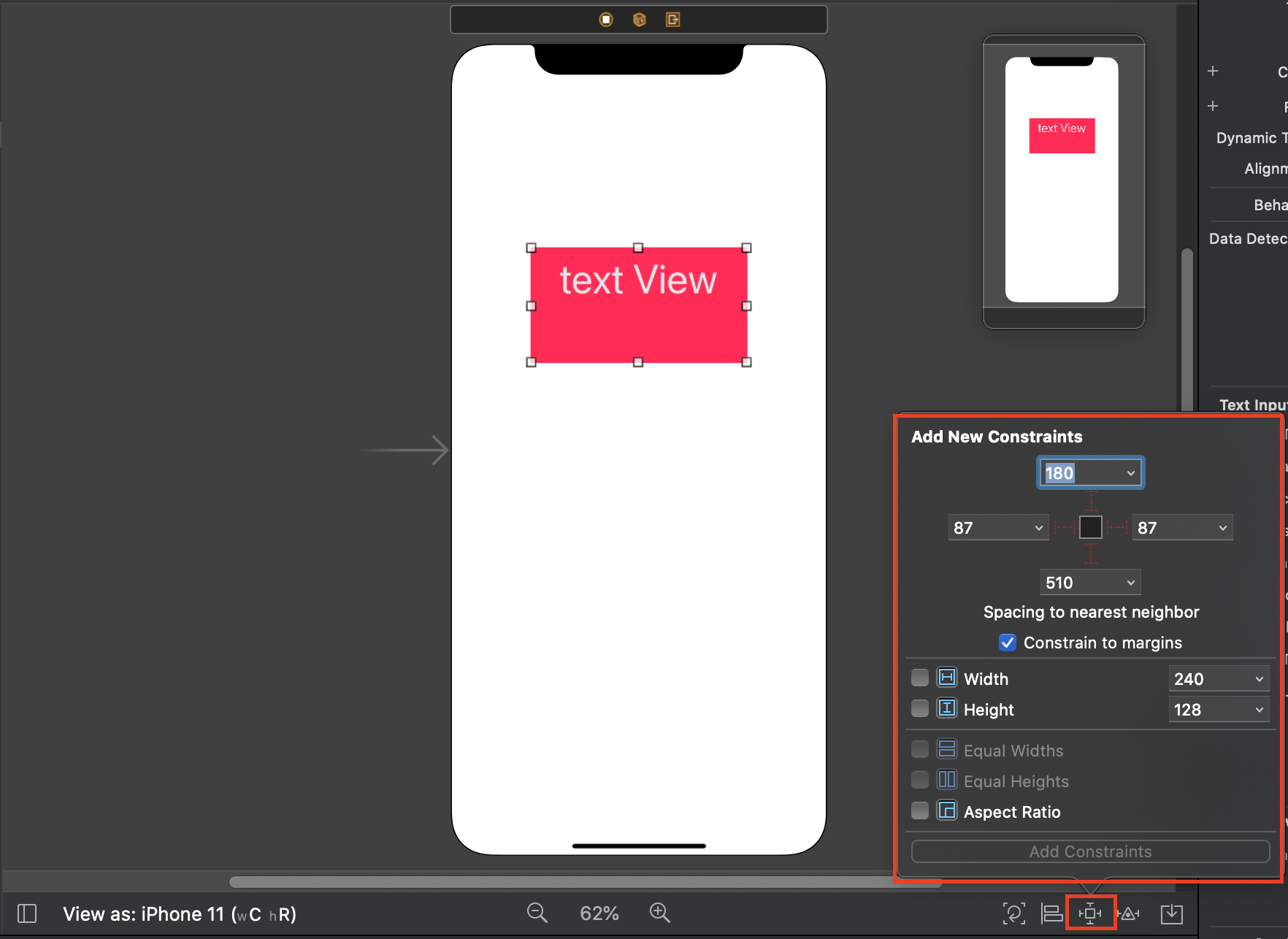
오토 레이아웃(Auto Layout)은 제약 조건(Constraints)을 이용해서 뷰의 위치를 지정하는 것입니다.오토 레이아웃은 기기별 여러 해상도를 지원하는데에 있어서 중요합니다.먼저 Text View를 추가하고 Constraints를 추가해보겠습니다.다음과 같은
5.Xcode unwind segue로 data pass 하기

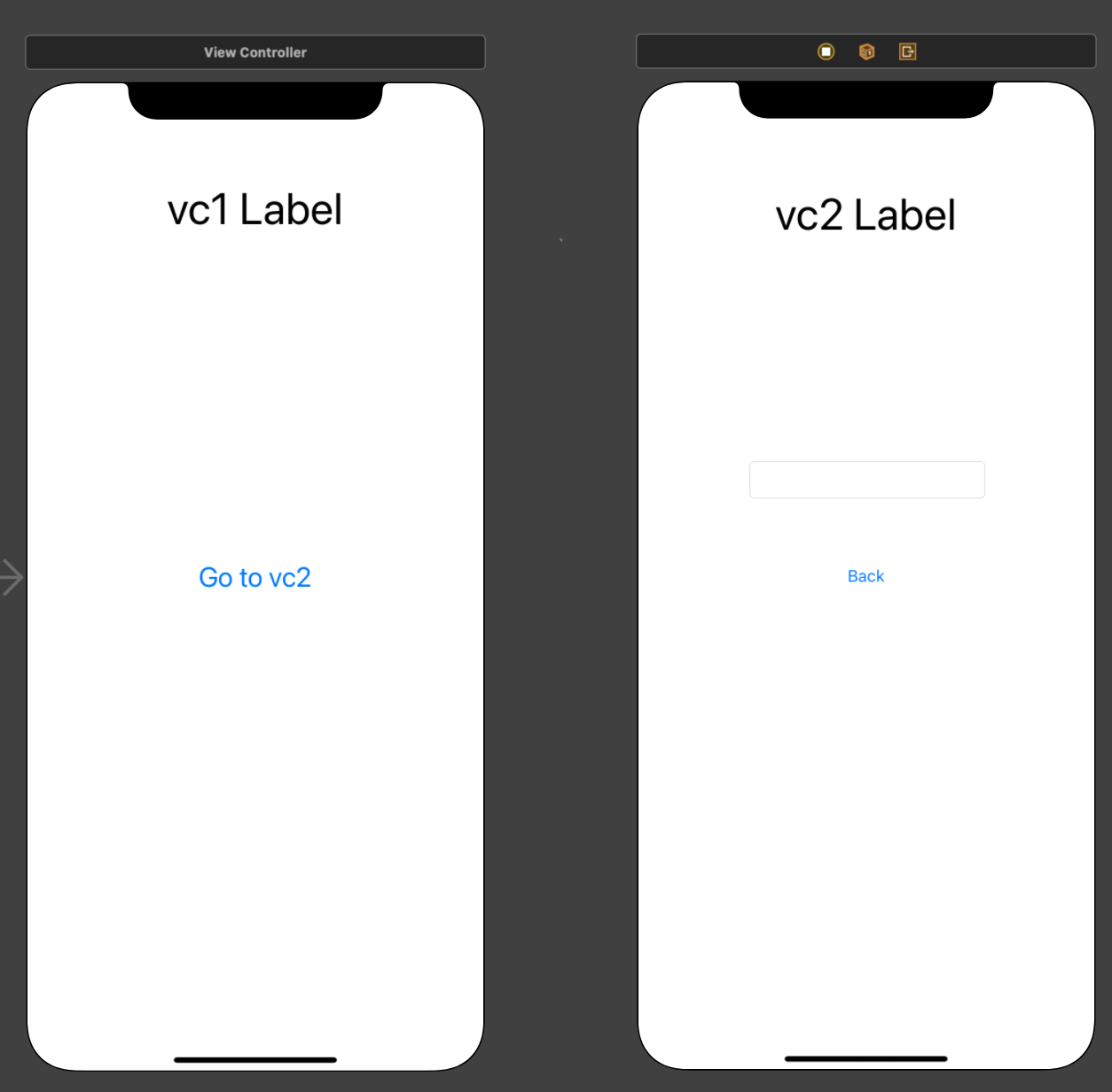
먼저 새로운 ViewController를 만들고VC1에 레이블과 버튼을 만들고, VC2에 텍스트 필드와 버튼을 붙입니다.이 VC2에있는 텍스트필드의 텍스트로 VC1의 레이블을 변경해주려고 합니다.다음으로 네비게이션 컨트롤러를 넣습니다.그 다음 VC1의 Go to VC2
6.iOS 카카오 로그인 구현하기

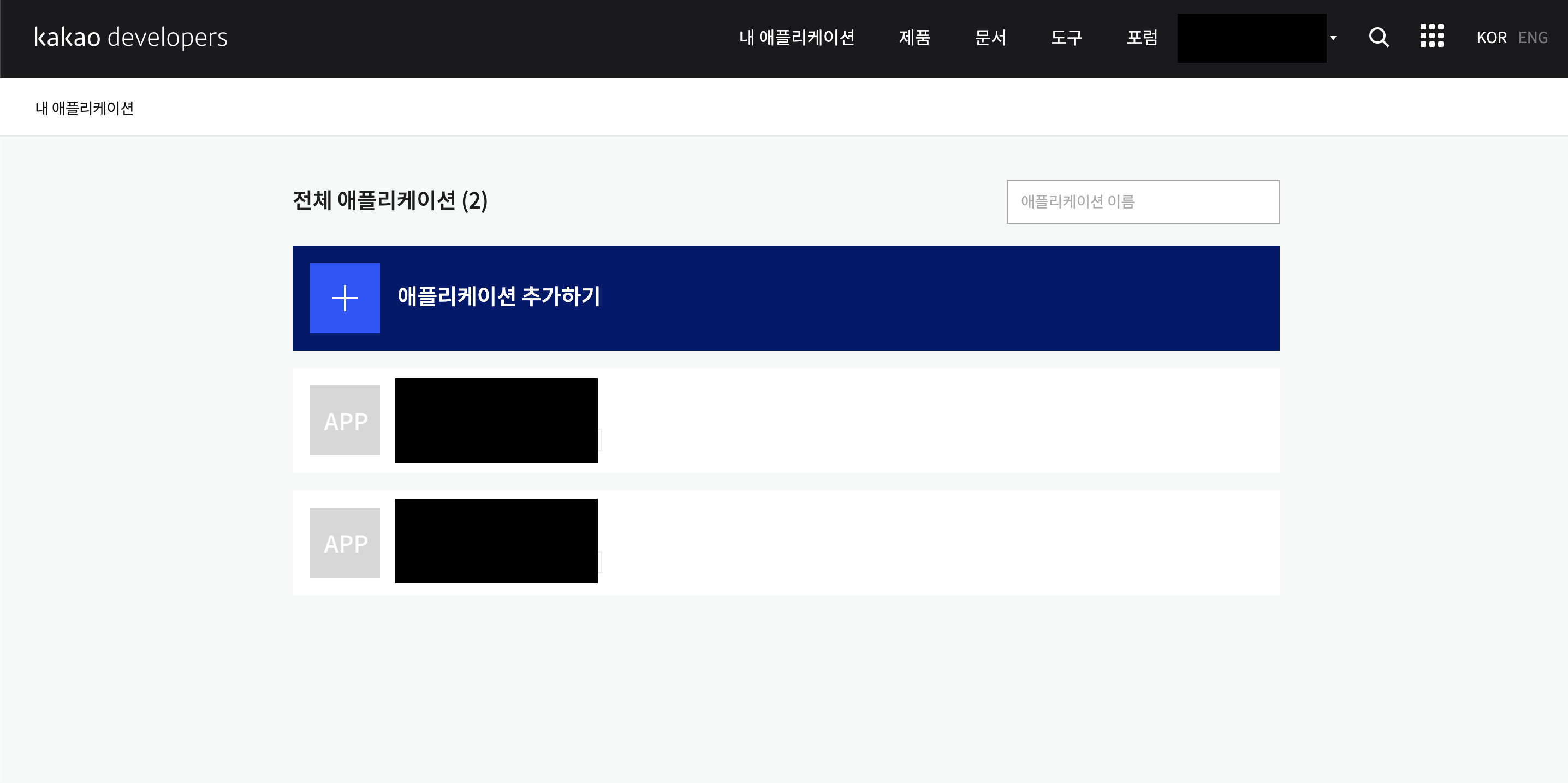
로그인하는 앱들중의 대부분은 소셜로그인 기능이 기본적으로 들어가고 있습니다.이번에 다룰 내용은 카카오톡 소셜 로그인 기능을 구현해보려 합니다.일단 카카오 로그인 기능은 Kakao Developers에서 iOS, Android 등 자세하게 설명하고 있습니다. (저도 이
7.[Xcode] Storyboard Reference 화면전환

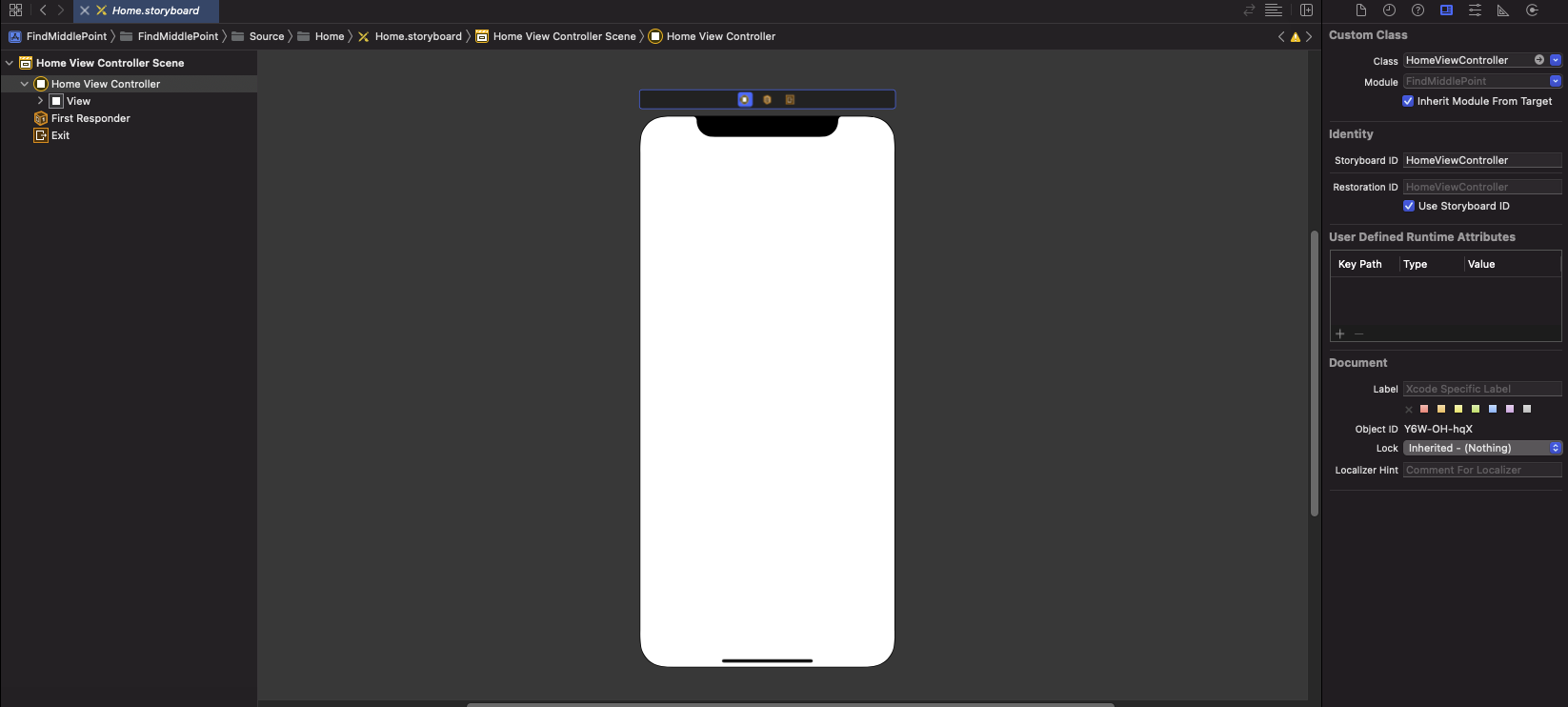
storyboard reference를 활용해서 화면전환하는 방법을 알아봅시다.왜 storyboard reference를 사용하냐면 스토리보드에 뷰 컨트롤러가 너무 많아지면 스토리보드에 들어갔을 때 너무 느리거나 (좋은 맥북을 사용해도 느린지는 잘 모르겠으나) 스토리보
8.[Xcode] Segue Action으로 DataPass

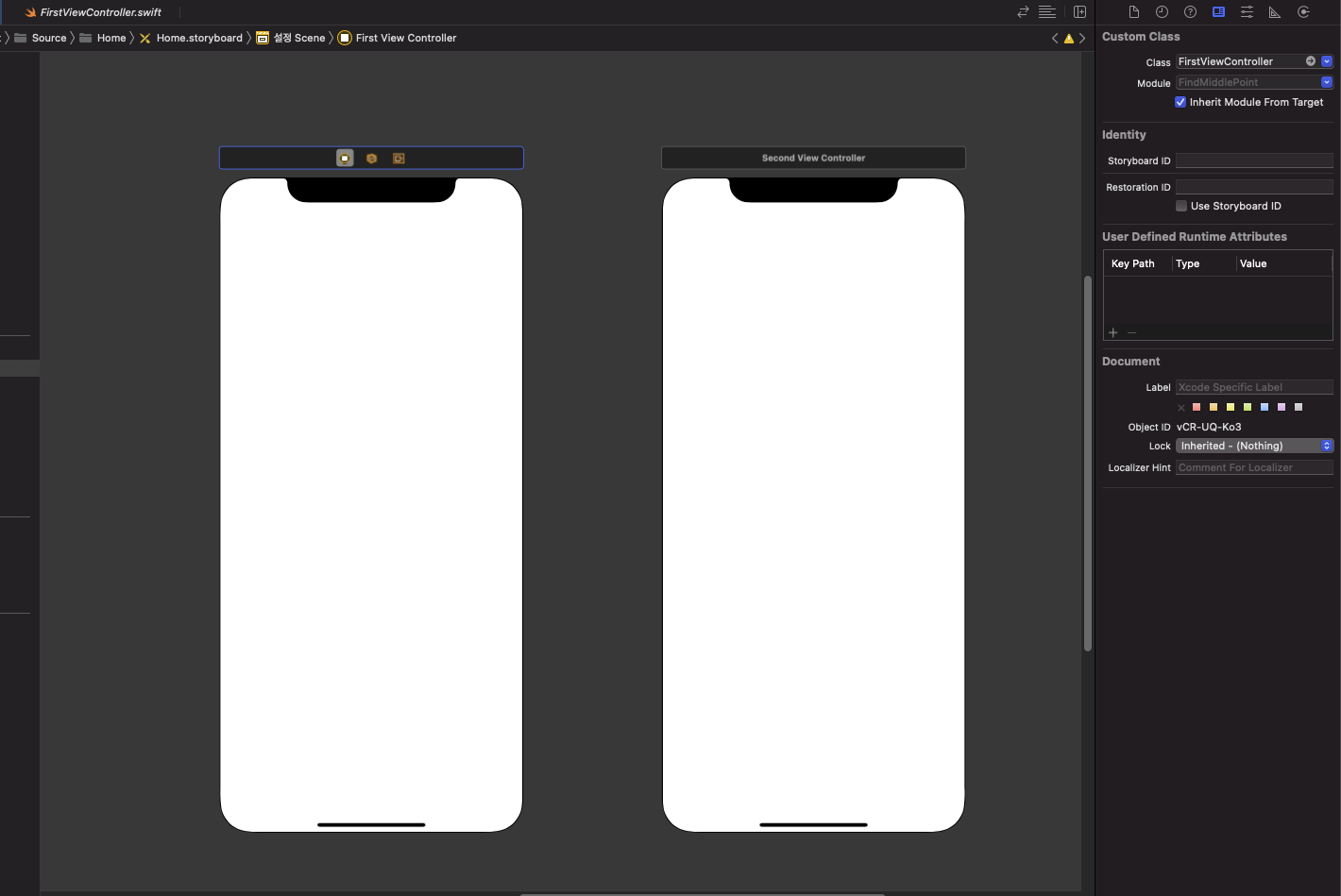
이번 포스팅에서는 Segue Action으로 데이터를 넘기는 방법에 대해 알아봅시다. 먼저 화면 두개를 만들어 보겠습니다.데이터를 넘기는 화면은 FirstViewController데이터를 받는 화면은 SecondViewController로 만들어주겠습니다.이제 Firs
9.[Xcode] 네이버 지도 API 사용하기

네이버 지도 API를 연동하는 법에대해 알아봅시다.먼저 네이버 클라우드 플랫폼 맵 웹사이트로 접속합시다.https://www.ncloud.com/product/applicationService/maps회원이 아니신분들은 회원가입을 먼저 하고, 이용신청하기를 눌
10.[Xcode] 네이버 API를 사용해 주소 텍스트를 좌표로 변환받기

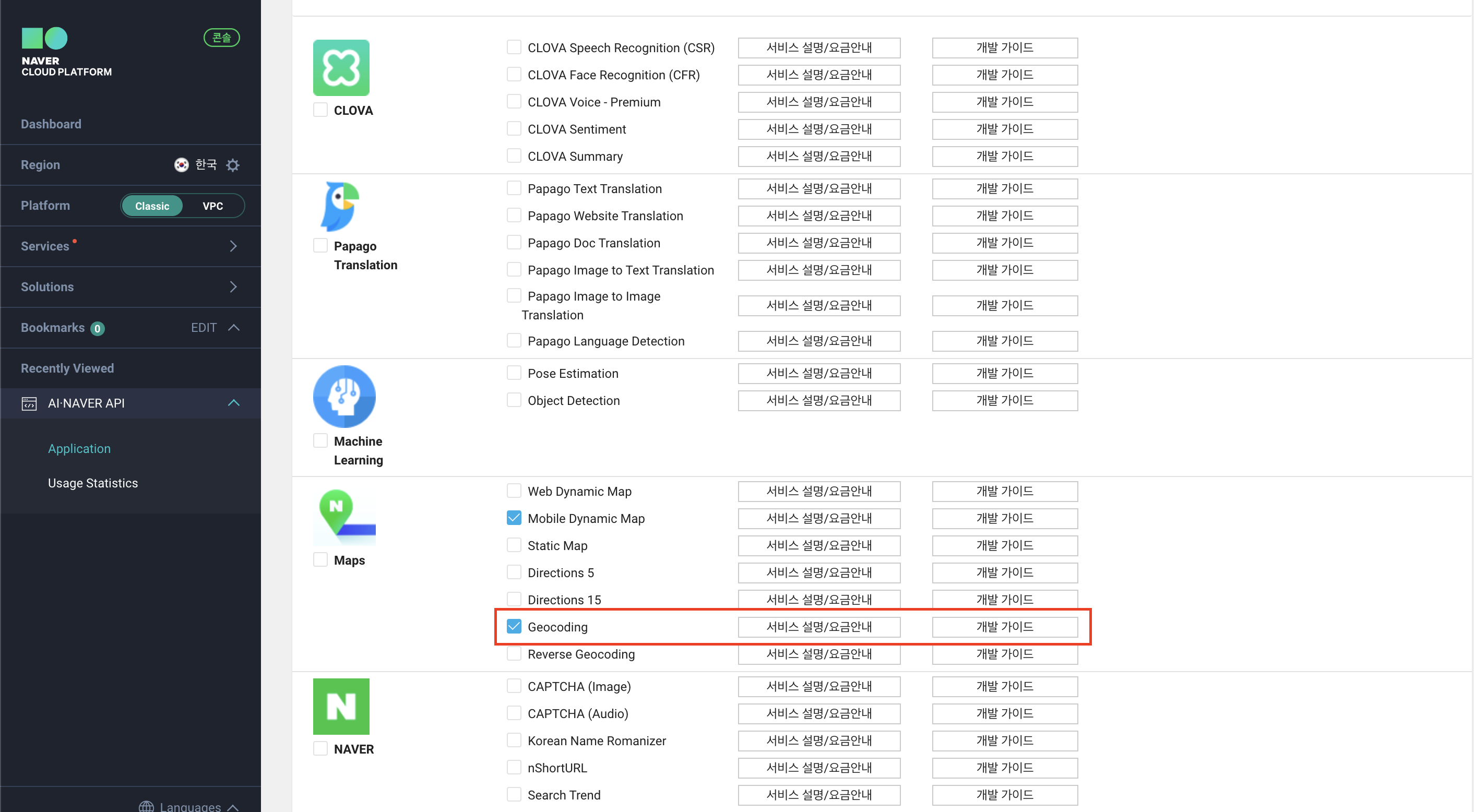
주소를 입력받아서 위도와 경도로 바꿔어야 할 경우가 있을 것입니다.네이버 지도 API를 사용할 때에도 마커를 달거나 다른 서비스를 이용하려 할 때 위도와 경도가 필요합니다.Geocoding API는 지번, 도로명, 우편번호를 질의어로 사용해서 주소 정보를 검색하여 주소